Исторически в Windows была среда, в которой пользователи могли запускать несколько приложений одновременно. Пользователь может легко переключаться между различными приложениями. Эта модель не подходит для телефонов или планшетов, где использование обычно ориентировано на одно приложение.
Одной из наиболее важных задач, стоящих перед разработчиками приложений для Магазина Windows 8, станет управление и понимание жизненного цикла приложения. Если вы создавали приложения для Windows Phone, многое из этого было бы знакомо.
-
В Windows 8 операционная система управляет временем жизни приложения, и хотя пользователь может завершить приложение, обычно пользователь открывает новые приложения, не прерывая сознательно запущенные приложения.
-
Универсальная платформа Windows (UWP) для Windows 10 решает эти проблемы, предлагая пользователям настольных компьютеров несколько интересных вещей, позволяющих запускать несколько приложений с несколькими окнами.
В Windows 8 операционная система управляет временем жизни приложения, и хотя пользователь может завершить приложение, обычно пользователь открывает новые приложения, не прерывая сознательно запущенные приложения.
Универсальная платформа Windows (UWP) для Windows 10 решает эти проблемы, предлагая пользователям настольных компьютеров несколько интересных вещей, позволяющих запускать несколько приложений с несколькими окнами.
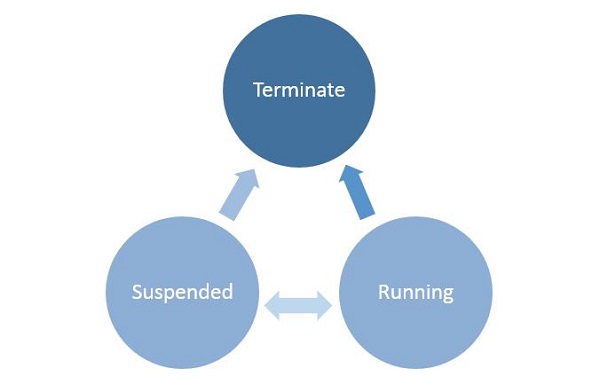
Приложения Windows могут существовать в трех состояниях на базовом уровне, как показано ниже.
-
Бег
-
подвешенный
-
прекратить
Бег
подвешенный
прекратить
-
Когда пользователь запускает / активирует какое-либо приложение, оно переходит в рабочее состояние.
-
Приложения могут быть приостановлены, если пользователь не использует их, и они больше не находятся на переднем плане.
-
Из приостановленного состояния приложения могут либо возобновить это приложение, либо завершить работу ОС, чтобы восстановить системные ресурсы.
Когда пользователь запускает / активирует какое-либо приложение, оно переходит в рабочее состояние.
Приложения могут быть приостановлены, если пользователь не использует их, и они больше не находятся на переднем плане.
Из приостановленного состояния приложения могут либо возобновить это приложение, либо завершить работу ОС, чтобы восстановить системные ресурсы.
Переход состояния процесса
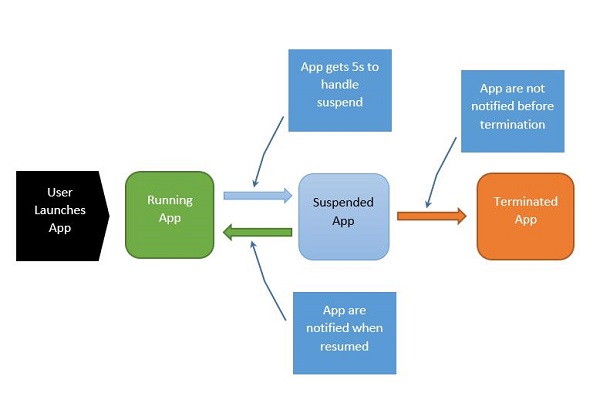
Важно понимать переходы состояний процесса в работающем приложении. Когда пользователь впервые запускает приложение, отображается заставка, а затем приложение запускается.
Процесс можно объяснить следующим образом —
-
Когда приложение приостанавливается, ваше приложение получает пять секунд для обработки этого приостановленного события.
-
Когда приложение приостановлено, абсолютно не выполняется код и ресурсы не выделяются.
-
Когда это возобновляется, приложение уведомляется, что оно возобновило. Если вы выходите из приостановленного состояния, вам не нужно предпринимать никаких действий.
-
Под давлением памяти ваше приложение может быть прекращено.
-
Помните, что вы не будете уведомлены в этот момент, и поэтому любое сохранение, которое вы делаете, вы должны делать, когда входите в состояние приостановленного приложения.
Когда приложение приостанавливается, ваше приложение получает пять секунд для обработки этого приостановленного события.
Когда приложение приостановлено, абсолютно не выполняется код и ресурсы не выделяются.
Когда это возобновляется, приложение уведомляется, что оно возобновило. Если вы выходите из приостановленного состояния, вам не нужно предпринимать никаких действий.
Под давлением памяти ваше приложение может быть прекращено.
Помните, что вы не будете уведомлены в этот момент, и поэтому любое сохранение, которое вы делаете, вы должны делать, когда входите в состояние приостановленного приложения.
Когда приложение переходит назад и вперед между состояниями « Работа» и « Приостановлено» , запускаются события приостановки и возобновления соответственно.
Иногда вам нужно сохранить данные. Затем вы должны вызывать асинхронные методы, как показано ниже.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending); async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){ // Create a simple setting localSettings.Values["FirstName"] = fName.Text; localSettings.Values["LastName"] = lName.Text; localSettings.Values["Email"] = email.Text; }
Application.Current.Resuming += new EventHandler<Object>(App_Resuming); private void App_Resuming(Object sender, Object e){ fName.Text = localSettings.Values["FirstName"]; lName.Text = localSettings.Values["LastName"]; email.Text = localSettings.Values["Email"]; }
Давайте рассмотрим пример, в котором добавляются элементы управления, как показано в приведенном ниже файле XAML.
<Page x:Class = "UWPLifeCycleDemo.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "using:UWPLifeCycleDemo" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d"> <Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Hub Header = "Details" /> <StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left" Margin = "12,64,0,0"> <TextBox Header = "First Name" Text = "{Binding FirstName, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}" Width = "200" /> <TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}" Width = "200" /> <TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}" Width = "200" /> <Button Margin = "0,12">Submit</Button> </StackPanel> </Grid> </Page>
Ниже приведен код C #, в котором реализованы события Suspend и Resume. Текущие данные будут сохранены в событии приостановки в локальных настройках, а затем данные будут извлечены в событии возобновления из локальных настроек, как показано ниже.
using System; using System.ComponentModel; using System.Runtime.CompilerServices; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; namespace UWPLifeCycleDemo { /// <summary> /// An empty page that can be used on its own or navigated to within a Frame. /// </summary> public sealed partial class MainPage : Page{ var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings; public MainPage() { this.InitializeComponent(); Application.Current.Suspending += new SuspendingEventHandler(App_Suspending); Application.Current.Resuming += new EventHandler<Object>(App_Resuming); } async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){ // Create a simple setting localSettings.Values["FirstName"] = fName.Text; localSettings.Values["LastName"] = lName.Text; localSettings.Values["Email"] = email.Text; } private void App_Resuming(Object sender, Object e){ fName.Text = localSettings.Values["FirstName"]; lName.Text = localSettings.Values["LastName"]; email.Text = localSettings.Values["Email"]; } } public abstract class BindableBase : INotifyPropertyChanged { private string _FirstName = default(string); public string FirstName { get { return _FirstName; } set { Set(ref _FirstName, value); } } private string _LastName = default(string); public string LastName { get { return _LastName; } set { Set(ref _LastName, value); } } private string _Email = default(string); public string Email { get { return _Email; } set { Set(ref _Email, value); } } public event PropertyChangedEventHandler PropertyChanged; public void RaisePropertyChanged([CallerMemberName]string propertyName = null) { PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName)); } public void Set<T>(ref T storage, T value, [CallerMemberName()]string propertyName = null){ if (!object.Equals(storage, value)){ storage = value; RaisePropertyChanged(propertyName); } } } }
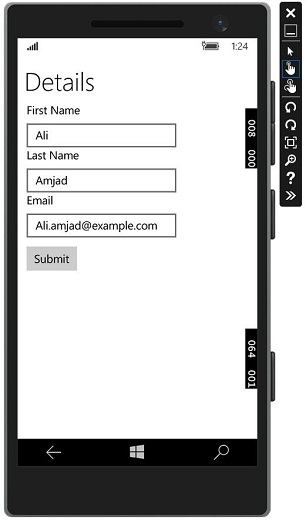
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно. Теперь напишите желаемую информацию.
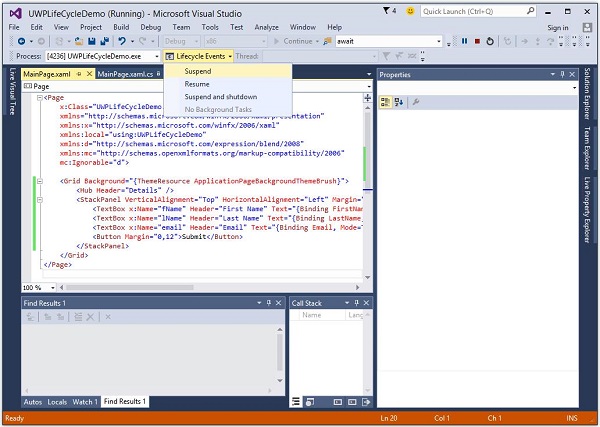
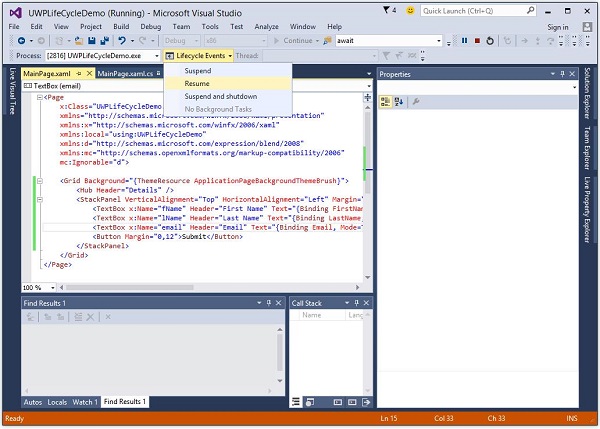
Перейдем в выпадающее меню «События жизненного цикла» и выберите « Приостановлено» . Теперь ваше приложение будет приостановлено, а нужная информация будет сохранена в локальных настройках. Смотрите скриншот, приведенный ниже.
Теперь, когда вы хотите возобновить работу приложения, выберите пункт « Продолжить» в меню « События жизненного цикла» .
Теперь вы увидите, что сохраненная информация извлекается из локальных настроек, и приложение возобновляется в том же состоянии, из которого оно было приостановлено.