С Robot Framework мы узнали следующее:
- Импорт библиотек
- Работа с переменными
- Создать пользовательские ключевые слова
- Как написать тест-кейс
- Как создать Setup и демонтаж
- Как выполнить тестовые случаи
- Как работать с управляемыми данными тестами
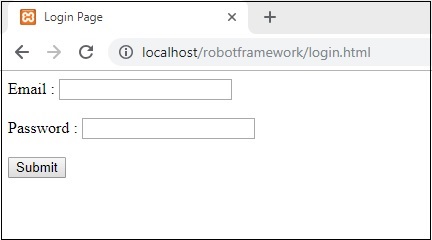
Мы будем использовать все перечисленные выше функции и использовать его для проверки страницы входа в систему в этой главе. У нас есть страница входа в систему, которая принимает адрес электронной почты и пароль. Когда вы введете правильный адрес электронной почты и пароль, вы будете перенаправлены на страницу приветствия. Если пользователь введет неверный идентификатор электронной почты или пароль, страница будет перенаправлена на страницу с ошибкой.
На следующем скриншоте показана страница входа —
HTML-код
<html> <head> <title>Login Page</title> </head> <body> <script type="text/javascript"> function wsSubmit() { if (document.getElementById("email").value == "admin@gmail.com" && document.getElementById("passwd").value == "admin") { location.href = "http://localhost/robotframework/success.html"; } else { location.href = "http://localhost/robotframework/loginfailed.html"; } } </script> <div id="formdet"> Email : <input type="text" id="email" value="" id="email" /><br/><br/> Password : <input type="password" id="passwd" value="" /><br/><br/> <input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/> </div> </body> </html>
Следующий экран появляется, когда неверный идентификатор электронной почты или пароль —
HTML-код
<html> <head> <title>Login Failed</title> </head> <body> <div id="loginfailed"> <h1>Login Failed</h1> </div> </body> </html>
Следующий экран появляется, когда действительны и адрес электронной почты, и пароль:
HTML-код
<html> <head> <title>Login Successful</title> </head> <body> <div id="loginfailed"> <h1>Login Successful</h1> </div> </body> </html>
Теперь мы собираемся написать контрольные примеры для тестовой страницы выше. Для начала мы запустим команду, чтобы открыть Ride.
команда
ride.py
После этого мы начнем с настройки проекта, как показано ниже —
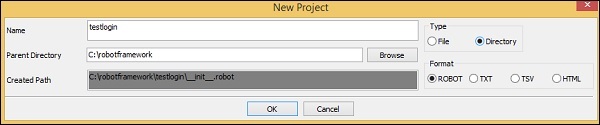
Нажмите Новый проект и введите название проекта.
Мы сохраним тип проекта в качестве каталога. Название, данное проекту — testlogin.
Нажмите кнопку ОК, чтобы сохранить проект.
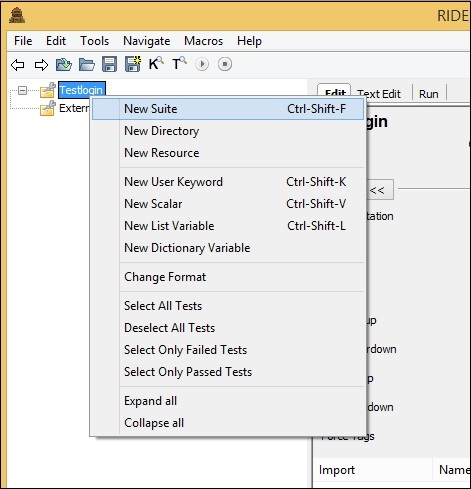
Теперь мы создадим набор тестов внутри проекта.
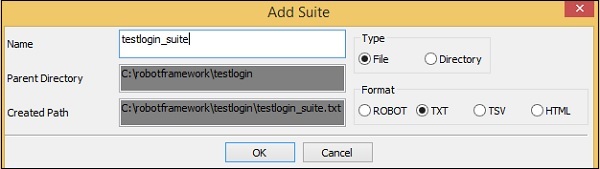
Нажмите New Suite, и появится экран, как показано ниже —
Нажмите кнопку ОК, чтобы сохранить набор тестов. Нам нужно импортировать библиотеку Selenium, так как мы будем работать с браузером.
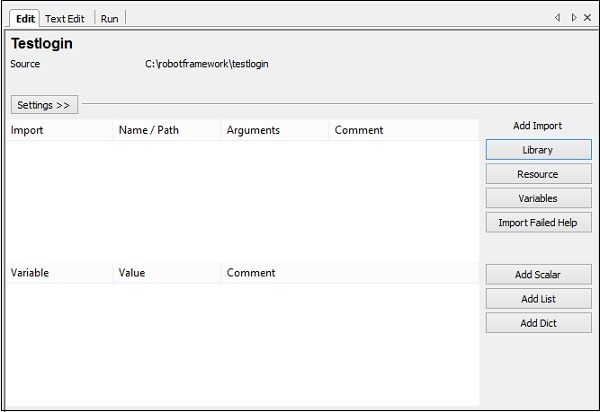
Импортировать библиотеку в основной проект, а также в созданный набор тестов.
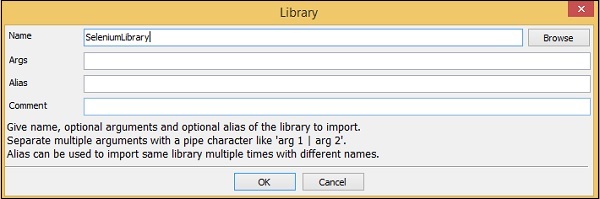
Нажмите Библиотека, как на скриншоте выше. После нажатия кнопки «Библиотека» появится следующий экран.
Нажмите кнопку ОК, чтобы сохранить библиотеку для проекта.
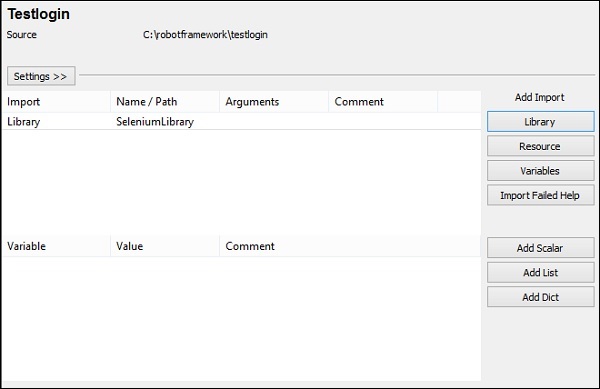
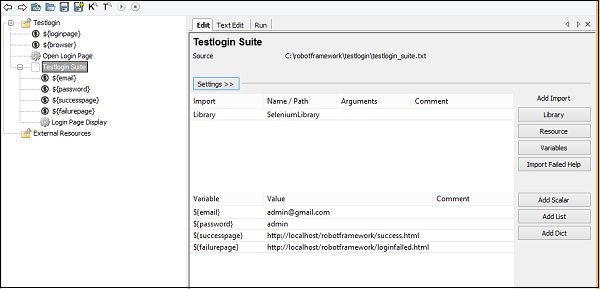
Как только библиотека сохранена для проекта, она отобразит библиотеку в настройках —
Повторите тот же шаг для созданного набора тестов.
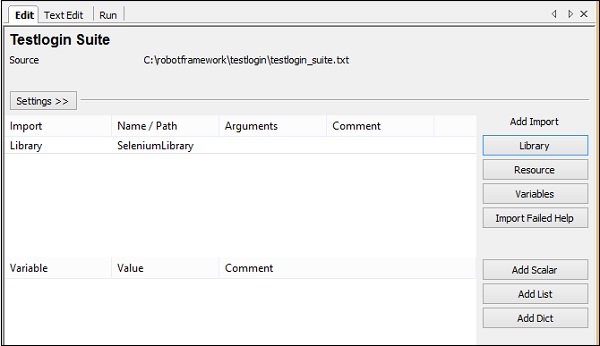
Вот библиотека, добавленная для набора тестов —
Теперь в основном проекте мы создадим настройку и демонтаж. Мы хотели бы открыть страницу входа в браузер Chrome и развернуть окно. В разборке мы закроем браузер.
Для настройки мы создадим пользовательское ключевое слово под названием Open Login Page . Это ключевое слово будет принимать 2 аргумента, URL страницы входа и имя браузера.
Теперь нам нужны 2 скалярные переменные, которые помогут нам сохранить значения — url и имя браузера.
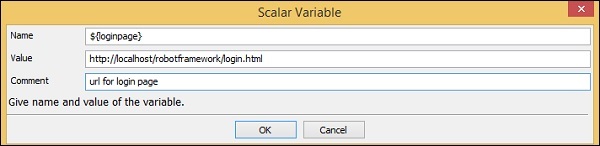
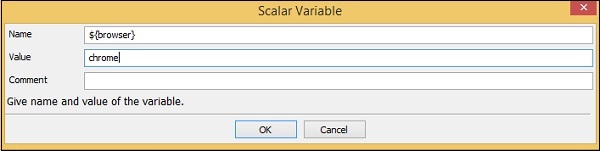
В поездке создайте 2 переменные $ {loginpage} и $ {browser} следующим образом:
$ {LoginPage}
$ {браузер}
Сохраните обе переменные.
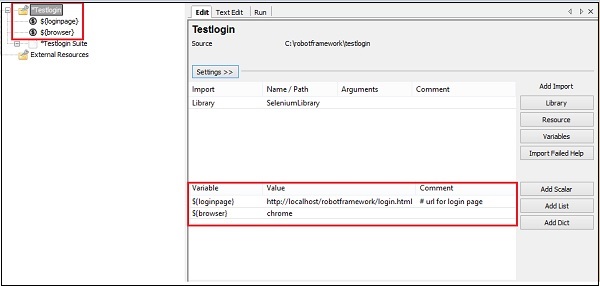
Переменные будут отображаться в вашем проекте следующим образом:
Теперь мы добавим настройки и разборки для основного проекта.
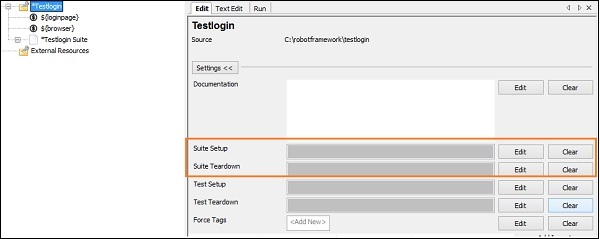
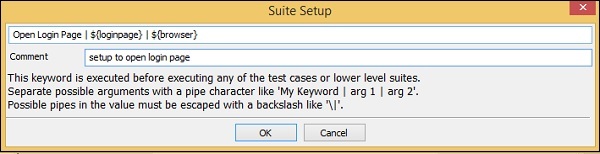
Нажмите на проект на левой стороне. В настройках нажмите «Настройка программы».

Мы создали установку, которая использует ключевое слово пользователя Open Login Page с аргументами $ {loginpage} и $ {browser} .
Нажмите OK, чтобы сохранить настройки.
Теперь нам нужно создать пользовательское ключевое слово Open Login Page , что делается следующим образом:
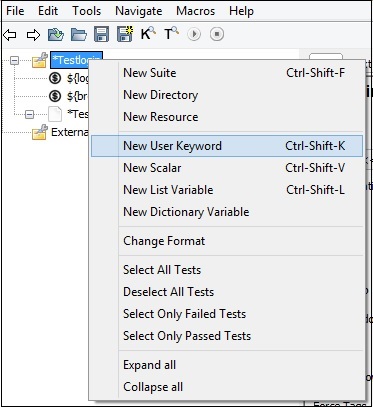
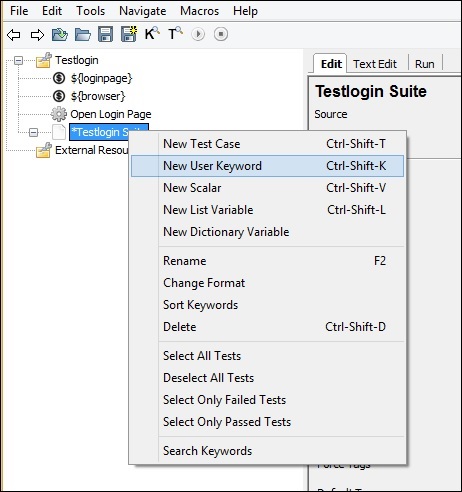
Щелкните правой кнопкой мыши по проекту и выберите « Новое ключевое слово пользователя» —
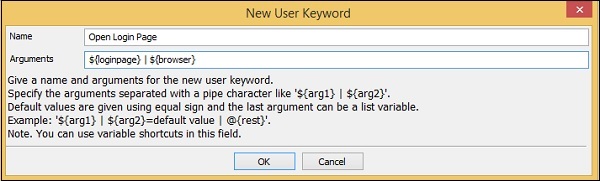
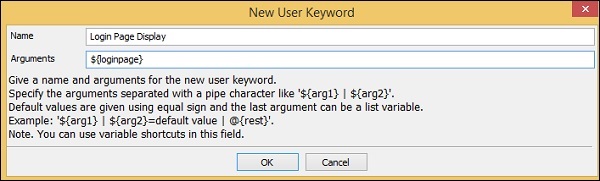
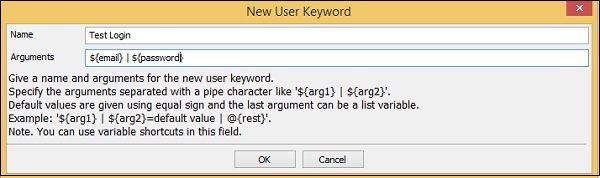
При нажатии на Новое пользовательское ключевое слово появляется следующий экран —
Здесь Ключевому слову дается 2 аргумента — $ {loginpage} и $ {browser} . Нажмите кнопку ОК, чтобы сохранить ключевое слово пользователя.
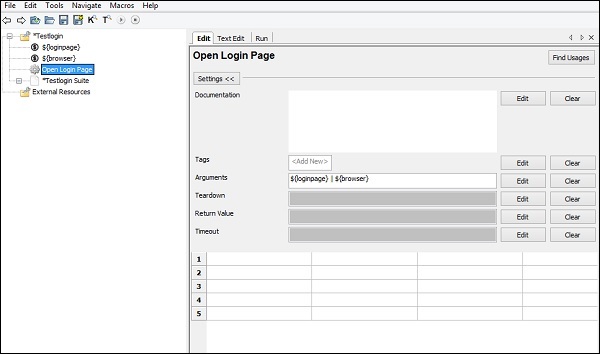
Теперь нам нужно ввести ключевые слова библиотеки, которые откроют URL.
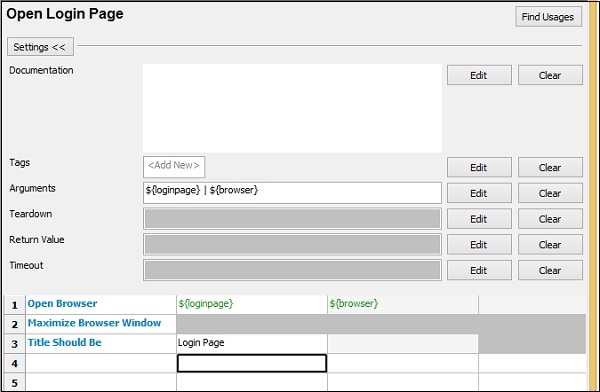
Определяемое пользователем ключевое слово Open Page Login содержит следующие данные:
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login Page
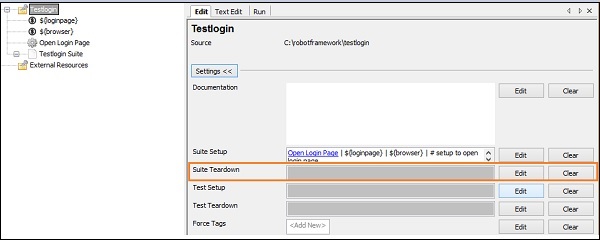
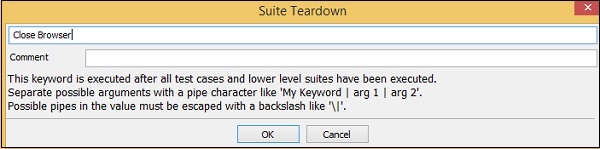
Теперь мы создадим Suite Teardown для пакета.
Нажмите «Изменить для свертывания сюиты» и введите данные —
Для Suite teardown мы напрямую используем ключевое слово library, которое закрывает браузер. Нажмите кнопку ОК, чтобы сохранить демонтаж пакета.
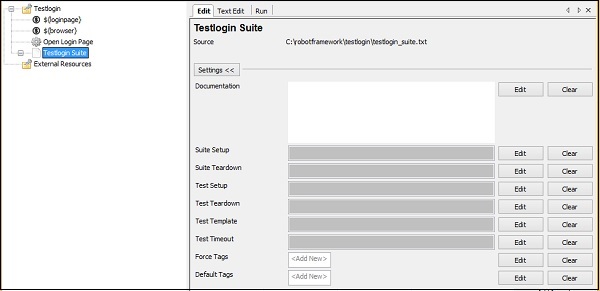
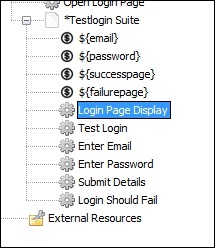
Теперь нажмите Testlogin Suite, который мы создали.
Теперь давайте создадим настройку для набора тестов — Test Setup. Эта настройка должна быть выполнена в первую очередь.
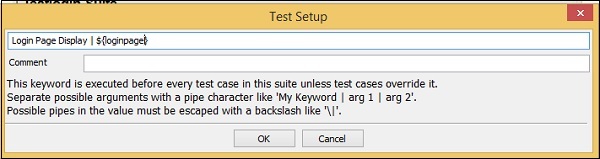
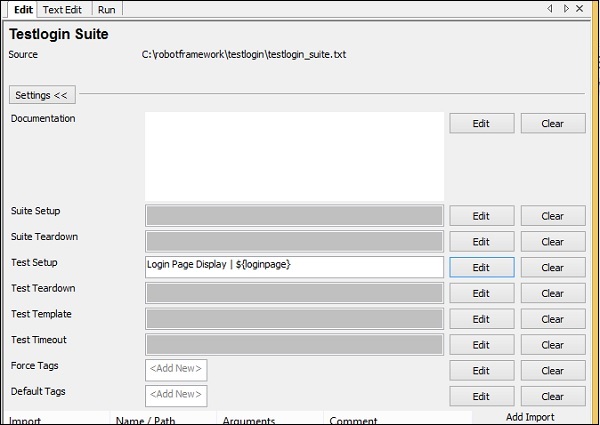
Нажмите «Изменить» для настройки теста и введите данные.
Для настройки теста мы создали пользовательское ключевое слово с именем « Отображение страницы входа» , которое будет принимать аргумент в виде $ {loginpage}, как на скриншоте выше.
Нажмите кнопку ОК, чтобы сохранить настройки теста.
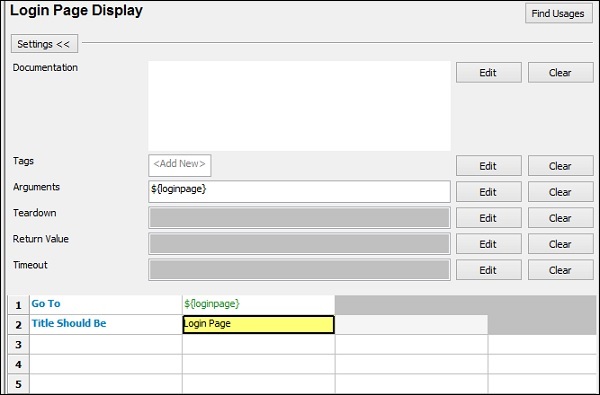
Теперь нам нужно создать ключевое слово User Page Display .
Щелкните правой кнопкой мыши набор тестов и выберите « Новое ключевое слово пользователя», как показано ниже —
Новое пользовательское ключевое слово отобразит экран, как показано ниже —
Нажмите кнопку ОК, чтобы сохранить ключевое слово.
Давайте теперь введем ключевое слово, которое нам нужно для ключевого слова пользователя.
Здесь мы хотим перейти на страницу входа и проверить, соответствует ли заголовок страницы указанному значению.
Теперь мы добавим шаблон в набор тестов и создадим тестовые примеры, управляемые данными.
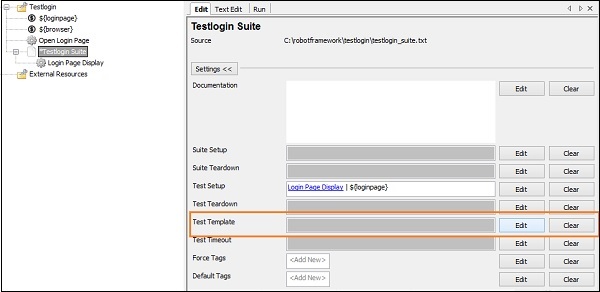
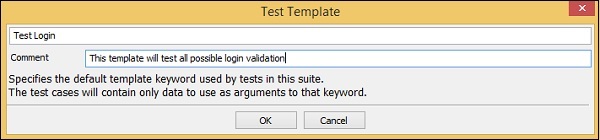
Чтобы создать шаблон, нажмите на набор и справа выберите «Изменить для тестового шаблона».
Вы будете перенаправлены на следующий экран —
Test Login — это снова ключевое слово, определенное пользователем. Нажмите кнопку ОК, чтобы сохранить шаблон.
Прежде чем мы создадим ключевое слово Test Login, нам понадобятся некоторые скалярные переменные. Скалярные переменные будут содержать информацию об идентификаторе электронной почты, пароле, странице успеха, странице сбоя и т. Д.
Мы создадим скалярные переменные для набора тестов следующим образом:
Мы создали скалярные переменные электронной почты, пароля, страницы успеха и страницы отказа, как показано на скриншоте выше.
Теперь мы создадим тестовое имя пользователя. Щелкните правой кнопкой мыши набор тестов и выберите «Новое ключевое слово пользователя».
Нажмите кнопку ОК, чтобы сохранить ключевое слово.
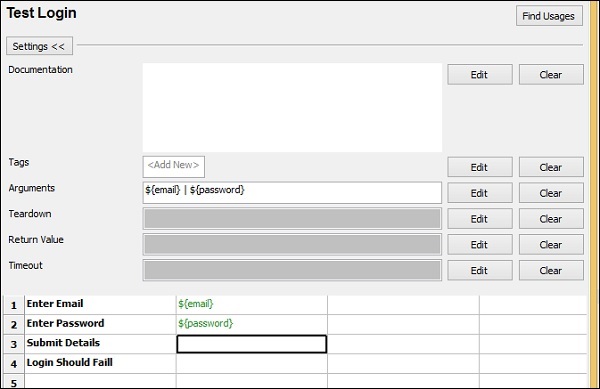
На следующем снимке экрана показаны ключевые слова, введенные для Test Login —
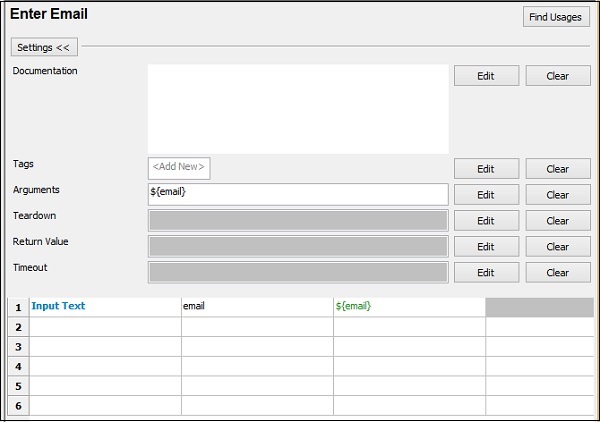
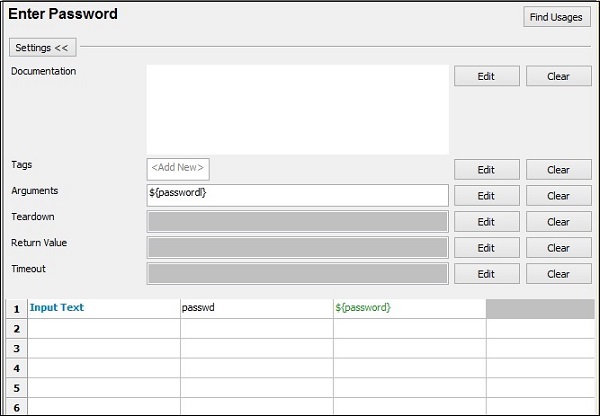
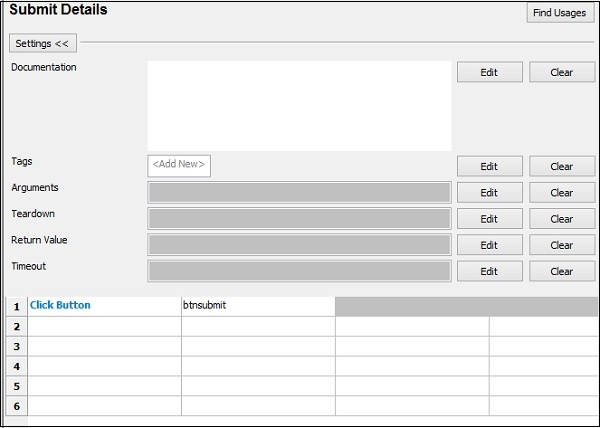
Введите адрес электронной почты, введите пароль, введите данные и войдите в случае сбоя являются пользовательские ключевые слова, которые определяются следующим образом:
Введите адрес электронной почты
Введите пароль
Отправить детали
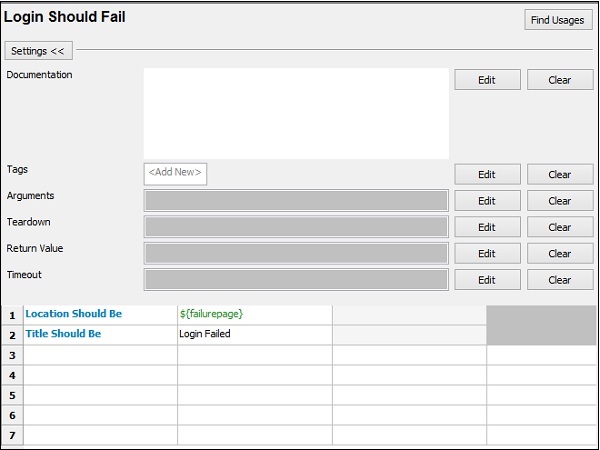
Логин должен быть неудачным
Теперь мы напишем контрольные примеры, которые будут использовать разные идентификаторы электронной почты и пароль для созданного шаблона.
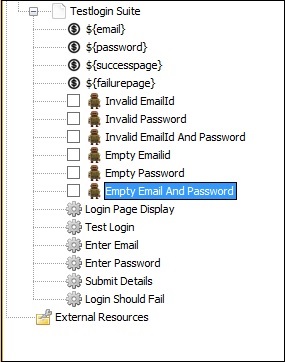
Ниже приведен список тестовых случаев —
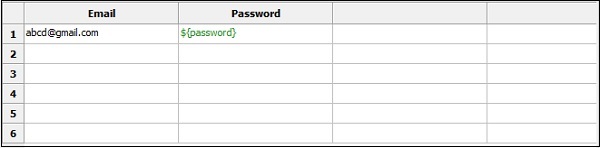
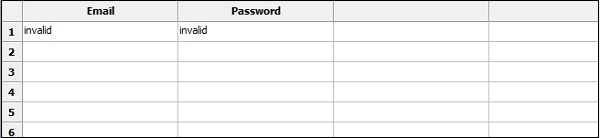
Неверный идентификатор электронной почты Тестовый случай
Письмо передается со значениями abcd@gmail.com, а $ {пароль} — это пароль, хранящийся в переменной.
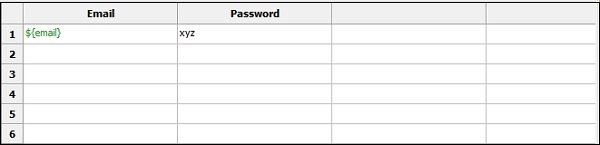
неправильный пароль
Неверный идентификатор электронной почты и пароль
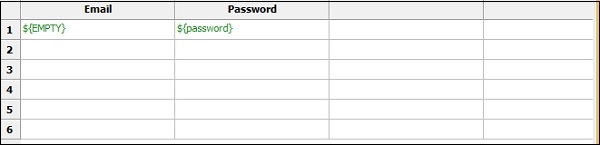
Пустой идентификатор электронной почты
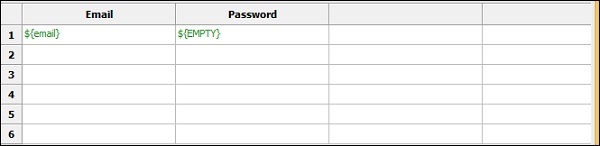
Пустой пароль
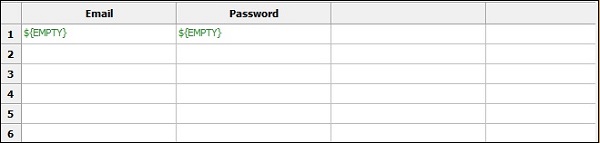
Пустой адрес электронной почты и пароль
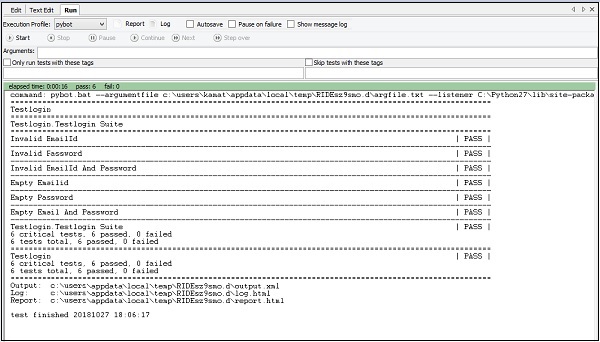
Теперь мы закончили с тестами и можем запустить то же самое.
Перейдите на вкладку «Выполнить» и нажмите «Пуск», чтобы выполнить контрольные примеры.
Вот сообщения журнала для тестовых случаев —
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url ' http://localhost/robotframework/login.html'. 20181027 18:11:45.960 : INFO : Page title is 'Login Page'. Starting test: Testlogin.Testlogin Suite.Invalid EmailId 20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:46.169 : INFO : Page title is 'Login Page'. 20181027 18:11:46.180 : INFO : Typing text 'abcd@gmail.com' into text field 'email'. 20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:47.584 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId Starting test: Testlogin.Testlogin Suite.Invalid Password 20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:47.767 : INFO : Page title is 'Login Page'. 20181027 18:11:47.783 : INFO : Typing text 'admin@gmail.com' into text field 'email'. 20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:49.051 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid Password Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password 20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:49.213 : INFO : Page title is 'Login Page'. 20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'. 20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.176 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password Starting test: Testlogin.Testlogin Suite.Empty Emailid 20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:50.302 : INFO : Page title is 'Login Page'. 20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'. 20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.958 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Emailid Starting test: Testlogin.Testlogin Suite.Empty Password 20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.063 : INFO : Page title is 'Login Page'. 20181027 18:11:51.071 : INFO : Typing text 'admin@gmail.com' into text field 'email'. 20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:51.808 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Password Starting test: Testlogin.Testlogin Suite.Empty Email And Password 20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.908 : INFO : Page title is 'Login Page'. 20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'. 20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:52.432 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Email And Password
Заключение
Мы видели здесь, как протестировать страницу входа с разными входами, которая проверит, нормально ли работает логин или нет. Детали того, как происходит выполнение, приведены в разделе журнала.