Встроенный текстовый пользовательский интерфейс Unity — отличная отправная точка для учащихся при разработке пользовательского интерфейса, даже если он находится в тени более мощных и эффективных ресурсов сообщества.
Для нашей цели ванильный элемент Text более чем достаточен для начала.
Текст, являющийся отдельным элементом пользовательского интерфейса, обусловлен прежде всего динамизмом этого элемента. Например, для печати текущего счета игрока на экране требуется преобразовать числовое значение счета в строку, обычно с помощью метода .toString () , перед его отображением.
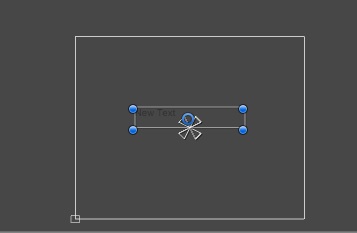
Чтобы вставить текстовый элемент пользовательского интерфейса, перейдите к иерархии сцен, выберите « Создать» → «Пользовательский интерфейс» → «Текст» .
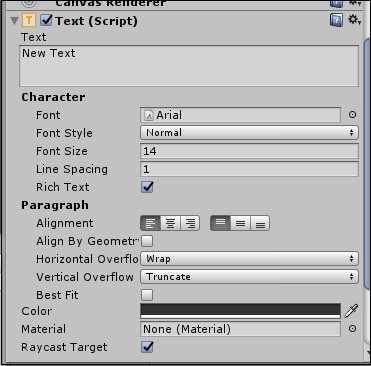
Новый текстовый элемент должен появиться в вашем регионе Canvas. Если мы посмотрим на его свойства, мы увидим несколько очень полезных опций.
Однако наиболее важным является текстовое поле . Вы можете ввести то, что вы хотите, чтобы текстовое поле говорило в этом поле, но мы хотим сделать шаг дальше.
Чтобы изменить шрифт текста, вы должны сначала импортировать файл шрифта со своего компьютера в Unity в качестве актива. Шрифт не нужно активно прикреплять к чему-либо в сцене, и на него можно напрямую ссылаться из Активов.
Доступ к элементу Text также возможен через скрипты; это то, где важность динамического пользовательского интерфейса вступает в силу.
Вместо консоли выводит, сколько раз была нажата кнопка, как в предыдущей главе; давайте распечатаем это на экране игры. Для этого мы откроем наш скрипт ButtonBehaviour из предыдущего урока и внесем в него некоторые изменения.
using UnityEngine; using UnityEngine.UI; public class ButtonBehaviour : MonoBehaviour { int n; public Text myText; public void OnButtonPress(){ n++; myText.text = "Button clicked " + n + " times."; } }
Первое изменение, которое мы сделали, — добавление новой ссылки на пространство имен. Эта ссылка используется для работы с компонентами пользовательского интерфейса Unity, поэтому мы добавляем строку using UnityEngine.UI .
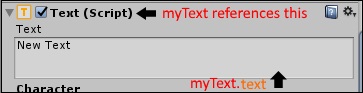
Затем мы создаем общедоступную переменную Text, куда мы можем перетащить наш элемент Text UI.
Наконец, мы получаем доступ к фактическому тексту, который содержит этот элемент пользовательского интерфейса, используя myText.text .
Если мы сохраним наш скрипт, мы теперь увидим новый слот для элемента Text UI в нашем ButtonManager. Просто перетащите элемент gameObject, содержащий этот элемент Text, в слот и нажмите кнопку Play.