Для тестирования становится важно понять, как взаимодействовать с браузером и найти элементы HTML. Работать с полями ввода очень просто с помощью фреймворка робота. В этой главе мы научимся работать с текстовым полем с помощью Selenium Library. Для работы с полем ввода — текстовым полем нам нужен локатор, который является основным уникальным идентификатором для этого текстового поля и может быть идентификатором, именем, классом и т. Д.
В этой главе мы обсудим следующие области:
- Настройка проекта для тестирования текстовых полей
- Введите данные в поле поиска
- Нажмите на кнопку поиска
Настройка проекта для тестирования текстовых полей
Сначала мы создадим проект в Ride для работы с браузерами. Откройте поездку, используя ride.py из командной строки.
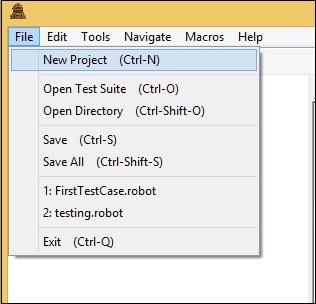
Нажмите Новый проект и введите Имя вашего проекта, как показано ниже.
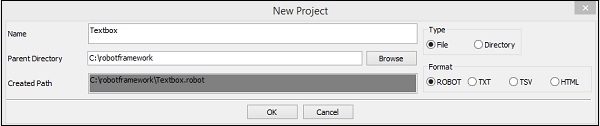
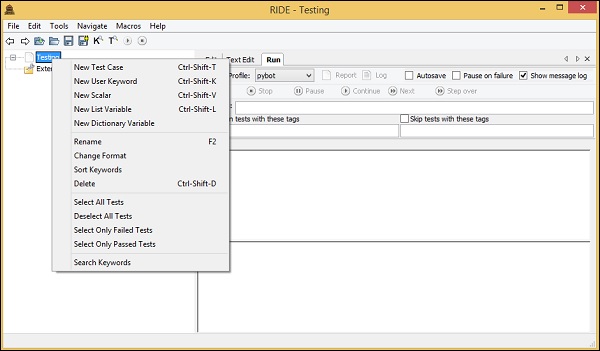
Имя, данное проекту, — Textbox . Нажмите кнопку ОК, чтобы сохранить проект. Щелкните правой кнопкой мыши на имени созданного проекта и выберите « Новый тестовый пример» —

Назовите свой контрольный пример и нажмите OK, чтобы сохранить его. Теперь мы закончили с настройкой проекта. Далее мы напишем контрольные примеры для текстового поля. Поскольку нам нужна библиотека Selenium, нам нужно импортировать то же самое в наш проект.
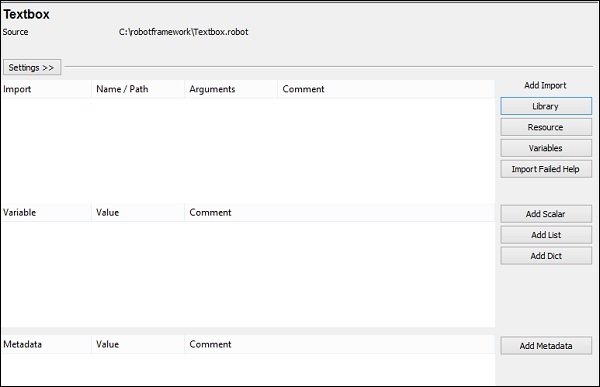
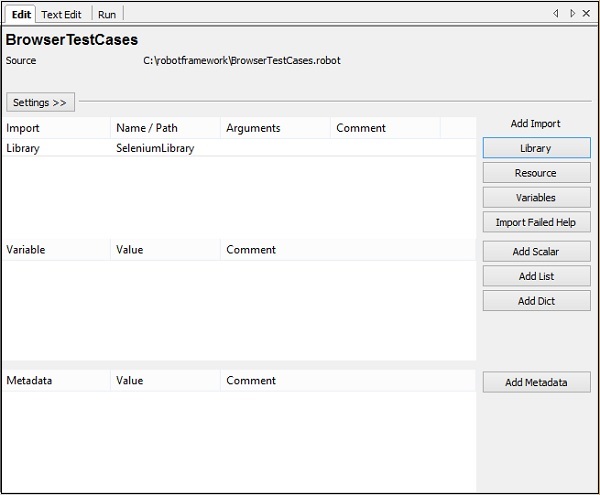
Нажмите на свой проект на левой стороне и используйте библиотеку из Добавить импорт.
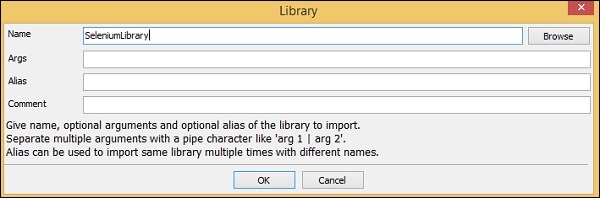
После нажатия кнопки «Библиотека» появится экран, в котором необходимо ввести имя библиотеки.
Нажмите OK, и библиотека отобразится в настройках.
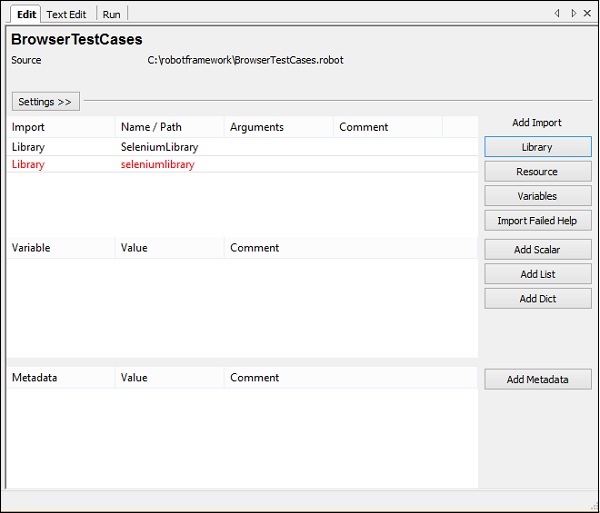
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта.
Если имена не совпадают, имя библиотеки будет отображаться красным, как показано на следующем снимке экрана —
Введите данные в текстовое поле
Теперь мы собираемся написать контрольные примеры. Детали тестового примера будут следующими:
-
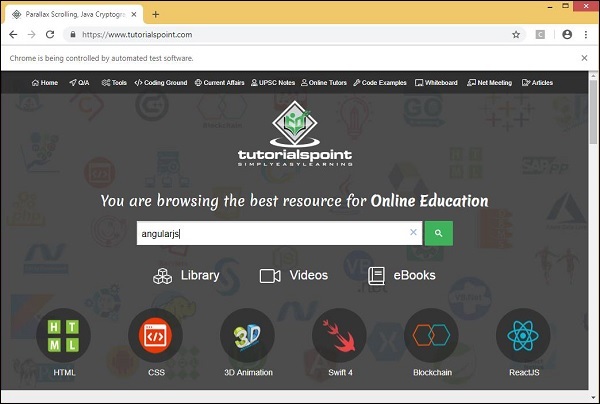
Откройте браузер — URL — https://www.tutorialspoint.com/ в Chrome
-
Введите данные в поле поиска в https://www.tutorialspoint.com/
-
Нажмите Поиск
Откройте браузер — URL — https://www.tutorialspoint.com/ в Chrome
Введите данные в поле поиска в https://www.tutorialspoint.com/
Нажмите Поиск
Для работы с текстовым полем нам нужен локатор. Локатор — это идентификатор текстового поля, такой как идентификатор, имя, класс и т. Д. Например, если вы используете —
-
атрибут name текстового поля, он должен быть name — Nameofthetextbox или name = Nameofthetextbox
-
id текстового поля, это будет id: idoftextbox или id = idoftextbox
-
класс текстового поля, это будет класс — classfortextbox или class = classfortextbox
атрибут name текстового поля, он должен быть name — Nameofthetextbox или name = Nameofthetextbox
id текстового поля, это будет id: idoftextbox или id = idoftextbox
класс текстового поля, это будет класс — classfortextbox или class = classfortextbox
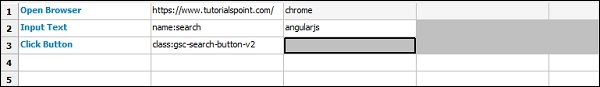
Теперь мы добавим детали теста для текстового поля в поездке. Вот ключевые слова, введенные для теста текстового поля —
-
Открыть браузер — ключевое слово открывает браузер для указанного URL и указанного браузера.
-
Входной текст — это ключевое слово работает с типом ввода и будет искать имя локатора: ищите на сайте https://www.tutorialspoint.com/, а angularjs — это значение, которое мы хотим ввести в текстовое поле.
-
Нажатие кнопки используется для нажатия на кнопку с классом местоположения: gsc-search-button-v2.
Открыть браузер — ключевое слово открывает браузер для указанного URL и указанного браузера.
Входной текст — это ключевое слово работает с типом ввода и будет искать имя локатора: ищите на сайте https://www.tutorialspoint.com/, а angularjs — это значение, которое мы хотим ввести в текстовое поле.
Нажатие кнопки используется для нажатия на кнопку с классом местоположения: gsc-search-button-v2.
Теперь мы выполним то же самое —
После нажатия на значок поиска появится экран, как показано на следующем снимке экрана —
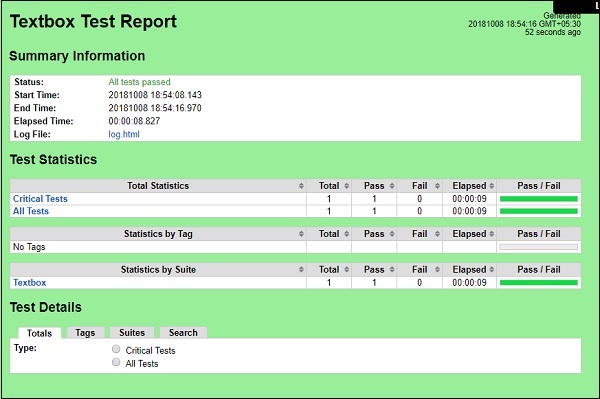
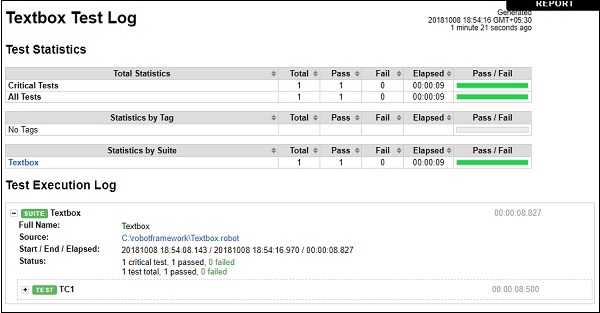
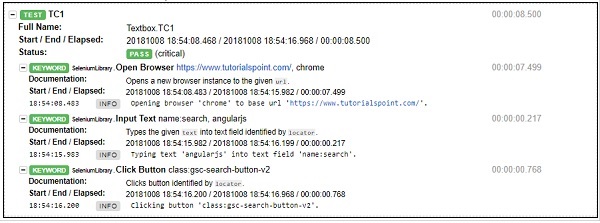
Давайте теперь посмотрим отчеты и подробности журнала —
отчет
Журнал

Заключение
Мы увидели, как взаимодействовать с текстовым полем, используя библиотеку селена в среде робота. Используя ключевые слова, доступные в среде робота и импортированной библиотеке, мы можем найти текстовое поле и ввести данные и протестировать их.