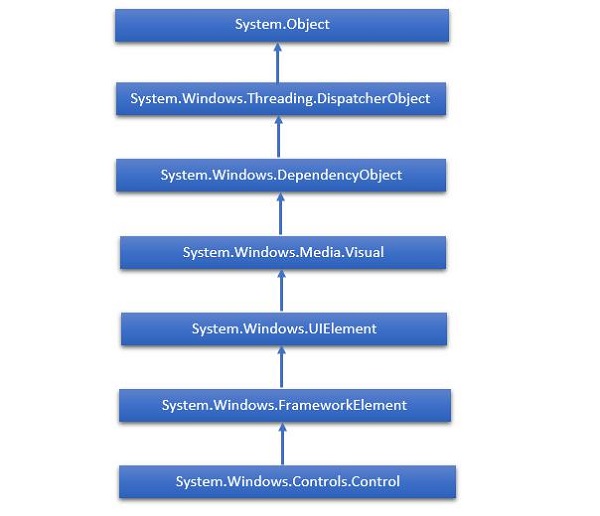
XAML означает расширяемый язык разметки приложений. Это структура пользовательского интерфейса, которая предлагает обширную библиотеку элементов управления, поддерживающих разработку пользовательского интерфейса для Windows. Некоторые из них имеют визуальное представление, например, Button, Textbox, TextBlock и т. Д .; в то время как другие элементы управления используются в качестве контейнеров для других элементов управления или содержимого, такого как изображения и т. д. Все элементы управления XAML наследуются от «System.Windows.Controls.Control» .
XAML Emerging Story
XAML используется во многих важных платформах Microsoft, таких как Windows Presentation Foundation (WPF), Silverlight и, теперь, приложения Windows. Теперь Microsoft Office 2016 также является семейством приложений UWP. XAML — это богатая платформа, которая предоставляет очень интересные функции и элементы управления, которые можно использовать в приложениях UWP.
Полная иерархия наследования элементов управления показана ниже.
Элементы управления макетом
Расположение элементов управления очень важно и критично для удобства использования приложения. Он используется для организации группы элементов GUI в вашем приложении. Есть некоторые важные вещи, которые следует учитывать при выборе панелей макета —
- Позиции дочерних элементов.
- Размеры дочерних элементов.
- Наслаивание перекрывающихся дочерних элементов друг на друга.
Список элементов управления Layout приведен ниже —
| S.No. | Управление и описание |
|---|---|
| 1 |
StackPanel StackPanel — это простая и полезная панель макетов в XAML. В панели стека дочерние элементы могут быть расположены в одну линию по горизонтали или по вертикали в зависимости от свойства ориентации. |
| 2 |
WrapPanel В WrapPanel дочерние элементы располагаются в последовательном порядке слева направо или сверху вниз на основе свойства ориентации. Единственное отличие между StackPanel и WrapPanel состоит в том, что он не укладывает все дочерние элементы в одну строку, а переносит оставшиеся элементы в другую строку, если не осталось места. |
| 3 |
DockPanel DockPanel определяет область для размещения дочерних элементов относительно друг друга, по горизонтали или по вертикали. С DockPanel вы можете легко закрепить дочерние элементы сверху, снизу, справа, слева и по центру с помощью свойства Dock. С помощью свойства LastChildFill последний дочерний элемент заполняет оставшееся пространство независимо от любого другого значения дока, если оно установлено для этого элемента. |
| 4 |
холст Холст — это базовая панель макета, в которой дочерние элементы могут быть размещены в явном виде с использованием координат, относящихся к любой стороне, такой как левая, правая, верхняя и нижняя. Обычно Canvas используется для 2D-графических элементов (таких как Ellipse, Rectangle и т. Д.), Но не для элементов пользовательского интерфейса, поскольку при указании абсолютных координат возникают проблемы при изменении размера, локализации или масштабировании в приложении XAML. |
| 5 |
сетка Сетка обеспечивает гибкую область, которая состоит из строк и столбцов. В Grid дочерние элементы могут быть расположены в табличной форме. Элементы могут быть добавлены в любую конкретную строку и столбец с помощью свойств Grid.Row и Grid.Column . |
| 6 |
SplitView SplitView представляет контейнер с двумя представлениями; одно представление для основного контента и другое представление, которое обычно используется для команд навигации. |
| 7 |
RelativePanel RelativePanel определяет область, в которой вы можете позиционировать и выравнивать дочерние объекты относительно друг друга или родительской панели. |
| 8 |
ViewBox ViewBox определяет декоратор контента, который может растягивать и масштабировать одного дочернего элемента, чтобы заполнить доступное пространство. |
| 9 |
FlipView FlipView представляет элемент управления элемента, который отображает по одному элементу за раз, и позволяет «перевернуть» поведение для обхода его коллекции элементов. |
| 10 |
Вид сетки GridView — это элемент управления, который представляет коллекцию элементов в строках и столбцах и может быть прокручен по горизонтали. |
StackPanel
StackPanel — это простая и полезная панель макетов в XAML. В панели стека дочерние элементы могут быть расположены в одну линию по горизонтали или по вертикали в зависимости от свойства ориентации.
WrapPanel
В WrapPanel дочерние элементы располагаются в последовательном порядке слева направо или сверху вниз на основе свойства ориентации. Единственное отличие между StackPanel и WrapPanel состоит в том, что он не укладывает все дочерние элементы в одну строку, а переносит оставшиеся элементы в другую строку, если не осталось места.
DockPanel
DockPanel определяет область для размещения дочерних элементов относительно друг друга, по горизонтали или по вертикали. С DockPanel вы можете легко закрепить дочерние элементы сверху, снизу, справа, слева и по центру с помощью свойства Dock.
С помощью свойства LastChildFill последний дочерний элемент заполняет оставшееся пространство независимо от любого другого значения дока, если оно установлено для этого элемента.
холст
Холст — это базовая панель макета, в которой дочерние элементы могут быть размещены в явном виде с использованием координат, относящихся к любой стороне, такой как левая, правая, верхняя и нижняя. Обычно Canvas используется для 2D-графических элементов (таких как Ellipse, Rectangle и т. Д.), Но не для элементов пользовательского интерфейса, поскольку при указании абсолютных координат возникают проблемы при изменении размера, локализации или масштабировании в приложении XAML.
сетка
Сетка обеспечивает гибкую область, которая состоит из строк и столбцов. В Grid дочерние элементы могут быть расположены в табличной форме. Элементы могут быть добавлены в любую конкретную строку и столбец с помощью свойств Grid.Row и Grid.Column .
SplitView
SplitView представляет контейнер с двумя представлениями; одно представление для основного контента и другое представление, которое обычно используется для команд навигации.
RelativePanel
RelativePanel определяет область, в которой вы можете позиционировать и выравнивать дочерние объекты относительно друг друга или родительской панели.
ViewBox
ViewBox определяет декоратор контента, который может растягивать и масштабировать одного дочернего элемента, чтобы заполнить доступное пространство.
FlipView
FlipView представляет элемент управления элемента, который отображает по одному элементу за раз, и позволяет «перевернуть» поведение для обхода его коллекции элементов.
Вид сетки
GridView — это элемент управления, который представляет коллекцию элементов в строках и столбцах и может быть прокручен по горизонтали.
UI Controls
Вот список элементов управления пользовательского интерфейса, которые видны конечным пользователям.
| S.No. | UI Controls & Description |
|---|---|
| 1 |
кнопка Элемент управления, который реагирует на ввод пользователя |
| 2 |
Календарь Представляет элемент управления, который позволяет пользователю выбирать дату с помощью визуального отображения календаря. |
| 3 |
CheckBox Элемент управления, который пользователь может выбрать или очистить. |
| 4 |
Поле со списком Выпадающий список элементов, из которых пользователь может выбрать. |
| 5 |
Контекстное меню Получает или задает элемент контекстного меню, который должен появляться всякий раз, когда контекстное меню запрашивается через пользовательский интерфейс (UI) из этого элемента. |
| 6 |
DataGrid Представляет элемент управления, который отображает данные в настраиваемой сетке. |
| 7 |
DatePicker Элемент управления, который позволяет пользователю выбрать дату. |
| 8 |
Диалоги Приложение также может отображать дополнительные окна, чтобы пользователь мог собирать или отображать важную информацию. |
| 9 |
Вылететь Представляет элемент управления, отображающий упрощенный пользовательский интерфейс, который либо является информацией, либо требует взаимодействия с пользователем. В отличие от диалога, всплывающее окно можно легко отклонить, щелкнув или нажав на него снаружи, нажав кнопку «Назад» на устройстве или клавишу «Esc». |
| 10 |
Образ Элемент управления, который представляет изображение. |
| 11 |
ListBox Элемент управления, представляющий встроенный список элементов, из которых пользователь может выбирать. |
| 12 |
меню Представляет элемент управления меню Windows, который позволяет иерархически организовывать элементы, связанные с командами и обработчиками событий. |
| 13 |
MenuFlyout Представляет всплывающее окно, которое отображает меню команд. |
| 14 |
PasswordBox Элемент управления для ввода паролей. |
| 15 |
Неожиданно возникнуть Отображает содержимое поверх существующего содержимого в пределах окна приложения. |
| 16 |
Индикатор Элемент управления, который показывает прогресс, отображая панель. |
| 17 |
ProgressRing Элемент управления, который указывает на неопределенный прогресс путем отображения кольца. |
| 18 |
Переключатель Элемент управления, который позволяет пользователю выбрать один вариант из группы параметров. |
| 19 |
RichEditBox Элемент управления, позволяющий пользователю редактировать документы в формате RTF с таким содержимым, как форматированный текст, гиперссылки и изображения. |
| 20 |
ScrollViewer Контейнерный элемент управления, который позволяет пользователю перемещать и масштабировать его содержимое. |
| 21 |
Поисковая строка Элемент управления, который позволяет пользователю вводить поисковые запросы. |
| 22 |
ползунок Элемент управления, позволяющий пользователю выбирать из диапазона значений путем перемещения элемента управления Thumb вдоль дорожки. |
| 23 |
TextBlock Элемент управления, который отображает текст. |
| 24 |
TimePicker Элемент управления, который позволяет пользователю установить значение времени. |
| 25 |
Кнопка-переключатель Кнопка, которую можно переключать между двумя состояниями. |
| 26 |
ToolTip Всплывающее окно, которое отображает информацию для элемента. |
| 27 |
Окно Корневое окно, которое обеспечивает параметр минимизации / максимизации, строку заголовка, границу и кнопку закрытия. |
кнопка
Элемент управления, который реагирует на ввод пользователя
Календарь
Представляет элемент управления, который позволяет пользователю выбирать дату с помощью визуального отображения календаря.
CheckBox
Элемент управления, который пользователь может выбрать или очистить.
Поле со списком
Выпадающий список элементов, из которых пользователь может выбрать.
Контекстное меню
Получает или задает элемент контекстного меню, который должен появляться всякий раз, когда контекстное меню запрашивается через пользовательский интерфейс (UI) из этого элемента.
DataGrid
Представляет элемент управления, который отображает данные в настраиваемой сетке.
DatePicker
Элемент управления, который позволяет пользователю выбрать дату.
Диалоги
Приложение также может отображать дополнительные окна, чтобы пользователь мог собирать или отображать важную информацию.
Вылететь
Представляет элемент управления, отображающий упрощенный пользовательский интерфейс, который либо является информацией, либо требует взаимодействия с пользователем. В отличие от диалога, всплывающее окно можно легко отклонить, щелкнув или нажав на него снаружи, нажав кнопку «Назад» на устройстве или клавишу «Esc».
Образ
Элемент управления, который представляет изображение.
ListBox
Элемент управления, представляющий встроенный список элементов, из которых пользователь может выбирать.
меню
Представляет элемент управления меню Windows, который позволяет иерархически организовывать элементы, связанные с командами и обработчиками событий.
MenuFlyout
Представляет всплывающее окно, которое отображает меню команд.
PasswordBox
Элемент управления для ввода паролей.
Неожиданно возникнуть
Отображает содержимое поверх существующего содержимого в пределах окна приложения.
Индикатор
Элемент управления, который показывает прогресс, отображая панель.
ProgressRing
Элемент управления, который указывает на неопределенный прогресс путем отображения кольца.
Переключатель
Элемент управления, который позволяет пользователю выбрать один вариант из группы параметров.
RichEditBox
Элемент управления, позволяющий пользователю редактировать документы в формате RTF с таким содержимым, как форматированный текст, гиперссылки и изображения.
ScrollViewer
Контейнерный элемент управления, который позволяет пользователю перемещать и масштабировать его содержимое.
Поисковая строка
Элемент управления, который позволяет пользователю вводить поисковые запросы.
ползунок
Элемент управления, позволяющий пользователю выбирать из диапазона значений путем перемещения элемента управления Thumb вдоль дорожки.
TextBlock
Элемент управления, который отображает текст.
TimePicker
Элемент управления, который позволяет пользователю установить значение времени.
Кнопка-переключатель
Кнопка, которую можно переключать между двумя состояниями.
ToolTip
Всплывающее окно, которое отображает информацию для элемента.
Окно
Корневое окно, которое обеспечивает параметр минимизации / максимизации, строку заголовка, границу и кнопку закрытия.
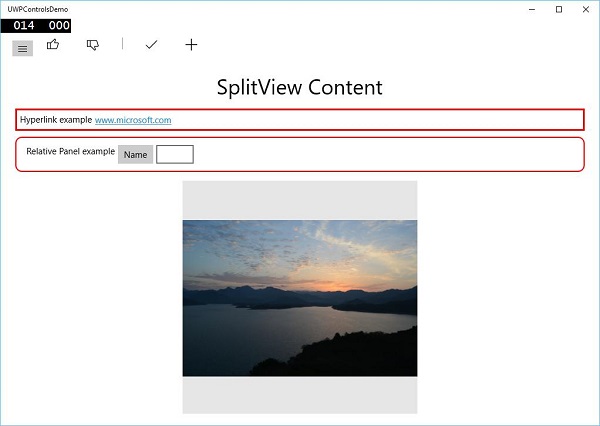
Ниже приведен пример, который содержит различные типы элементов управления в SplitView . В файле XAML создаются различные элементы управления с некоторыми свойствами и событиями.
<Page x:Class = "UWPControlsDemo.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "using:UWPControlsDemo" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d"> <Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}"> <StackPanel Margin = "20"> <StackPanel Orientation = "Horizontal"> <ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets" Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked" HorizontalAlignment = "Center"/> <AppBarButton Icon = "Like" /> <AppBarButton Icon = "Dislike" /> <AppBarSeparator/> <AppBarButton Icon = "Accept" /> <AppBarButton Icon = "Add" /> </StackPanel> <SplitView x:Name = "splitView" DisplayMode = "Inline" OpenPaneLength = "296"> <SplitView.Pane> <StackPanel> <TextBlock Text = "SplitView Pane" FontSize = "36" VerticalAlignment = "Center" HorizontalAlignment = "Center" Margin = "10"/> <Button Content = "Options" Margin = "10"> <Button.Flyout> <MenuFlyout> <MenuFlyoutItem Text = "Reset"/> <MenuFlyoutSeparator/> <MenuFlyoutItem Text = "Repeat"/> <MenuFlyoutItem Text = "Shuffle"/> </MenuFlyout> </Button.Flyout> </Button> </StackPanel> </SplitView.Pane> <StackPanel> <TextBlock Text = "SplitView Content" FontSize = "36" VerticalAlignment = "Center" HorizontalAlignment = "Center" Margin = "10"/> <Border BorderThickness = "3" BorderBrush = "Red" Margin = "5"> <StackPanel Orientation = "Horizontal"> <TextBlock Text = "Hyperlink example" Margin = "5"/> <HyperlinkButton Content = "www.microsoft.com" NavigateUri = "http://www.microsoft.com"/> </StackPanel> </Border> <RelativePanel BorderBrush = "Red" BorderThickness = "2" CornerRadius = "10" Padding = "12" Margin = "5"> <TextBlock x:Name = "txt" Text = "Relative Panel example" RelativePanel.AlignLeftWithPanel = "True" Margin = "5,0,0,0"/> <TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn" Margin = "5,0,0,0"/> <Button x:Name = "btn" Content = "Name" RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/> </RelativePanel> <FlipView Height = "400" Margin = "10" Width = "400"> <Image Source = "Images/DSC_0104.JPG"/> <Image Source = "Images/DSC_0080.JPG"/> <Image Source = "Images/DSC_0076.JPG"/> <Image Source = "Images/thGTF7BWGW.jpg"/> </FlipView> </StackPanel> </SplitView> </StackPanel> </Grid> </Page>
Ниже приведена реализация Events в C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно —
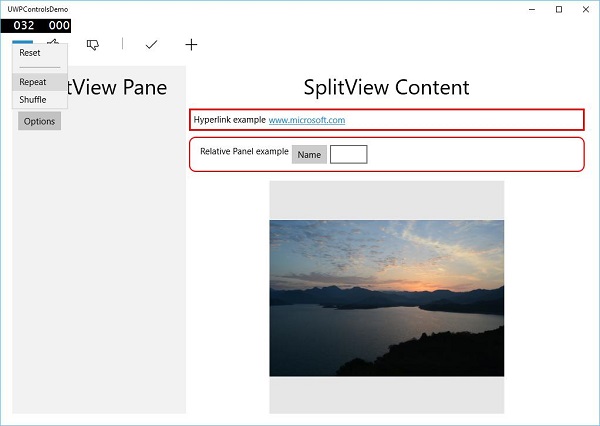
Когда вы нажимаете кнопку гамбургера в верхней левой части, она открывает / закрывает панель SplitView .
На панели SplitView вы можете видеть элементы управления Flyout , MenuFlyout и FlipView .
В содержимом SplitView вы можете видеть гиперссылку, относительную панель, ViewBox и другие кнопки и элементы управления текстовым полем.