Если вы следили за этой серией, у вас теперь есть начало плагина для вашего виджета. Вы создадите класс для кодирования вашего виджета и добавите функцию для его регистрации.
В этом уроке я покажу вам, как создать функцию конструктора, которая является одной из функций внутри вашего класса.
Вы можете найти остальную часть этой серии в пяти частях:
- Введение в виджеты и API виджетов
- Кодирование и регистрация вашего виджета
- Построение вашего виджета
- Создание формы для вашего виджета
- Отображение вашего виджета в правильной области виджета
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- Разрабатываемая установка WordPress
- Редактор кода
- Код из предыдущего урока по кодированию и регистрации вашего виджета .
Создание вашей функции конструктора
В этом руководстве вы будете заполнять функцию __construct() которую вы создали внутри своего класса Tutsplus_List_Pages_Widget .
Откройте файл плагина и найдите функцию конструктора. Отредактируйте его так, чтобы оно звучало следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function __construct() {
parent::__construct(
// base ID of the widget
‘tutsplus_list_pages_widget’,
// name of the widget
__(‘List Related Pages’, ‘tutsplus’ ),
// widget options
array (
‘description’ => __( ‘Identifies where the current page is in the site structure and displays a list of pages in the same section of the site. Only works on Pages.’, ‘tutsplus’ )
)
);
}
|
Это определяет параметры для создания вашего виджета. Они есть:
- уникальный идентификатор виджета
- имя виджета, отображаемое на экране виджетов
- массив опций, включая описание, которое отображается на экране виджетов. Это должно объяснить пользователям, что будет делать виджет.
Теперь сохраните ваш файл плагина.
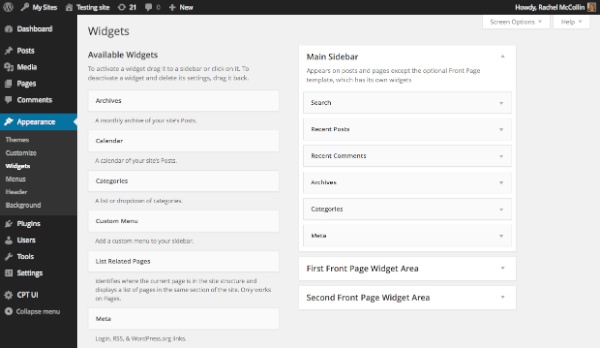
Теперь вы обнаружите, что если вы активируете плагин и смотрите на экран виджетов, ваш виджет будет отображаться. Это еще не сработает, так как вы не создали форму или какой-либо вывод для нее, но она есть:
Резюме
Теперь вы создали функцию конструктора для вашего виджета, которая приближает вас к работающему виджету. В следующем уроке я покажу вам, как создать форму для вашего виджета, которая будет отображаться на экране виджетов.