Robot Framework — Обзор
Robot Framework — это среда автоматизации тестирования с открытым исходным кодом для приемочных испытаний и разработки на основе приемочных испытаний. Для написания тестовых примеров используются разные стили тестовых наборов — управляемые ключевыми словами, управляемые поведением и данными. Robot Framework обеспечивает поддержку внешних библиотек, инструментов с открытым исходным кодом, которые можно использовать для автоматизации. Самая популярная библиотека — Selenium Library, используемая для веб-разработки и тестирования пользовательского интерфейса.
Тестовые случаи пишутся с использованием стиля ключевых слов в табличном формате. Вы можете использовать любой текстовый редактор или интегрированную среду разработки роботов (RIDE) для написания тестовых случаев.
Каркас робота отлично работает на всех доступных операционных системах. Фреймворк построен на Python и работает на Jython (JVM) и IronPython (.NET).
Возможности Robot Framework
В этом разделе мы рассмотрим различные функции, предлагаемые роботом.
Табличный формат для тестовых случаев
Фреймворк роботов поставляется с простым табличным форматом, в котором контрольные примеры пишутся с использованием ключевых слов. Новому разработчику легко понять и написать контрольные примеры.
Ключевые слова
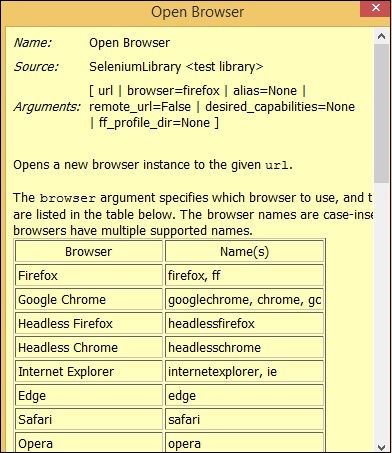
Фреймворк Robot поставляется со встроенными ключевыми словами, доступными в фреймворке робота, ключевыми словами, доступными из библиотек, таких как Selenium Library (открытый браузер, закрытый браузер, развернуть браузер и т. Д.). Мы также можем создавать пользовательские ключевые слова, которые являются комбинацией других пользовательских ключевых слов или встроенных или библиотечных ключевых слов. Мы также можем передавать аргументы этим ключевым словам, которые делают пользовательские ключевые слова похожими на функции, которые можно использовать повторно.
переменные
Каркас робота поддерживает переменные — скаляр, список и dict. Переменные в среде роботов просты в использовании и очень помогают при написании сложных контрольных примеров.
Библиотеки
Фреймворк Robot поддерживает множество внешних библиотек, таких как SeleniumLibrary, Database Library, FTP Library и http library. SeleniumLibrary в основном используется, поскольку он помогает взаимодействовать с браузерами и помогает в тестировании веб-приложений и пользовательского интерфейса. Robot Framework также имеет свои собственные встроенные библиотеки для строк, даты, чисел и т. Д.
Ресурсы
Robot Framework также позволяет импортировать файлы роботов с ключевыми словами извне для использования в тестовых примерах. Ресурсы очень просты в использовании и очень полезны, когда нам нужно использовать некоторые ключевые слова, уже написанные для других тестовых проектов.
Управляемые данными тесты
Фреймворк Robot поддерживает тестовые примеры в стиле ключевых слов и стиль данных. Управление данными работает с ключевым словом высокого уровня, которое используется в качестве шаблона для набора тестов, а контрольные примеры используются для обмена данными с ключевым словом высокого уровня, определенным в шаблоне. Это облегчает работу по тестированию пользовательского интерфейса с разными входами.
Пометка тестового примера
Каркас робота позволяет помечать тестовые наборы, чтобы мы могли либо запускать теги тестовых наборов, либо пропускать тегированные тестовые наборы. Пометка помогает, когда мы хотим запустить только группу тестовых случаев или пропустить их.
Отчеты и журналы
Каркас робота предоставляет все детали набора тестов, выполнения тестовых примеров в виде отчетов и журналов. Все подробности выполнения тестового примера доступны в файле журнала. Предоставляется подробная информация, например, был ли тест пройден неудачно или пройден, время, затраченное на выполнение, шаги, необходимые для запуска теста.
ПОЕЗДКА
Этот редактор, доступный в среде Robot, помогает в написании и запуске тестовых случаев. Редактор очень прост в установке и использовании. RIDE упрощает написание тестовых случаев, обеспечивая завершение кода для конкретной среды, выделение синтаксиса и т. Д. Создание редактора, проект, набор тестов, тестовый набор, ключевые слова, переменные, импорт библиотеки, выполнение, маркировка тестового примера. Роботная среда также предоставляет плагины для eclipse, sublime, Textmate, Pycharm, поддерживающие тестовые случаи для роботов.
Преимущества Robot Framework
Фреймворк для роботов с открытым исходным кодом, так что любой, кто хочет попробовать, может легко это сделать.
-
Он очень прост в установке и помогает в создании и выполнении тестовых случаев. Любой новичок может легко понять и не нуждается в каких-либо знаниях высокого уровня тестирования, чтобы начать работу с каркасом робота.
-
Он поддерживает управляемый ключевыми словами, управляемый поведением и управляемый данными стиль написания тестовых случаев.
-
Это хорошая поддержка для внешних библиотек. Наиболее часто используется библиотека Selenium, которую легко установить и использовать в среде роботов.
Он очень прост в установке и помогает в создании и выполнении тестовых случаев. Любой новичок может легко понять и не нуждается в каких-либо знаниях высокого уровня тестирования, чтобы начать работу с каркасом робота.
Он поддерживает управляемый ключевыми словами, управляемый поведением и управляемый данными стиль написания тестовых случаев.
Это хорошая поддержка для внешних библиотек. Наиболее часто используется библиотека Selenium, которую легко установить и использовать в среде роботов.
Robot Framework Ограничения
Роботу не хватает вложенных циклов if-else, которые необходимы, когда код становится сложным.
Заключение
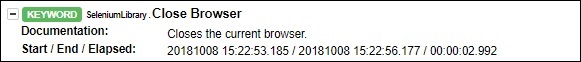
Robot Framework — это среда автоматизации тестирования с открытым исходным кодом для приемочных испытаний и разработки на основе приемочных испытаний. Тестовые случаи в Robot Framework основаны на ключевых словах, написанных в табличном формате, что делает их понятными и удобочитаемыми и передает правильную информацию о намерениях тестового примера. Например, чтобы открыть браузер, используется ключевое слово «Открыть браузер» .
Robot Framework — Настройка среды
Фреймворк робота построен с использованием Python. В этой главе мы узнаем, как настроить Robot Framework. Для работы с Robot Framework нам необходимо установить следующее:
- питон
- зернышко
- Robot Framework
- wxPython для Ride IDE
- Robot Framework Ride
Установить Python
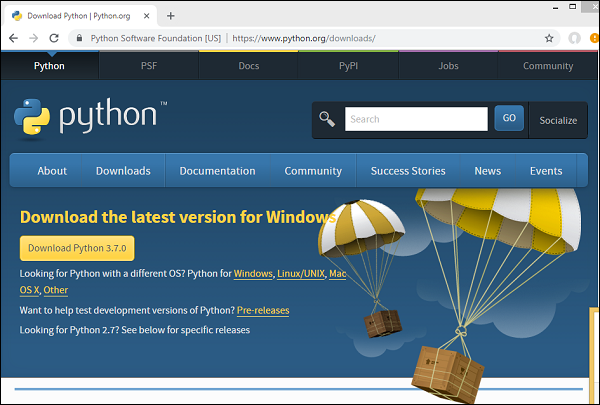
Чтобы установить python, перейдите на официальный сайт python — https://www.python.org/downloads/ и загрузите последнюю версию или предыдущую версию python в соответствии с вашей операционной системой (Windows, Linux / Unix, Mac и OS X ) вы собираетесь использовать.
Вот скриншот сайта загрузки питона —
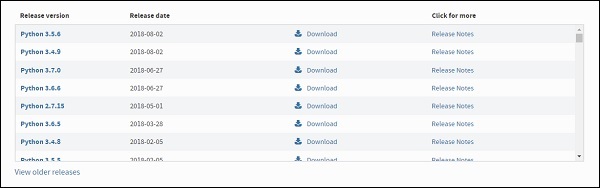
Последняя версия доступна в соответствии с датами выпуска:
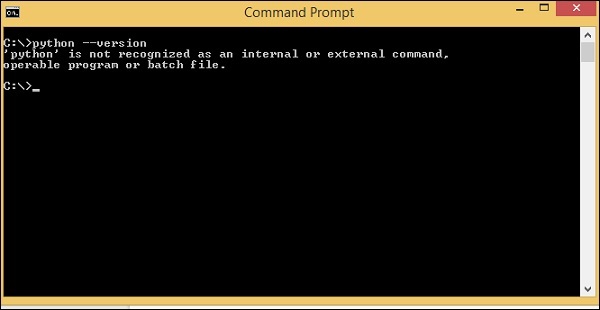
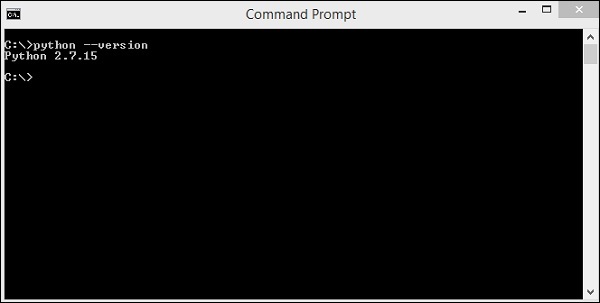
Перед загрузкой python рекомендуется проверить вашу систему, если python уже присутствует, выполнив следующую команду в командной строке:
Установка Windows
python --version
Если мы получим версию python в качестве вывода, то в нашей системе будет установлен python. В противном случае вы получите дисплей, как показано выше.
Здесь мы загрузим Python версии 2.7, поскольку он совместим с Windows 8, который мы используем сейчас. После загрузки установите python в свою систему, дважды щелкнув по загрузке .exe python. Следуйте инструкциям по установке, чтобы установить Python в вашей системе. После установки, чтобы сделать Python доступным глобально, нам нужно добавить путь к переменным среды в Windows следующим образом:
Настройка пути для Windows
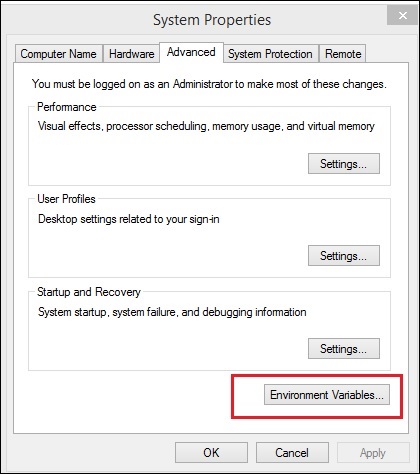
Щелкните правой кнопкой мыши значок «Мой компьютер» и выберите свойства. Нажмите на Advanced System setting и появится следующий экран.
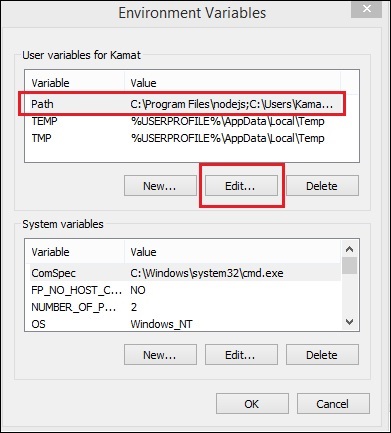
Нажмите кнопку Переменные среды , выделенную выше, и она покажет вам экран следующим образом —
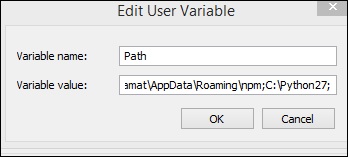
Выберите путь переменной и нажмите кнопку « Изменить» .
Получите путь, по которому установлен python, и добавьте его в значение переменной в конце, как показано выше.
Как только это будет сделано, вы можете проверить, установлен ли python с любого пути или каталога, как показано ниже —
Robot Framework — Установка Unix и Linux
Теперь давайте рассмотрим несколько простых шагов для установки Python на Unix / Linux-машину. Откройте веб-браузер и перейдите по адресу https://www.python.org/downloads/ .
- Перейдите по ссылке, чтобы скачать сжатый исходный код, доступный для Unix / Linux.
- Скачивайте и извлекайте файлы.
- Редактирование модуля / файла настройки, если вы хотите настроить некоторые параметры.
- запустить ./configure скрипт
- делать
- сделать установку
Это устанавливает Python в стандартном месте / usr / local / bin и его библиотеках в / usr / local / lib / pythonXX, где XX — версия Python.
Установка пути в Unix / Linux
Чтобы добавить каталог Python к пути для конкретной сессии в Unix —
В оболочке csh
введите setenv PATH «$ PATH: / usr / local / bin / python» и нажмите Enter.
В оболочке bash (Linux)
введите export ATH = «$ PATH: / usr / local / bin / python» и нажмите Enter.
В оболочке ш или кш
введите PATH = «$ PATH: / usr / local / bin / python» и нажмите Enter.
Примечание — / usr / local / bin / python — это путь к каталогу Python
Установить PIP
Теперь мы проверим следующий шаг — установку pip для python. PIP — менеджер пакетов для установки модулей для Python.
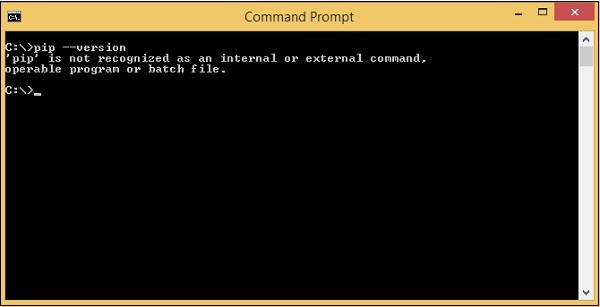
PIP устанавливается вместе с python, и вы можете проверить это в командной строке следующим образом:
команда
pip --version
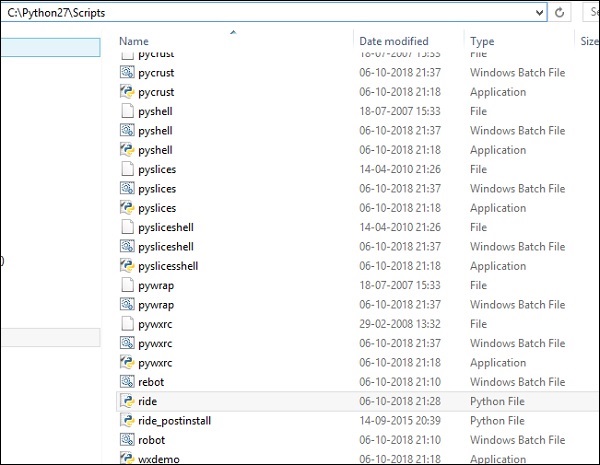
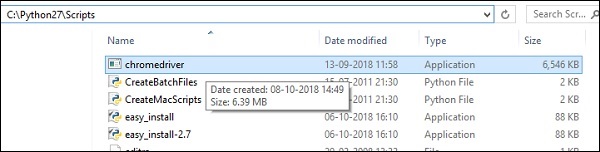
Здесь мы до сих пор не получаем версию для pip. Нам нужно добавить путь к пипсам к переменным окружения, чтобы мы могли использовать его глобально. PIP будет установлен в папке Scripts на python, как показано ниже —
Вернитесь к переменным окружения и добавьте путь pip в список переменных. Добавьте C: \ Python27 \ SCripts в переменные окружения следующим образом:
Теперь откройте вашу командную строку и проверьте версию установленного pip —
Итак, теперь у нас установлены Python и pip.
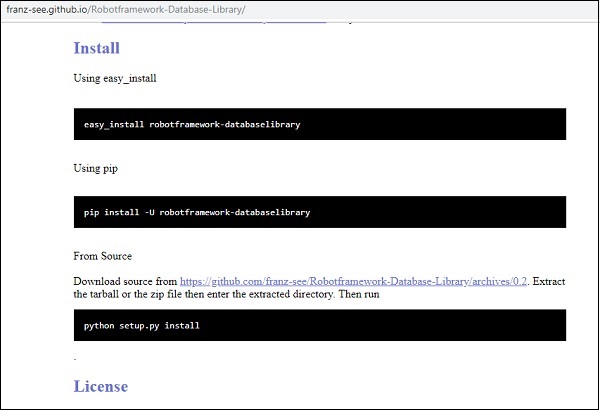
Установите Robot Framework
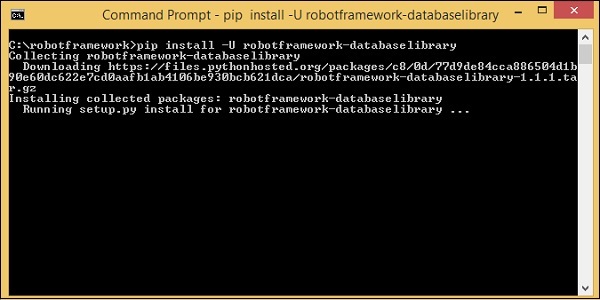
Теперь мы будем использовать менеджер пакетов pip — python для установки фреймворка робота, и команда для него следующая:
команда
pip install robotframework
После завершения установки вы можете проверить версию установленной платформы робота, как показано ниже —
команда
robot --version
Итак, мы видим, что установлен Robot Framework 3.0.4.
Установите wxPython
Нам нужен wxPython для Robot Framework Ride, который является IDE для Robot Framework.
Чтобы окна получили необходимую загрузку для wxPython, перейдите по следующему URL —
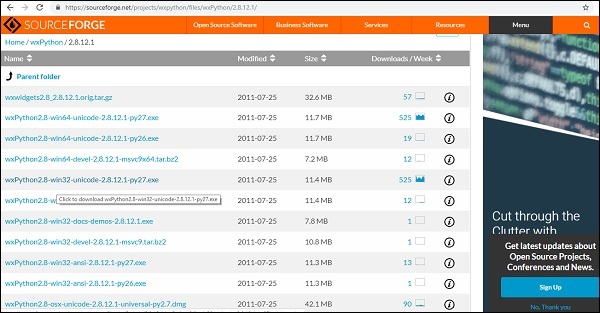
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/
И загрузите 32- или 64-битный wxpython для Windows в соответствии с вашей операционной системой Windows.
Скачайте 32-битный wxPython и установите его.
Как только установка завершена, она открывает командную строку и автоматически запускает некоторые команды, как показано ниже —
wxPython теперь установлен. Этот модуль необходим для использования RIDE Ide для Robot Framework, что является следующим шагом.
В Linux вы должны иметь возможность установить wxPython с вашим менеджером пакетов. Например, на системах на основе Debian, таких как Ubuntu, достаточно запустить sudo apt-get install pythonwxgtk2.8.
На OS X
, вы должны использовать двоичные файлы wxPython, найденные на странице загрузки wxPython. В wxPython2.8 доступна только 32-битная сборка, поэтому Python также должен работать в 32-битном режиме. Это можно сделать глобально, запустив
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yes
или, только для выполнения RIDE —
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.py
Установить Ride
Ride — это Robot Framework IDE. Мы можем использовать pip для его установки, как показано ниже.
команда
pip install robotframework-ride
После завершения установки откройте командную строку и введите следующую команду, чтобы открыть Ride-IDE.
команда
ride.py
Приведенная выше команда открывает IDE следующим образом:
Итак, мы закончили установку Robot Framework и можем начать работать с ним.
Заключение
Теперь мы знаем, как установить python, pip, роботизированную среду, а также установить RIDE для работы с тестовыми примерами в роботизированной среде.
Robot Framework — Введение в Ride
Ride — тестовый редактор для Robot Framework. Далее мы напишем контрольные примеры в Ride. Чтобы начать Ride, нам нужно запустить команду, показанную ниже.
команда
ride.py
Приведенная выше команда откроет IDE, как показано на следующем снимке экрана —
В этой главе мы пройдемся по редактору, чтобы увидеть, какие опции и функции доступны в IDE. Опции и функции помогут нам в тестировании нашего проекта.
Создать новый проект
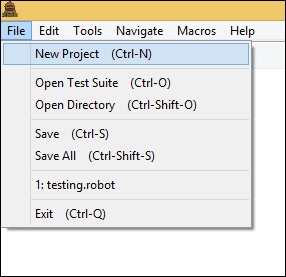
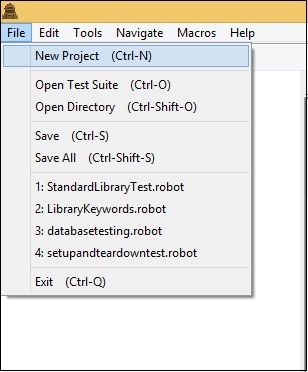
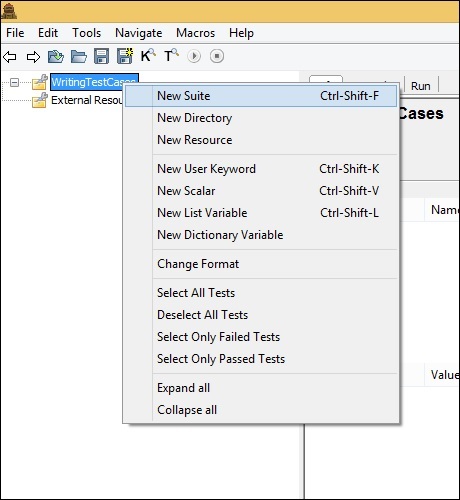
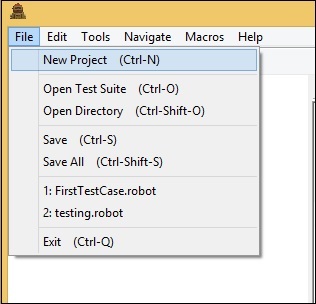
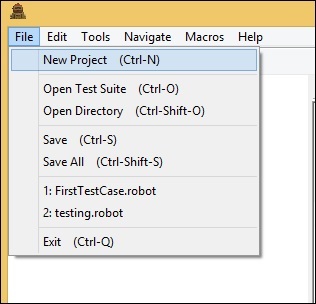
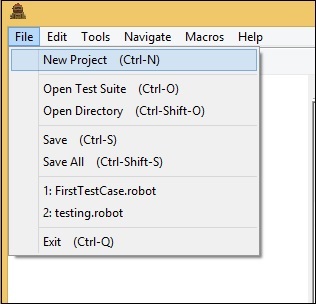
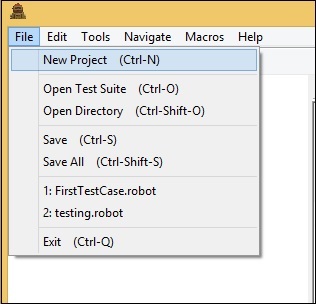
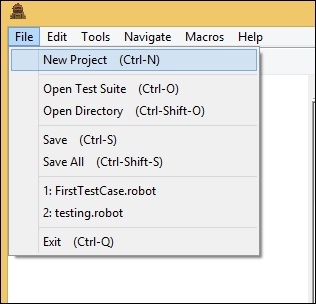
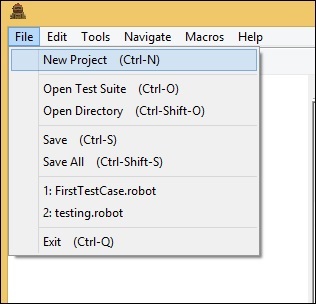
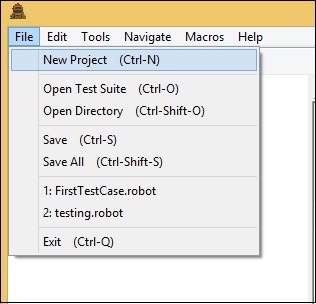
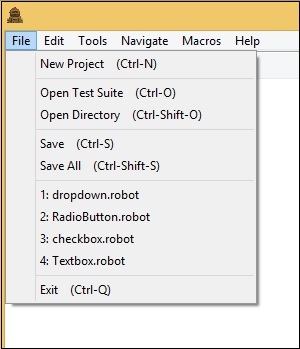
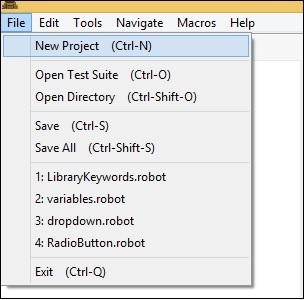
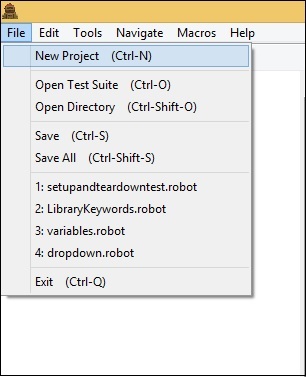
Перейдите в File и нажмите New Project, как показано ниже —
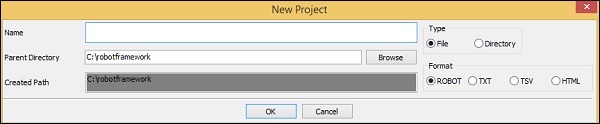
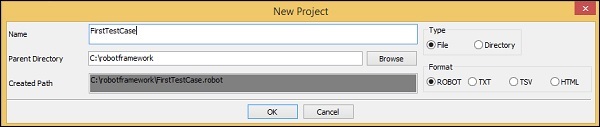
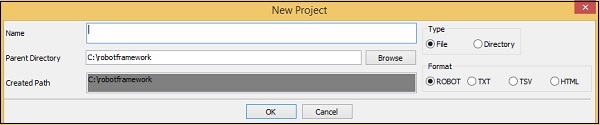
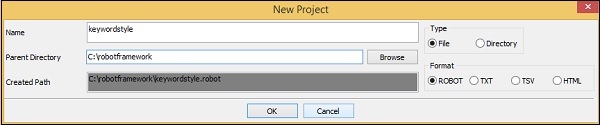
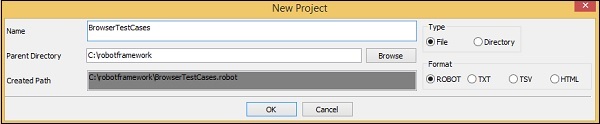
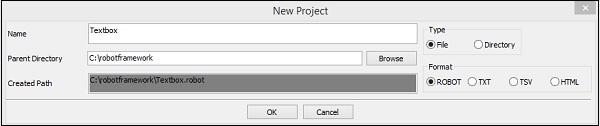
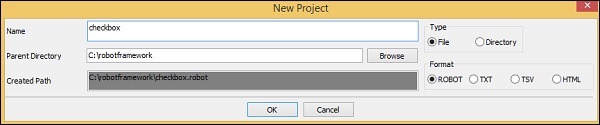
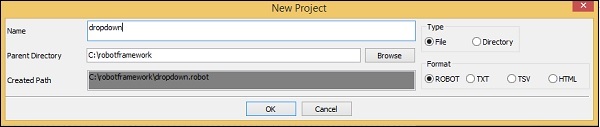
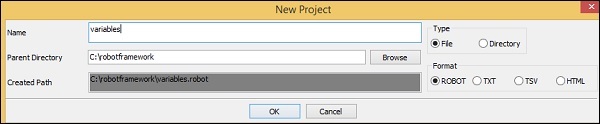
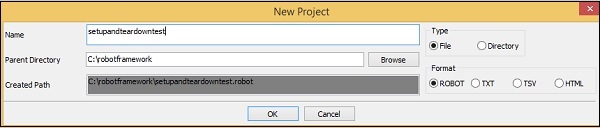
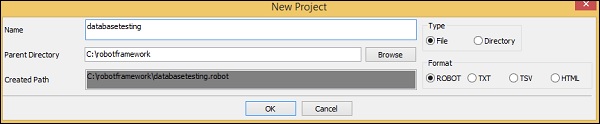
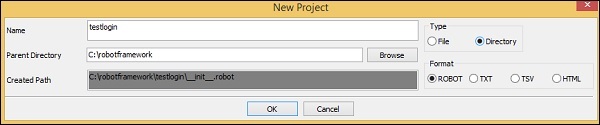
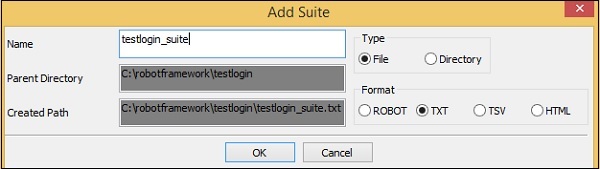
Следующий экран появится при нажатии New Project.
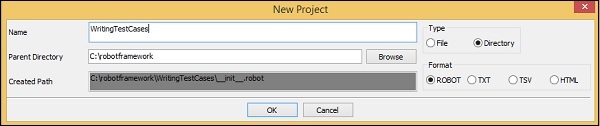
Введите название проекта. Созданный путь — это путь, по которому будет сохранен проект. Вы можете изменить местоположение, если требуется. Проект может быть сохранен в виде файла или каталога. Вы также можете сохранить проект в формате ROBOT, TXT, TSV или HTML. В этом уроке мы будем использовать формат ROBOT и как писать и выполнять тестовые случаи.
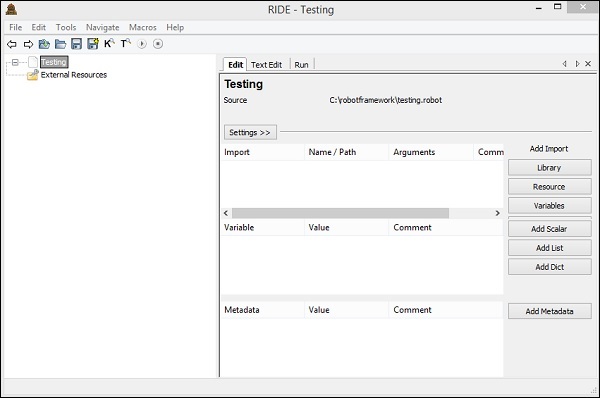
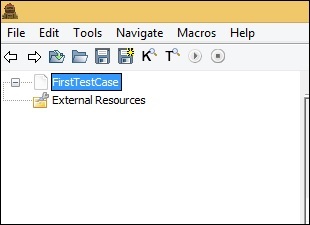
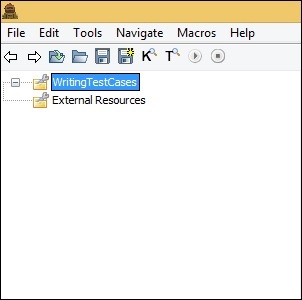
Теперь мы добавим проект в виде файла, как показано ниже. Проект называется «Тестирование», и следующий экран появляется после его создания.
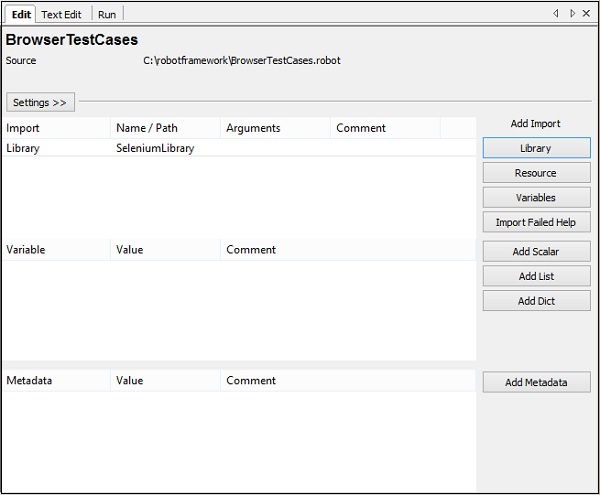
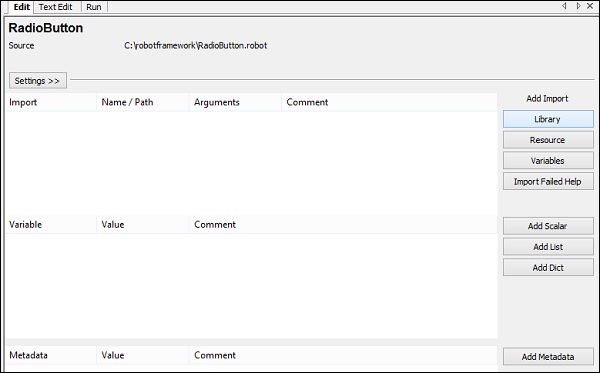
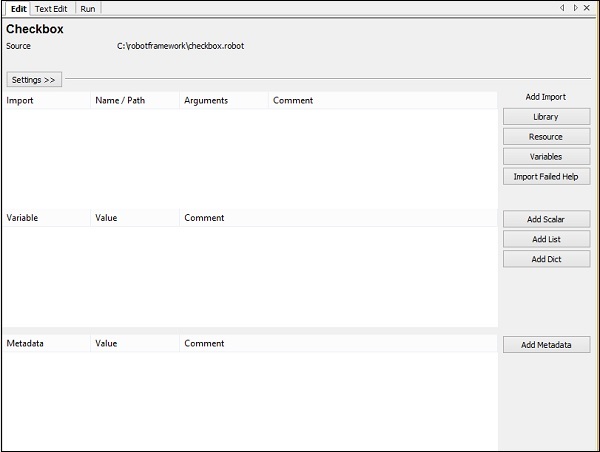
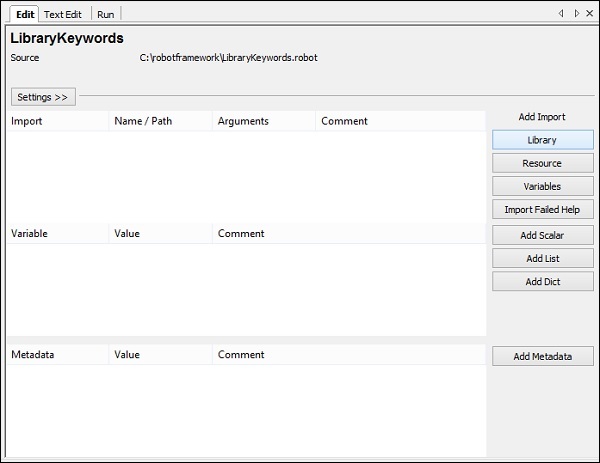
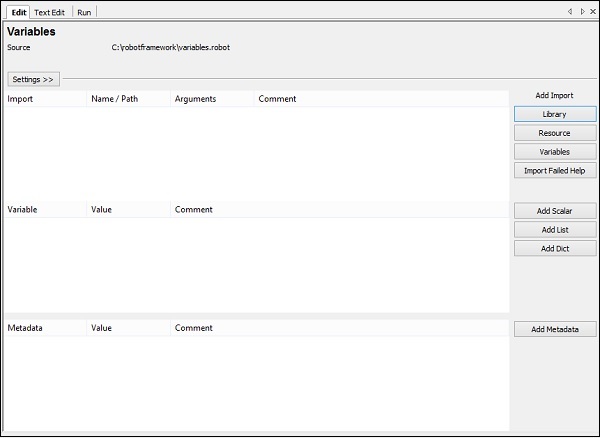
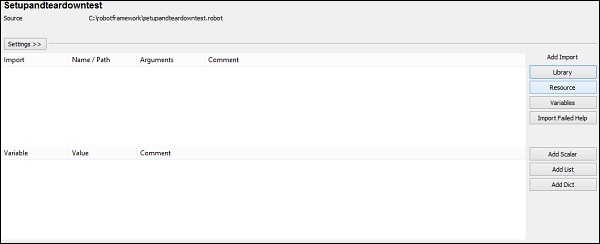
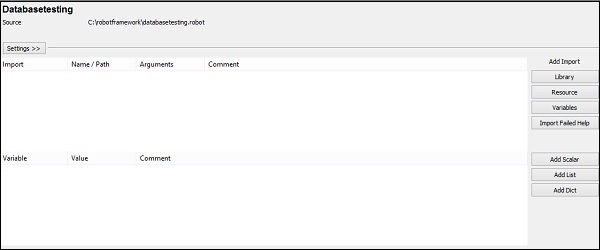
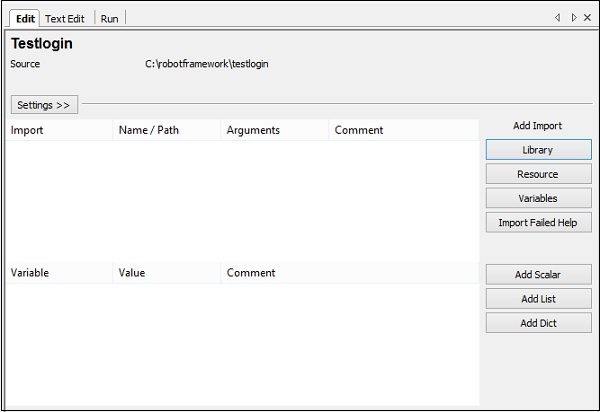
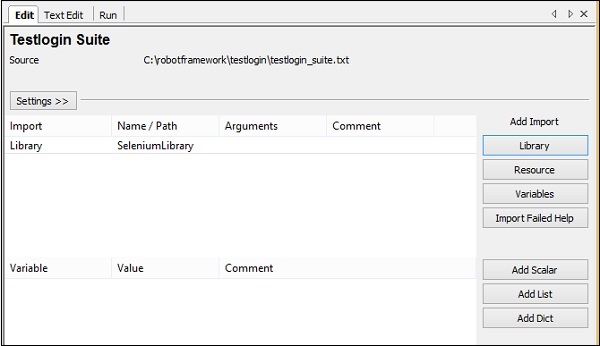
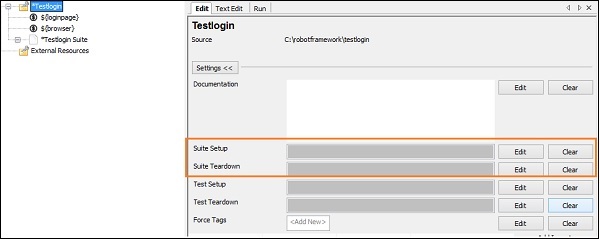
Название проекта показано слева, а справа мы видим три вкладки Edit, TextEdit и Run.
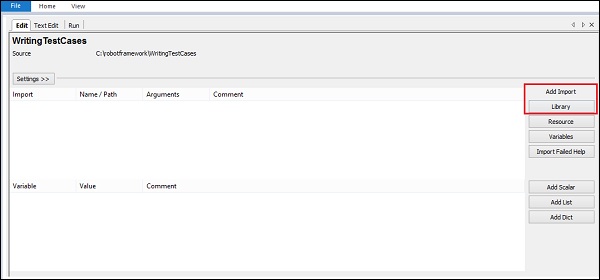
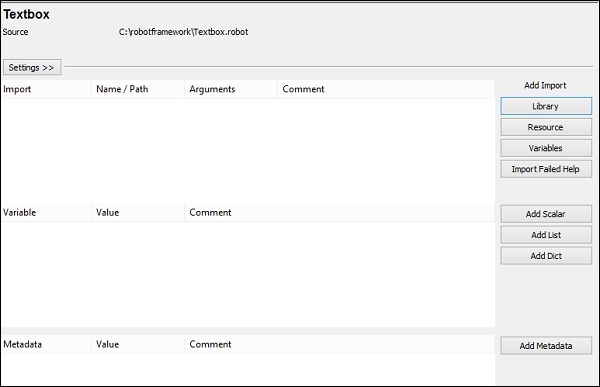
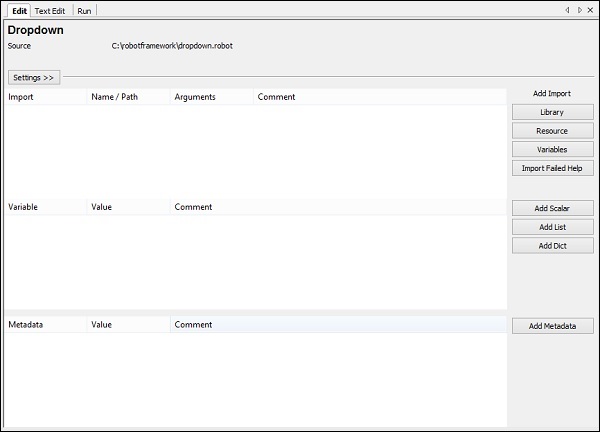
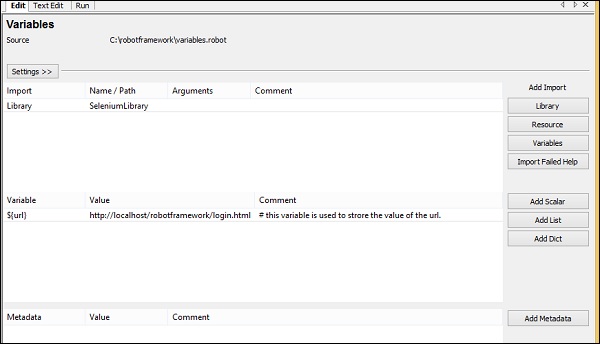
Edit имеет много опций в пользовательском интерфейсе, как показано выше. В этом разделе мы можем добавить данные, необходимые для запуска наших тестов. Мы можем импортировать Библиотеку, Ресурс, Переменные, Добавить скаляр, Добавить список, Добавить dict и Добавить метаданные.
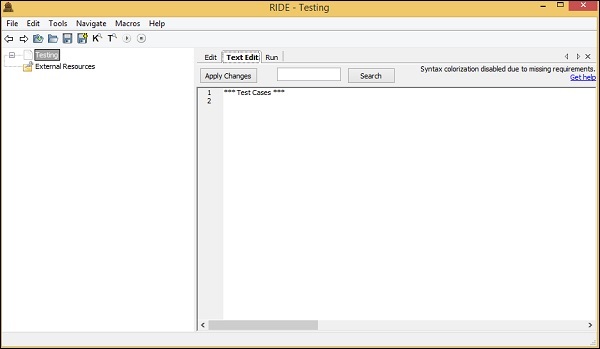
Детали, добавленные в раздел «Редактирование», будут видны на следующей вкладке «Редактирование текста». Вы можете написать код здесь в разделе редактирования текста.
Если в Textedit появятся какие-либо изменения, они будут отображены в разделе «Правка». Поэтому обе вкладки Edit и TextEdit зависят друг от друга, и сделанные изменения будут видны на обеих.
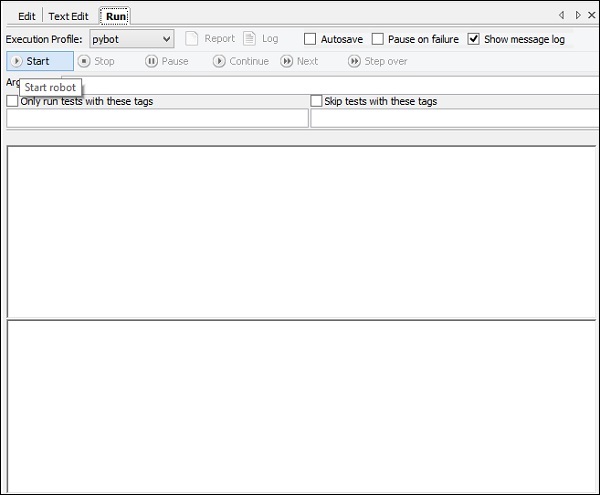
Как только тестовые случаи будут готовы, мы можем использовать третью вкладку Run для их выполнения.
Пользовательский интерфейс Run, как показано выше. Он позволяет запускать тестовый набор и включает в себя такие параметры, как запуск, остановка, продолжение паузы, следующий тестовый сценарий, шаг и т.д.
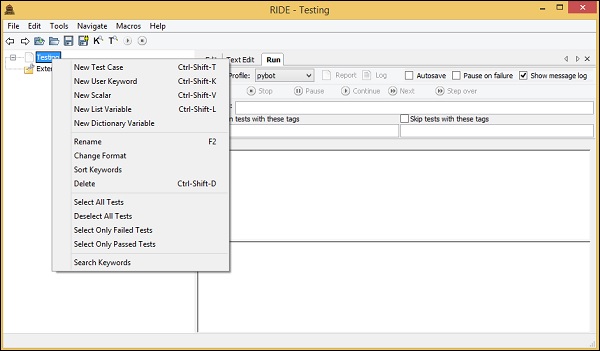
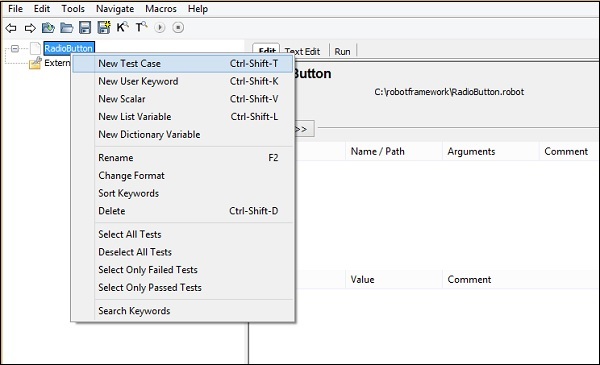
Чтобы создать тестовый пример, мы должны сделать следующее —
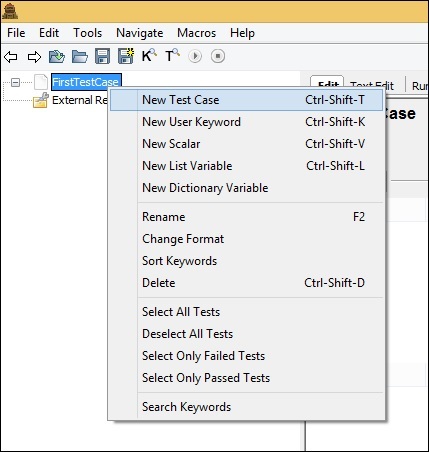
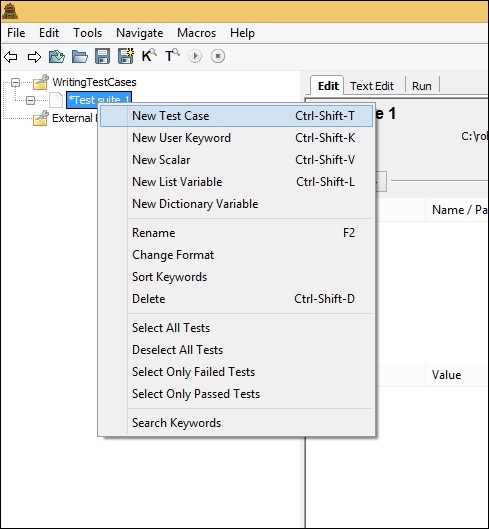
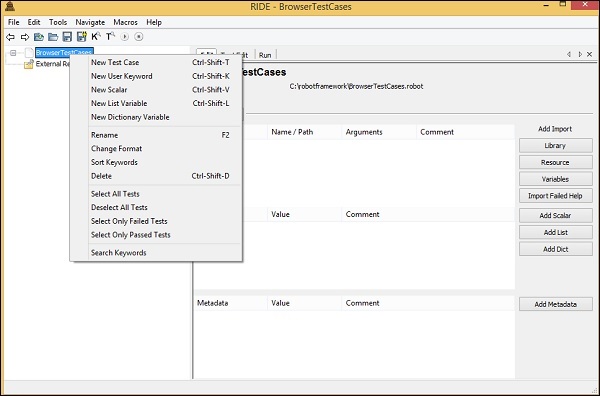
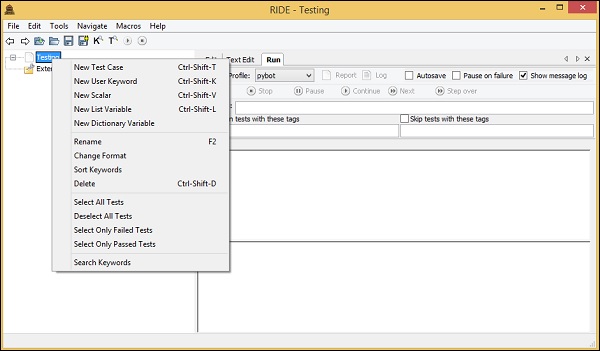
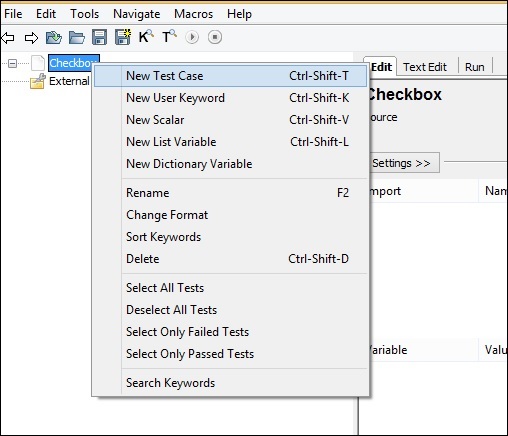
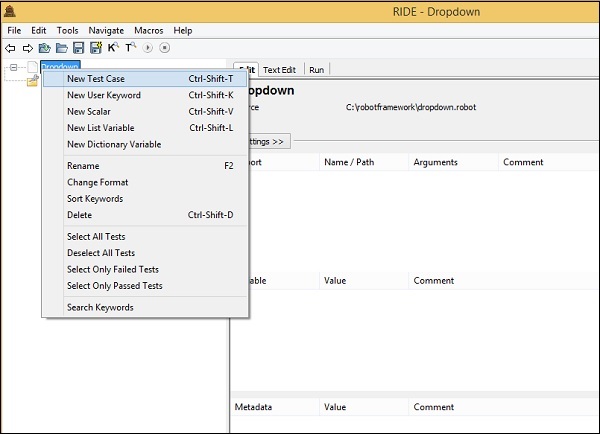
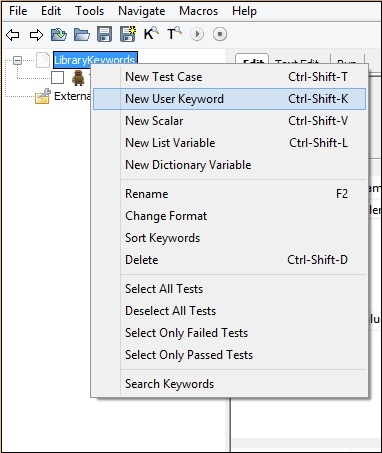
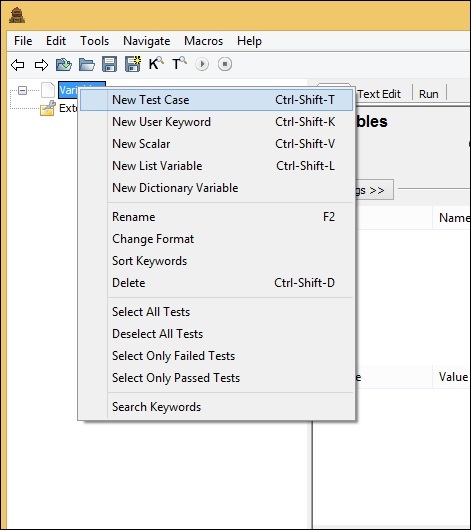
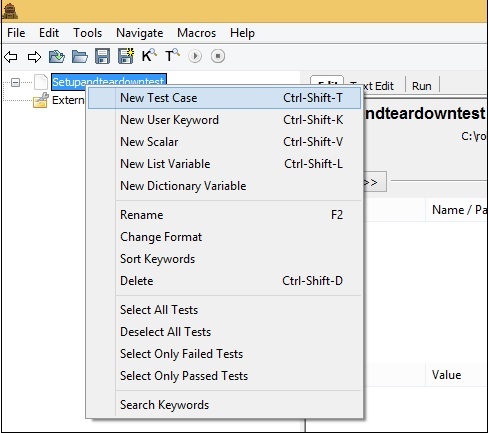
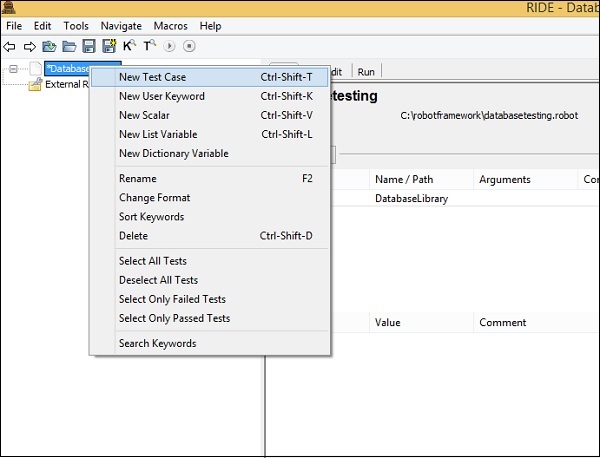
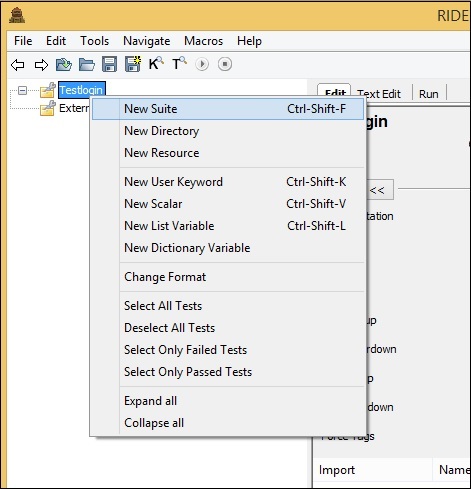
Щелкните правой кнопкой мыши по созданному проекту и выберите новый контрольный пример, как показано ниже —
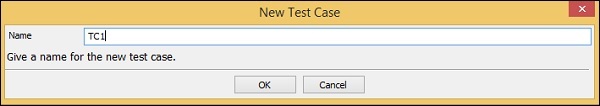
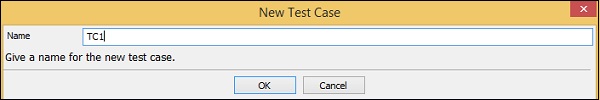
После нажатия кнопки «Новый тестовый пример» появится экран, показанный ниже.
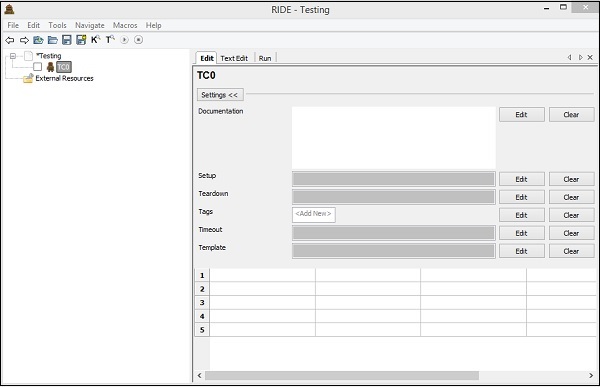
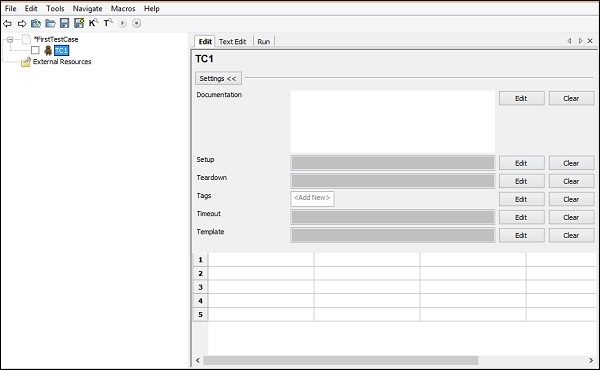
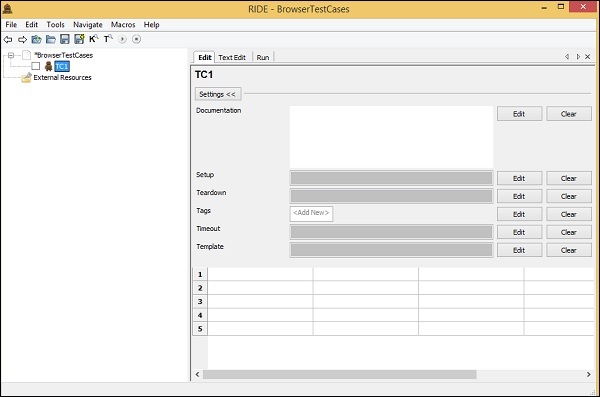
Введите имя контрольного примера и нажмите ОК . Мы сохранили тестовый пример как TC0. Следующий экран появляется после сохранения контрольного примера.
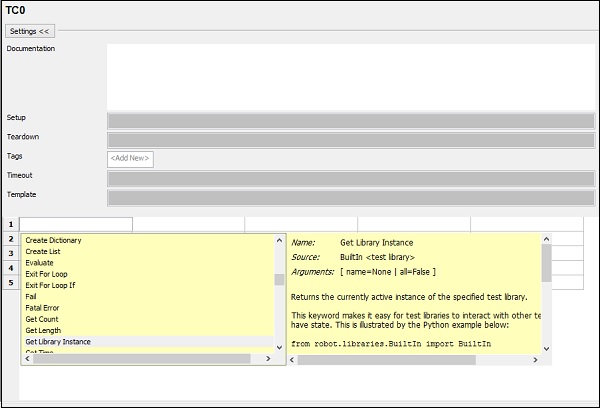
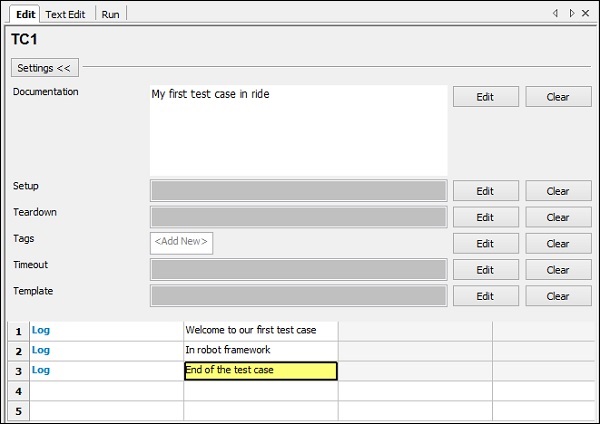
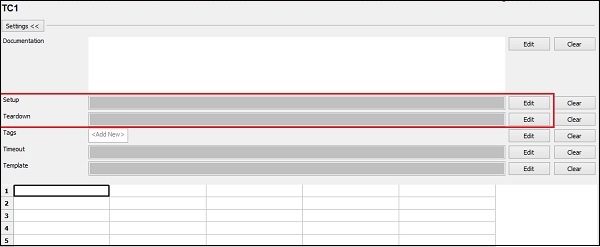
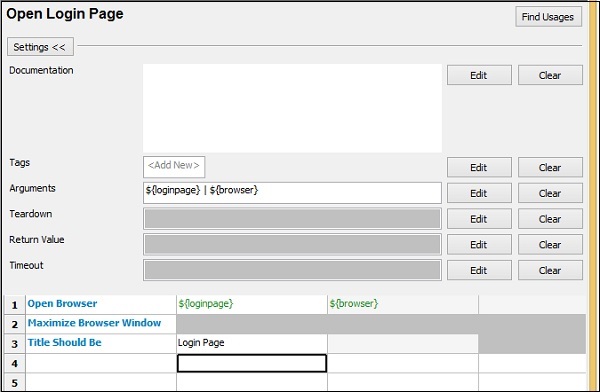
В тестовом примере есть такие параметры, как Документация, настройка, разбор, теги, время ожидания и Шаблон. У них есть кнопка редактирования через это; после нажатия кнопки появляется экран, на котором вы можете ввести данные для каждой опции. Мы обсудим различные параметры этих деталей в наших последующих главах.
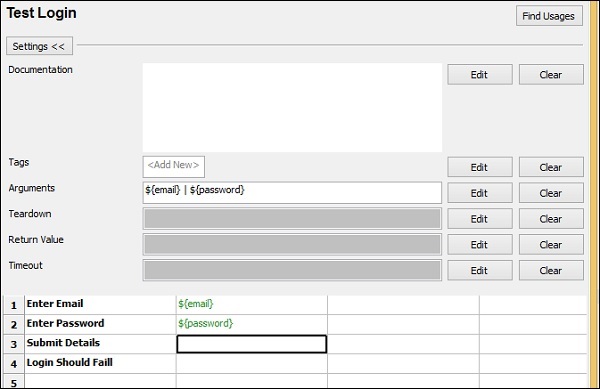
Контрольные примеры могут быть записаны в табличном формате, как показано ниже. Тестовые случаи инфраструктуры роботов основаны на ключевых словах, и мы можем написать тестовые случаи, используя встроенные ключевые слова или ключевые слова, импортированные из библиотеки. Мы также можем создавать определяемые пользователем ключевые слова, переменные и т. Д. В среде роботов.
На панели навигации есть ярлыки для запуска / остановки контрольного примера, как показано ниже —
Опцию поиска по ключевым словам можно использовать, как показано на скриншоте ниже —
Чтобы получить список ключевых слов, доступных в среде роботов, просто нажмите Ctrl + пробел в табличном формате, как показано ниже, и он отобразит все доступные ключевые слова —
В случае, если вы не можете вспомнить ключевое слово, это поможет вам получить подробную информацию. У нас есть детали, доступные по каждому ключевому слову. Детали также показывают, как использовать связанное ключевое слово. В нашей следующей главе мы узнаем, как создать наш первый контрольный пример.
Заключение
В этой главе мы рассмотрели функции, доступные в RIDE. Мы также узнали, как создавать тестовые случаи и выполнять их.
Robot Framework — первый тестовый набор с использованием Ride
Мы изучим RIDE и поработаем над нашим первым тестовым примером.
Откройте Ride из командной строки, или вы можете создать ярлык поездки на рабочем столе.
Из командной строки
ride.py
С рабочего стола
Идите к тропе, где установлена поездка; для окон это C: \ Python27 \ Scripts .
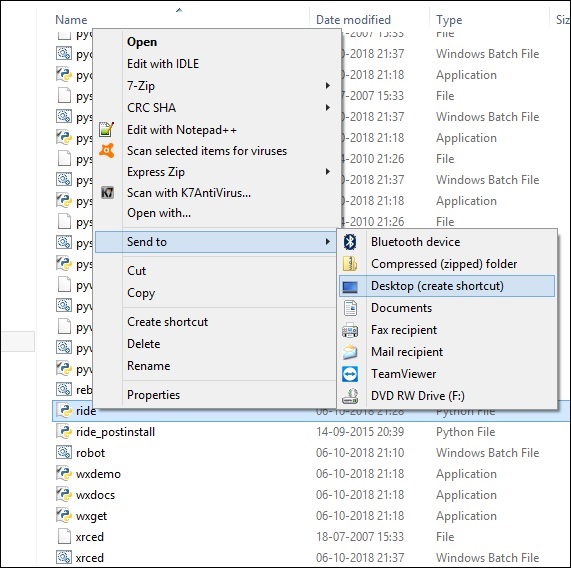
Щелкните правой кнопкой мыши на ride.py и выберите Отправить на -> Рабочий стол (создать ярлык).
Теперь вы увидите значок поездки на вашем рабочем столе. Вы можете нажать на нее, чтобы открыть редактор езды.
Давайте начнем с нашего первого теста в поездке. Откройте редактор и нажмите Файл -> Новый проект.
Нажмите на Новый проект и введите название проекта.
Родительский каталог — это путь, по которому будет сохранен проект. Вы можете изменить путь, если требуется. Я создал папку с именем robotframework и сохраню все файлы в этой папке.
Проект FirstTestCase создан.
Чтобы создать контрольный пример, щелкните правой кнопкой мыши проект.
Нажмите Новый контрольный пример .
Введите имя контрольного примера и нажмите ОК.
Для созданного тестового набора показаны 3 вкладки: « Редактировать», «Редактировать текст» и «Выполнить» .
Вкладка «Правка» имеет два формата — «Настройки» и «Табличный». Мы обсудим эти два формата в наших последующих разделах.
Формат настроек
В настройках у нас есть документация, настройка, разбор, теги, время ожидания и шаблон.
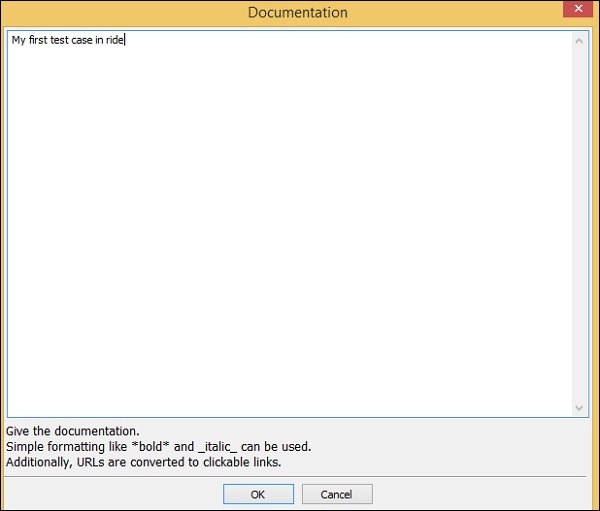
Документация
Вы можете добавить подробности о вашем тестовом примере, чтобы его было легко использовать в будущем.
Нажмите кнопку ОК, чтобы сохранить документацию.
Установка и Разрушение
Если для тестового набора назначена настройка, она будет выполнена до выполнения тестового набора, а тестовая настройка будет выполнена после завершения тестового набора для разборки. Мы углубимся в детали этого в наших последующих главах. Нам не нужно это сейчас для нашего первого теста и мы можем оставить его пустым.
Теги
Это используется для маркировки тестовых случаев — для включения, исключения конкретных тестовых случаев. Вы также можете указать, является ли какой-либо из тестовых случаев критическим.
Тайм-аут
Это используется для установки таймаута в тестовом примере. Мы пока оставим это пустым.
шаблон
Это будет иметь ключевые слова, которые будут использоваться для теста. Он в основном используется для тестового примера, управляемого данными. Определяемое пользователем ключевое слово высокого уровня указывается в шаблоне, а контрольные примеры используются для передачи данных в ключевое слово.
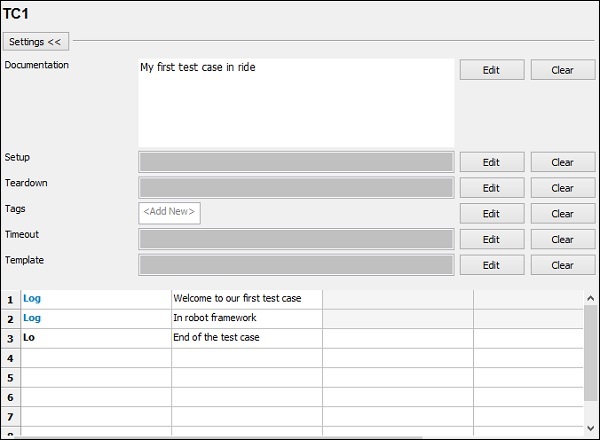
В табличном формате мы напишем наш первый тестовый пример и выполним его, чтобы увидеть результат.
В этом тестовом примере мы просто добавим несколько журналов и посмотрим их результаты. Рассмотрите следующий скриншот, чтобы понять это —
Мы использовали ключевое слово Log для регистрации сообщений, как показано выше.
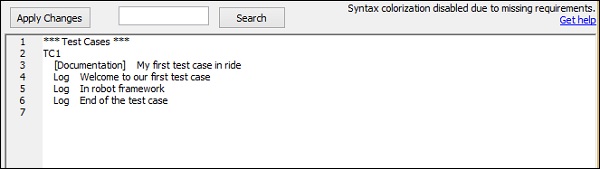
Основываясь на ключевых словах, указанных в Edit, мы можем получить код в Text Edit, как показано ниже —
Вы также можете написать тестовый пример в текстовом редакторе, что будет отражено в табличном формате. Теперь давайте запустим контрольный пример и посмотрим на результат.
Чтобы запустить тестовый пример, нам нужно нажать на Start, как показано ниже —
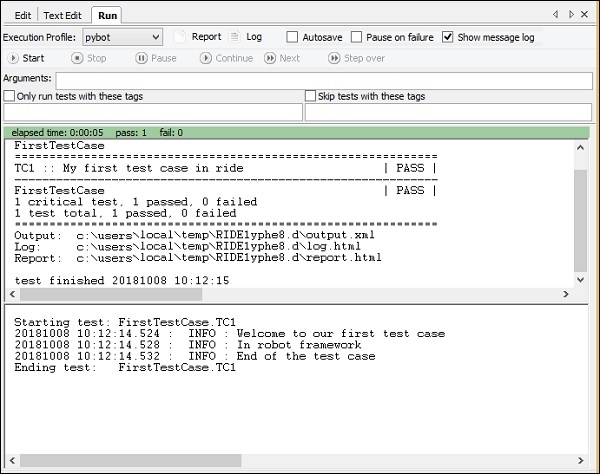
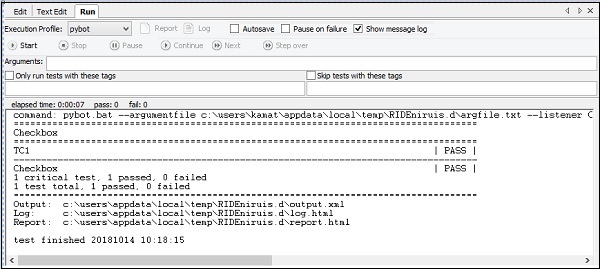
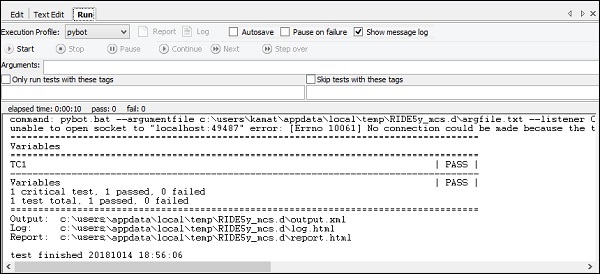
Нажмите на старт, и вот результат теста —
Наш тестовый пример успешно выполнен, и детали, как показано выше. Это дает статус PASS .
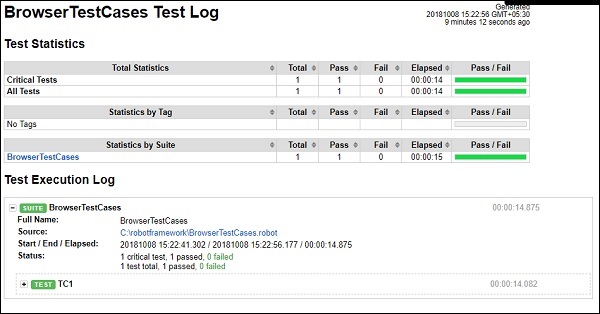
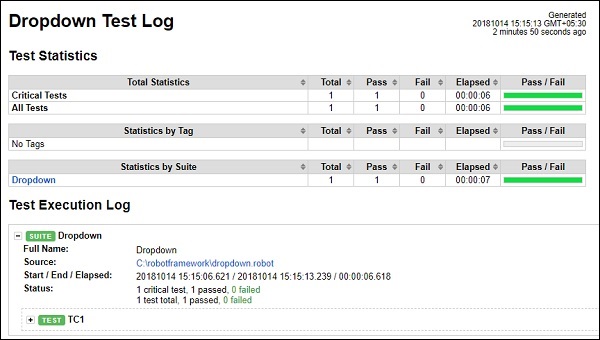
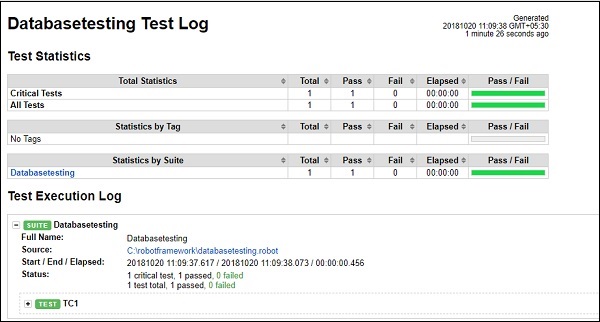
Мы также можем увидеть подробности выполнения тестового примера в отчете и журнале, как показано ниже.
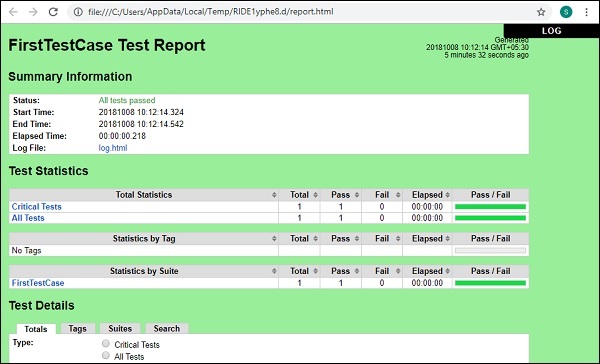
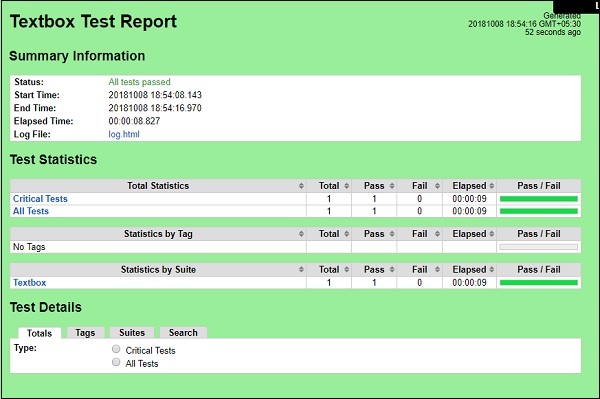
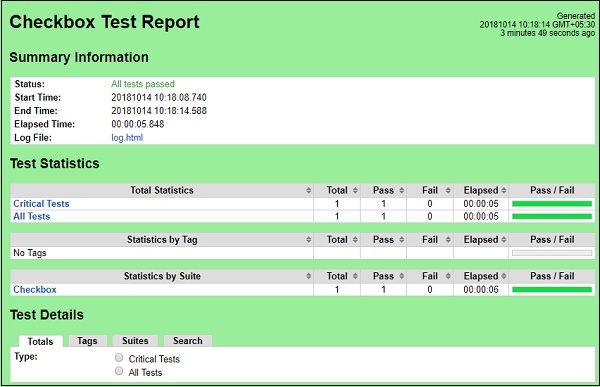
Нажмите на отчет, и он откроет детали в новой вкладке следующим образом
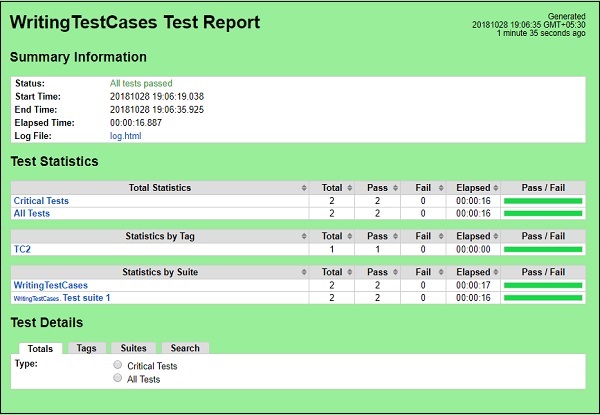
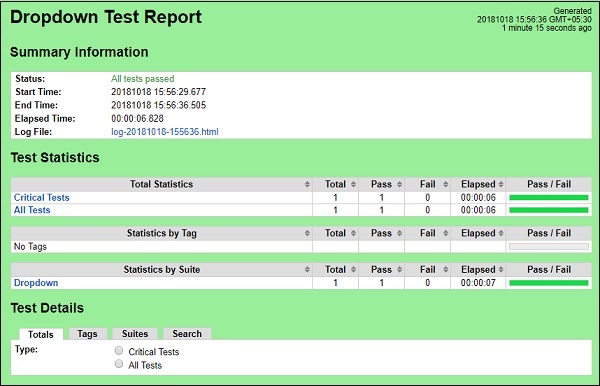
В отчете он предоставляет такие данные, как время начала, время окончания, путь к файлу журнала, состояние тестового примера и т. Д.
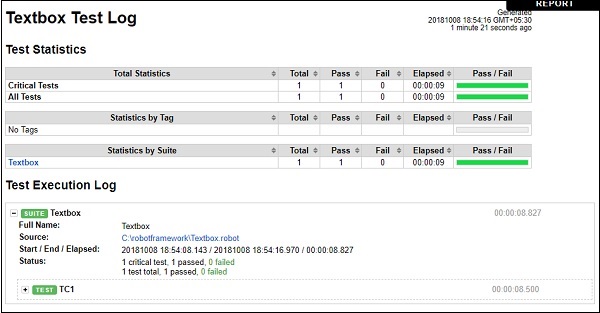
Нажмите «Журнал» в правом верхнем углу отчета или на экране «Выполнить».
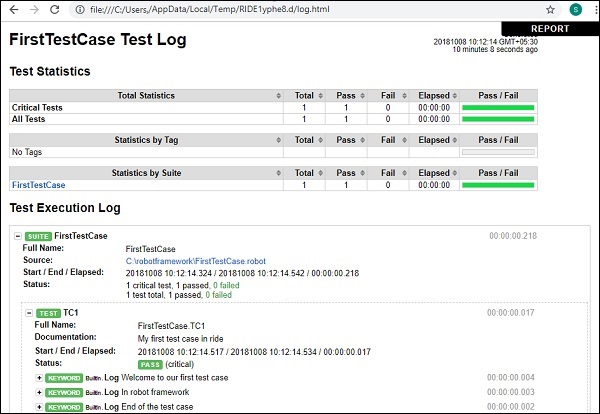
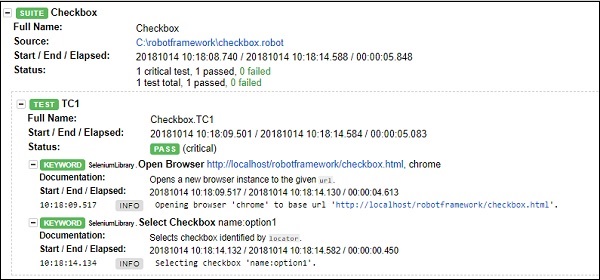
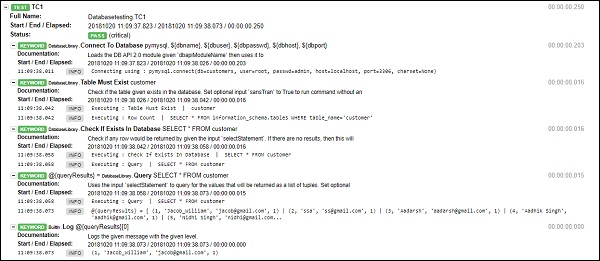
Вот подробности файла журнала —
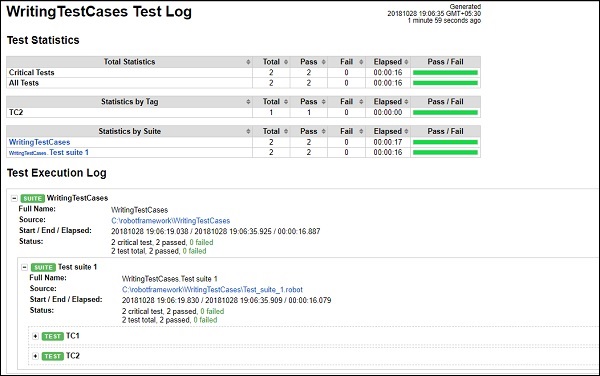
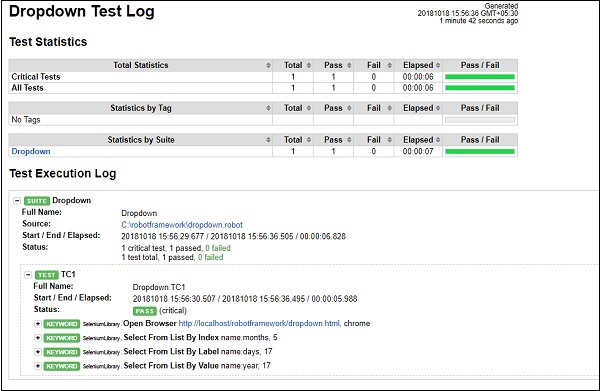
Файл журнала содержит подробности выполнения теста и ключевые слова, которые мы дали для теста.
В отчете и файле журнала мы получаем зеленый цвет для статуса.
Давайте теперь внесем некоторые изменения, которые приведут к сбою тестового примера, не пройдут и посмотрим результат.
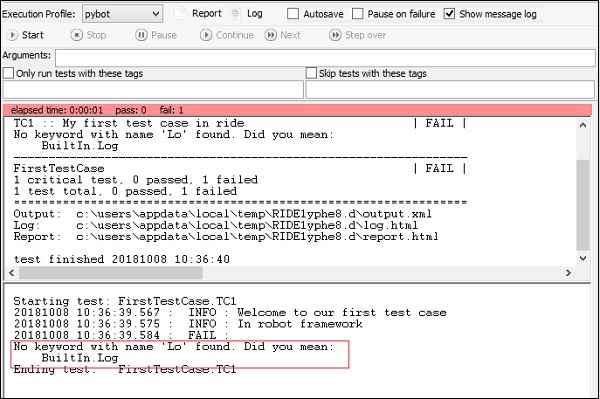
В приведенном выше тестовом примере ключевое слово Log неверно. Мы запустим тестовый пример и увидим вывод —
Мы видим, что контрольный пример не удался. Я выдвинул на первый план ошибку, которая говорит о тестовом примере.
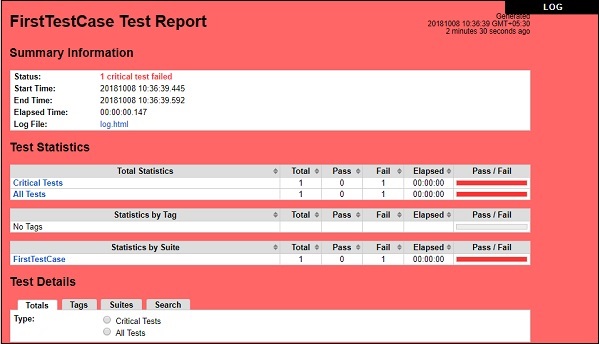
Теперь увидим отчет и журнал вывода. Из отчета —
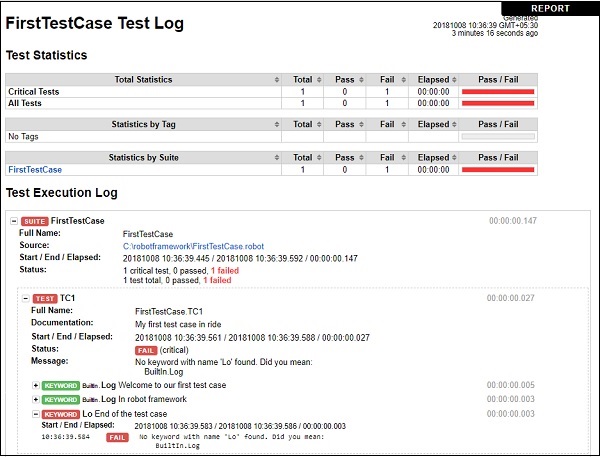
Из журнала
Когда контрольный пример не пройден, цвет меняется на Красный, как показано выше.
Заключение
В этой главе мы рассмотрели простой тестовый пример и показаны результаты, полученные во время выполнения. Отчеты и журналы показывают детали выполнения тестовых случаев.
Написание и выполнение тестовых случаев
В этой главе мы научимся писать и выполнять контрольные примеры. Мы рассмотрим следующие области в этой главе:
- Настройка проекта
- Импорт библиотек
- Написать тестовый пример в табличном формате
- Использование тегов для выполнения теста
- Используйте файлы ресурсов для теста
Настройка проекта
Запустите команду ride.py, чтобы запустить RIDE IDE.
команда
ride.py
Нажмите Файл -> Новый проект, как показано ниже —
После нажатия кнопки «Новый проект» появится экран, показанный ниже.
Новый проект показывает тип в виде файла или каталога. По умолчанию выбран файл. Мы нажмем на «Каталог», чтобы создать набор тестов, в котором может быть много наборов тестов. Каждый набор будет иметь тест-кейсы.
Сейчас мы будем использовать формат ROBOT.
Родительский каталог — это путь, по которому будет создан каталог WritingTestCases . Нажмите кнопку ОК, чтобы сохранить каталог набора тестов.
Щелкните правой кнопкой мыши созданный каталог и выберите New Suite . Вы также можете создавать подкаталоги с тестовыми наборами в этом.
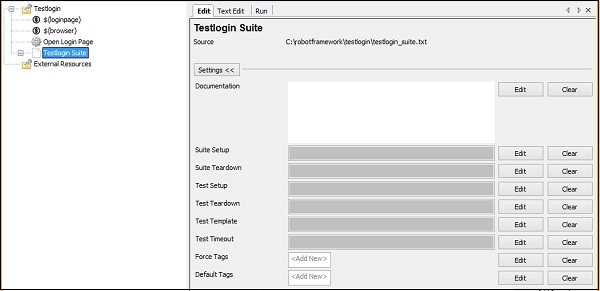
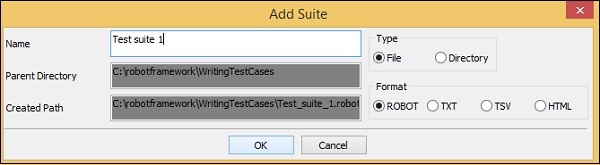
Сейчас мы начнем с создания Test Suite, как показано ниже —

Нажмите кнопку ОК, чтобы сохранить набор тестов.
Теперь вы можете добавить тестовый набор в комплект. Щелкните правой кнопкой мыши набор тестов, созданный, как показано ниже —
Нажмите Новый контрольный пример . Появится экран для добавления имени тестового примера, как показано ниже —
Нажмите кнопку ОК, чтобы сохранить контрольный пример. У нас есть готовая настройка проекта.
Импорт библиотек
Robot Framework имеет собственную встроенную библиотеку, которую не нужно импортировать. Но нам нужно взаимодействовать с браузерами, базами данных и т. Д. Для взаимодействия нам нужно импортировать библиотеки.
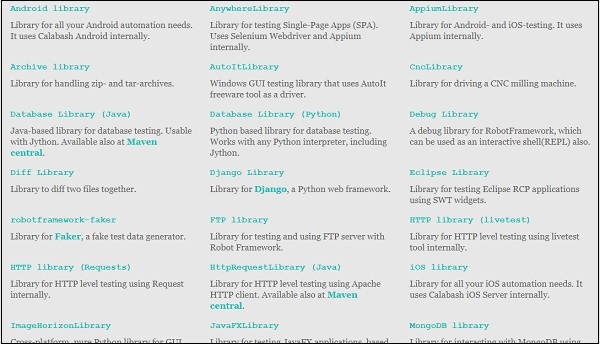
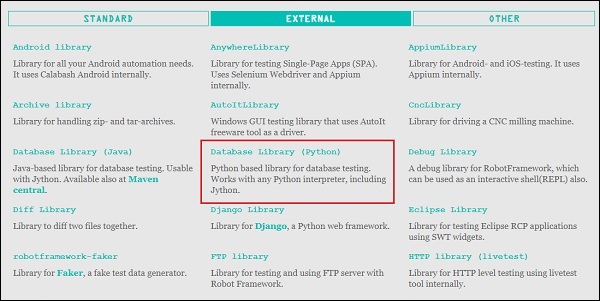
Список внешних библиотек, поддерживаемых каркасом робота, приведен на официальном сайте каркаса робота, как показано ниже —
Для работы с браузерами и веб-приложениями мы собираемся импортировать Selenium Library. Установка обсуждается в главе Работа с браузерами с использованием Selenium Library.
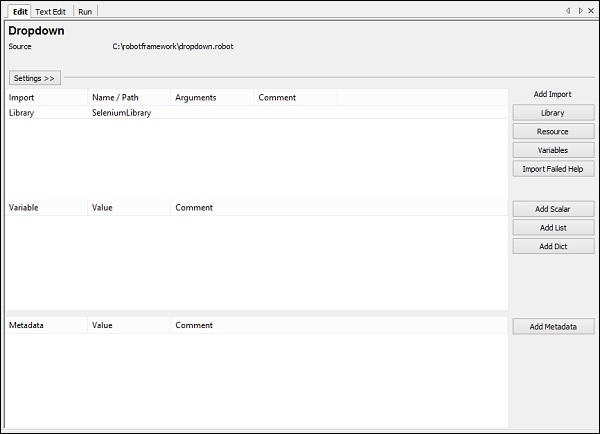
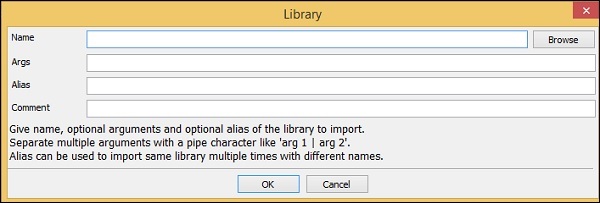
Чтобы импортировать библиотеку, нам нужно нажать на основной проект. Справа будет отображаться опция «Добавить импорт», как показано ниже:
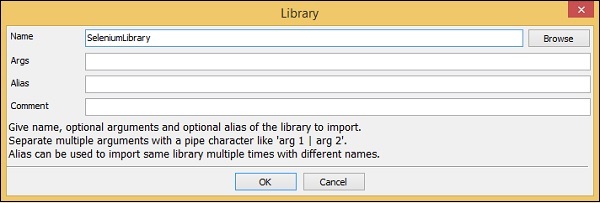
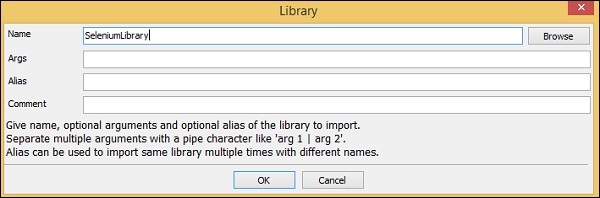
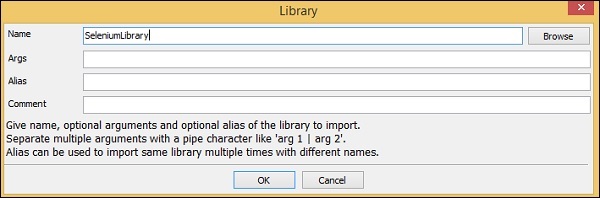
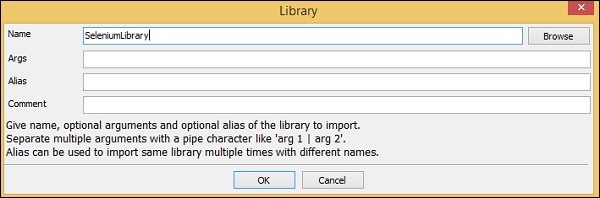
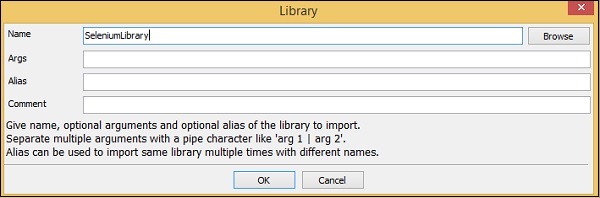
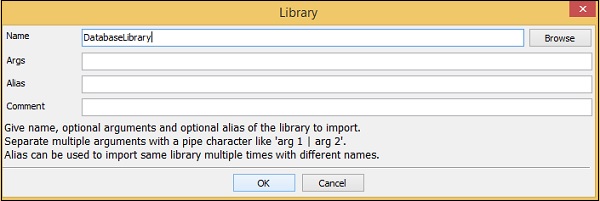
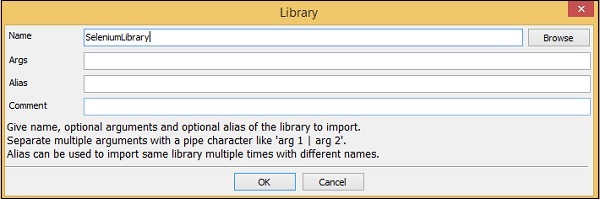
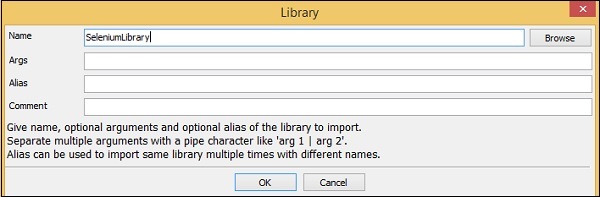
Нажмите Библиотека и введите имя библиотеки, как показано ниже —
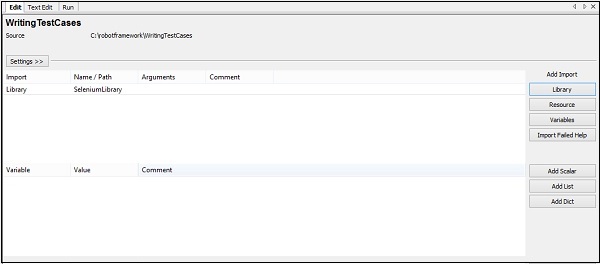
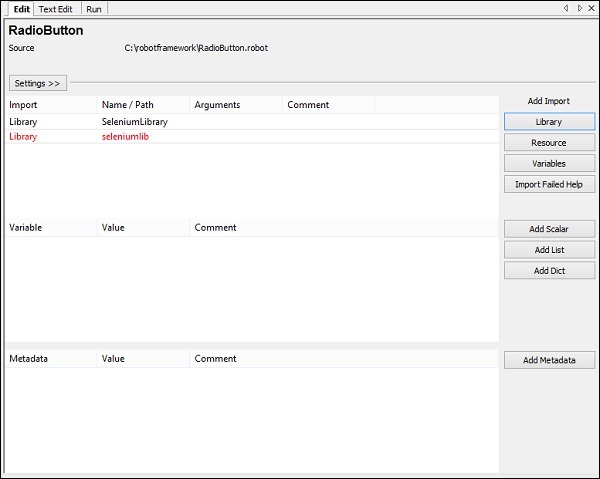
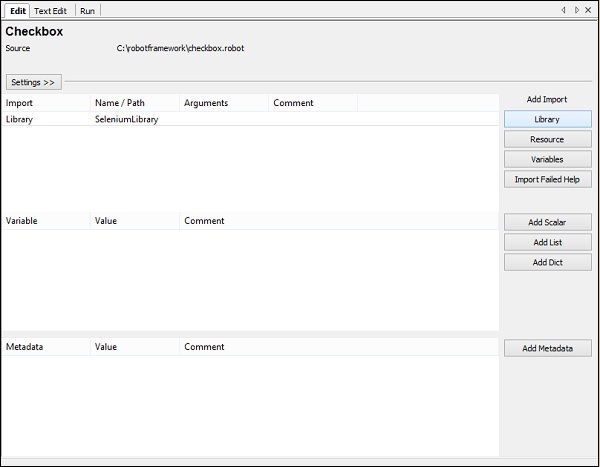
Нажмите Ok, чтобы сохранить библиотеку.
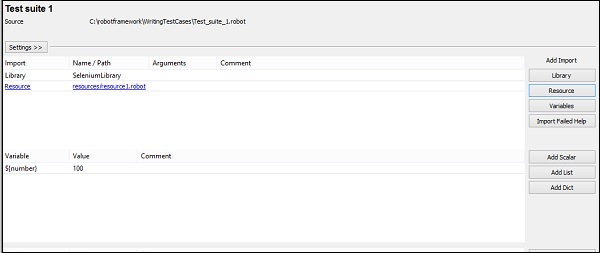
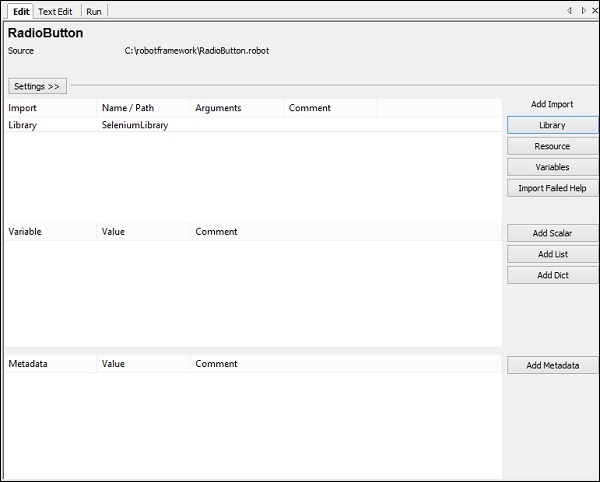
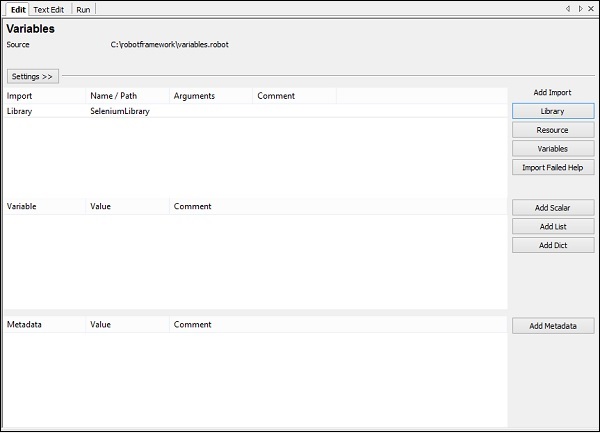
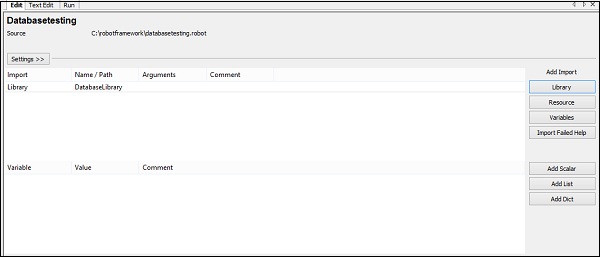
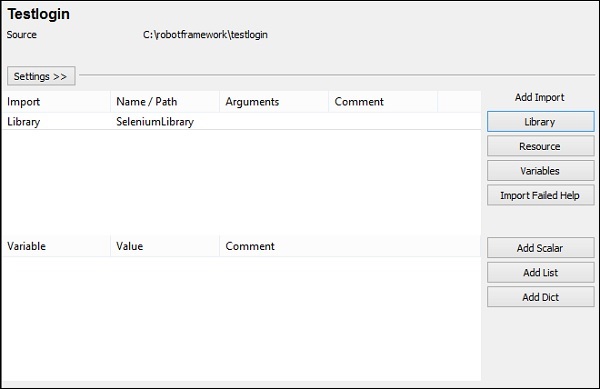
Настройки будут отображаться в настройках, как показано ниже —
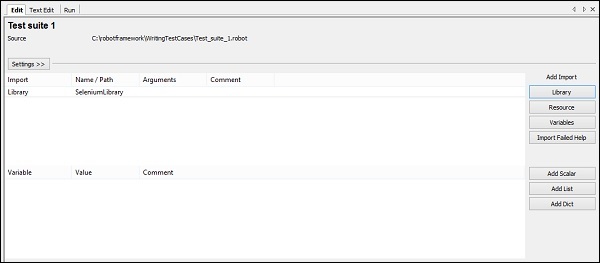
Нам нужно повторить тот же шаг и добавить библиотеку для созданного набора тестов. Нажмите на созданный набор тестов и импортируйте библиотеку, как показано ниже —
Если щелкнуть тестовый пример с левой стороны, он отобразит табличный формат, в котором можно ввести ключевые слова. Теперь вы можете использовать встроенные ключевые слова и ключевые слова, доступные в библиотеке селена.
Написать тестовый пример в табличном формате
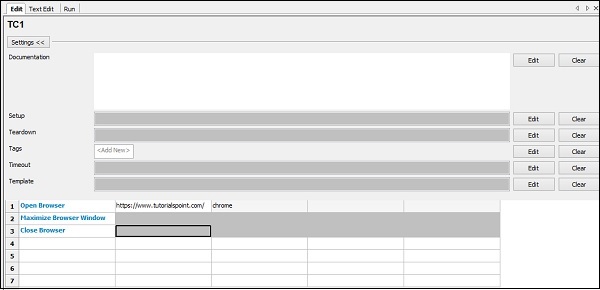
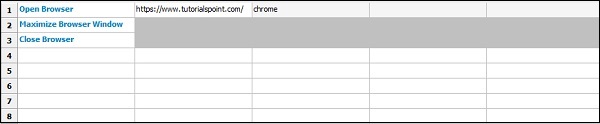
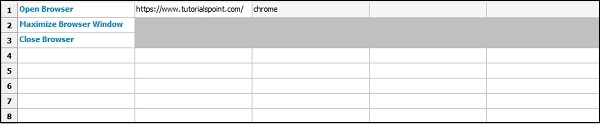
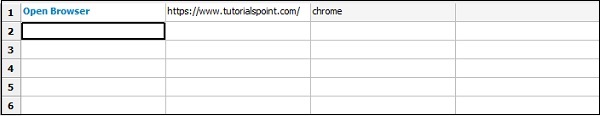
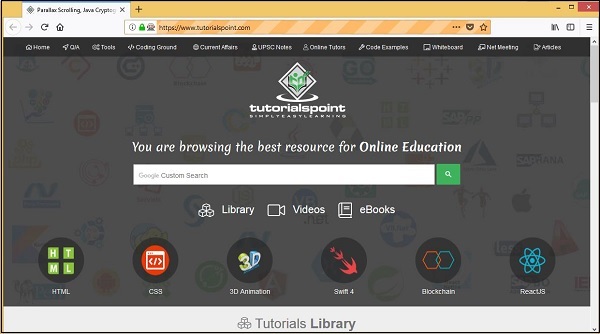
Вот простой тестовый пример, который открывает URL в браузере Chrome.
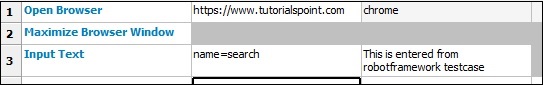
Ниже показаны подробности тестовых случаев —
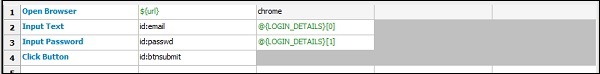
*** Settings *** Library SeleniumLibrary *** Test Cases *** TC1 Open Browser https://www.tutorialspoint.com/ chrome Maximize Browser Window Close Browser
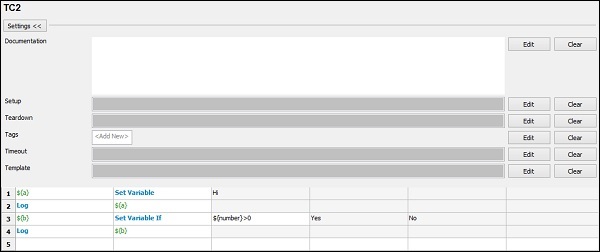
Мы добавим еще один тестовый пример: TC2 в том же проекте.
*** Settings *** Library SeleniumLibrary *** Variables *** ${number} 100 *** Test Cases *** TC1 Open Browser https://www.tutorialspoint.com/ chrome Maximize Browser Window Close Browser TC2 ${a} Set Variable Hi Log ${a} ${b} Set Variable If ${number}>0 Yes No Log ${b}
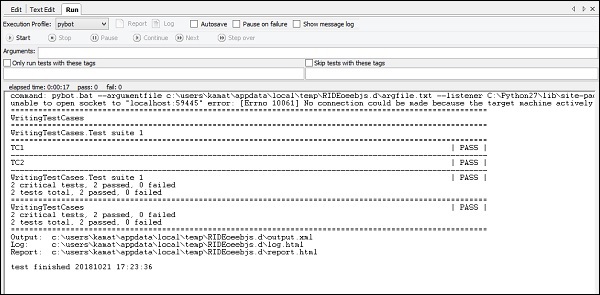
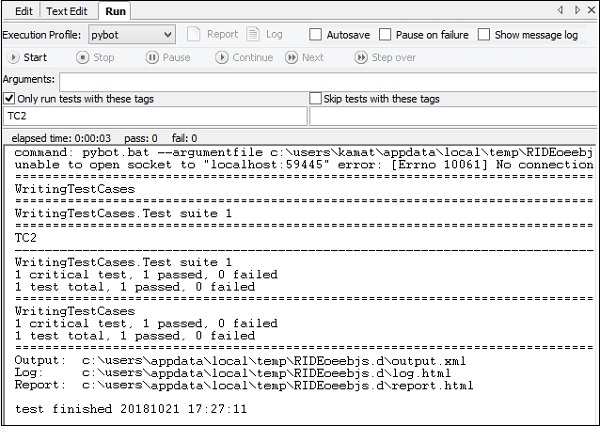
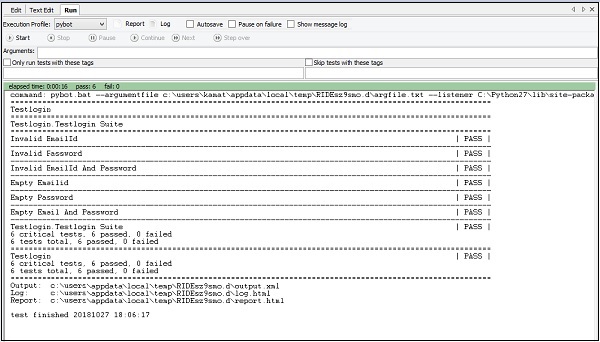
Мы можем добавить несколько тестов в созданный набор тестов. Нажмите Run, чтобы выполнить тестовые случаи. Выполнение будет происходить в зависимости от количества добавленных тестовых случаев —
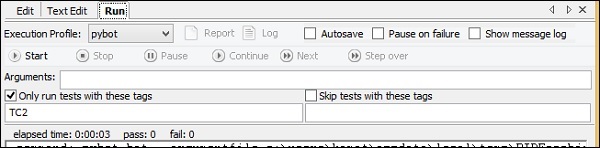
Использование тегов для выполнения теста
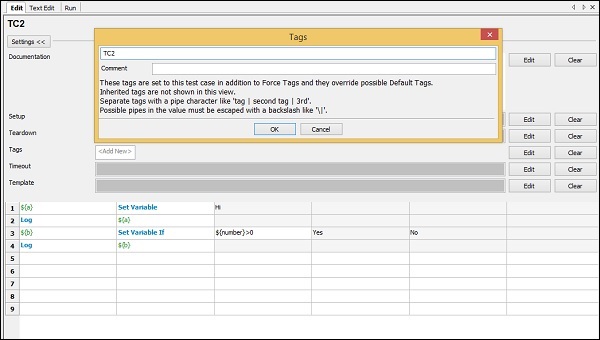
Если вы хотите запустить только тестовый пример TC2, вы можете пометить его. Нажмите на контрольный пример и нажмите «Изменить через теги», как показано ниже —
Нажмите Ok, чтобы сохранить тег. Добавьте имя тега в Run, как показано ниже —
Мы выбрали опцию -> Запускать только тесты с этими тегами и добавляли в них имя тега. Теперь он будет запускать только те тестовые случаи, которые имеют имена тегов. Вы можете дать любое имя и сгруппировать тестовые случаи на основе имени тега и выполнить то же самое. Вы также можете использовать тег, чтобы пропустить тестовый пример.
Теперь мы можем видеть только TC2, работающий при выполнении.
Используйте файлы ресурсов для теста
Robot Framework имеет опцию для ресурса, где вы можете импортировать файлы робота для использования в тестовых примерах.
Созданный нами тестовый пример TC1 использует следующие ключевые слова:
Мы использовали ключевые слова, такие как —
- Открыть браузер
- Развернуть окно браузера
- Закрыть браузер
Мы будем использовать пользовательское ключевое слово для приведенного выше теста. Определенное пользователем ключевое слово будет доступно в файле робота, который будет использоваться в качестве ресурса.
Мы создадим файл в том же каталоге и напишем наше ключевое слово следующим образом:
Обратите внимание на детали ключевых слов, т. Е. Как создавать определяемые пользователем ключевые слова, объясняется в главе Robot Framework — Работа с ключевыми словами.
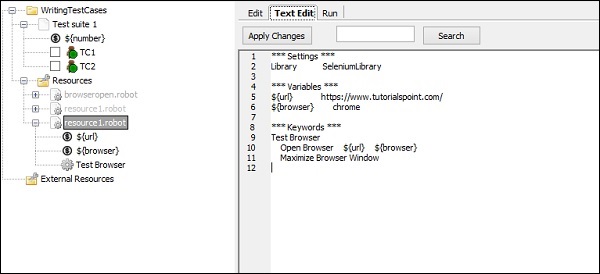
Мы создали пользовательское ключевое слово Test Browser, как показано в файле browseropen.robot —
*** Settings *** Library SeleniumLibrary *** Variables *** ${url} https://www.tutorialspoint.com/ ${browser} chrome *** Keywords *** Test Browser Open Browser ${url} ${browser} Maximize Browser Window
Файл содержит различные параметры, такие как настройки, переменные и ключевые слова. Обратите внимание, что мы не можем написать тестовый пример внутри файла, который будет использоваться в качестве ресурса. Мы загрузим вышеуказанный файл в качестве ресурса для набора тестов, как показано ниже.
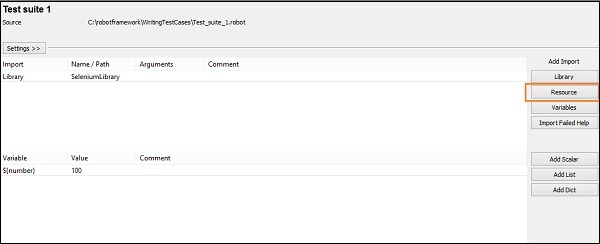
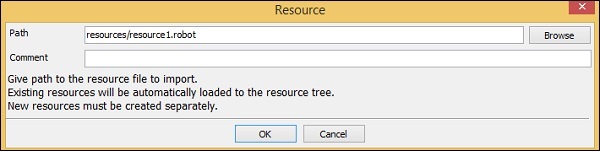
Выберите набор тестов. С левой стороны, нажмите на ресурс, как показано ниже —
Нажмите на Ресурс, и он спросит путь для импорта файла робота —
Укажите путь к файлу, как показано выше, и нажмите кнопку «ОК», чтобы добавить ресурс. Это будет отображаться как показано ниже —
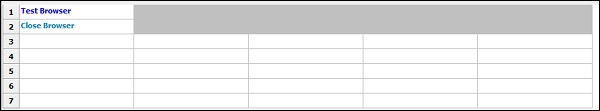
Теперь мы изменим контрольный пример TC1, который имеет ключевые слова, как показано ниже —
Мы добавим пользовательское ключевое слово в TC1 из файла ресурсов, то есть ключевое слово Test Browser —
Файл ресурса загружен, как показано ниже —
Определяемое пользователем ключевое слово используется в тестовом примере TC1.
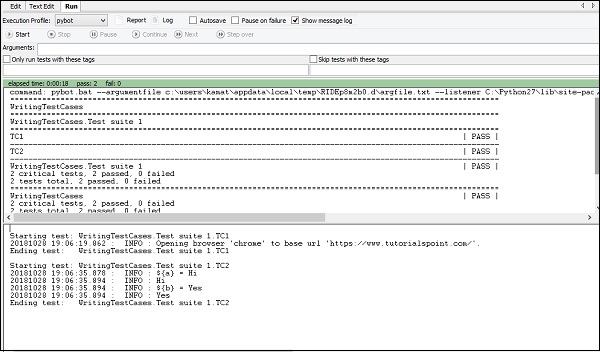
Теперь мы выполним контрольный пример —
У нас оба теста пройдены. Давайте теперь посмотрим отчет и подробности журнала.
отчет
Журнал
Заключение
В этой главе подробно рассказывается, как написать тестовый пример, выполнить его, как пометить тестовый случай, использовать ресурсы и т. Д.
Ключевые слова и тестовые данные, управляемые данными
Рабочий процесс тестового примера может быть протестирован с использованием ключевого слова или стиля данных. Если вы хотите протестировать рабочий процесс с разными входами, то же самое можно сделать с помощью тестовых примеров, управляемых данными. Мы будем работать над примером, чтобы пройти через следующие тестовые подходы —
- Ключевое слово Стиль вождения
- Стиль данных
Стиль ключевых слов
Мы сделаем настройку проекта, чтобы показать работу стиля, управляемого ключевыми словами.
Откройте поездку, используя ride.py из командной строки.
Нажмите на Новый проект и дайте имя вашему проекту.
Имя, данное проекту — это ключевое слово. Нажмите кнопку ОК, чтобы сохранить проект. В этом проекте мы создадим ключевое слово пользователя, как показано ниже.
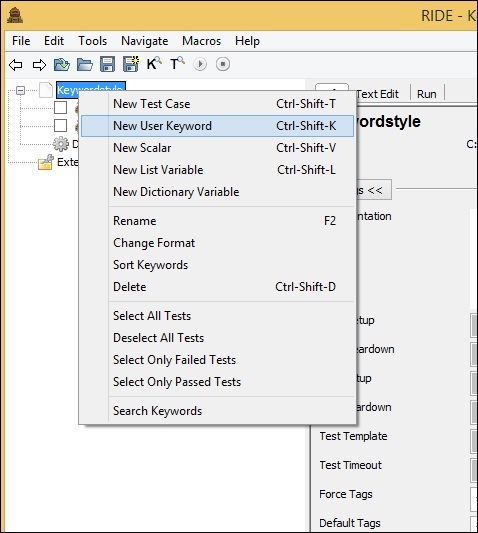
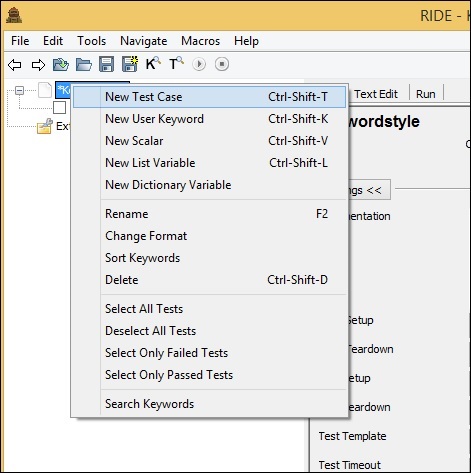
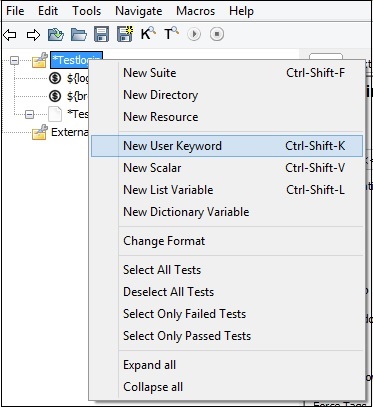
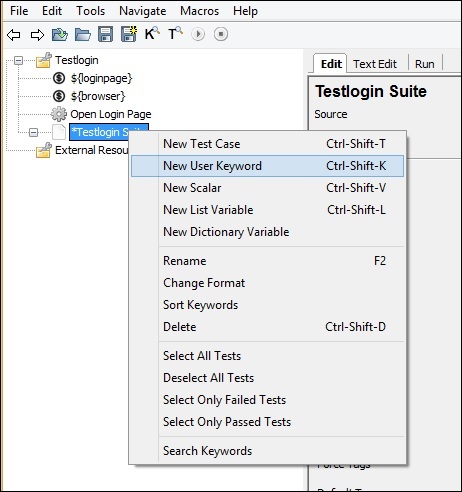
Щелкните правой кнопкой мыши по названию проекта и выберите Новое пользовательское ключевое слово, как показано ниже.
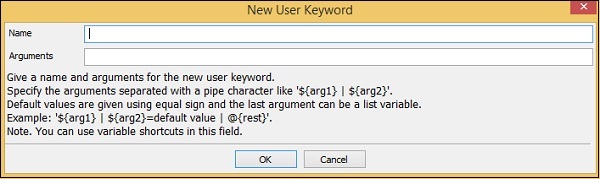
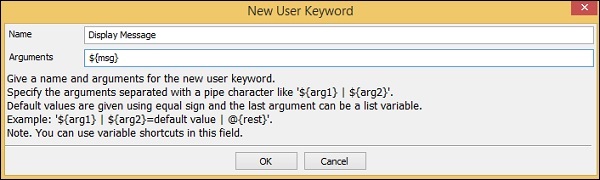
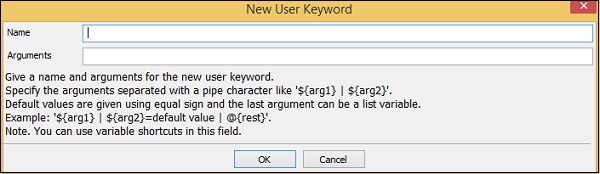
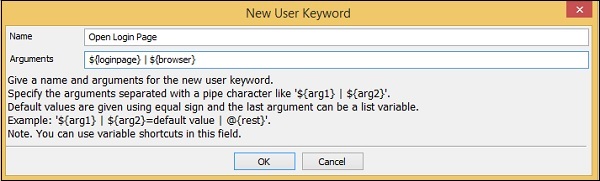
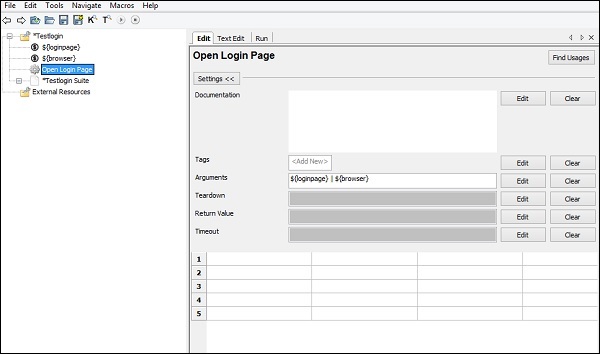
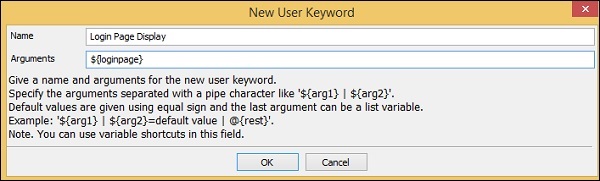
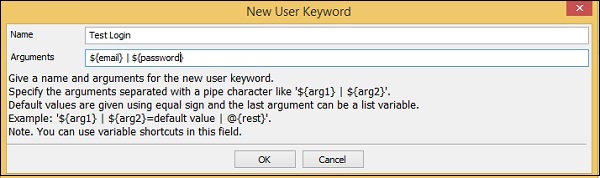
Он будет отображать экран следующим образом —
Введите название ключевого слова и аргументы, которые оно примет. Здесь мы дадим название ключевого слова как Display Message. Роль сообщения отображения ключевого слова заключается в том, что при вызове оно регистрирует сообщение. Таким образом, мы должны дать аргумент этому. Следовательно, в приведенном выше примере аргумент будет скалярной переменной $ {msg}.
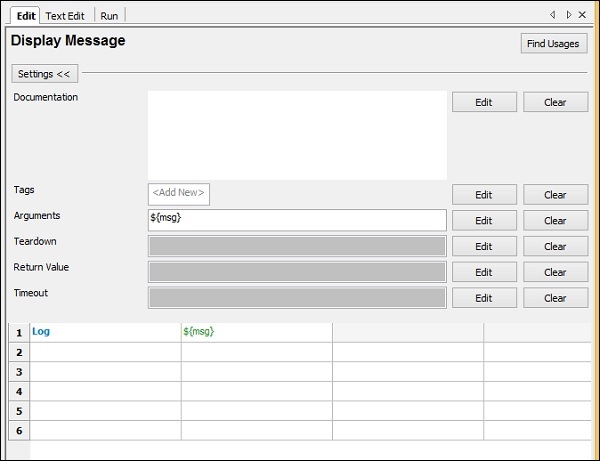
Нажмите кнопку ОК, чтобы сохранить ключевое слово пользователя. Теперь нам нужно написать действие, которое должны выполнить ключевые слова. Таким образом, он будет иметь табличный формат, как показано ниже, где мы можем указать ключевые слова библиотеки или встроенные ключевые слова, доступные в Robot Framework.
Здесь мы будем использовать простое ключевое слово Log, доступное в Robot Framework, как показано ниже —
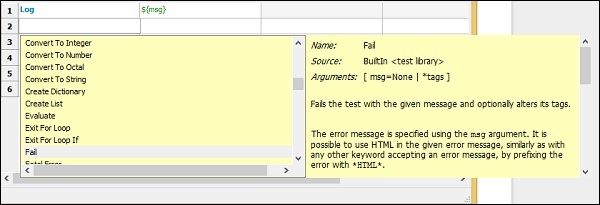
Чтобы получить больше ключевых слов, доступных в среде Robot, нажмите Ctrl + пробел в столбце таблицы, как показано ниже —
Итак, ключевое слово, которое мы хотим использовать в нашем тестовом примере, готово. Имя ключевого слова пользователя — Display Message, и оно принимает один аргумент, называемый $ {msg} .
Давайте теперь воспользуемся этим ключевым словом в простом тестовом примере, основанном на ключевых словах. Для этого нам нужно создать контрольный пример. Щелкните правой кнопкой мыши по названию созданного проекта. Теперь нажмите New Test Case —

Присвойте имя тестовому сценарию и нажмите «ОК».
Мы закончили с настройкой проекта и теперь напишем тестовые примеры для стиля, управляемого ключевыми словами.
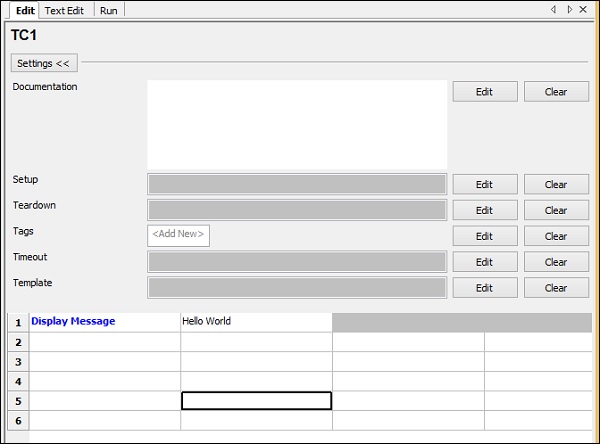
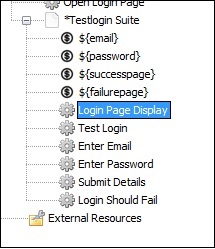
В тестовом примере мы использовали определяемое пользователем ключевое слово Display Message в табличном формате, как показано ниже —
Мы использовали ключевое слово, которое создали, как показано выше, и передали значение Hello World.
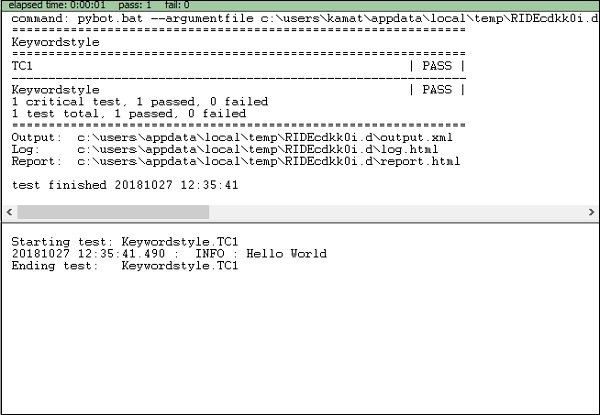
Мы выполним тестовый пример TC1 и проверим вывод.
В приведенном выше примере мы написали простой контрольный пример, в котором регистрируется сообщение, и контрольный пример выполняется с выводом Hello World . Мы можем видеть вывод Hello World, напечатанный в журнале. Тестовый пример также проходит здесь.
Стиль данных
Мы создадим еще один тестовый пример в том же проекте. Мы дадим название тест-кейса как TC2.
Для работы со стилем, управляемым данными, нам нужно создать шаблон. Шаблон будет иметь имя ключевого слова высокого уровня, которое представляет собой пользовательское ключевое слово, подобное тому, которое мы создали в начале и которое называется Display Message. Аргументы этого шаблона будут отправлены в форме тестовых случаев. Мы можем передать различные значения этому ключевому слову шаблона. Подход, основанный на данных, в основном используется, когда вы хотите протестировать сценарий с другими данными.
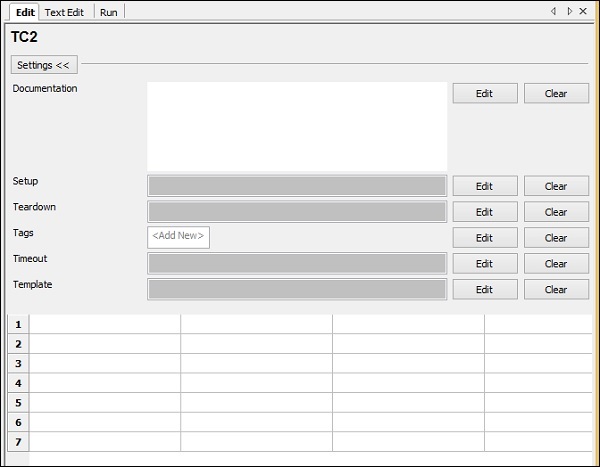
После того, как тестовый пример сохранен. Нажмите на контрольный пример, и дисплей будет выглядеть следующим образом —
Нажмите кнопку «Изменить» для шаблона и добавьте пользовательское ключевое слово.
Введите ключевое слово пользователя для шаблона и нажмите OK, чтобы сохранить шаблон.
Ключевое слово Display Message принимает один аргумент $ {msg}. Это скалярная переменная. Детали, передаваемые в этом тестовом примере, будут выступать в качестве аргументов для пользовательского ключевого слова Display Message.
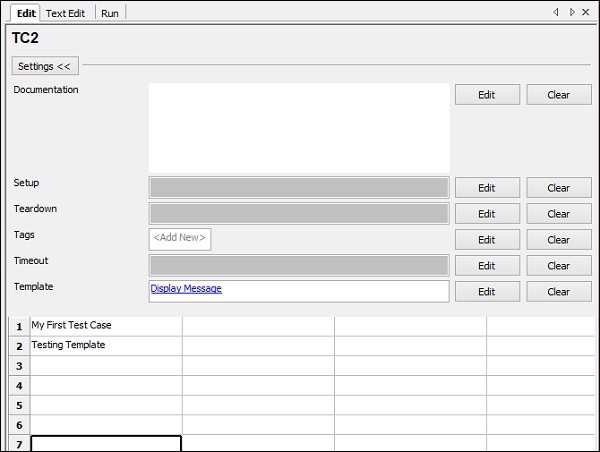
В TC2 мы добавили шаблон отображаемого сообщения (пользовательское ключевое слово). Мы предоставили сообщения в табличном формате.
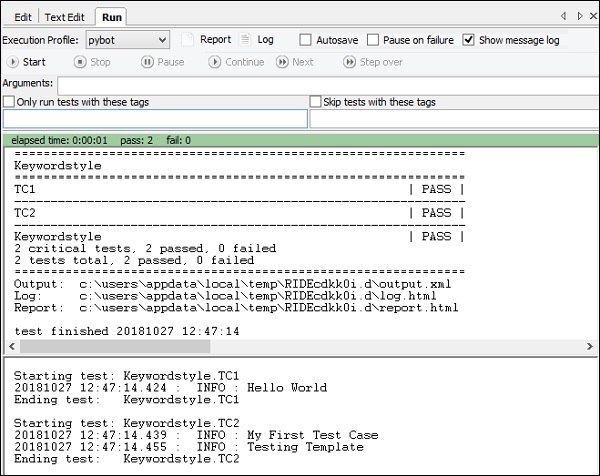
Давайте теперь выполним контрольный пример.
Мы видим, как Run выполняет оба теста. Вывод, показанный для TC1, — Hello World. Это было сообщение, которое мы передали в сообщение об отображении ключевого слова пользователя.
Для TC2 мы использовали Display Message в качестве шаблона. Мы передали My First Test Case и Testing Template в качестве значений в TC2. Поскольку ключевое слово Display Message использует внутреннее ключевое слово Log, оно отображает сообщение в журнале, как показано выше.
Заключение
В этой главе мы использовали стиль ключевых слов и стиль, управляемый данными, и увидели работу обоих. Стиль Data Driven принимает высокоуровневое пользовательское ключевое слово в качестве шаблона, а все тестовые примеры выступают в качестве значений для шаблона.
Работа с браузерами с использованием библиотеки Selenium
В этой главе мы узнаем, как работать с браузерами, используя Robot Framework и Selenium Library.
- Настройка проекта в Ride
- Импорт Selenium Library
- Тестовый пример с использованием браузера Chrome
- Тестовый пример с использованием браузера Firefox
Настройка проекта в поездке
Сначала мы создадим проект в Ride для работы с браузерами. Откройте поездку, используя ride.py из командной строки.
Нажмите на Новый проект и дайте имя своему проекту.
Имя дано BrowserTestCases. Нажмите кнопку ОК, чтобы сохранить проект. Щелкните правой кнопкой мыши на имени созданного проекта и выберите « Новый тестовый пример» —

Присвойте имя тестовому сценарию и нажмите «ОК».
Мы закончили с настройкой проекта. Теперь мы напишем тестовые случаи для браузера.
Импорт Selenium Library
Для работы с браузерами нам нужна библиотека селена, которая будет импортирована в робот. Мы можем сделать это следующим образом —
Перейти на https://robotframework.org/
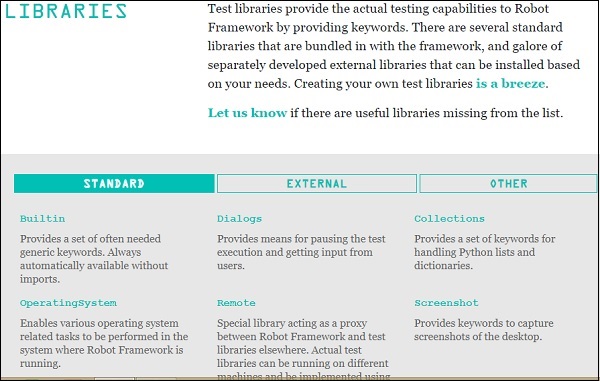
С левой стороны выберите опцию БИБЛИОТЕКИ.
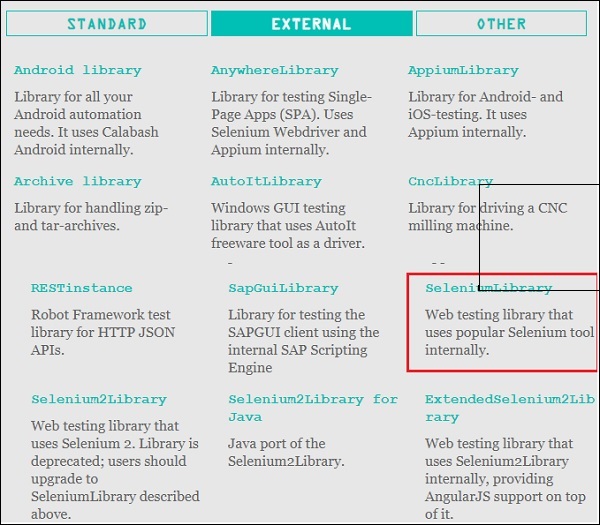
Выберите опцию External выше, и она перечислит вам все библиотеки, доступные для использования.
Нажмите SeleniumLibrary.
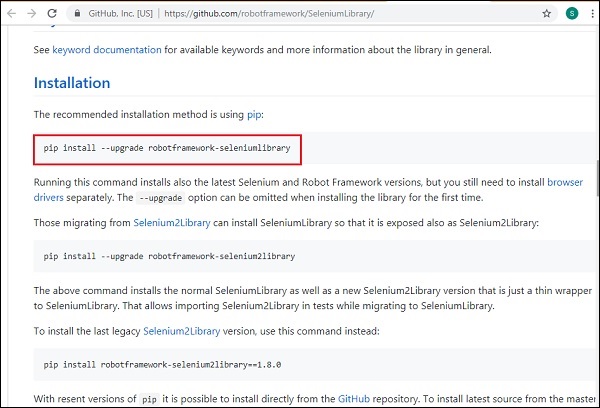
Вы будете перенаправлены на репозиторий github, как показано ниже —
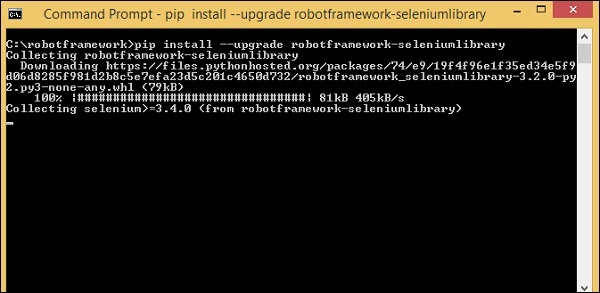
Для установки библиотеки seleniumlibrary мы можем использовать команду из github и установить ее с помощью pip.
команда
pip install --upgrade robotframework-seleniumlibrary
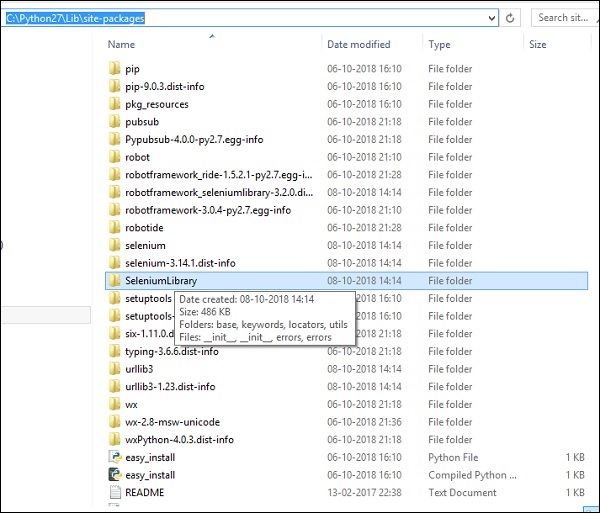
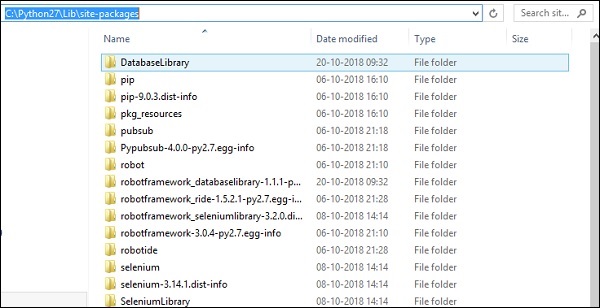
Библиотека Selenium устанавливается внутри папки lib в python следующим образом:
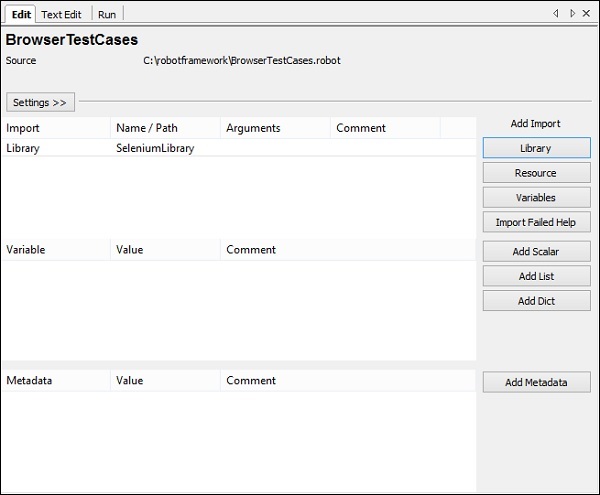
После завершения установки мы должны импортировать библиотеку в Ride, как показано ниже.
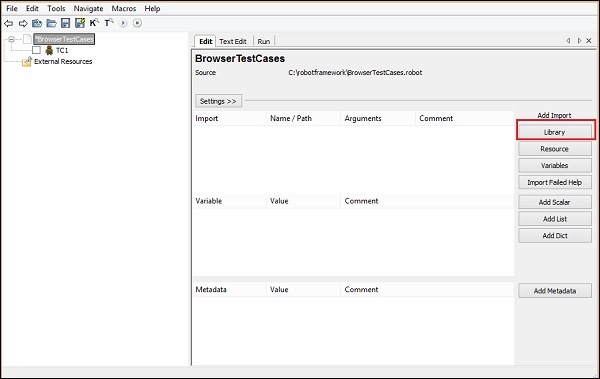
Нажмите на свой проект на левой стороне и используйте библиотеку из Добавить импорт —
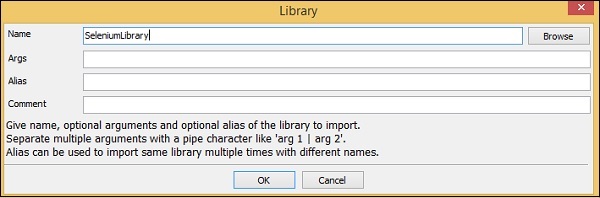
После нажатия кнопки «Библиотека» появится экран, в котором необходимо ввести имя библиотеки —
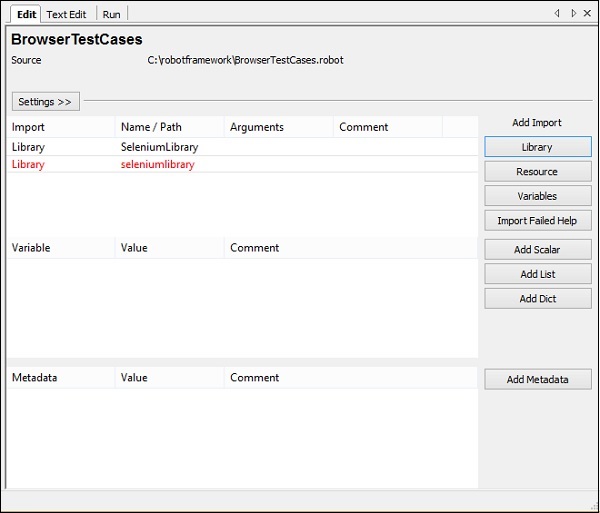
Нажмите OK, и библиотека отобразится в настройках.
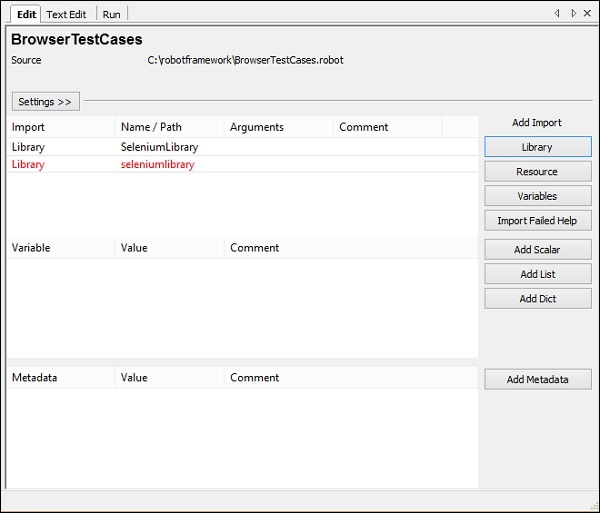
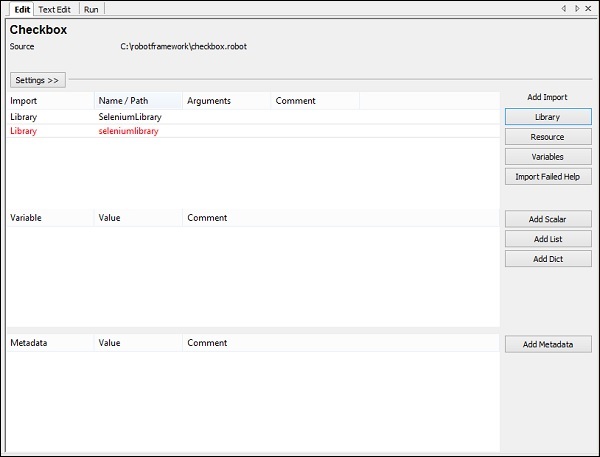
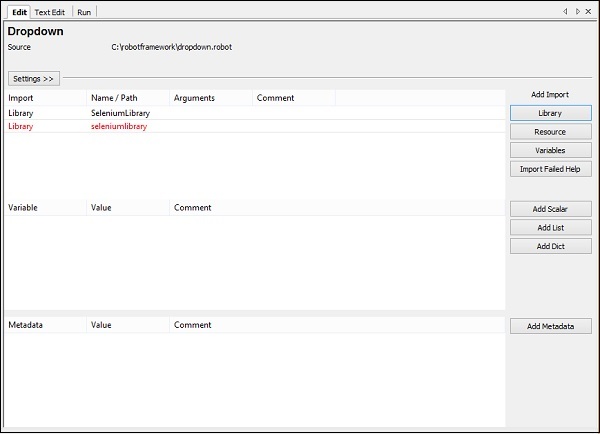
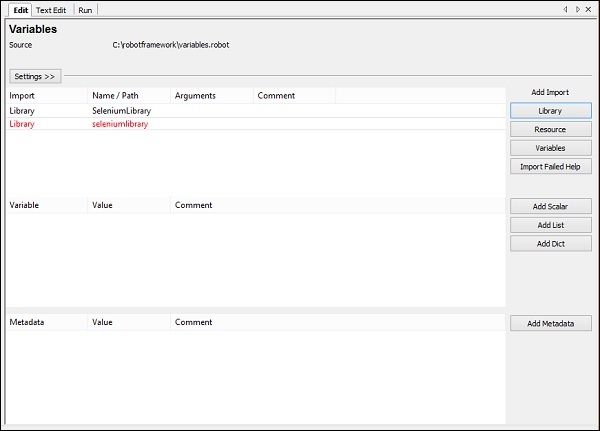
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта. В случае, если имена не совпадают, имя библиотеки будет красным, как показано ниже —
Импорт библиотеки в красный цвет так же хорош, как библиотека не существует внутри Python. Теперь мы завершили импорт библиотеки селена.
Тестовый пример с использованием браузера Chrome
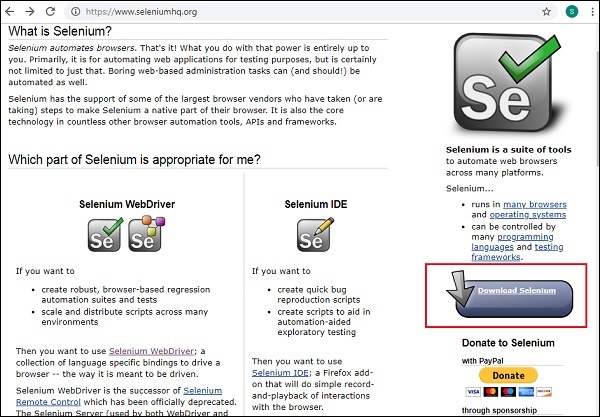
Чтобы работать с браузером Chrome в Robot, нам нужно сначала установить драйверы для chrome для работы с Selenium. Диски доступны на сайте Selenium — https://www.seleniumhq.org/ .
Нажмите Download Selenium, как на скриншоте выше.
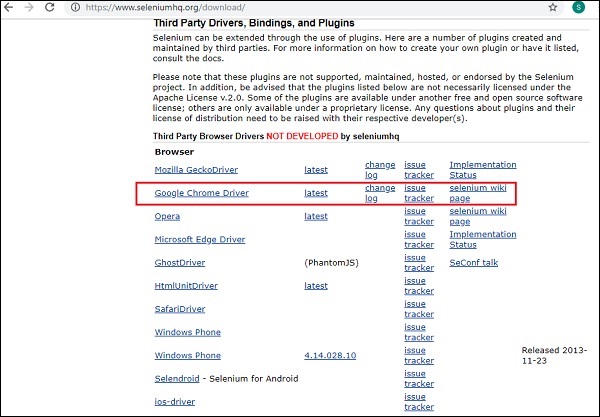
В разделе загрузки перейдите в раздел « Драйверы сторонних браузеров, НЕ РАЗРАБОТАННЫЕ» seleniumhq, и выберите драйвер Google Chrome, как показано в выделенном разделе ниже.
Здесь у нас есть список различных драйверов, доступных для браузеров. Для Chrome нажмите Google Chrome Driver и загрузите последнюю версию драйвера для вашей операционной системы.
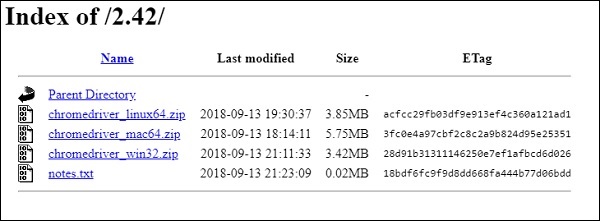
Нажмите на последнюю версию. Он будет отображать загрузки в соответствии с операционной системой — Windows, Linux и Mac.
Загрузите версию в соответствии с вашей операционной системой из списка выше. Это загружает файл почтового индекса. Как только файл загрузится, разархивируйте его и скопируйте файл драйвера .exe в папку python.
Мы копируем файл в C: \ Python27 \ Scripts .
Теперь мы закончили установку драйвера для Chrome. Мы можем начать с написания тестового примера, который откроет браузер и закроет браузер.
Вернитесь, чтобы ездить и введите ключевые слова для открытия браузера.
Ride поможет вам с ключевыми словами, которые будут использоваться с его встроенным инструментом. Введите команду и нажмите Ctrl + пробел . Вы получите все детали команды, как показано ниже
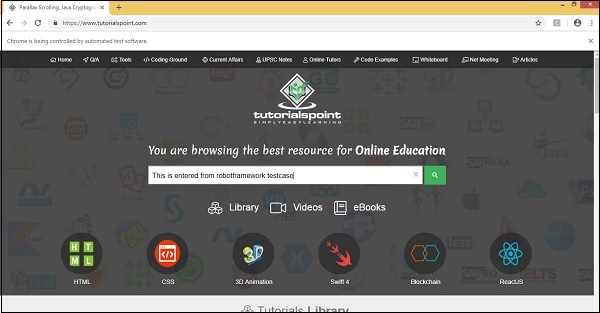
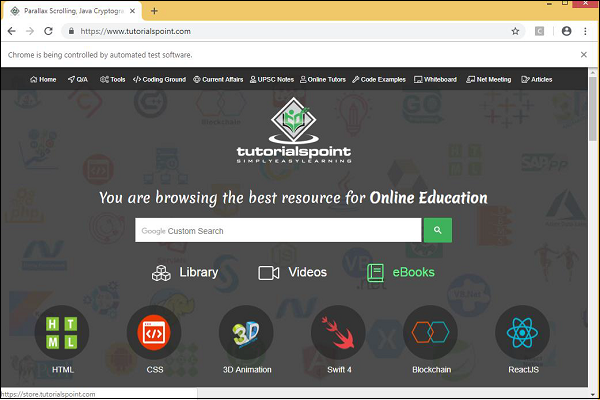
Он дает подробную информацию о команде, а также примеры того, как ее использовать. В тестовом примере мы откроем сайт https://www.tutorialspoint.com/ в chrome, и подробности тестового примера будут следующими:
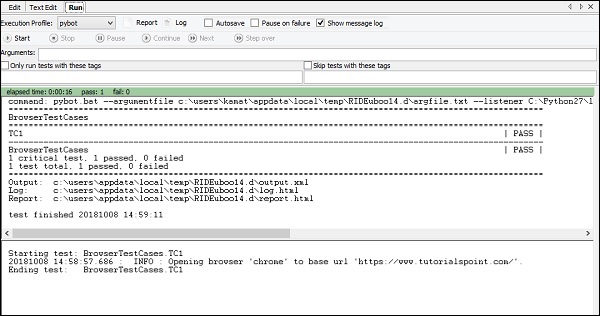
Давайте теперь запустим этот тест, чтобы увидеть результат —

Контрольный пример пройден; мы видим, что сайт открыт в браузере Chrome.
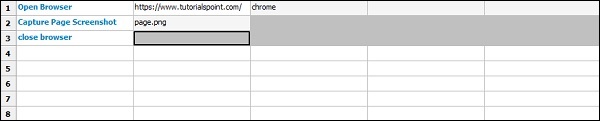
Мы добавим больше тестов следующим образом:
-
Откройте браузер — URL — https://www.tutorialspoint.com/ в браузере Chrome
-
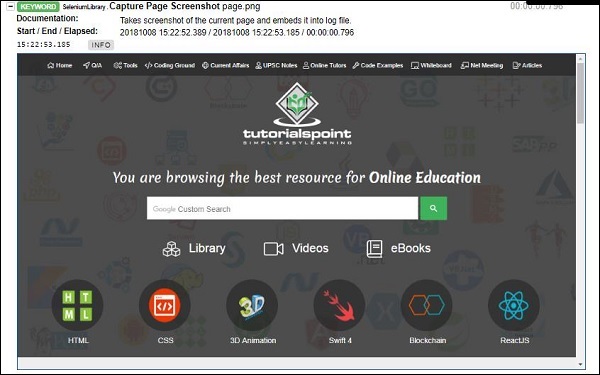
Скриншот страницы захвата — имя изображения — page.png
-
Закрыть браузер
Откройте браузер — URL — https://www.tutorialspoint.com/ в браузере Chrome
Скриншот страницы захвата — имя изображения — page.png
Закрыть браузер
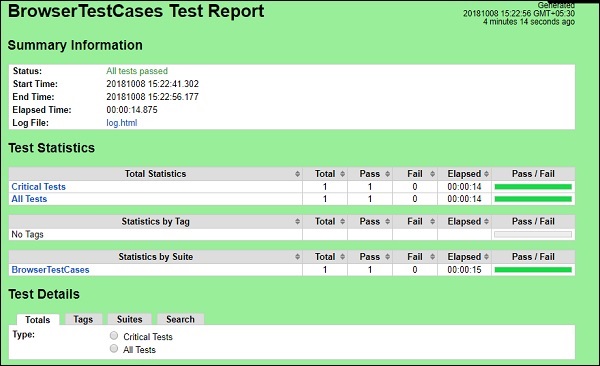
Вот подробности отчета и журнала для выполненных выше тестов.
отчет
Журнал
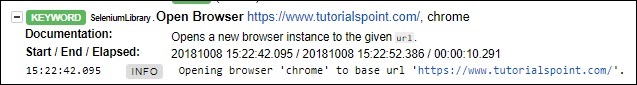
Детали тестовых случаев из журнала


Тестовый пример с использованием браузера Firefox
Установите драйвер для Firefox и сохраните его в папке скриптов Python.
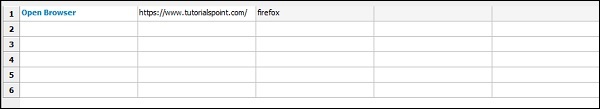
Тестовый кейс для Firefox

Заключение
Мы видели, как установить библиотеку Selenium и драйверы браузера для работы с браузерами в среде Robot. Используя ключевые слова библиотеки селена, мы можем открыть любую ссылку в браузере и взаимодействовать с ней. Подробная информация о выполнении тестового примера доступна в форме отчетов и журналов, которые дают время, необходимое для выполнения.
Robot Framework — Работа с текстовым полем
Для тестирования становится важно понять, как взаимодействовать с браузером и найти элементы HTML. Работать с полями ввода очень просто с помощью фреймворка робота. В этой главе мы научимся работать с текстовым полем с помощью Selenium Library. Для работы с полем ввода — текстовым полем нам нужен локатор, который является основным уникальным идентификатором для этого текстового поля и может быть идентификатором, именем, классом и т. Д.
В этой главе мы обсудим следующие области:
- Настройка проекта для тестирования текстовых полей
- Введите данные в поле поиска
- Нажмите на кнопку поиска
Настройка проекта для тестирования текстовых полей
Сначала мы создадим проект в Ride для работы с браузерами. Откройте поездку, используя ride.py из командной строки.
Нажмите Новый проект и введите Имя вашего проекта, как показано ниже.
Имя, данное проекту, — Textbox . Нажмите кнопку ОК, чтобы сохранить проект. Щелкните правой кнопкой мыши на имени созданного проекта и выберите « Новый тестовый пример» —

Назовите свой контрольный пример и нажмите OK, чтобы сохранить его. Теперь мы закончили с настройкой проекта. Далее мы напишем контрольные примеры для текстового поля. Поскольку нам нужна библиотека Selenium, нам нужно импортировать то же самое в наш проект.
Нажмите на свой проект на левой стороне и используйте библиотеку из Добавить импорт.
После нажатия кнопки «Библиотека» появится экран, в котором необходимо ввести имя библиотеки.
Нажмите OK, и библиотека отобразится в настройках.
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта.
Если имена не совпадают, имя библиотеки будет отображаться красным, как показано на следующем снимке экрана —
Введите данные в текстовое поле
Теперь мы собираемся написать контрольные примеры. Детали тестового примера будут следующими:
-
Откройте браузер — URL — https://www.tutorialspoint.com/ в Chrome
-
Введите данные в поле поиска в https://www.tutorialspoint.com/
-
Нажмите Поиск
Откройте браузер — URL — https://www.tutorialspoint.com/ в Chrome
Введите данные в поле поиска в https://www.tutorialspoint.com/
Нажмите Поиск
Для работы с текстовым полем нам нужен локатор. Локатор — это идентификатор текстового поля, такой как идентификатор, имя, класс и т. Д. Например, если вы используете —
-
атрибут name текстового поля, он должен быть name — Nameofthetextbox или name = Nameofthetextbox
-
id текстового поля, это будет id: idoftextbox или id = idoftextbox
-
класс текстового поля, это будет класс — classfortextbox или class = classfortextbox
атрибут name текстового поля, он должен быть name — Nameofthetextbox или name = Nameofthetextbox
id текстового поля, это будет id: idoftextbox или id = idoftextbox
класс текстового поля, это будет класс — classfortextbox или class = classfortextbox
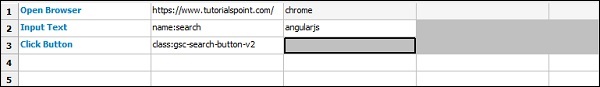
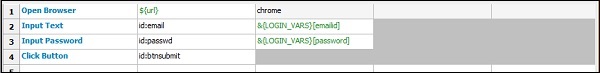
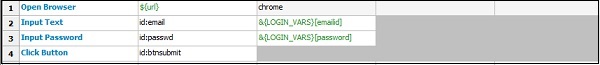
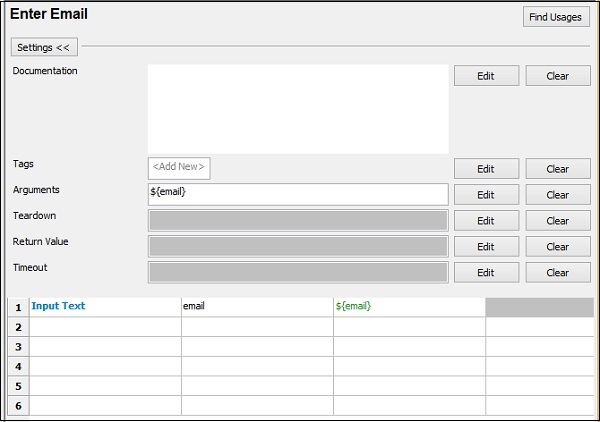
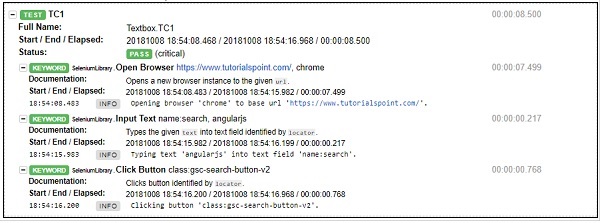
Теперь мы добавим детали теста для текстового поля в поездке. Вот ключевые слова, введенные для теста текстового поля —
-
Открыть браузер — ключевое слово открывает браузер для указанного URL и указанного браузера.
-
Входной текст — это ключевое слово работает с типом ввода и будет искать имя локатора: ищите на сайте https://www.tutorialspoint.com/, а angularjs — это значение, которое мы хотим ввести в текстовое поле.
-
Нажатие кнопки используется для нажатия на кнопку с классом местоположения: gsc-search-button-v2.
Открыть браузер — ключевое слово открывает браузер для указанного URL и указанного браузера.
Входной текст — это ключевое слово работает с типом ввода и будет искать имя локатора: ищите на сайте https://www.tutorialspoint.com/, а angularjs — это значение, которое мы хотим ввести в текстовое поле.
Нажатие кнопки используется для нажатия на кнопку с классом местоположения: gsc-search-button-v2.
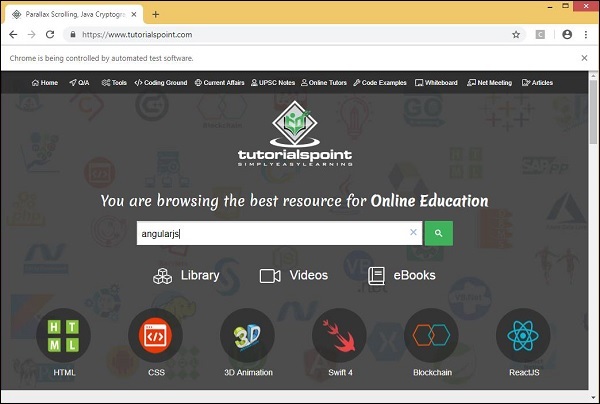
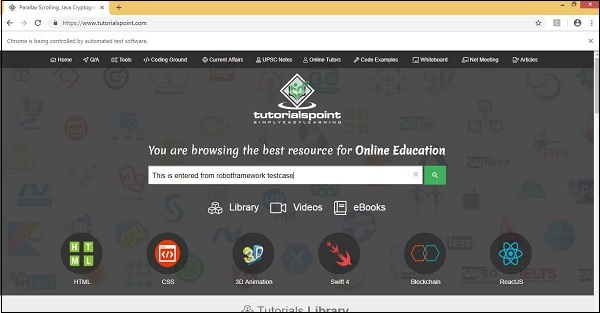
Теперь мы выполним то же самое —
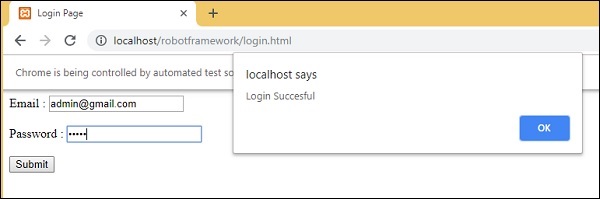
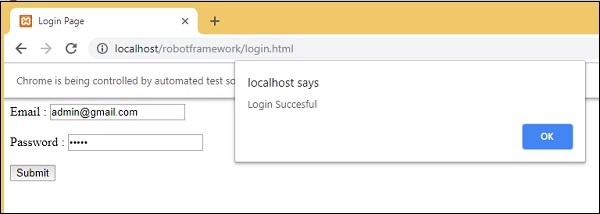
После нажатия на значок поиска появится экран, как показано на следующем снимке экрана —
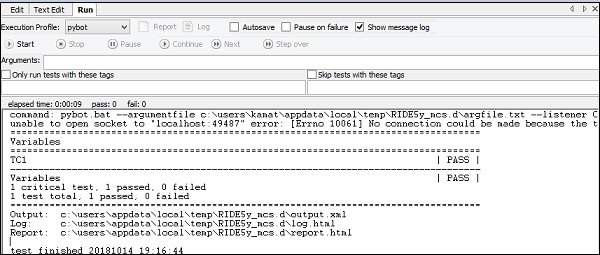
Давайте теперь посмотрим отчеты и подробности журнала —
отчет
Журнал

Заключение
Мы увидели, как взаимодействовать с текстовым полем, используя библиотеку селена в среде робота. Используя ключевые слова, доступные в среде робота и импортированной библиотеке, мы можем найти текстовое поле и ввести данные и протестировать их.
Robot Framework — Работа с переключателем
Для тестирования становится важно понять, как взаимодействовать с браузером и найти элементы HTML. Работать с полями ввода очень просто с помощью фреймворка робота. В этой главе мы научимся работать с переключателем с помощью Selenium Library. Для работы с радиокнопкой нам нужен локатор — основной уникальный идентификатор этой радиокнопки.
Мы собираемся обсудить следующее здесь —
- Настройка проекта для тестирования переключателей
- Контрольный пример для радио кнопки
Настройка проекта для тестирования переключателей
Сначала мы создадим проект в Ride для работы с браузерами. Откройте поездку, используя ride.py из командной строки.
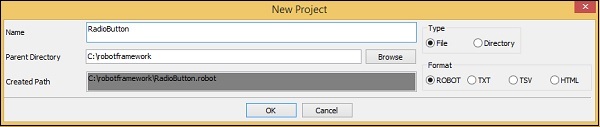
Нажмите Новый проект и введите Имя вашего проекта, как показано на скриншоте ниже.
Имя дается RadioButton. Нажмите на кнопку ОК, чтобы сохранить проект.
Щелкните правой кнопкой мыши на имени созданного проекта и выберите « Новый тестовый пример» —

Присвойте имя тестовому сценарию и нажмите «ОК», чтобы сохранить его. Мы закончили с настройкой проекта и теперь напишем контрольные примеры для переключателя. Поскольку нам нужна библиотека Selenium, нам нужно импортировать то же самое в наш проект.
Нажмите на свой проект на левой стороне и используйте библиотеку из Добавить импорт .
После нажатия кнопки «Библиотека» появится экран, в котором необходимо ввести имя библиотеки.
Нажмите кнопку ОК, и библиотека будет отображаться в настройках.
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта. Если имя не совпадает, оно будет красным, как показано ниже —
Тестовый набор для радио кнопки
Тестовый случай с радио-кнопкой выберет радио-кнопку с помощью локатора.
Рассмотрим следующий HTML-дисплей для переключателя —
<input type="radio" name="gender" value="male" checked> Male<br/> <input type="radio" name="gender" value="female"> Female<br/>
Для переключателя имя — это локатор. В приведенном выше примере имя является пол . Нам также нужно значение, чтобы мы могли выбрать переключатель, который мы хотим. Значения в вышеприведенном примере: Мужской и Женский .
Теперь мы создадим тестовую страницу с переключателем и откроем ее в браузере. Теперь выберите значение переключателя. Детали тестового примера будут следующими:
-
Откройте браузер — URL — http: //localhost/robotframework/radiobutton.html в Chrome
-
Введите данные переключателя
-
Выполнить контрольный пример
Откройте браузер — URL — http: //localhost/robotframework/radiobutton.html в Chrome
Введите данные переключателя
Выполнить контрольный пример
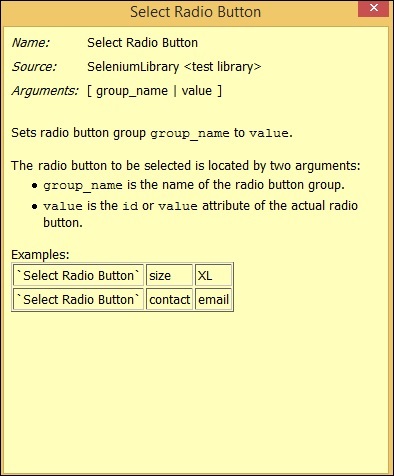
При написании ключевого слова для тестовых случаев нажмите Ctrl + пробел. Вы получите подробную информацию о команде. Детали радиокнопки
Для переключателя аргументами являются имя и значение группы. Вот подробности теста для выбора переключателя —
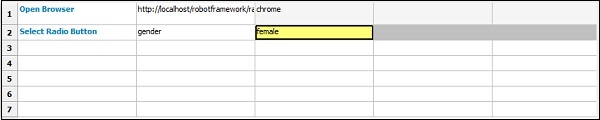
Ниже приводится тестовая страница для переключателя —
HTML-код для Radiobutton.html
<html> <head> <title>Radio Button</title> </head> <body> <form name="myform" method="POST"> <b>Select Gender?</b> <div><br/> <input type="radio" name="gender" value="male" checked> Male<br/> <input type="radio" name="gender" value="female"> Female<br/> </div> </form> </body> </html>
В приведенной выше форме мы планируем выбрать женский, который является переключателем. Имя и значение приведены в тестовом примере. Теперь мы выполним контрольный пример и проверим выбор флажка для вышеуказанной формы.
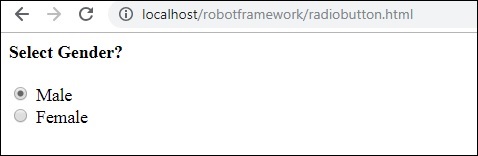
Давайте выполним тестовый пример и увидим отображение в браузере —
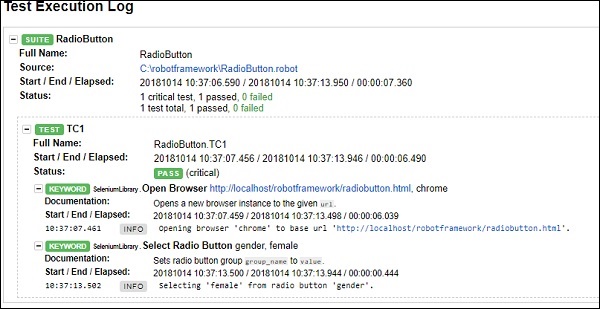
Когда тестовый пример выполняется, он открывает URL-адрес http: //localhost/robotframework/radiobutton.html и выбирает переключатель «Женский», имя и значение которого мы указали в тестовом примере.
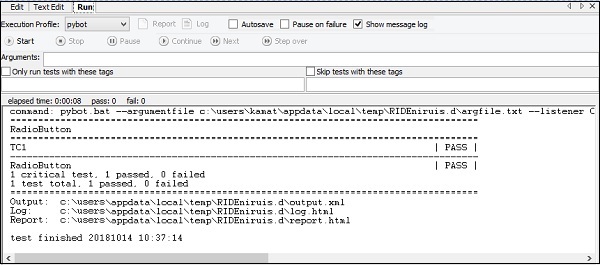
Вот детали исполнения в Ride —
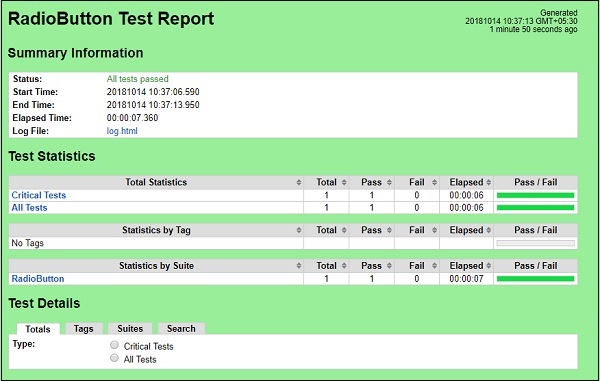
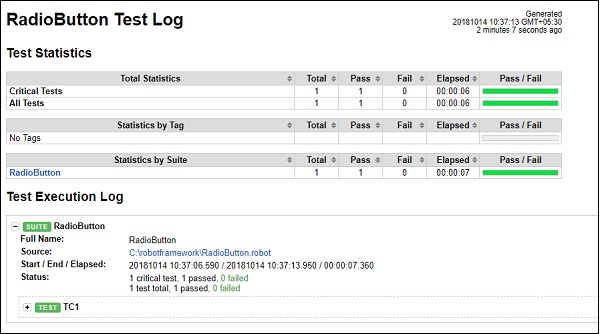
Давайте теперь посмотрим на отчет и журнал для более подробной информации.
Подробности отчета
Детали журнала
Детали тестовых случаев
Заключение
Мы увидели, как выбрать значение переключателя, указав имя группы переключателя в тестовом примере. Используя ключевые слова, доступные в каркасе робота и импортированной библиотеке, мы можем найти переключатель и выбрать значение переключателя. Мы получаем детали тестового случая, выполненного с использованием логов и отчетов фреймворка робота.
Robot Framework — Работа с флажком
Для тестирования становится важно понять, как взаимодействовать с браузером и найти элементы HTML. Работать с полями ввода очень просто с помощью фреймворка робота. В этой главе мы узнаем, как работать с флажком с помощью Selenium Library. Для работы с флажком нам нужен локатор, который является основным уникальным идентификатором для этого флажка. Локатором может быть идентификатор, имя, класс и т. Д.
Настройка проекта для проверки флажков
Сначала мы создадим проект в Ride для работы с браузерами. Откройте поездку, используя ride.py из командной строки.
Нажмите на « Новый проект» и введите название вашего проекта, как показано на скриншоте ниже.
Имя, данное проекту, — флажок. Нажмите кнопку ОК, чтобы сохранить проект.
Щелкните правой кнопкой мыши на имени созданного проекта и выберите New Test Case —

Присвойте имя тестовому сценарию и нажмите «ОК». Мы закончили с настройкой проекта. Теперь мы напишем контрольные примеры для флажка. Поскольку нам нужна библиотека Selenium, нам нужно импортировать то же самое в наш проект.
Нажмите на свой проект на левой стороне и используйте библиотеку из Добавить импорт .
Теперь нажмите Библиотека. Появится экран, где вам нужно ввести имя библиотеки —
Нажмите OK, и библиотека отобразится в настройках.
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта. Если имена не совпадают, имя библиотеки будет отображаться красным —
Контрольный пример для флажка
В тестовом случае мы установим флажок. Чтобы установить флажок, нам нужен идентификатор локатора.
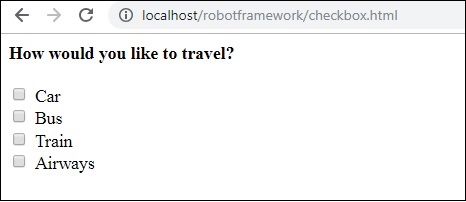
Теперь рассмотрим следующий HTML-дисплей для флажка —
<input type="checkbox" name="option1" value="Car"> Car
Для флажка у нас есть имя в качестве локатора. В приведенном выше примере имя option1 . Нам также нужно значение, чтобы мы могли выбрать то же самое. Автомобиль держит значение в приведенном выше примере.
Теперь мы создадим тестовую страницу с флажком. Откройте флажок в браузере и выберите значение.
Детали тестового примера будут следующими:
-
Откройте браузер — URL — http: //localhost/robotframework/checkbox.html в Chrome
-
Введите данные флажка.
-
Выполните контрольный пример.
Откройте браузер — URL — http: //localhost/robotframework/checkbox.html в Chrome
Введите данные флажка.
Выполните контрольный пример.
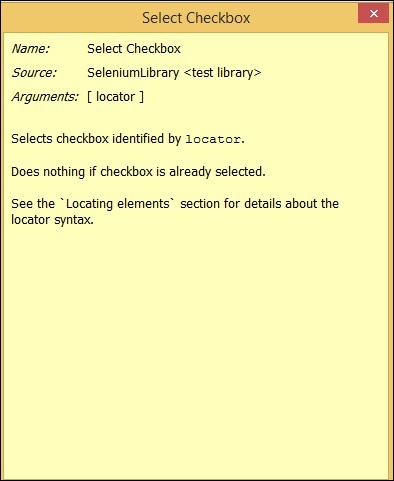
При написании ключевого слова для тестовых случаев нажмите Ctrl + пробел. Он дает все детали команды. Детали флажка.
Ключевые слова, которые будут использоваться для флажка —
Select checkbox name:nameofcheckbox value
Детали команды от езды следующие:
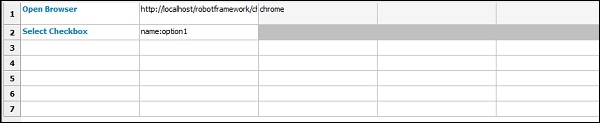
Итак, arguments это локатор для флажка. Вот подробности теста для выбора флажка —
Вот как URL —
checkbox.html
<html> <head> <title>Checkbox Test Page>/title> </head> <body> <form name="myform" method="POST"> <b>How would you like to travel?</b> <div><br> <input type="checkbox" name="option1" value="Car"> Car<br> <input type="checkbox" name="option2" value="Bus"> Bus<br> <input type="checkbox" name="option3" value="Train"> Train<br> <input type="checkbox" name="option4" value="Air"> Airways<br> <br> </div> </form> </body> </html>
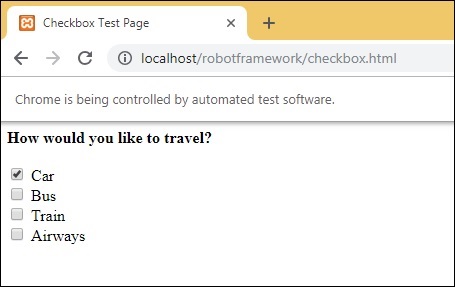
В приведенной выше форме мы планируем выбрать Автомобиль, который является флажком. Детали приведены в тестовом примере. Теперь мы выполним контрольный пример и проверим выбор флажка для вышеуказанной формы.
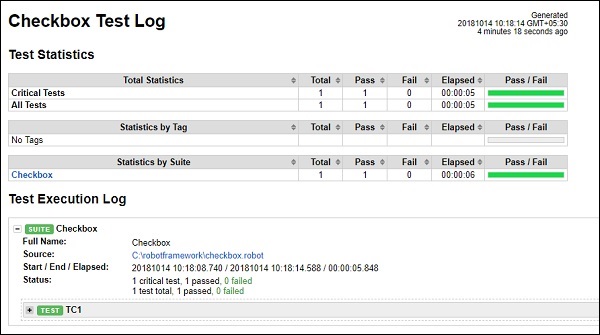
Когда тестовый пример выполняется, он открывает URL-адрес http: //localhost/robotframework/checkbox.html и выбирает имя Car, данное в тестовом примере.
Вот детали исполнения —
Детали отчета

Детали журнала
Заключение
В этой главе мы узнали, как мы можем установить флажок, указав локатор флажка. Журнал и отчеты содержат подробную информацию о выполнении тестового примера, а также время, затраченное на каждый тестовый пример.
Robot Framework — Работа с выпадающим
В этой главе мы узнаем, как работать с выпадающим списком с помощью Selenium Library.
Настройка проекта для выпадающего тестирования
Сначала мы создадим проект в Ride для работы с браузерами. Откройте поездку, используя ride.py из командной строки —
Нажмите Новый проект и дайте имя вашему проекту.
Название дано выпадающему. Нажмите кнопку ОК, чтобы сохранить проект.
Щелкните правой кнопкой мыши на имени созданного проекта и выберите New Test Case —

Присвойте имя тестовому сценарию и нажмите «ОК», чтобы сохранить его.
Мы закончили с настройкой проекта. Теперь мы напишем контрольные примеры для выпадающего списка. Поскольку нам нужна библиотека Selenium, нам нужно импортировать то же самое в наш проект.
Нажмите на свой проект слева и используйте библиотеку из Add Import, как показано ниже —
Теперь нажмите Библиотека . Появится экран, где вам нужно ввести имя библиотеки —
Нажмите кнопку ОК, и библиотека будет отображаться в настройках.
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта.
Если имя не совпадает, имя библиотеки будет показано красным —
Импорт библиотеки в красный цвет так же хорош, как библиотека не существует внутри python. Итак, мы закончили с импортом библиотеки селена.
Тестовый набор для выпадающего
Тестовый набор для выпадающего списка выберет значение из выпадающего списка. Чтобы работать с этим, нам нужен локатор (идентификатор) для этого выпадающего списка.
Рассмотрим следующий HTML-дисплей для выпадающего списка —
<select name = "carbrand"> <option value = "">Select car brand..</option> <option value = "audi">AUDI</option> <option value = "bmw">BMW</option> <option value = "chevrolet">CHEVROLET</option> <option value = "datsun">DATSUN</option> </select>
Для выпадающего списка имя — это локатор . В приведенном выше примере имя Carbrand . Нам также нужно значение, чтобы мы могли выбрать то же самое. Значения в приведенном выше примере — audi, bmw, chevrolet и datsun .
Теперь мы создадим тестовую страницу с выпадающим меню, откроем ее в браузере и выберите значение из выпадающего списка.
Детали тестового примера будут следующими:
-
Откройте URL браузера — http: //localhost/robotframework/dropdown.html в chrome
-
Введите детали выпадающего
-
Выполнить контрольный пример
Откройте URL браузера — http: //localhost/robotframework/dropdown.html в chrome
Введите детали выпадающего
Выполнить контрольный пример
При написании ключевого слова для тестовых случаев в RIDE нажмите Ctrl + пробел. Это дает все детали команды.
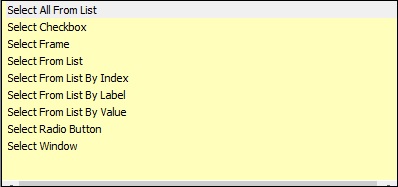
Для выпадающего списка у нас есть три способа сделать это —
- Выбрать из списка по индексу
- Выбрать из списка по метке
- Выбрать из списка по значению
Мы будем работать над примером, чтобы показать работу для всех случаев, упомянутых выше.
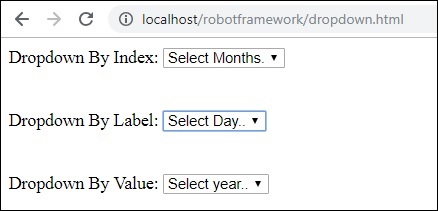
На нашей тестовой странице мы создадим 3 раскрывающихся списка и будем использовать описанные выше тестовые примеры для выбора раскрывающегося списка по индексу, метке и значению.
dropdown.html
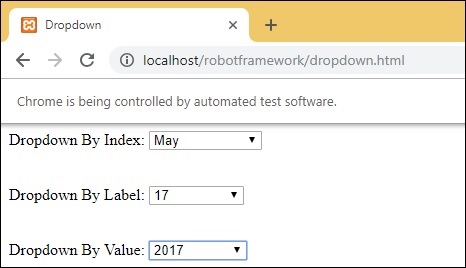
<html> <head> <title>Dropdown</title> </head> <body> <form name="myform" method="POST"> <div> Dropdown By Index: <select name = "months"> <option value = "">Select Months.</option> <option value = "Jan">January</option> <option value = "Feb">February</option> <option value = "Mar">March</option> <option value = "Apr">April</option> <option value = "May">May</option> <option value = "Jun">June</option> <option value = "Jul">July</option> <option value = "Aug">August</option> <option value = "Sept">September</option> <option value = "Oct">October</option> <option value = "Nov">November</option> <option value = "Dec">December</option> </select> </div> <br/> <br/> <div> Dropdown By Label: <select name = "days"> <option value = "">Select Day..</option> <option value = "01">01</option> <option value = "02">02</option> <option value = "03">03</option> <option value = "04">04</option> <option value = "05">05</option> <option value = "06">06</option> <option value = "07">07</option> <option value = "08">08</option> <option value = "09">09</option> <option value = "10">10</option> <option value = "11">11</option> <option value = "12">12</option> <option value = "13">13</option> <option value = "14">14</option> <option value = "15">15</option> <option value = "16">16</option> <option value = "17">17</option> <option value = "18">18</option> <option value = "19">19</option> <option value = "20">20</option> <option value = "21">21</option> <option value = "22">22</option> <option value = "23">23</option> <option value = "24">24</option> <option value = "25">25</option> <option value = "26">26</option> <option value = "27">27</option> <option value = "28">28</option> <option value = "29">29</option> <option value = "30">30</option> <option value = "31">31</option> </select> </div> <br/> <br/> <div> Dropdown By Value: <select name = "year"> <option value = "">Select year..</option> <option value = "0">2000</option> <option value = "1">2001</option> <option value = "2">2002</option> <option value = "3">2003</option> <option value = "4">2004</option> <option value = "5">2005</option> <option value = "6">2006</option> <option value = "7">2007</option> <option value = "8">2008</option> <option value = "9">2009</option> <option value = "10">2010</option> <option value = "11">2011</option> <option value = "12">2012</option> <option value = "13">2013</option> <option value = "14">2014</option> <option value = "15">2015</option> <option value = "16">2016</option> <option value = "17">2017</option> <option value = "18">2018</option> </select> </div> </form> </body> </html>
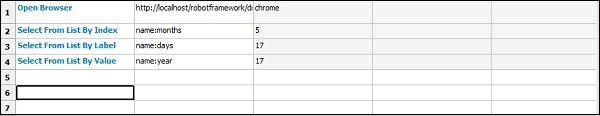
Мы добавим контрольные примеры для всех 3 выпадающих списков в Ride.
Для индекса нам нужно передать локатор этого выпадающего списка — имя или идентификатор и индекс элемента, который нужно выбрать.
Выбор списка по индексу — пример
<select name = "months"> <option value = "">Select Months.</option> // index 0 <option value = "Jan">January</option> //index 1 <option value = "Feb">February</option> // index 2 <option value = "Mar">March</option> // index 3 <option value = "Apr">April</option> // index 4 <option value = "May">May</option> // index 5 <option value = "Jun">June</option> // index 6 <option value = "Jul">July</option> // index 7 <option value = "Aug">August</option> // index 8 <option value = "Sept">September</option> //index 9 <option value = "Oct">October</option> //index 10 <option value = "Nov">November</option> //index 11 <option value = "Dec">December</option> // index 12 </select>
Теперь мы хотим выбрать месяц как май, чтобы индекс, который будет указан в тесте, был равен 5.
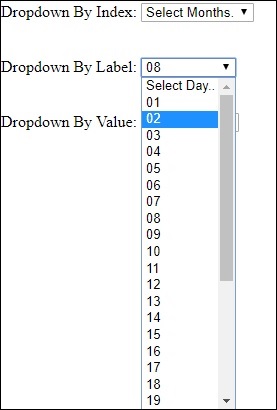
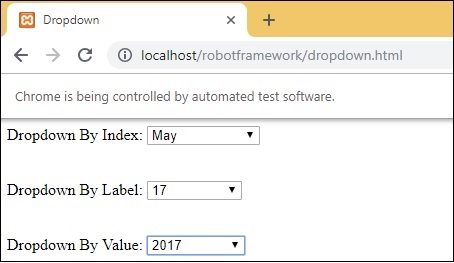
Метка видна, когда вы открываете раскрывающийся список на экране.
Если вы хотите выбрать день, вы можете выбрать один из выпадающих.
Выбрать из списка по значению
Вот список года. Список имеет значения от 0 до 18.
<select name = "year"> <option value = "">Select year..</option> <option value = "0">2000</option> <option value = "1">2001</option> <option value = "2">2002</option> <option value = "3">2003</option> <option value = "4">2004</option> <option value = "5">2005</option> <option value = "6">2006</option> <option value = "7">2007</option> <option value = "8">2008</option> <option value = "9">2009</option> <option value = "10">2010</option> <option value = "11">2011</option> <option value = "12">2012</option> <option value = "13">2013</option> <option value = "14">2014</option> <option value = "15">2015</option> <option value = "16">2016</option> <option value = "17">2017</option> <option value = "18">2018</option> </select>
Если вы хотите выбрать любой год, возьмите значение, соответствующее году, и добавьте его в тестовом примере. Например, если вы хотите выбрать 2017 год, значение будет 17.
Вот окончательный список тестовых случаев —
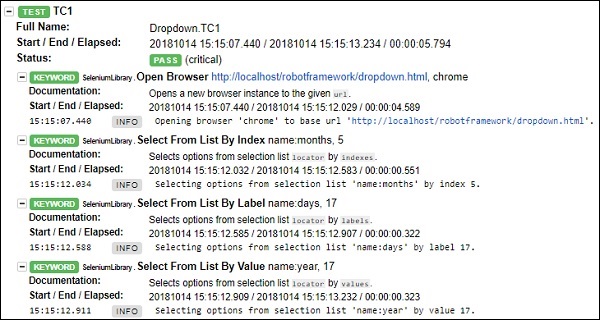
После выполнения вот выбор, сделанный для выпадающих списков на основе тестового примера —
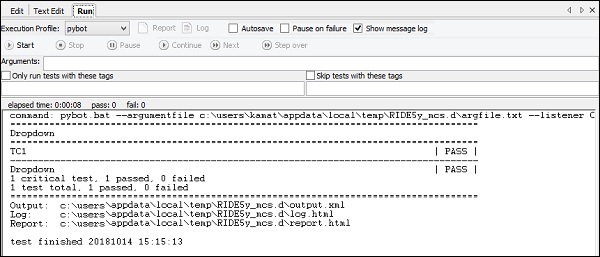
Детали исполнения
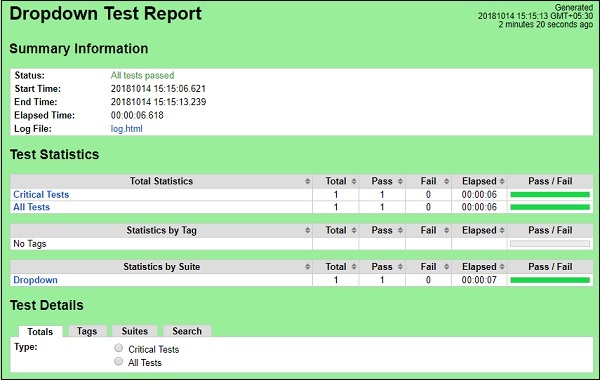
Подробности отчета
Детали журнала
Детали тестового примера из журнала
Заключение
Мы видели, как работать с выпадающим списком по значению, индексу и метке. Мы можем обратиться к журналам и отчетам, чтобы получить подробную информацию о выполненном тестовом примере.
Robot Framework — Работа с ключевыми словами
В Robot Framework контрольные примеры строятся в таблицах контрольных примеров с использованием ключевых слов. В этой главе мы рассмотрим детали ключевых слов, используемых в Robot Framework. Есть два типа ключевых слов, используемых в роботе —
- Ключевые слова библиотеки
- Пользовательские ключевые слова
Ключевые слова библиотеки
Ключевые слова библиотеки — это ключевые слова из библиотеки, которую мы импортируем в Robot Framework. Теперь мы посмотрим на библиотеку Selenium, которая помогает нам взаимодействовать с браузером. Мы обсудим некоторые важные ключевые слова, связанные с библиотекой селена.
Выполните шаги, показанные ниже, чтобы импортировать библиотеку Selenium —
Подробности, касающиеся установки библиотеки Selenium, обсуждаются в главе «Работа с браузерами с использованием библиотеки Selenium» . Откройте поездку, используя ride.py из командной строки.
Нажмите на Новый проект и дайте имя своему проекту. Имя, данное проекту, — LibraryKeywords .
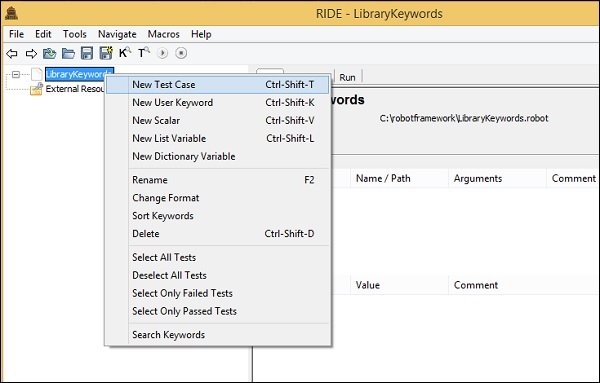
Щелкните правой кнопкой мыши на имени созданного проекта и выберите « Новый тестовый пример» —

Присвойте имя тестовому сценарию и нажмите «ОК».
Мы закончили с настройкой проекта. Теперь мы напишем контрольные примеры, чтобы показать работу ключевых слов библиотеки. Поскольку нам нужна библиотека Selenium, нам нужно импортировать то же самое в наш проект.
Нажмите на свой проект на левой стороне и нажмите Библиотека.
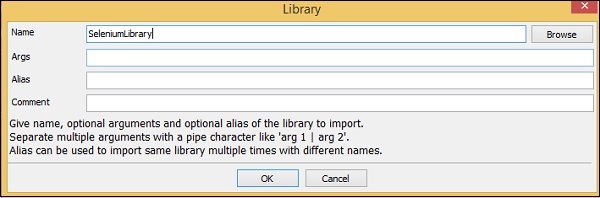
После нажатия кнопки «Библиотека» появится экран, в котором необходимо ввести имя библиотеки.
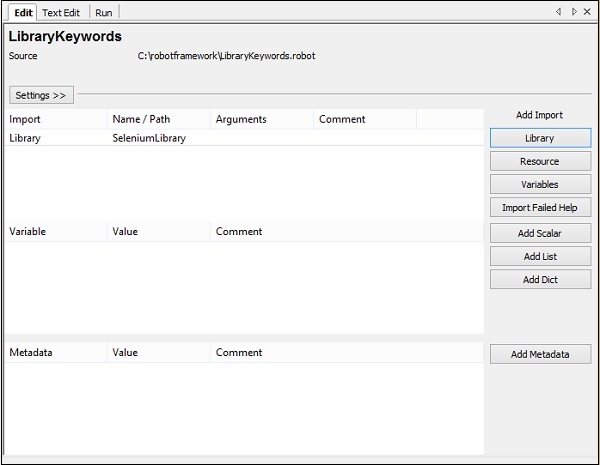
Нажмите OK, и библиотека отобразится в настройках.
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта.
Теперь создадим тест-кейс в созданном проекте и используем несколько важных ключевых слов.
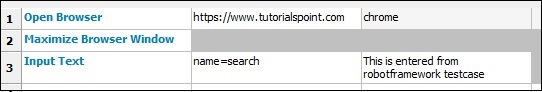
Нажмите на тестовом примере, созданном TC1, и в табличной форме введите ключевые слова, чтобы открыть браузер, и введите данные в открытую форму.
Вот простой тестовый пример с использованием ключевых слов библиотеки —
Чтобы получить более подробную информацию об этом ключевом слове, при вводе ключевого слова нажмите Ctrl + пробел. Он покажет детали введенного ключевого слова библиотеки.
Вот пример для Open Browser, и если для этого ключевого слова требуется какая-либо помощь, вы можете использовать ctrl + пробел при вводе ключевого слова.
Детали браузера по ключевым словам
Точно так же у нас есть ключевые слова библиотеки для работы с вводом, радио, текстом и т. Д.

Мы выполним введенный тестовый пример, чтобы открыть браузер с URL-адресом — https://www.tutorialspoint.com/ и ввести данные в текст ввода.
Мы выполнили контрольный пример. Вы можете видеть, что текстовое поле содержит все детали, которые мы дали в тестовом примере.
Пользовательские ключевые слова
Определяемые пользователем ключевые слова могут быть созданы для выполнения определенного действия в тестовом примере, а также могут быть созданы с использованием ключевых слов библиотеки и встроенных ключевых слов в среде робота. Мы будем работать над примером и посмотрим, как мы можем создать ключевые слова для нашего тестового случая.
Мы будем использовать тот же проект, который мы создали выше, и создадим в нем определяемые пользователем ключевые слова, и используем его в тестовом примере.
Чтобы создать ключевое слово в Ride, щелкните правой кнопкой мыши свой проект и выберите Новое пользовательское ключевое слово, как показано ниже —
При нажатии на Новое пользовательское ключевое слово появляется экран, как показано ниже —
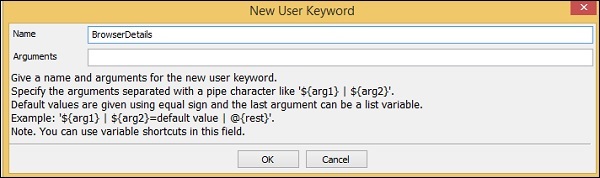
Введите название ключевого слова и нажмите ОК. На экране также отображаются аргументы. Мы обсудим, что аргументы имеют отношение к ключевым словам в следующем разделе.
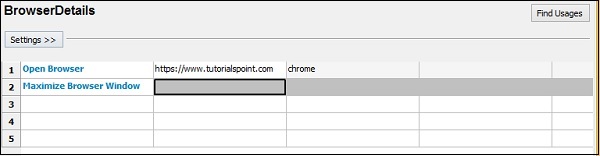
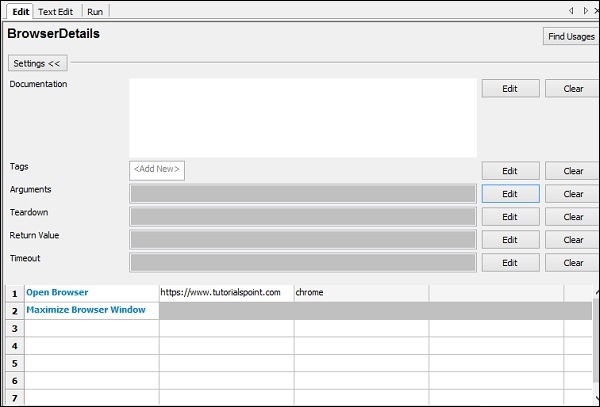
Мы дали название BrowserDetails ключевому слову. Нажмите OK, чтобы сохранить его. Ключевое слово BrowserDetails создано.
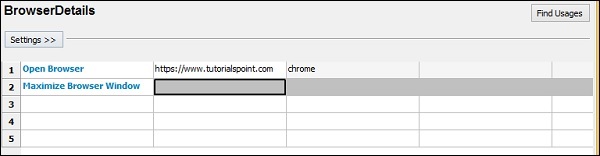
Чтобы протестировать URL-адрес в браузере, нам неоднократно приходится заходить в открытый браузер, максимально увеличивать ключевые слова браузера .
Теперь мы создадим пользовательское ключевое слово, которое будет иметь открытый браузер и максимально увеличить детализацию браузера . Созданное ключевое слово будет использовано в нашем тестовом примере.
Наше ключевое слово BrowserDetails является комбинацией других ключевых слов, которые используются неоднократно.
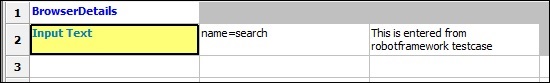
Теперь мы будем использовать ключевое слово, созданное в тестовом примере, как показано ниже.
Прецедент
Учитывая приведенный выше тестовый пример, мы будем использовать пользовательское ключевое слово BrowserDetails .
Теперь мы заменим ключевые слова 1 и 2 пользовательским ключевым словом —
Давайте теперь запустим тестовый пример, чтобы увидеть результат —
Выполнение контрольного примера работает отлично.
Теперь мы увидим сценарий использования аргументов в ключевых словах.
Вот ключевое слово, которое мы создали —
Название ключевого слова — BrowserDetails . Мы можем использовать это ключевое слово в других тестовых примерах, созданных в рамках проекта. Ключевое слово содержит URL-адрес браузера в жестком коде. Если мы хотим использовать ключевое слово в другом тестовом примере с другим URL, это будет невозможно.
Мы можем использовать аргументы, чтобы помочь нам с жестко заданными параметрами. Мы вернемся к созданному ключевому слову и будем использовать аргументы.
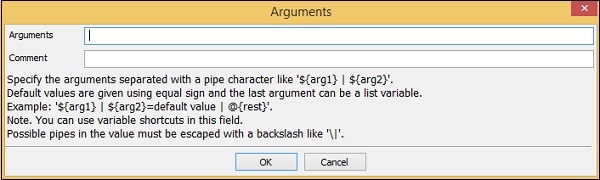
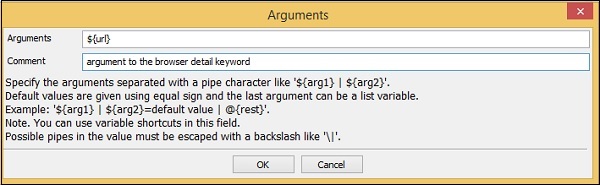
Нажмите на Редактировать против Аргументов.
Введите аргумент, который будет использоваться с ключевым словом.
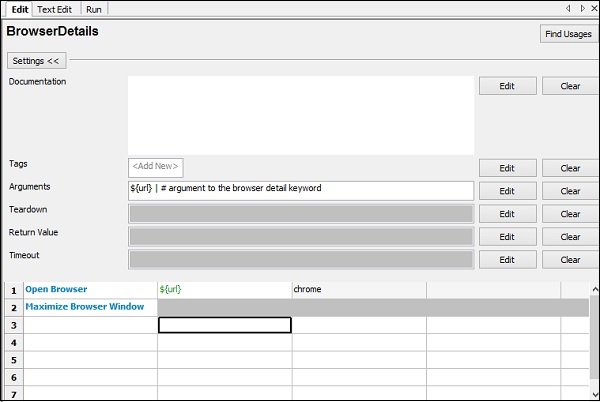
Если аргументов более 1, вы можете разделить их, используя pipe (|). Теперь мы будем использовать аргумент в ключевом слове, указанный ниже:
Вернитесь к своему тестовому кейсу. Теперь вам нужно передать значение, которое является URL-адресом, который будет использоваться для теста.
В тестовом случае, когда вы вводите пользовательское ключевое слово и нажимаете Ctrl + пробел, он дает подробную информацию о ключевом слове вместе с аргументами.
Ниже приведены данные для ключевого слова BrowserDetails —
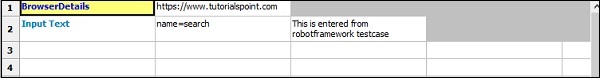
Теперь в контрольном примере URL будет передан в качестве аргумента.
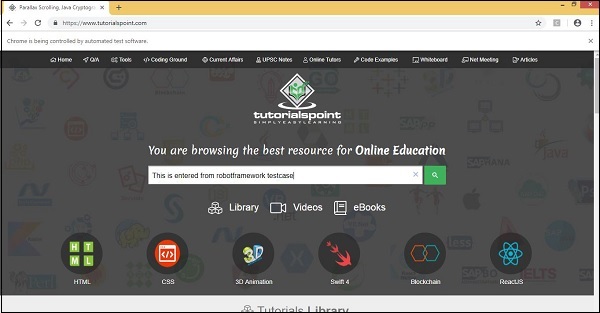
Давайте теперь запустим тестовый пример, чтобы увидеть результат —
Ключевое слово и аргументы, передаваемые пользовательскому ключевому слову, работают нормально.
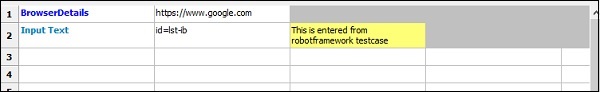
Давайте теперь изменим URL; мы будем использовать https://www.google.com/
URL для ключевого слова BrowserDetails изменен на https://www.google.com/
Мы изменили аргумент «Ввод текста» на идентификатор, доступный на сайте Google. Чтобы получить идентификатор или имя или класс поля ввода, вы можете проверить и проверить в браузере.
Давайте запустим приведенный выше тест и посмотрим на результат.
После успешного выполнения вышеприведенный тестовый пример генерирует следующий вывод:
Заключение
В этой главе мы увидели, как получить помощь по встроенным ключевым словам. Мы также видели, как создавать пользовательские ключевые слова, которые могут быть комбинацией ключевых слов библиотеки и встроенных ключевых слов.
Robot Framework — Работа с переменными
В этой главе мы обсудим, как создавать и использовать переменные в Robot Framework. Переменные используются для хранения значения, которое можно использовать в тестовых примерах, пользовательских ключевых словах и т. Д.
Мы собираемся обсудить следующие переменные, доступные в Robot Framework
- Скалярная переменная
- Переменная списка
- Переменная словаря
Мы поймем работу каждой из этих переменных с помощью тестовых случаев в Ride.
Скалярная переменная
Скалярные переменные будут заменены назначенным им значением. Синтаксис для скалярной переменной следующий:
${variablename}
Мы можем использовать скалярную переменную для хранения строк, объектов, списков и т. Д. Сначала мы создадим простой тестовый пример и используем в нем скалярную переменную.
Откройте RIDE, используя ride.py в командной строке, и создайте новый проект.
Нажмите Новый проект .
Теперь дайте имя вашему проекту.
Имя дано переменные . Нажмите кнопку ОК, чтобы сохранить проект.
Щелкните правой кнопкой мыши на имени созданного проекта и выберите « Новый тестовый пример» —

Присвойте имя тестовому сценарию и нажмите «ОК».
Мы закончили с настройкой проекта и теперь напишем тестовые случаи для скалярных переменных, которые будут использоваться в нашем тестовом примере. Поскольку нам нужна библиотека Selenium, нам нужно импортировать то же самое в наш проект.
Нажмите на свой проект на левой стороне и используйте библиотеку из Добавить импорт —
После нажатия кнопки «Библиотека» появится экран, в котором необходимо ввести имя библиотеки.
Нажмите OK, и библиотека отобразится в настройках.
Указанное имя должно совпадать с именем папки, установленной в пакетах сайта.
Если имя не совпадает, имя библиотеки будет показано красным —
Тестовый пример для скалярной переменной
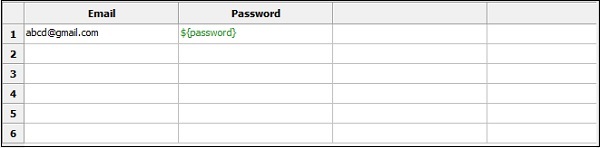
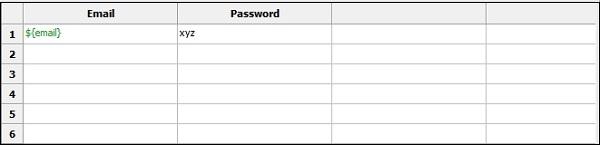
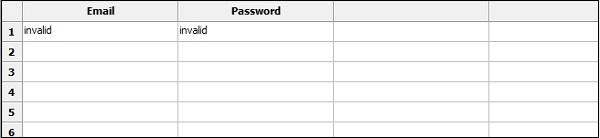
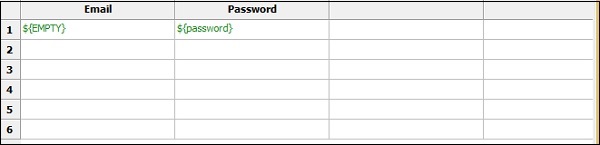
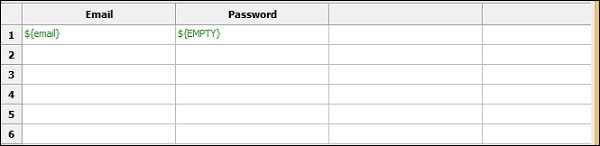
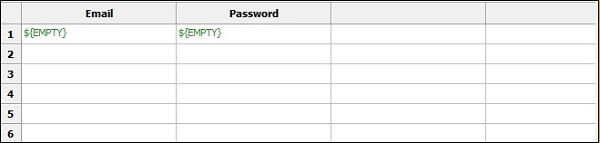
В приведенных выше тестовых примерах мы жестко закодировали такие значения, как URL, адрес электронной почты и пароль, которые мы даем в тестовый набор. Используемые значения могут быть сохранены в переменной, и вместо жесткого кодирования мы можем использовать переменную в этих местах.
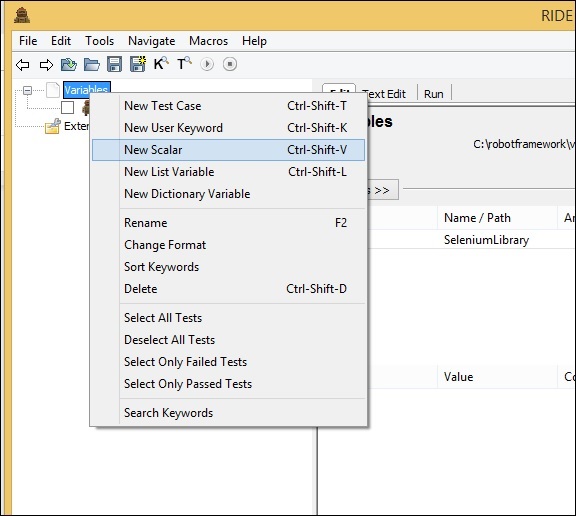
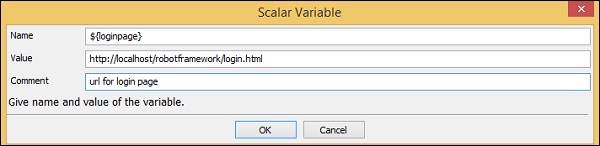
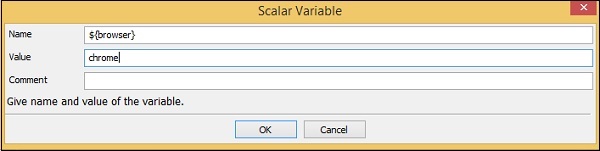
Чтобы создать скалярную переменную, щелкните правой кнопкой мыши по вашему проекту и выберите New Scalar, как показано ниже —
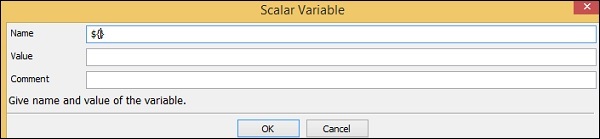
Нажатие на New Scalar откроет следующий экран, чтобы создать переменную и значение, которое мы должны заменить, когда переменная используется внутри тестовых случаев.
Мы получаем $ {} для поля имени.
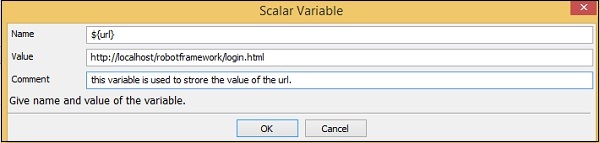
Здесь нам нужно ввести имя переменной внутри фигурных скобок, как показано на экране ниже —
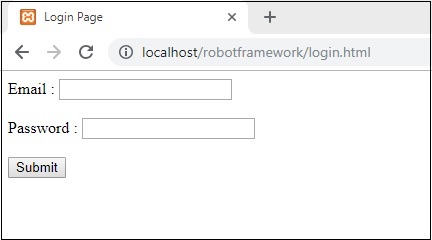
Имя переменной — $ {url}. Значение — http: //localhost/robotframework/login.html .
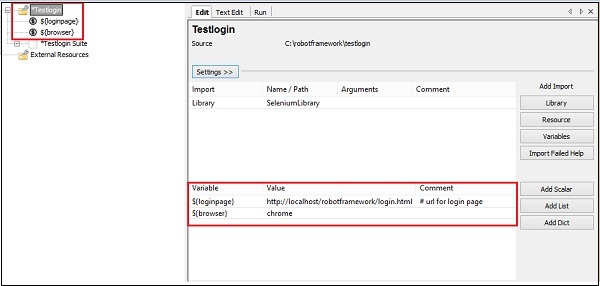
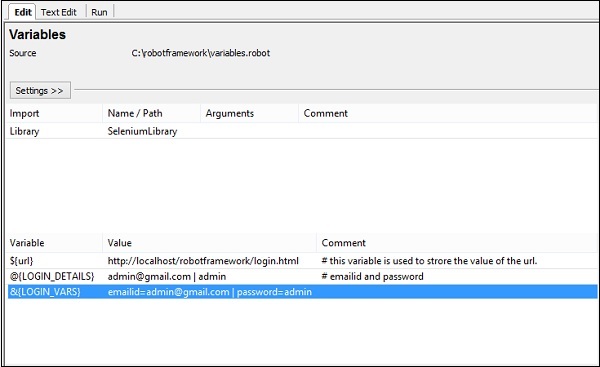
Мы добавили комментарий, как показано выше. Нажмите OK, чтобы сохранить скалярную переменную. Детали переменной добавляются, как показано ниже —
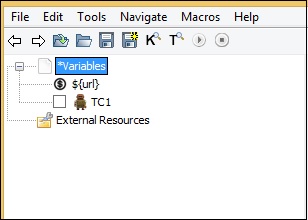
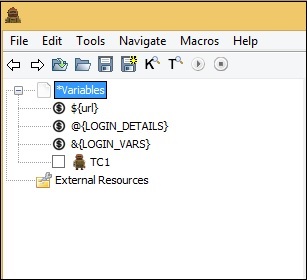
Имя переменной отображается под проектом, созданным следующим образом:
Давайте теперь воспользуемся скалярной переменной, созданной внутри нашего тестового примера.
Тестовый пример с URL в жестком коде
В приведенном выше тестовом примере мы должны заменить URL на переменную, которую мы только что создали.
Тестовый пример со скалярной переменной для URL
Теперь мы запустим тестовый пример, чтобы увидеть, берет ли он URL из переменной. Ниже вывод, который мы получаем, когда запускаем его. URL http: //localhost/robotframework/login.html взят из скалярной переменной, которую мы создали.
Детали исполнения
Преимущество использования переменных заключается в том, что вы можете изменить значение этой переменной, и оно будет отражено во всех тестовых случаях. Вы можете использовать переменные во многих тестовых случаях, которые вы создаете в рамках этого проекта. Жесткое кодирование значений может быть серьезной проблемой, когда вы хотите что-то изменить, вам придется перейти к отдельному тестовому примеру и изменить значения для него. Наличие переменных в одном месте дает нам возможность тестировать, как мы хотим, с разными значениями переменных.
Теперь мы рассмотрим переменную следующего типа, называемую переменной List.
Переменная списка
Переменная списка будет иметь массив значений. Чтобы получить значение, элемент списка передается в качестве аргумента переменной списка.
Синтаксис
@{variablename}
Предположим, у нас есть значения A, B. Чтобы сослаться на значения, нам нужно передать элемент списка следующим образом:
@{variablename}[0] // A
@{variablename}[1] // B
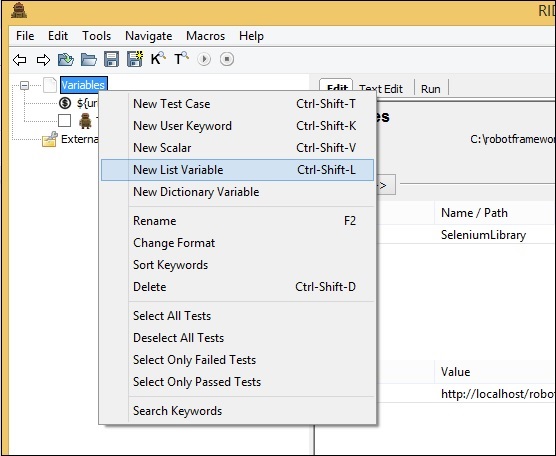
Чтобы добавить переменную списка, щелкните правой кнопкой мыши проект и выберите « Создать переменную списка» .
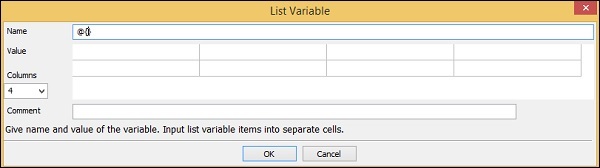
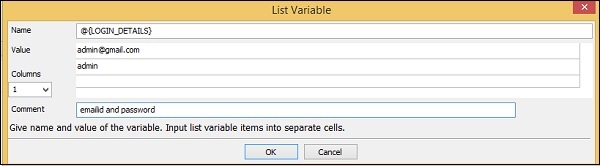
После нажатия New List Variable появляется экран, где мы можем ввести значения —
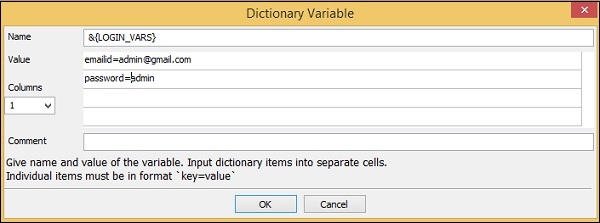
Имя задается как @ {}, за которым следует Значение. Также выбрано 4 столбца. Прямо сейчас мы будем использовать только столбец 1 и создадим переменную списка, которая будет иметь значения, идентификатор электронной почты и пароль следующим образом:
Имя переменной списка — @ {LOGIN_DETAILS}, а заданные значения — admin@gmail.com и admin , которые имеют идентификатор электронной почты и пароль для страницы входа.
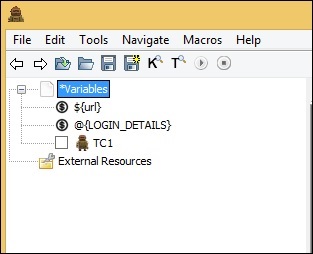
Нажмите OK, чтобы сохранить переменную списка. Переменная перечислена ниже проекта, как показано здесь —
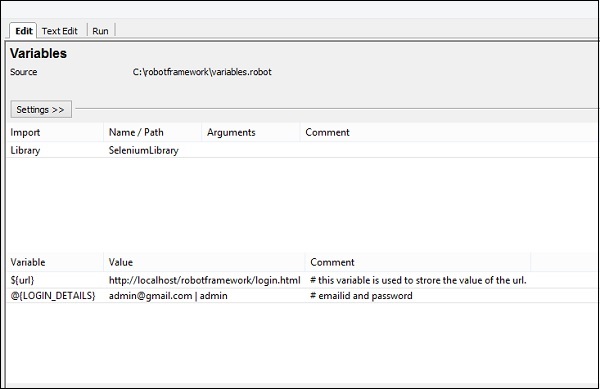
Детали используемых переменных перечислены на вкладке настроек —
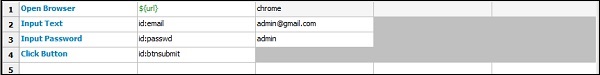
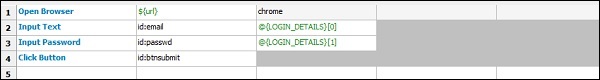
Теперь мы добавим переменную списка внутри тестовых случаев, как показано ниже.
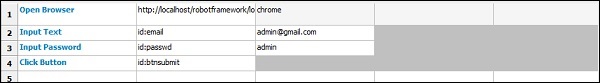
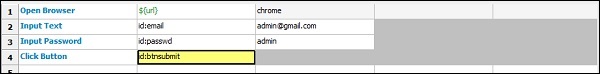
Здесь у нас есть жестко запрограммированные значения для ввода текста и пароля. Теперь мы изменим его, чтобы использовать переменную списка.
Использование Переменной Списка
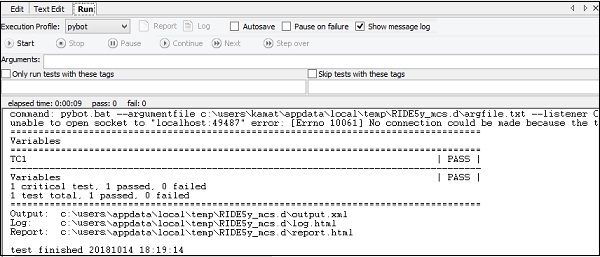
Теперь мы выполним тестовый пример, чтобы увидеть, принимает ли он значения из переменной списка —
Он взял идентификатор электронной почты и пароль из переменной списка, как показано выше на тестовом экране.
Следующий снимок экрана показывает детали выполнения для того же самого —
В нашем следующем разделе мы узнаем о переменной словаря.
Переменная словаря
Переменная словаря аналогична переменной списка, в которой мы передаем индекс в качестве аргумента; однако, в случае словарной переменной, мы можем сохранить форму данных — ключ-значение. Упрощается ссылаться при использовании в тестовом примере вместо использования индекса как 0, 1 и т. Д.
Синтаксис
&{Variablename}
Предположим, мы сохраняем значения как key1 = A, key2 = B. В тестовом примере это будет упоминаться как —
&{Variablename}[key1] // A
&{Variablename}[key2] // B
Давайте создадим переменную словаря в Ride.
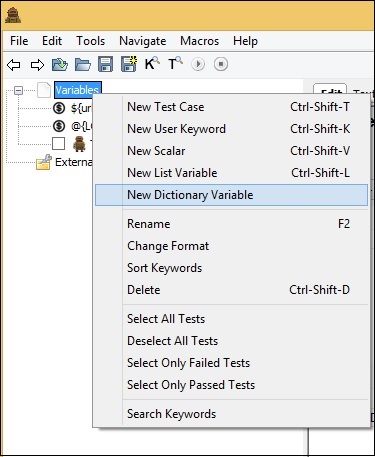
Щелкните правой кнопкой мыши Project и выберите New Dictionary Variable .
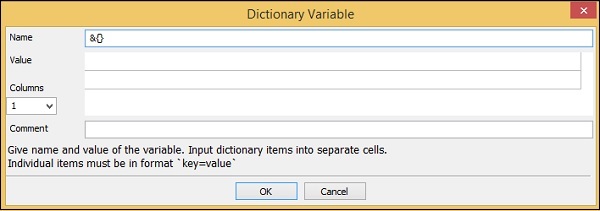
После нажатия на « Новая словарная переменная» появится экран, как показано ниже —
Имя по умолчанию на экране — & {}, и у него есть опция «Значение и столбцы».
Мы введем Имя и Значения, которые будут использоваться в тестовом примере.
Нажмите кнопку ОК, чтобы сохранить переменную. Переменная будет указана под проектом, а также в настройках следующим образом:

Мы изменим контрольный пример на значения словаря.
Мы перейдем к словарной переменной, как показано ниже.
Использование словарной переменной
Нажав кнопку «Выполнить», мы получим следующее:
Детали исполнения следующие:
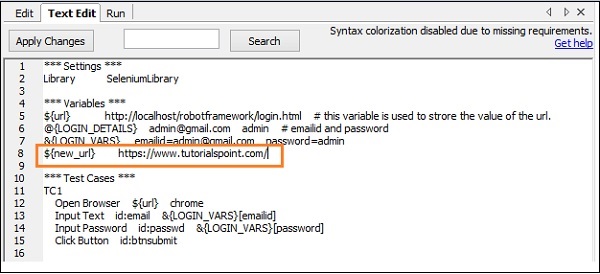
Мы уже видели вкладку «Редактировать и запустить». В случае TextEdit у нас есть подробности написанного теста. Мы также можем добавить переменные, необходимые в TextEdit.
Прецедент
Мы использовали скалярную переменную и словарную переменную в приведенном выше тесте. Вот код на данный момент в TextEdit; это основано на написанном тестовом примере —
Используемые переменные выделены красным. Мы также можем создавать переменные, которые мы хотим, непосредственно в TextEdit, как показано ниже —
Мы добавили скалярную переменную с именем $ {new_url} и дали значение https://www.tutorialspoint.com/ .
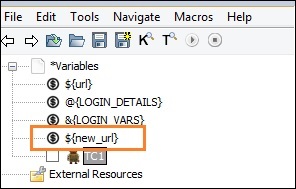
Нажмите кнопку « Применить изменения» в верхнем левом углу, и переменная будет видна под проектом, как показано ниже —
Аналогично, другие переменные — переменные списка и словаря можно создавать непосредственно на вкладке TextEdit, когда это необходимо.
Заключение
Мы видели, как создавать и использовать переменные. В каркасе робота поддерживаются три типа переменных — скаляр, список и словарь. Мы подробно обсудили работу всех этих переменных.
Работа с командной строкой
В этой главе мы узнаем, как использовать командную строку для запуска тестовых случаев.
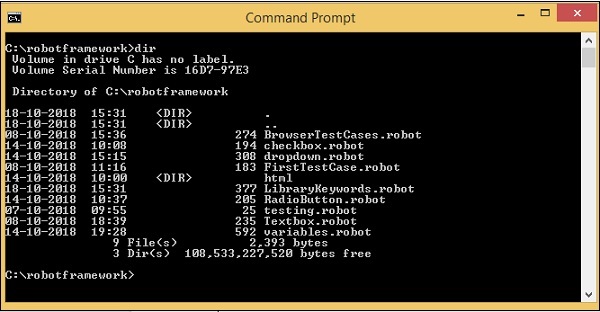
Для начала давайте откроем командную строку и перейдем в папку, в которой сохранены ваши тесты. Мы создали тестовые случаи и сохранили в папке robotframework в C Drive.
Созданные к настоящему времени тестовые примеры доступны в папке C: \ robotframework .
Если вы сохранили свой проект в виде файла, команда —
robot -T nameoftestcase.robot
Если вы сохранили свой проект как каталог, команда —
robot -T projectname testsuite
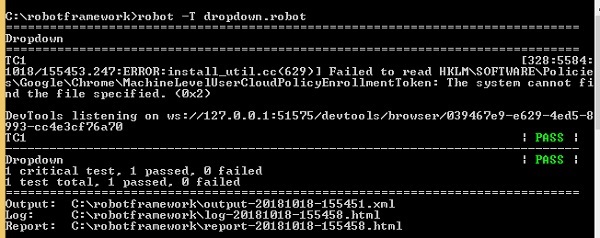
Мы запустим один из тестов, созданных из папки, как показано ниже —
Пути вывода, журнала и отчета отображаются в конце, как показано выше.
Следующий снимок экрана показывает детали выполнения —
отчет
Журнал
Заключение
Мы можем использовать командную строку для выполнения тестовых случаев робота. Подробная информация о том, пройден ли тест или нет, отображается в командной строке вместе с URL-адресами журналов и отчетов.
Работа с настройкой и разрывом
В этой главе мы поймем две важные концепции мира тестирования — настройка и разборка. <
Настроить
Это набор ключевых слов или инструкций, которые должны быть выполнены до начала набора тестов или выполнения тестового примера.
Срывать
Это набор ключевых слов или инструкций, которые должны быть выполнены после запуска набора тестов или выполнения тестового примера.
Мы будем работать над настройкой проекта, где будем использовать как настройку, так и демонтаж. Открытие и закрытие браузера — это общие шаги в тестовых случаях.
Теперь мы добавим ключевое слово « Открыть браузер» в настройках и закроем браузер.
Откройте Ride с помощью команды ride.py из командной строки и создайте новый проект.
Нажмите Новый проект, чтобы создать проект.
Нажмите кнопку ОК, чтобы сохранить проект.
Нажмите New Test Case, чтобы создать его.
Нажмите кнопку ОК, чтобы сохранить контрольный пример.
Теперь нам нужно импортировать SeleniumLibrary, чтобы использовать ключевые слова, связанные с браузером, и взаимодействовать со страницами.
Чтобы импортировать библиотеку, нажмите Библиотека —

Нажмите OK, чтобы сохранить библиотеку.
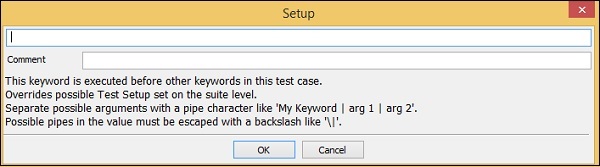
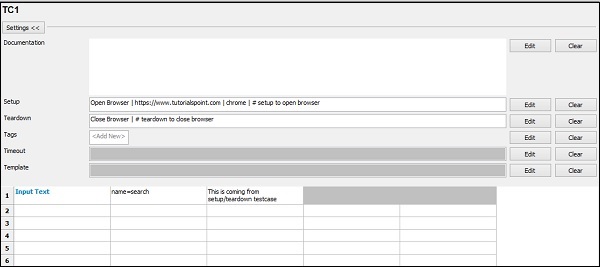
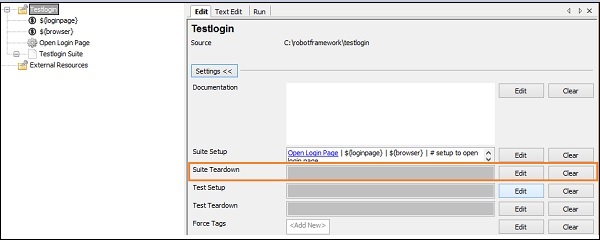
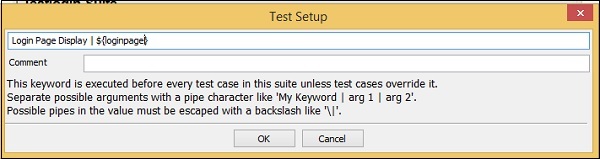
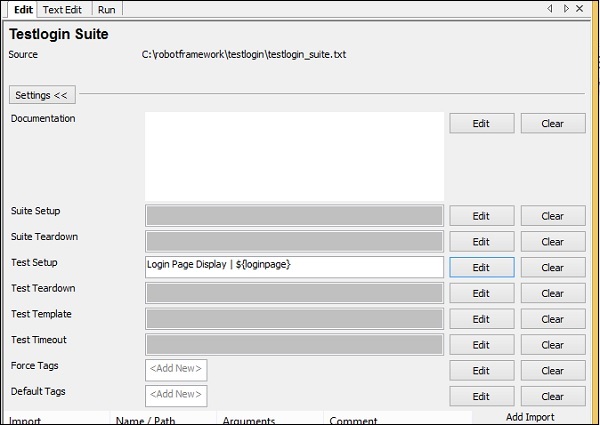
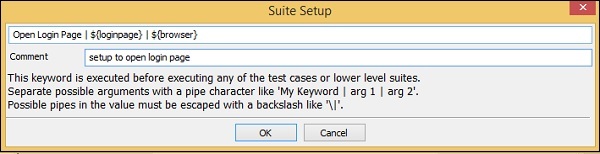
На приведенном выше снимке экрана раздел «Настройки» содержит параметры «Настройка» и «Разрыв» . Для настройки нажмите « Изменить», чтобы ввести ключевое слово.
Теперь введите ключевое слово —
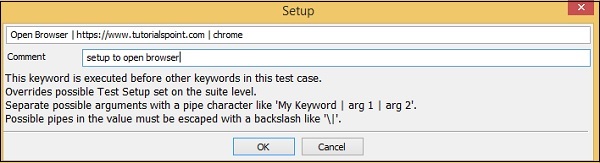
Аргументы должны быть разделены символом трубы (|).
Нажмите OK, чтобы сохранить настройки. Мы вошли в браузер Keyword Open, а также добавили аргументы, как показано выше.
Теперь мы войдем в дело о демонтаже.
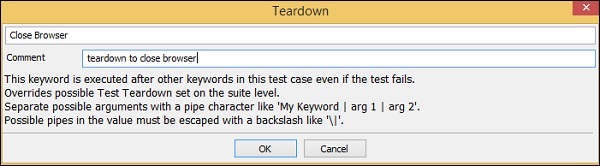
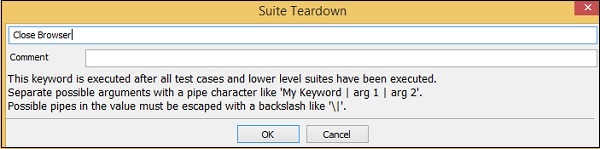
Нажмите «Изменить для разрыва» и введите ключевое слово.
Нажмите OK, чтобы сохранить демонтаж.
Теперь мы введем ключевые слова для теста.
У нас есть только входной текст в тестовом примере. Открытие и закрытие браузера осуществляется в настройках и настройках Teardown.
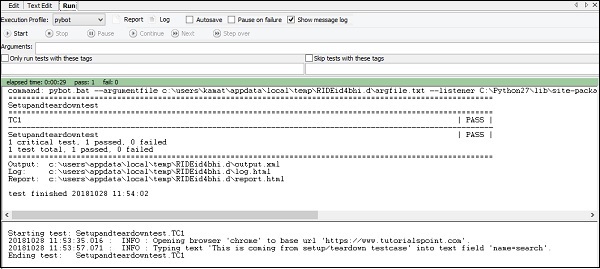
Детали выполнения теста
Заключение
Настройка и демонтаж играют решающую роль в мире тестирования. Мы увидели, как использовать настройку и демонтаж в наших тестовых примерах, а также как они выполняются.
Работа со встроенной библиотекой
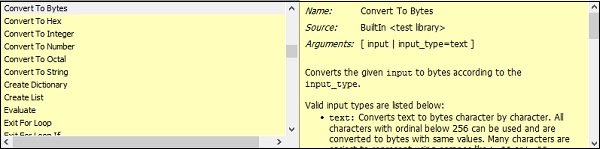
В этой главе мы рассмотрим некоторые важные встроенные ключевые слова, которые поставляются с Robot Framework. Мы можем использовать эти ключевые слова вместе с внешними библиотеками для написания тестового примера. У нас также есть встроенная библиотека, доступная в Robot Framework по умолчанию. Он в основном используется для проверок (например, «Должно быть равно», «Должен содержать»), преобразований (преобразование в целое число, запись в консоль и т. Д.).
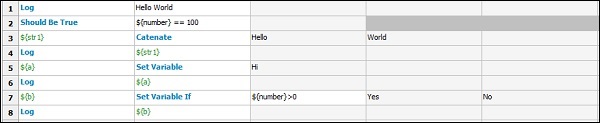
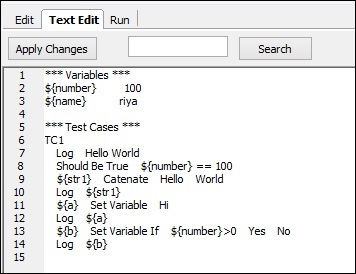
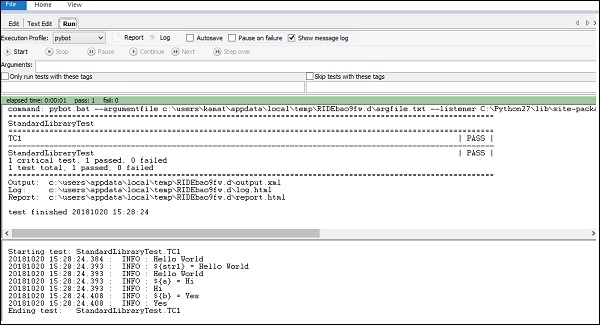
Мы будем работать над простым тестовым примером и будем использовать встроенную библиотеку.
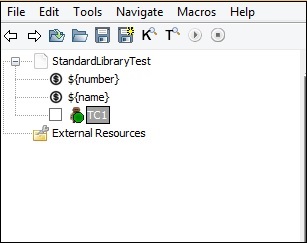
Мы создали проект в Ride и Test case, как показано ниже —
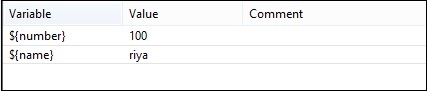
Мы создали 2 скалярные переменные — число и имя, как показано ниже —
Вот тестовые примеры, используемые для сравнения числа, строки, конкатенации и т. Д. Мы использовали простые ключевые слова в тестовых примерах ниже. Ключевые слова показаны в табличном формате здесь —
Ниже приведен код теста для приведенных выше тестов из текстового редактора.
Теперь мы выполним тестовый пример, чтобы увидеть результаты —
Когда вы пишете ключевые слова в табличном формате, нажмите Ctrl + пробел. В нем приводится список встроенных ключевых слов, доступных в Robot Framework.
Он дает подробную информацию о каждом ключевом слове с примером в соответствующем окне. Когда мы нажимаем на соответствующее окно, оно открывается отдельно, как показано ниже —
Заключение
Мы видели ключевые слова, связанные со строкой, числами, сообщениями журнала, которые по умолчанию доступны в среде робота. То же самое можно использовать вместе с внешней библиотекой, а также для создания пользовательского ключевого слова для работы с тестовыми примерами.
Работа с библиотеками внешних баз данных
Мы видели, как мы можем работать с Selenium Library. Подробная установка / импорт библиотеки Selenium обсуждается в главе «Работа с браузерами с использованием библиотеки Selenium» .
В этой главе мы обсудим библиотеку базы данных и то, как подключить и протестировать базу данных с помощью Robot Framework.
Перейдите на сайт инфраструктуры роботов https://robotframework.org/ и нажмите « Библиотеки», как показано ниже —
После нажатия кнопки «Библиотеки» вы будете перенаправлены на экран, как показано ниже —
Библиотеки подразделяются на Стандартные, Внешние и Другие.
Теперь мы рассмотрим внешнюю библиотеку в этой главе. После нажатия кнопки «Внешний» появляется следующий экран:
Показывает список внешних библиотек, поддерживаемых Robot Framework. Здесь мы сосредоточимся больше на библиотеке баз данных (Python). То же самое было выделено на скриншоте выше.
После нажатия на кнопку Database Library (Python) вы будете перенаправлены на экран, где перечислены инструкции по установке, как показано на следующем снимке экрана —
Мы можем установить библиотеку базы данных, используя pip, и команда —
pip install -U robotframework-databaselibrary
Запустите приведенную выше команду в командной строке, как показано ниже —
Библиотека хранится в папке lib Python, как показано ниже —
После завершения установки следующим шагом будет импорт библиотеки внутри проекта и использование ее с контрольными примерами.
Библиотека базы данных импорта
Откройте поездку с помощью ride.py из командной строки и создайте проект для тестирования базы данных.
Нажмите Новый проект и дайте имя проекту.
Нажмите кнопку ОК, чтобы сохранить проект.
Нажмите Библиотека ниже Добавить импорт.

Введите Имя библиотеки как DatabaseLibrary, как показано ниже, и нажмите OK.
После сохранения библиотека выглядит так:
Мы собираемся работать с базой данных MySQL. Для работы с MySQL нам нужно установить модуль.
команда
pip install pymysql
Теперь создайте тестовый сценарий в рамках созданного проекта.
Нажмите Новый контрольный пример —
Введите имя контрольного примера и нажмите ОК.
Мы собираемся использовать существующую базу данных, называемую клиентами, доступную с нами
Мы будем использовать phymyadmin для отображения базы данных клиентов —
У нас есть таблица с именем customer, данные которой распределены в 6 строк. Теперь напишем тест-кейс, который будет подключаться к клиентам базы данных MySQL и извлекать данные из таблицы клиентов.
Прежде чем мы начнем, мы создадим скалярные переменные, которые будут содержать данные для dbname, dbuser, dbpasswd, dbhost, dbport и queryresult для хранения данных и т. Д. Вот переменные, созданные со значениями:
Команда для подключения к базе данных —
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Мы добавим еще несколько тестов, как показано ниже —
Вот подробности —
*** Settings *** Library DatabaseLibrary *** Variables *** ${dbname} customers ${dbuser} root ${dbpasswd} admin ${dbhost} localhost ${dbport} 3306 @{queryResults} *** Test Cases *** TC1 Connect To Database pymysql ${dbname} ${dbuser} ${dbpasswd} ${dbhost} ${dbport} Table Must Exist customer Check If Exists In Database SELECT * FROM customer @{queryResults} Query SELECT * FROM customer Log @{queryResults}[0]
Мы подключились к базе данных, проверили, существует ли таблица customer в базе данных, выполнили запрос и зарегистрировали детали запроса.
Мы выполним тестовый пример и посмотрим вывод
Результаты из таблицы показаны для queryResults.
Детали журнала
Подробная информация о TC1
Заключение
Мы видели, как импортировать библиотеку базы данных и установить ее. Теперь мы знаем, как подключиться к базе данных MySQL в Robot Framework и протестировать таблицы.
Тестирование страницы входа с использованием Robot Framework
С Robot Framework мы узнали следующее:
- Импорт библиотек
- Работа с переменными
- Создать пользовательские ключевые слова
- Как написать тест-кейс
- Как создать Setup и демонтаж
- Как выполнить тестовые случаи
- Как работать с управляемыми данными тестами
Мы будем использовать все перечисленные выше функции и использовать его для проверки страницы входа в систему в этой главе. У нас есть страница входа в систему, которая принимает адрес электронной почты и пароль. Когда вы введете правильный адрес электронной почты и пароль, вы будете перенаправлены на страницу приветствия. Если пользователь введет неверный идентификатор электронной почты или пароль, страница будет перенаправлена на страницу с ошибкой.
На следующем скриншоте показана страница входа —
HTML-код
<html> <head> <title>Login Page</title> </head> <body> <script type="text/javascript"> function wsSubmit() { if (document.getElementById("email").value == "admin@gmail.com" && document.getElementById("passwd").value == "admin") { location.href = "http://localhost/robotframework/success.html"; } else { location.href = "http://localhost/robotframework/loginfailed.html"; } } </script> <div id="formdet"> Email : <input type="text" id="email" value="" id="email" /><br/><br/> Password : <input type="password" id="passwd" value="" /><br/><br/> <input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/> </div> </body> </html>
Следующий экран появляется, когда неверный идентификатор электронной почты или пароль —
HTML-код
<html> <head> <title>Login Failed</title> </head> <body> <div id="loginfailed"> <h1>Login Failed</h1> </div> </body> </html>
Следующий экран появляется, когда действительны и адрес электронной почты, и пароль:
HTML-код
<html> <head> <title>Login Successful</title> </head> <body> <div id="loginfailed"> <h1>Login Successful</h1> </div> </body> </html>
Теперь мы собираемся написать контрольные примеры для тестовой страницы выше. Для начала мы запустим команду, чтобы открыть Ride.
команда
ride.py
После этого мы начнем с настройки проекта, как показано ниже —
Нажмите Новый проект и введите название проекта.
Мы сохраним тип проекта в качестве каталога. Название, данное проекту — testlogin.
Нажмите кнопку ОК, чтобы сохранить проект.
Теперь мы создадим набор тестов внутри проекта.
Нажмите New Suite, и появится экран, как показано ниже —
Нажмите кнопку ОК, чтобы сохранить набор тестов. Нам нужно импортировать библиотеку Selenium, так как мы будем работать с браузером.
Импортировать библиотеку в основной проект, а также в созданный набор тестов.
Нажмите Библиотека, как на скриншоте выше. После нажатия кнопки «Библиотека» появится следующий экран.
Нажмите кнопку ОК, чтобы сохранить библиотеку для проекта.
Как только библиотека сохранена для проекта, она отобразит библиотеку в настройках —
Повторите тот же шаг для созданного набора тестов.
Вот библиотека, добавленная для набора тестов —
Теперь в основном проекте мы создадим настройку и демонтаж. Мы хотели бы открыть страницу входа в браузер Chrome и развернуть окно. В разборке мы закроем браузер.
Для настройки мы создадим пользовательское ключевое слово под названием Open Login Page . Это ключевое слово будет принимать 2 аргумента, URL страницы входа и имя браузера.
Теперь нам нужны 2 скалярные переменные, которые помогут нам сохранить значения — url и имя браузера.
В поездке создайте 2 переменные $ {loginpage} и $ {browser} следующим образом:
$ {LoginPage}
$ {браузер}
Сохраните обе переменные.
Переменные будут отображаться в вашем проекте следующим образом:
Теперь мы добавим настройки и разборки для основного проекта.
Нажмите на проект на левой стороне. В настройках нажмите «Настройка программы».

Мы создали установку, которая использует ключевое слово пользователя Open Login Page с аргументами $ {loginpage} и $ {browser} .
Нажмите OK, чтобы сохранить настройки.
Теперь нам нужно создать пользовательское ключевое слово Open Login Page , что делается следующим образом:
Щелкните правой кнопкой мыши по проекту и выберите « Новое ключевое слово пользователя» —
При нажатии на Новое пользовательское ключевое слово появляется следующий экран —
Здесь Ключевому слову дается 2 аргумента — $ {loginpage} и $ {browser} . Нажмите кнопку ОК, чтобы сохранить ключевое слово пользователя.
Теперь нам нужно ввести ключевые слова библиотеки, которые откроют URL.
Определяемое пользователем ключевое слово Open Page Login содержит следующие данные:
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login Page
Теперь мы создадим Suite Teardown для пакета.
Нажмите «Изменить для свертывания сюиты» и введите данные —
Для Suite teardown мы напрямую используем ключевое слово library, которое закрывает браузер. Нажмите кнопку ОК, чтобы сохранить демонтаж пакета.
Теперь нажмите Testlogin Suite, который мы создали.
Теперь давайте создадим настройку для набора тестов — Test Setup. Эта настройка должна быть выполнена в первую очередь.
Нажмите «Изменить» для настройки теста и введите данные.
Для настройки теста мы создали пользовательское ключевое слово с именем « Отображение страницы входа» , которое будет принимать аргумент в виде $ {loginpage}, как на скриншоте выше.
Нажмите кнопку ОК, чтобы сохранить настройки теста.
Теперь нам нужно создать ключевое слово User Page Display .
Щелкните правой кнопкой мыши набор тестов и выберите « Новое ключевое слово пользователя», как показано ниже —
Новое пользовательское ключевое слово отобразит экран, как показано ниже —
Нажмите кнопку ОК, чтобы сохранить ключевое слово.
Давайте теперь введем ключевое слово, которое нам нужно для ключевого слова пользователя.
Здесь мы хотим перейти на страницу входа и проверить, соответствует ли заголовок страницы указанному значению.
Теперь мы добавим шаблон в набор тестов и создадим тестовые примеры, управляемые данными.
Чтобы создать шаблон, нажмите на набор и справа выберите «Изменить для тестового шаблона».
Вы будете перенаправлены на следующий экран —
Test Login — это снова ключевое слово, определенное пользователем. Нажмите кнопку ОК, чтобы сохранить шаблон.
Прежде чем мы создадим ключевое слово Test Login, нам понадобятся некоторые скалярные переменные. Скалярные переменные будут содержать информацию об идентификаторе электронной почты, пароле, странице успеха, странице сбоя и т. Д.
Мы создадим скалярные переменные для набора тестов следующим образом:
Мы создали скалярные переменные электронной почты, пароля, страницы успеха и страницы отказа, как показано на скриншоте выше.
Теперь мы создадим тестовое имя пользователя. Щелкните правой кнопкой мыши набор тестов и выберите «Новое ключевое слово пользователя».
Нажмите кнопку ОК, чтобы сохранить ключевое слово.
На следующем снимке экрана показаны ключевые слова, введенные для Test Login —
Введите адрес электронной почты, введите пароль, введите данные и войдите в случае сбоя являются пользовательские ключевые слова, которые определяются следующим образом:
Введите адрес электронной почты
Введите пароль
Отправить детали
Логин должен быть неудачным
Теперь мы напишем контрольные примеры, которые будут использовать разные идентификаторы электронной почты и пароль для созданного шаблона.
Ниже приведен список тестовых случаев —
Неверный идентификатор электронной почты Тестовый случай
Письмо передается со значениями abcd@gmail.com, а $ {пароль} — это пароль, хранящийся в переменной.
неправильный пароль
Неверный идентификатор электронной почты и пароль
Пустой идентификатор электронной почты
Пустой пароль
Пустой адрес электронной почты и пароль
Теперь мы закончили с тестами и можем запустить то же самое.
Перейдите на вкладку «Выполнить» и нажмите «Пуск», чтобы выполнить контрольные примеры.
Вот сообщения журнала для тестовых случаев —
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url ' http://localhost/robotframework/login.html'. 20181027 18:11:45.960 : INFO : Page title is 'Login Page'. Starting test: Testlogin.Testlogin Suite.Invalid EmailId 20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:46.169 : INFO : Page title is 'Login Page'. 20181027 18:11:46.180 : INFO : Typing text 'abcd@gmail.com' into text field 'email'. 20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:47.584 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId Starting test: Testlogin.Testlogin Suite.Invalid Password 20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:47.767 : INFO : Page title is 'Login Page'. 20181027 18:11:47.783 : INFO : Typing text 'admin@gmail.com' into text field 'email'. 20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:49.051 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid Password Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password 20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:49.213 : INFO : Page title is 'Login Page'. 20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'. 20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.176 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password Starting test: Testlogin.Testlogin Suite.Empty Emailid 20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:50.302 : INFO : Page title is 'Login Page'. 20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'. 20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.958 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Emailid Starting test: Testlogin.Testlogin Suite.Empty Password 20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.063 : INFO : Page title is 'Login Page'. 20181027 18:11:51.071 : INFO : Typing text 'admin@gmail.com' into text field 'email'. 20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:51.808 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Password Starting test: Testlogin.Testlogin Suite.Empty Email And Password 20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.908 : INFO : Page title is 'Login Page'. 20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'. 20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:52.432 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Email And Password
Заключение
Мы видели здесь, как протестировать страницу входа с разными входами, которая проверит, нормально ли работает логин или нет. Детали того, как происходит выполнение, приведены в разделе журнала.