Babylon.js имеет систему плагинов для движка Physics, которая помогает добавлять взаимодействия на сцену. Он показывает столкновение и подпрыгивание между двумя объектами и делает его более похожим на взаимодействие в реальной жизни. Демо покажет, как шары сталкиваются друг с другом и движутся с столкновение, а затем отдых. Мы замечаем такое же поведение в играх, таких как бильярд, где игрок ударяет по мячу палкой, а шары сталкиваются с другими шарами и т. д. Здесь физический движок пытается дать реалистичное представление о шарах. сталкиваются и подпрыгивают, когда они ударяются о поверхность земли. Движок имеет классы и API, которые помогают применять импульс, силу, изменение скорости, функции обратного вызова, которые необходимо вызывать при необходимости, а также когда нам нужно выполнить определенные действия, если сетки сталкиваются с другими сетками.
Есть 3 плагина Физики, которые можно использовать —
- Cannon.js
- Oimo.js
- Energy.js
демонстрация
<!doctype html> <html> <head> <meta charset = "utf-8"> <title>BabylonJs - Ball/Ground Demo</title> <script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script> <script src = "babylon.js"></script> <style> canvas {width: 100%; height: 100%;} </style> </head> <body> <canvas id = "renderCanvas"></canvas> <script type = "text/javascript"> var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true); var v3 = BABYLON.Vector3; var createScene = function () { // This creates a basic Babylon Scene object (non-mesh) var scene = new BABYLON.Scene(engine); var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene); camera.attachControl(canvas); camera.maxZ = 5000; camera.lowerRadiusLimit = 120; camera.upperRadiusLimit = 430; camera.lowerBetaLimit =0.75; camera.upperBetaLimit =1.58 ; new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene); var randomNumber = function (min, max) { if (min == max) { return (min); } var random = Math.random(); return ((random * (max - min)) + min); }; var mat = new BABYLON.StandardMaterial("ground", scene); var t = new BABYLON.Texture("images/gr1.jpg", scene); t.uScale = t.vScale = 10; mat.diffuseTexture = t; mat.specularColor = BABYLON.Color3.Black(); var g = BABYLON.Mesh.CreateBox("ground", 200, scene); g.position.y = -20; g.position.x = 0 g.scaling.y = 0.01; g.material = mat; scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin()); g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, { mass: 0, restitution: 0.9 }, scene); var getPosition = function(y) { return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100)); }; var allspheres = []; var y = 50; var max = 50; for (var index = 0; index < max; index++) { var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene); redSphere.position = getPosition(y); redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{ mass: 1, restitution:0.9 }, scene); redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0)); var redMat = new BABYLON.StandardMaterial("ground", scene); redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4); redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4); redMat.emissiveColor = BABYLON.Color3.Red(); redSphere.material = redMat; // push all spheres in the allspheres variable allspheres.push(redSphere); y += 10; // increment height } scene.registerBeforeRender(function() { allspheres.forEach(function(obj) { // if the sphers falls down its updated again over here // If object falls if (obj.position.y < -100) { obj.position = getPosition(200); } }); }) return scene; }; var scene = createScene(); engine.runRenderLoop(function() { scene.render(); }); </script> </body> </html>
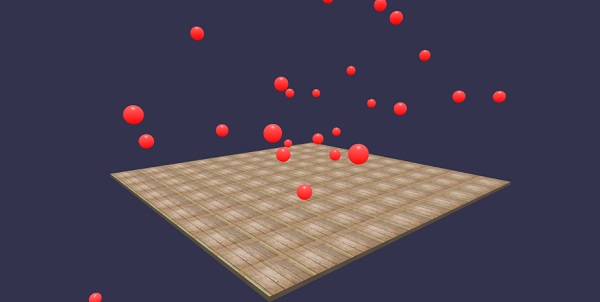
Выход
Выше строка кода генерирует следующий вывод —
В этой демонстрации мы использовали image images / gr1.jpg . Изображения хранятся в папке images / локально, а также вставляются ниже для справки. Вы можете скачать любое изображение по вашему выбору и использовать в демонстрационной ссылке.
Изображения / gr1.jpg
объяснение
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());
Приведенная выше строка включает плагин Physics. Вы можете использовать плагин на ваш выбор. Мы использовали OimoJsplugin ().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
Для взаимодействия физический движок использует самозванца. При применении к самозванцу форма объекта не может быть изменена. Если изменено, новый самозванец должен быть создан.
Для сферы мы установим самозванца и добавим к нему импульс для эффекта отскока, как показано ниже:
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);
Параметры для физики Император
Рассмотрим следующие параметры физических эффектов —
объект
Здесь объект, к которому вы хотите применить взаимодействие. Например, сфера, коробка и т. Д.
Тип
Тип может быть одним из следующих —
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
масса
Единственным обязательным параметром является масса, которая является массой объекта в кг. 0 в качестве значения создаст статический самозванец — хорошо для полов.
реституция
Это сила, которую тело «отдаст» при столкновении. Низкое значение не создаст отказов, а значение 1 будет очень оживленным взаимодействием.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
Приведенный выше код возвращает упавшие сферы на землю. Он постоянно обновляет почву для любой упавшей сферы. Попробуйте приведенную выше демонстрацию в браузере, чтобы увидеть эффект физики.