Приложение универсальной платформы Windows (UWP) может работать на разных устройствах, и каждое устройство имеет свою собственную форму ввода, разрешение экрана, плотность DPI и другие уникальные характеристики.
В Windows 10 с помощью новых универсальных элементов управления, панелей и инструментов вы можете легко адаптировать свой пользовательский интерфейс к устройствам, на которых может работать ваше приложение. Например, когда ваше приложение UWP работает на настольном компьютере, мобильном устройстве или планшете, вы можете настроить пользовательский интерфейс, чтобы использовать различные разрешения экрана, размеры экрана и плотность DPI.
В Windows 10 вы можете легко настроить свой пользовательский интерфейс на несколько устройств с помощью следующих функций:
-
Вы можете улучшить свой пользовательский интерфейс для разных разрешений экрана и размеров экрана, используя универсальные элементы управления и панели макета.
-
Общая обработка ввода позволяет получать ввод через сенсорную панель, ручку, мышь, клавиатуру или контроллер, такой как контроллер Microsoft Xbox.
-
С помощью Инструментов вы можете создать пользовательский интерфейс своего приложения, который может адаптироваться к различным разрешениям экрана.
-
Адаптивное масштабирование подстраивается под разрешение и разницу DPI на разных устройствах.
Вы можете улучшить свой пользовательский интерфейс для разных разрешений экрана и размеров экрана, используя универсальные элементы управления и панели макета.
Общая обработка ввода позволяет получать ввод через сенсорную панель, ручку, мышь, клавиатуру или контроллер, такой как контроллер Microsoft Xbox.
С помощью Инструментов вы можете создать пользовательский интерфейс своего приложения, который может адаптироваться к различным разрешениям экрана.
Адаптивное масштабирование подстраивается под разрешение и разницу DPI на разных устройствах.
В Windows 10 вы можете легко упорядочивать, изменять размеры и размещать приложения любым удобным для вас способом. Это также дает пользователю некоторую гибкость в использовании вашего приложения так, как он хочет. В Windows 10 существуют различные способы реализации адаптивных методов в вашем приложении UWP, поэтому оно отлично выглядит независимо от размера экрана или окна.
VisualStateManager
В Windows 10 класс VisualStateManager имеет два новых механизма, с помощью которых вы можете реализовать адаптивный дизайн в ваших приложениях UWP. Новый VisualState.StateTriggers позволяет разработчику проверять определенные условия, такие как высота окна или ширина окна, а затем API-интерфейсы VisualState.Setters определяют визуальные состояния в ответ на эти определенные условия.
Давайте посмотрим на приведенный ниже пример, в котором некоторые элементы управления добавлены в панель стека.
<Page x:Class = "UWPAdaptiveUI.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "using:UWPAdaptiveUI" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d"> <Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}"> <VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState> <VisualState.StateTriggers> <!-- VisualState to be triggered when window width is >=720 effective pixels. --> <AdaptiveTrigger MinWindowWidth = "720" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target = "myPanel.Orientation" Value = "Horizontal" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <StackPanel x:Name = "myPanel" Orientation = "Vertical"> <TextBlock Text = "Windows 10 Tutorials: Text block 1. " Style = "{ThemeResource BodyTextBlockStyle}"/> <TextBlock Text = "Windows 10 Tutorials: Text block 2. " Style = "{ThemeResource BodyTextBlockStyle}"/> <TextBlock Text = "Windows 10 Tutorials: Text block 3. " Style = "{ThemeResource BodyTextBlockStyle}"/> </StackPanel> </Grid> </Page>
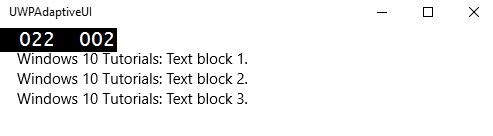
Теперь VisualStateManager отрегулирует ориентацию панели стека в зависимости от ширины окна. Если ширина> = 720, то ориентация станет горизонтальной, в противном случае она останется вертикальной. Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно, которое содержит три текстовых блока в вертикальном порядке.
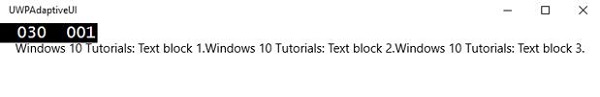
Давайте изменим ширину вышеупомянутого окна, и вы увидите следующее окно —
Теперь вы можете видеть, что текстовые блоки расположены в горизонтальном порядке.
RelativePanel
RelativePanel может использоваться для разметки элементов пользовательского интерфейса путем выражения пространственных отношений между элементами. Давайте возьмем пример, в котором некоторые прямоугольники создаются в соответствующей панели.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
</Page>
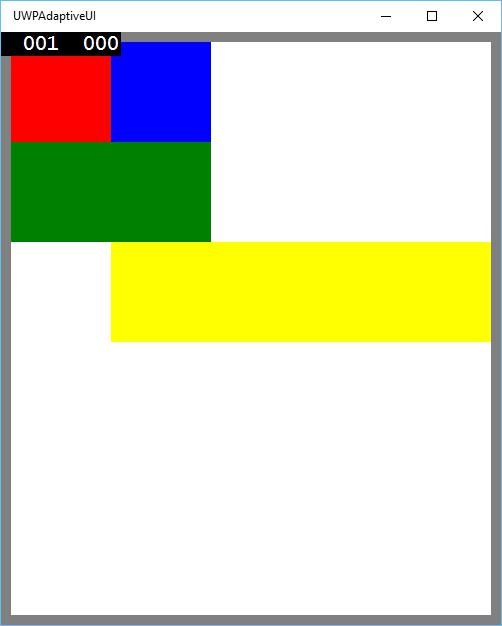
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Когда вы измените размер окна выше, вы увидите, что зеленый прямоугольник теперь корректируется в верхнем ряду слева от синего прямоугольника, как показано ниже.