Производительность приложений, например, как быстро ваше приложение появляется при запуске или перемещается для отображения следующего контента и т. Д., Очень важно.
На производительность приложения могут влиять многие факторы, включая способность механизма рендеринга XAML анализировать весь код XAML, который имеется в вашем приложении. XAML — очень мощный инструмент для создания пользовательского интерфейса, но он может быть более надежным благодаря использованию новых методов, которые теперь доступны в приложениях Windows 10.
Например, в ваших приложениях есть определенные вещи, которые вы хотите показать при загрузке страницы, а потом они не понадобятся позже. Также возможно, что при запуске вам не нужно загружать все элементы пользовательского интерфейса.
В приложениях Windows 10 в XAML добавлены некоторые новые функции, которые улучшили производительность XAML.
Производительность любого универсального приложения Windows можно улучшить с помощью следующих методов;
- Прогрессивный рендеринг
- Отложенная загрузка
Прогрессивный рендеринг
В Windows 10 две новые и очень интересные функции представлены в XAML. Они —
х: Bind
Это новый синтаксис, введенный в XAML, используемый для привязки, который работает почти так же, как синтаксис Binding . х: связывание имеет два ключевых различия; это обеспечивает проверку синтаксиса во время компиляции и лучшую производительность.
X: Фаза
Он предоставляет возможность приоритезировать рендеринг элементов управления XAML в шаблоне данных. Каждый элемент пользовательского интерфейса может иметь только одну указанную фазу. Если это так, это будет применяться ко всем привязкам элемента. Если фаза не указана, фаза 0 предполагается.
В приложениях универсальной платформы Windows (UWP) эти две новые функции обеспечивают повышение производительности. Его также можно использовать в существующих приложениях Windows 8.x, которые переносятся на Windows 10.
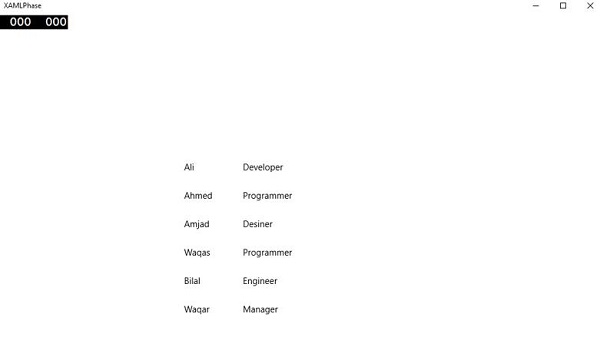
Ниже приведен пример, в котором объекты сотрудников связаны с GridView с помощью ключевого слова x: Bind .
<Page x:Class = "XAMLPhase.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "using:XAMLPhase" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d"> <Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}"> <GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300" Width = "400" Margin = "50"> <GridView.ItemTemplate> <DataTemplate x:DataType = "local:Employee"> <StackPanel Orientation = "Horizontal" Margin = "2"> <TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" /> <TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2" x:Phase = "1"/> </StackPanel> </DataTemplate> </GridView.ItemTemplate> </GridView> </Grid> </Page>
В приведенном выше коде XAML x: Phase = «1» определено с заголовком. Следовательно, на первом этапе будет отображаться Имя , а затем — Название .
Ниже приведена реализация класса Employee в C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}
Когда приведенный выше код будет выполнен, вы увидите следующее окно.
X: Phase with x: Bind используется для постепенной визуализации элементов ListView и GridView и улучшения процесса панорамирования.
Отложенная загрузка
Отложенная загрузка — это метод, который можно использовать для минимизации времени загрузки при запуске путем уменьшения количества элементов пользовательского интерфейса XAML при запуске приложения. Если ваше приложение содержит 30 элементов пользовательского интерфейса, и пользователю не нужны все эти элементы при запуске, все те элементы, которые не требуются, могут сэкономить некоторое время загрузки путем отсрочки.
x: DeferLoadStrategy = «Lazy» задерживает создание элемента и его дочерних элементов, что уменьшает время запуска, но немного увеличивает использование памяти.
Отложенный элемент может быть реализован / создан путем вызова FindName с именем, которое было определено для элемента.
После создания отложенного элемента произойдет несколько вещей:
-
Событие Loaded для элемента будет вызвано.
-
Любые привязки к элементу будут оценены.
-
Если приложение зарегистрировано для получения уведомлений об изменении свойства для свойства, содержащего отложенный элемент (элементы), уведомление будет поднято.
Событие Loaded для элемента будет вызвано.
Любые привязки к элементу будут оценены.
Если приложение зарегистрировано для получения уведомлений об изменении свойства для свойства, содержащего отложенный элемент (элементы), уведомление будет поднято.
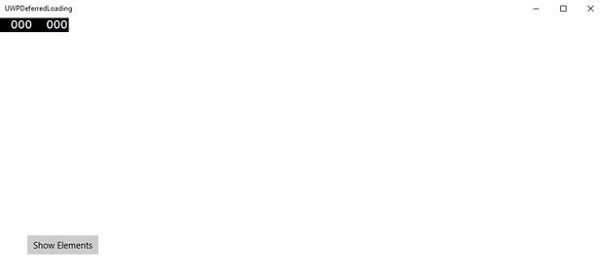
Ниже приведен пример, в котором x: DeferLoadStrategy = «Lazy» используется для сетки, которая содержит четыре текстовых блока и не будет загружаться при запуске вашего приложения, пока вы не загрузите его.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>
Следующая программа представляет собой реализацию события щелчка, в которой сетка загружается на главную страницу приложения.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}
Когда приведенный выше код соблюдается и выполняется, вы увидите только кнопку. Текстовые блоки не загружаются при запуске.
Теперь, когда вы нажмете кнопку « Показать элементы» , она загрузит текстовые блоки, что улучшит производительность вашего приложения при запуске.