В этом разделе мы узнаем о процессе проектирования для пользовательского интерфейса или элементов пользовательского интерфейса в Unity. Это включает в себя базовую настройку, а также обзор общих элементов, которые поставляются с Unity.
Рабочий процесс для разработки пользовательского интерфейса в Unity следует немного по другому пути, чем тот, который мы проходили до сих пор. Для начала, элементы пользовательского интерфейса не являются стандартными объектами GameObject и не могут использоваться как таковые. Элементы пользовательского интерфейса разработаны по-разному; кнопка меню, которая выглядит правильно в разрешении 4: 3, может выглядеть растянутой или искаженной в разрешении 16: 9, если не настроена правильно.
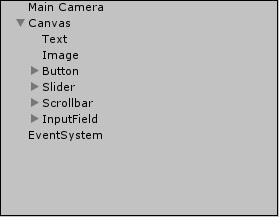
Элементы пользовательского интерфейса в Unity не размещаются непосредственно на сцене. Они всегда помещаются как дети специального GameObject, называемого Canvas . Canvas похож на «чертежный лист» для пользовательского интерфейса на сцене, где будут отображаться все элементы пользовательского интерфейса. Создание элемента пользовательского интерфейса из контекстного меню « Создать» без существующего Canvas автоматически создаст его.
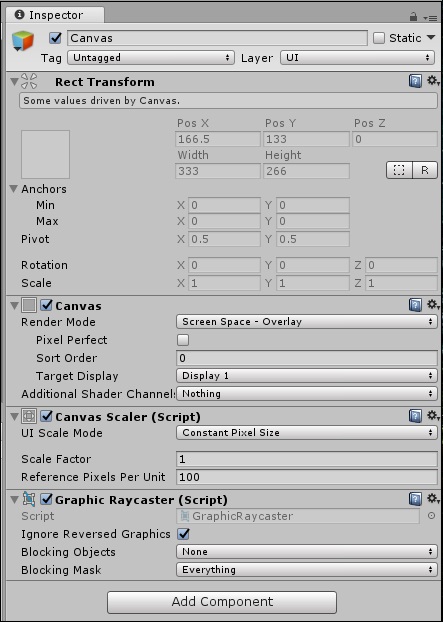
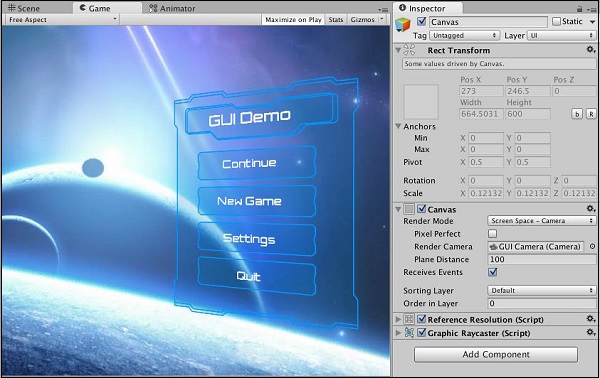
Давайте теперь посмотрим на Canvas GameObject, чтобы узнать о дополнительных новых компонентах —
Похоже, что Rect Transform в верхней части имеет много новых свойств, которых нет в стандартном Transform GameObject.
Это связано с тем, что в то время как обычное преобразование GameObject описывает воображаемую точку в трехмерном пространстве, RectTransform определяет воображаемый прямоугольник . Это означает, что нам нужны дополнительные свойства, чтобы точно определить, где находится прямоугольник, насколько он большой и как он ориентирован.
Мы можем видеть некоторые стандартные свойства прямоугольника, такие как Высота и Ширина, а также два новых свойства, называемых Якорями . Якоря — это точки, на которые другие сущности могут «зацепиться» в Canvas. Это означает, что если элемент пользовательского интерфейса (скажем, кнопка) привязан к холсту справа, изменение размера холста гарантирует, что кнопка всегда находится относительно справа от холста.
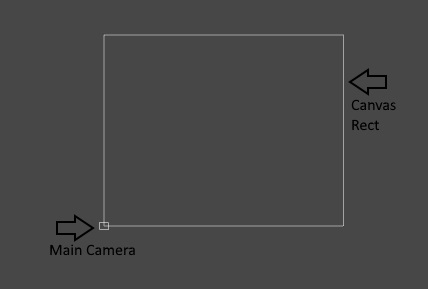
По умолчанию вы не сможете изменить форму области холста, и это будет сравнительно гигантский прямоугольник вокруг вашей сцены.
Следующим является компонент Canvas . Это главный компонент, который содержит несколько универсальных опций относительно того, как отображается пользовательский интерфейс.
Первый вариант, который мы видим, это режим рендеринга . Это свойство определяет метод, который используется для рисования холста на игровом поле зрения.
У нас есть три варианта в раскрывающемся списке. Давайте узнаем об опциях в наших последующих разделах.
Пространство экрана — Наложение
Этот режим является наиболее стандартным для меню, HUD и так далее. Он отображает пользовательский интерфейс поверх всего остального в сцене, в точности как он устроен и без исключения. Он также хорошо масштабирует пользовательский интерфейс при изменении размера экрана или игрового окна. Это режим рендеринга по умолчанию на холсте.
Пространство экрана — камера
Пространство экрана — камера создает воображаемую проекционную плоскость, установленное расстояние от камеры и проецирует на нее весь пользовательский интерфейс Это означает, что появление пользовательского интерфейса в сцене сильно зависит от настроек, используемых камерой; это включает в себя перспективу, поле зрения и так далее.
Мир Космоса
В режиме World Space элементы пользовательского интерфейса ведут себя так, как если бы они были обычными объектами GameObject, помещенными в мир. Однако они похожи на спрайты, поэтому они обычно используются как часть игрового мира, а не для игрока, как игровые мониторы и дисплеи. По этой причине вы можете напрямую изменять значения Canvas RectTransform в этом режиме.
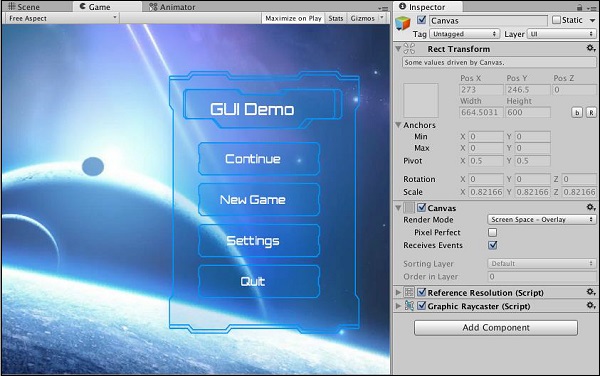
Canvas Scaler — это набор опций, который позволяет более точно настроить масштаб и внешний вид элементов пользовательского интерфейса; это позволяет вам определять, как элементы пользовательского интерфейса изменяют свой размер при изменении размера экрана. Например, элементы пользовательского интерфейса могут оставаться одинакового размера независимо от размера экрана, а также могут масштабироваться в соответствии с эталонным разрешением .
Graphics Raycaster имеет дело главным образом с raycasting (ссылка на документацию Unity для Raycasting), элементами пользовательского интерфейса и обеспечивает правильную работу инициируемых пользователем событий, таких как щелчки и перетаскивания.