Завершающим этапом создания вашего виджета является отображение его вывода на сайте. Вы делаете это путем дальнейшего редактирования класса WP_Widget .
Это последняя часть в серии из пяти частей, которой вы должны будете следовать, чтобы пройти этот путь:
- Введение в виджеты и API виджетов
- Кодирование и регистрация вашего виджета
- Построение вашего виджета
- Создание формы для вашего виджета
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- Разрабатываемая установка WordPress
- Редактор кода
- Код из предыдущего урока по созданию формы вашего виджета .
- Код из моего предыдущего урока по контекстно-зависимой боковой навигации .
Кодирование вывода виджета
Это состоит из двух частей: добавление функции вне виджета, которая идентифицирует используемую страницу предка, и редактирование функции widget внутри класса WP_Widget .
Добавление функции предка
Эта функция взята непосредственно из моего предыдущего урока, чтобы создать плагин для контекстной навигации по боковой панели .
Над вашим классом WP_Widget добавьте функцию в ваш файл плагина:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
function tutsplus_check_for_page_tree() {
//start by checking if we’re on a page
if( is_page() ) {
global $post;
// next check if the page has parents
if ( $post->post_parent ){
// fetch the list of ancestors
$parents = array_reverse( get_post_ancestors( $post->ID ) );
// get the top level ancestor
return $parents[0];
}
// return the id — this will be the topmost ancestor if there is one, or the current page if not
return $post->ID;
}
}
?>
|
Затем вы будете использовать это позже при определении запроса для запуска в виджете.
Редактирование функции виджета
Затем вам нужно отредактировать пустую функцию widget вы создали ранее, в вашем файле плагина. Начните с определения переменной на основе ввода формы:
|
1
2
3
4
5
6
7
|
function widget( $args, $instance ) {
extract( $args );
echo $before_widget;
echo $before_title .
}
|
Затем добавьте ваш запрос и его вывод, отредактировав функцию так, чтобы она выглядела так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
function widget( $args, $instance ) {
// kick things off
extract( $args );
echo $before_widget;
echo $before_title .
// run a query if on a page
if ( is_page() ) {
// run the tutsplus_check_for_page_tree function to fetch top level page
$ancestor = tutsplus_check_for_page_tree();
// set the arguments for children of the ancestor page
$args = array(
‘child_of’ => $ancestor,
‘depth’ => $instance[ ‘depth’ ],
‘title_li’ => »,
);
// set a value for get_pages to check if it’s empty
$list_pages = get_pages( $args );
// check if $list_pages has values
if( $list_pages ) {
// open a list with the ancestor page at the top
?>
<ul class=»page-tree»>
<?php // list ancestor page ?>
<li class=»ancestor»>
<a href=»<?php echo get_permalink( $ancestor ); ?>»><?php echo get_the_title( $ancestor );
</li>
<?php
// use wp_list_pages to list subpages of ancestor or current page
wp_list_pages( $args );;
// close the page-tree list
?>
</ul>
<?php
}
}
}
|
Он проверяет, находимся ли мы на странице, а затем определяет аргументы для функции list_pages() используя выходные данные предыдущей функции и значение переменной $depth deep, которая устанавливается формой виджета.
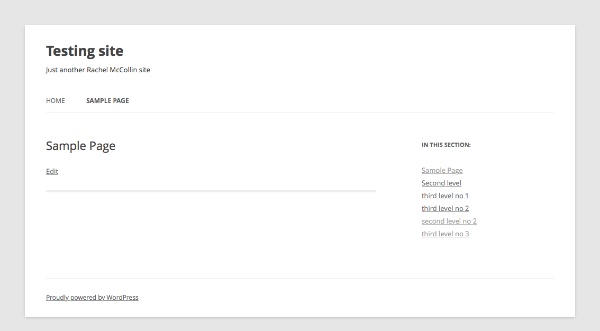
Теперь сохраните ваш виджет и проверьте ваш сайт. Ваш список должен отображаться там, где вы добавили виджет:

Последний плагин
Теперь у вас есть полный плагин виджетов!
Чтобы вспомнить, что вы рассмотрели во всех пяти уроках, вот как должен выглядеть код плагина:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
|
<?php
/*Plugin Name: List Subpages Widget
Description: This widget checks if the current page has parent or child pages and if so, outputs a list of the highest ancestor page and its descendants.
Version: 0.5
Author: Rachel McCollin
Author URI: http://rachelmccollin.com
License: GPLv2
*/
?>
<?php
?>
<?php
/*******************************************************************************
function tutsplus_check_for_page_tree() — checks if the current page is in a page tree.
*******************************************************************************/
?>
<?php
function tutsplus_check_for_page_tree() {
//start by checking if we’re on a page
if( is_page() ) {
global $post;
// next check if the page has parents
if ( $post->post_parent ){
// fetch the list of ancestors
$parents = array_reverse( get_post_ancestors( $post->ID ) );
// get the top level ancestor
return $parents[0];
}
// return the id — this will be the topmost ancestor if there is one, or the current page if not
return $post->ID;
}
}
?>
<?php
class Tutsplus_List_Pages_Widget extends WP_Widget {
function __construct() {
parent::__construct(
// base ID of the widget
‘tutsplus_list_pages_widget’,
// name of the widget
__(‘List Related Pages’, ‘tutsplus’ ),
// widget options
array (
‘description’ => __( ‘Identifies where the current page is in the site structure and displays a list of pages in the same section of the site. Only works on Pages.’, ‘tutsplus’ )
)
);
}
function form( $instance ) {
$defaults = array(
‘depth’ => ‘-1’
);
$depth = $instance[ ‘depth’ ];
// markup for form ?>
<p>
<label for=»<?php echo $this->get_field_id( ‘depth’ ); ?>»>Depth of list:</label>
<input class=»widefat» type=»text» id=»<?php echo $this->get_field_id( ‘depth’ ); ?>» name=»<?php echo $this->get_field_name( ‘depth’ ); ?>» value=»<?php echo esc_attr( $depth ); ?>»>
</p>
<?php
}
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance[ ‘depth’ ] = strip_tags( $new_instance[ ‘depth’ ] );
return $instance;
}
function widget( $args, $instance ) {
// kick things off
extract( $args );
echo $before_widget;
echo $before_title .
// run a query if on a page
if ( is_page() ) {
// run the tutsplus_check_for_page_tree function to fetch top level page
$ancestor = tutsplus_check_for_page_tree();
// set the arguments for children of the ancestor page
$args = array(
‘child_of’ => $ancestor,
‘depth’ => $instance[ ‘depth’ ],
‘title_li’ => »,
);
// set a value for get_pages to check if it’s empty
$list_pages = get_pages( $args );
// check if $list_pages has values
if( $list_pages ) {
// open a list with the ancestor page at the top
?>
<ul class=»page-tree»>
<?php // list ancestor page ?>
<li class=»ancestor»>
<a href=»<?php echo get_permalink( $ancestor ); ?>»><?php echo get_the_title( $ancestor );
</li>
<?php
// use wp_list_pages to list subpages of ancestor or current page
wp_list_pages( $args );;
// close the page-tree list
?>
</ul>
<?php
}
}
}
}
?>
<?php
/*******************************************************************************
function tutsplus_register_list_pages_widget() — registers the widget.
*******************************************************************************/
?>
<?php
function tutsplus_register_list_pages_widget() {
register_widget( ‘Tutsplus_List_Pages_Widget’ );
}
add_action( ‘widgets_init’, ‘tutsplus_register_list_pages_widget’ );
?>
|
Резюме
Создание виджета включает в себя несколько шагов. Эти:
- Регистрация вашего виджета
- Создание класса для хранения функций виджета
- Написание функции построения для создания вашего виджета
- Написание функции
formдля формы на экране виджетов - Написание функции
updateчтобы виджет мог обновляться из формы - Написание функции
widgetс выводом.
После того, как вы все это сделали, у вас будет рабочий виджет, который вы можете адаптировать по своему усмотрению.