В первых трех частях этой серии вы начали создавать свой виджет WordPress. В этой части я покажу вам, как создать форму для вашего виджета, и убедитесь, что WordPress может обновить любые настройки на нем.
Это будет означать написание двух функций для вашего класса Tutsplus_List_Pages_Widget : функции form функции update .
Чтобы увидеть все части этой серии, нажмите на ссылку:
- Введение в виджеты и API виджетов
- Кодирование и регистрация вашего виджета
- Построение вашего виджета
- Создание формы для вашего виджета
- Отображение вашего виджета в правильной области виджета
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- Разрабатываемая установка WordPress
- Редактор кода
- Код из предыдущего урока по созданию вашего виджета .
Создание формы
Чтобы создать форму для вашего виджета, вам нужно заполнить функцию form которую вы уже добавили в свой класс Tutsplus_List_Pages_Widget .
Откройте файл плагина, найдите эту функцию и отредактируйте ее так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function form( $instance ) {
$defaults = array(
‘depth’ => ‘-1’
);
$depth = $instance[ ‘depth’ ];
// markup for form ?>
<p>
<label for=»<?php echo $this->get_field_id( ‘depth’ ); ?>»>Depth of list:</label>
<input class=»widefat» type=»text» id=»<?php echo $this->get_field_id( ‘depth’ ); ?>» name=»<?php echo $this->get_field_name( ‘depth’ ); ?>» value=»<?php echo esc_attr( $depth ); ?>»>
</p>
<?php
}
|
Это добавляет разметку для поля, включая одно поле ввода ( $depth) , которое будет использоваться, чтобы установить, насколько глубоко в иерархию страниц должен идти список. Значение по умолчанию -1 которое будет отображать все уровни.
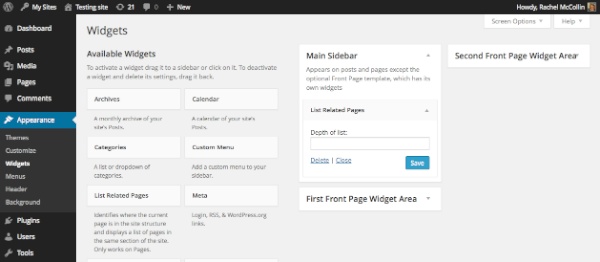
Теперь сохраните ваш файл плагина. Вы увидите, что виджет теперь имеет форму:

Однако, если вы введете в него что-нибудь, оно не сохранится. Таким образом, вы должны разрешить форме сохранять вводимые данные.
Разрешение на обновление формы
Для этого вам нужно работать с функцией update вы создали ранее. Отредактируйте его так, чтобы оно гласило:
|
1
2
3
4
5
6
7
|
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance[ ‘depth’ ] = strip_tags( $new_instance[ ‘depth’ ] );
return $instance;
}
|
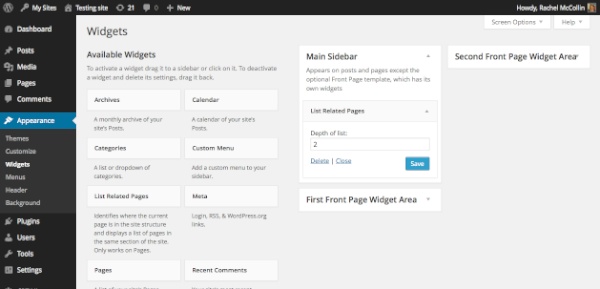
Это заменяет старое значение поля глубины ( $old_instance ) новым значением ( $new_instance) и очищает его с помощью strip_tags . Теперь, когда вы вводите в поле, он будет сохранять:

Резюме
Теперь у вас есть рабочая форма для вашего виджета, а это означает, что все на месте, ожидая фактического отображения вывода вашего виджета на сайте. Это описано в следующем уроке .