Для тестирования становится важно понять, как взаимодействовать с браузером и найти элементы HTML. Работать с полями ввода очень просто с помощью фреймворка робота. В этой главе мы научимся работать с переключателем с помощью Selenium Library. Для работы с радиокнопкой нам нужен локатор — основной уникальный идентификатор этой радиокнопки.
Мы собираемся обсудить следующее здесь —
- Настройка проекта для тестирования переключателей
- Контрольный пример для радио кнопки
Настройка проекта для тестирования переключателей
Сначала мы создадим проект в Ride для работы с браузерами. Откройте поездку, используя ride.py из командной строки.
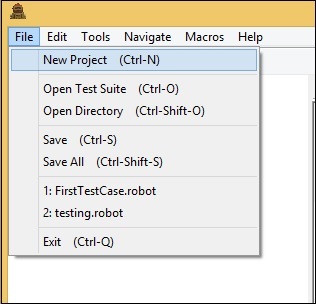
Нажмите Новый проект и введите Имя вашего проекта, как показано на скриншоте ниже.
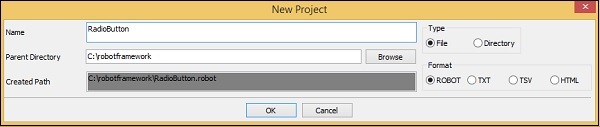
Имя дается RadioButton. Нажмите на кнопку ОК, чтобы сохранить проект.
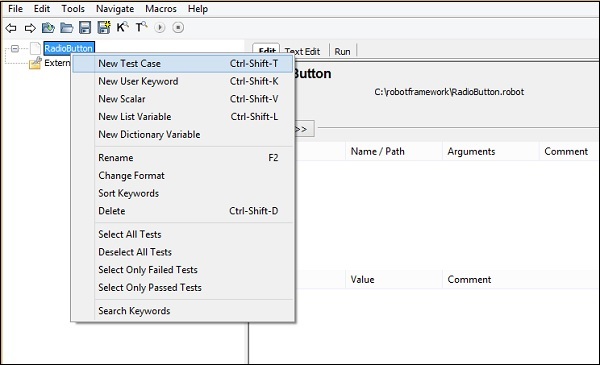
Щелкните правой кнопкой мыши на имени созданного проекта и выберите « Новый тестовый пример» —

Присвойте имя тестовому сценарию и нажмите «ОК», чтобы сохранить его. Мы закончили с настройкой проекта и теперь напишем контрольные примеры для переключателя. Поскольку нам нужна библиотека Selenium, нам нужно импортировать то же самое в наш проект.
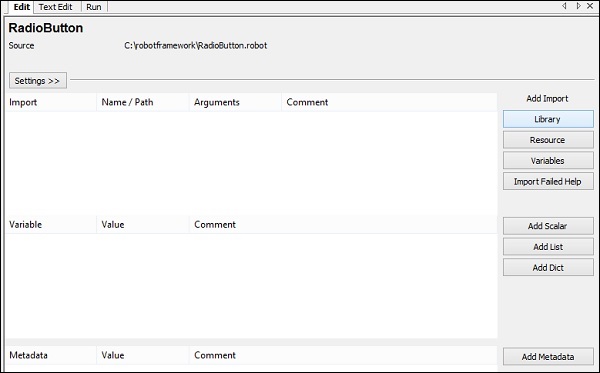
Нажмите на свой проект на левой стороне и используйте библиотеку из Добавить импорт .
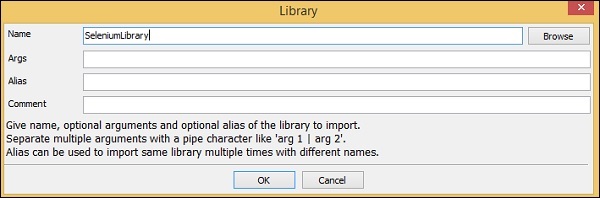
После нажатия кнопки «Библиотека» появится экран, в котором необходимо ввести имя библиотеки.
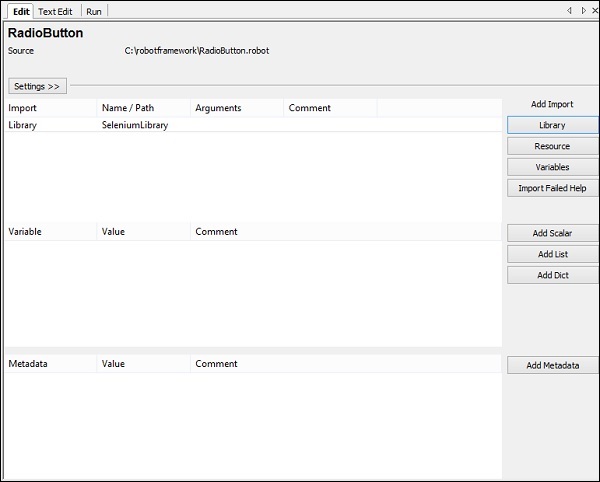
Нажмите кнопку ОК, и библиотека будет отображаться в настройках.
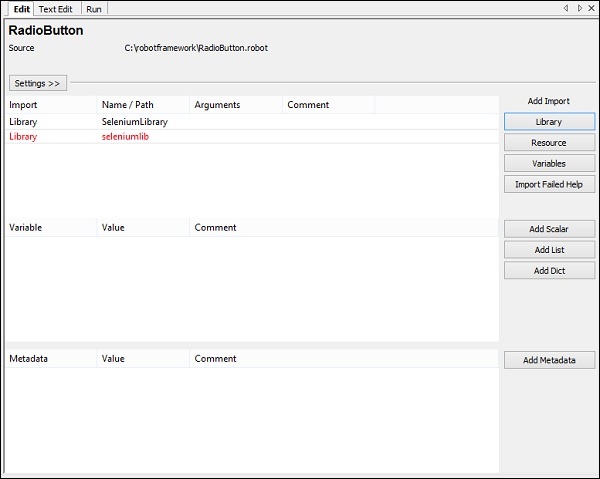
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта. Если имя не совпадает, оно будет красным, как показано ниже —
Тестовый набор для радио кнопки
Тестовый случай с радио-кнопкой выберет радио-кнопку с помощью локатора.
Рассмотрим следующий HTML-дисплей для переключателя —
<input type="radio" name="gender" value="male" checked> Male<br/> <input type="radio" name="gender" value="female"> Female<br/>
Для переключателя имя — это локатор. В приведенном выше примере имя является пол . Нам также нужно значение, чтобы мы могли выбрать переключатель, который мы хотим. Значения в вышеприведенном примере: Мужской и Женский .
Теперь мы создадим тестовую страницу с переключателем и откроем ее в браузере. Теперь выберите значение переключателя. Детали тестового примера будут следующими:
-
Откройте браузер — URL — http: //localhost/robotframework/radiobutton.html в Chrome
-
Введите данные переключателя
-
Выполнить контрольный пример
Откройте браузер — URL — http: //localhost/robotframework/radiobutton.html в Chrome
Введите данные переключателя
Выполнить контрольный пример
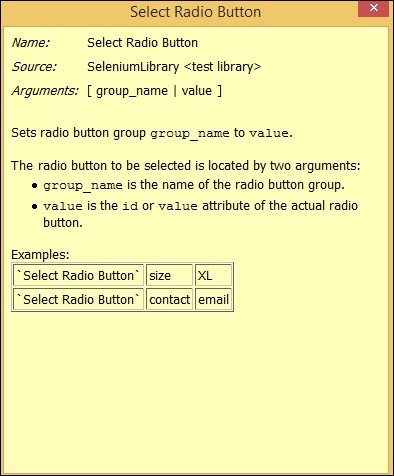
При написании ключевого слова для тестовых случаев нажмите Ctrl + пробел. Вы получите подробную информацию о команде. Детали радиокнопки
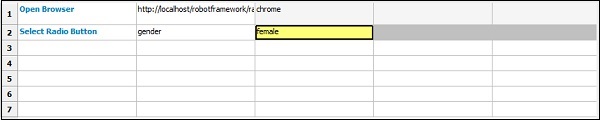
Для переключателя аргументами являются имя и значение группы. Вот подробности теста для выбора переключателя —
Ниже приводится тестовая страница для переключателя —
HTML-код для Radiobutton.html
<html> <head> <title>Radio Button</title> </head> <body> <form name="myform" method="POST"> <b>Select Gender?</b> <div><br/> <input type="radio" name="gender" value="male" checked> Male<br/> <input type="radio" name="gender" value="female"> Female<br/> </div> </form> </body> </html>
В приведенной выше форме мы планируем выбрать женский, который является переключателем. Имя и значение приведены в тестовом примере. Теперь мы выполним контрольный пример и проверим выбор флажка для вышеуказанной формы.
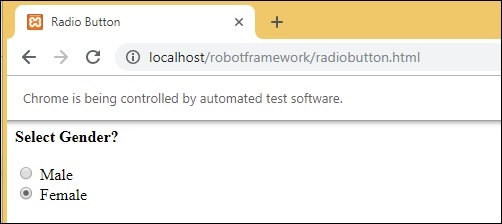
Давайте выполним тестовый пример и увидим отображение в браузере —
Когда тестовый пример выполняется, он открывает URL-адрес http: //localhost/robotframework/radiobutton.html и выбирает переключатель «Женский», имя и значение которого мы указали в тестовом примере.
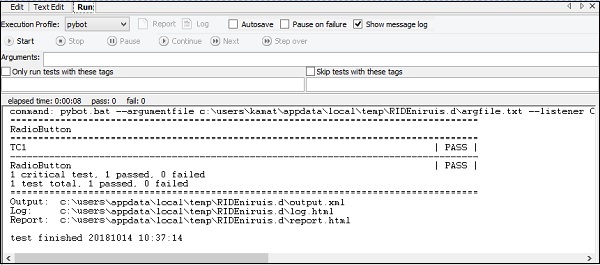
Вот детали исполнения в Ride —
Давайте теперь посмотрим на отчет и журнал для более подробной информации.
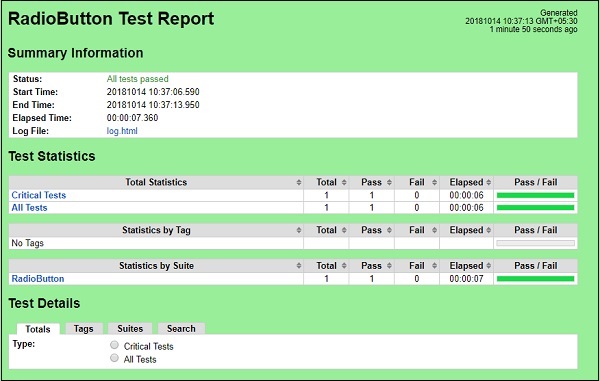
Подробности отчета
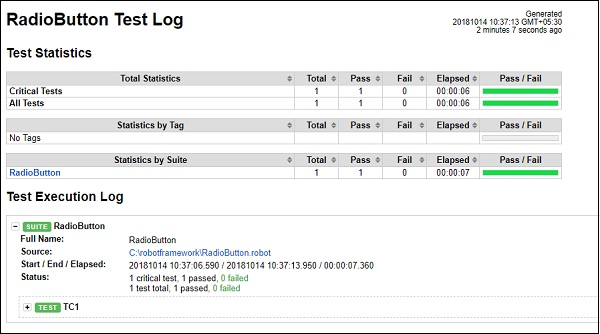
Детали журнала
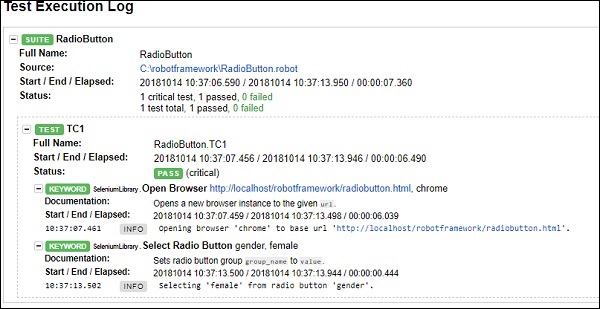
Детали тестовых случаев
Заключение
Мы увидели, как выбрать значение переключателя, указав имя группы переключателя в тестовом примере. Используя ключевые слова, доступные в каркасе робота и импортированной библиотеке, мы можем найти переключатель и выбрать значение переключателя. Мы получаем детали тестового случая, выполненного с использованием логов и отчетов фреймворка робота.