Темы — огромная часть того, что делает WordPress столь же популярным, как и он, и в этой серии из трех частей мы проведем вас через пошаговый процесс, который приведет к завершенной, функционирующей теме WordPress. В третьей части мы внедрим систему комментариев, добавим виджеты боковой панели и завершим все!
Ищете бесплатную тему WordPress, чтобы быстро начать работу? У нас есть несколько отличных для вас на выбор!
Часть третья
Добро пожаловать в заключительную часть этой серии из трех частей по разработке темы WordPress с нуля. В прошлый раз, когда мы строили базовую структуру темы, на этой неделе мы собираемся добавить недостающие фрагменты и завершить нашу первую тему.
- Разработка вашей первой темы WordPress: день 1 из 3
- Разработка вашей первой темы WordPress: день 2 из 3
- Разработка вашей первой темы WordPress: день 3 из 3
Наша тема до сих пор
Поэтому в прошлый раз мы преобразовали наш стандартный дизайн HTML / CSS в рабочую тему WordPress, которую можно было выбрать на панели инструментов. Тема имеет рабочую титульную страницу, может отображать отдельные сообщения / страницы и навигацию. Первое, что мы собираемся рассмотреть, это боковая панель и то, как включить в нее виджеты.
Виджеты боковой панели
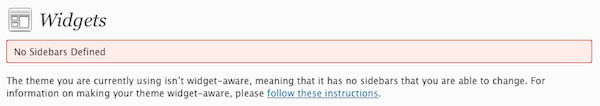
Прежде чем мы начнем, мы создадим простой текстовый виджет в WordPress, чтобы мы могли легко видеть, когда виджеты работают. Для этого мы отправимся в виджеты под выпадающим списком «Внешний вид» на панели инструментов.

Как видите, WordPress обнаружил, что в нашей теме не настроены области для отображения каких-либо виджетов. Чтобы WordPress разрешил использование виджетов, нам нужно зарегистрировать некоторые области в нашей теме, где могут отображаться виджеты — две наиболее распространенные из них — боковая панель или нижний колонтитул.
Конечно, виджеты не ограничены этими двумя местоположениями, они могут пойти куда угодно — они могут даже быть разбиты. Распространенной практикой является создание местоположения, называемого «верхняя часть боковой панели», а другое — «нижняя часть боковой панели». Между этими двумя местоположениями сайты могут показывать рекламу или иметь что-то еще в своем дизайне — конечно, реклама тоже может быть виджетом, но некоторые дизайны имеют разные способы работы с вещами.
В нашей теме у нас будет просто одна область — боковая панель. Для этого нам нужно открыть наш пустой файл functions.php. Внутри этого файла вставьте следующий код;
|
01
02
03
04
05
06
07
08
09
10
|
<?php
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(
‘name’ => ‘sidebar’,
‘before_widget’ => ‘<div class=»sidebar-box»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<span class=»sidebar-title»>’,
‘after_title’ => ‘
));
?>
|
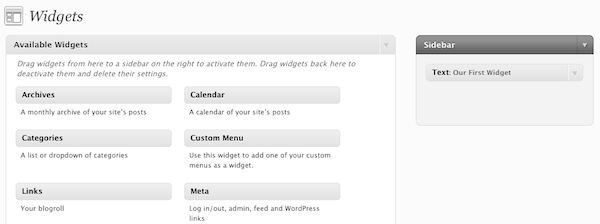
Теперь, если мы вернемся к панели инструментов и перейдем к виджетам в разделе «Внешний вид», страница должна выглядеть примерно так (хотя без текстового виджета мы добавим это сейчас);

WordPress теперь знает, что наша боковая панель существует, и мы можем перетаскивать виджеты с панели «Доступные виджеты» на нашу боковую панель. А теперь перетащите простой текстовый виджет. Установите заголовок «Наш первый виджет», а текст — что угодно. Убедитесь, что вы включили автоматизацию абзацев.
После этого нам нужно добавить некоторый код в нашу тему, чтобы он знал, где находится конкретное местоположение виджета, поэтому откройте файл sidebar.php. Поскольку содержимое боковой панели теперь генерируется автоматически, мы можем заменить код в этом файле следующим;
|
1
2
3
4
5
6
7
8
|
<div id=»sidebar»>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(«sidebar») ) : ?>
<?php endif;
</div><!— sidebar —>
<div class=»spacer»></div>
</div><!— wrapper —>
</body>
</html>
|
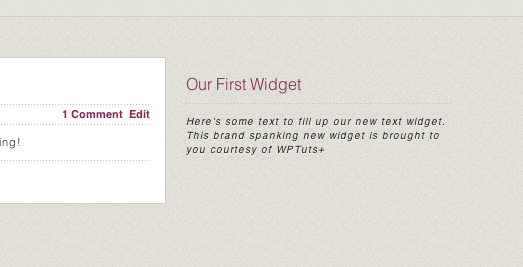
С этим кодом на месте, когда мы посещаем первую страницу нашей темы, мы должны сделать следующее (если ваши абзацы не оформлены, убедитесь, что вы отметили опцию автоматического абзаца под окном виджета редактирования текста);

Отлично, теперь у нас есть рабочая боковая панель с готовыми виджетами! Легко повторить эту функцию в другом месте, используя ту же концепцию; Назовите область, готовую для виджетов, задайте параметры стиля в functions.php и вставьте в виджет, отображающий код.
Комментарии
Последняя река, которую нужно пересечь, прежде чем наша тема будет завершена, это комментарии. Комментарии могут создавать или разрушать блог, обязательно, чтобы комментарии были реализованы в нашей теме и соответствовали стандартному пользовательскому интерфейсу, к которому мы так привыкли.
Комментарии работают аналогично отображению сообщений и т. Д. С помощью цикла. Цикл циклически перебирает каждый комментарий для конкретной страницы, записи (или идентификатора) и позволяет нам выводить его так, как мы хотим. Комментарии в основном настраиваются с помощью панели инструментов, а это означает, что мы, разработчики тем, должны принимать меньше решений, а пользователи — больше — цель, к которой, как многие думают, мы должны стремиться при разработке тем.
В качестве краткого резюме, на прошлой неделе, когда мы внедрили наши отдельные файлы постов и страниц, мы добавили следующую строку после контента;
|
1
|
<?php comments_template( », true );
|
Эта функция загружает файл комментариев. Первый параметр, который мы оставили пустым, это имя файла. Если оставить это поле пустым, функция по умолчанию загрузит comments.php, что мы и используем. Второй параметр указывает, хотим ли мы разделить комментарии по типу, что мы и делаем.
Здесь мы хотим сделать три вещи;
- Отображение заголовка с количеством комментариев (если есть).
- Прокрутите и отобразите все комментарии.
- Если разрешено, отобразите форму для добавления комментария.
Название
Итак, в первую очередь название. Подобно тому, как мы отображали количество комментариев в index.php, мы хотим иметь динамический заголовок, который изменяется в зависимости от количества комментариев. Если нет комментариев, мы просто покажем, что комментариев нет (или мы можем добавить сообщение «Будь первым»). Для 1 комментария или более мы будем отображать количество (удаляя окончание ‘s’, если существует только один комментарий).
|
1
2
3
4
5
6
7
8
9
|
<?php if ( have_comments() ) : ?>
<h4><?php printf( _n( ‘One Comment’, ‘%1$s Comments’, get_comments_number() ),number_format_i18n( get_comments_number() ) );
?></h4>
// Comment loop goes here
<?php else: ?>
<h4>No comments</h4>
<?php endif;
|
Разбивая его, мы используем функцию have_comments (), чтобы проверить, есть ли комментарии для отображения. Если есть, мы покажем, сколько, используя простое форматирование чисел PHP. Если нет, мы просто отобразим заголовок с указанием этого и не будем пытаться запустить цикл комментариев, поскольку знаем, что комментариев не существует.
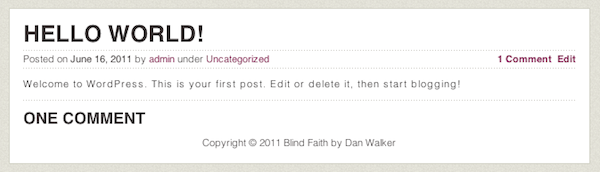
Если мы посетим пост с комментарием сейчас, он должен выглядеть следующим образом;

Цикл комментариев
Наш цикл комментариев выглядит следующим образом;
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php foreach ($comments as $comment) { ?>
<div class=»comment»>
<a name=»comment-<?php comment_ID(); ?>»></a>
<?php echo get_avatar( $comment->comment_author_email, $size = ’40’);
<div class=»comment-right»>
<span class=»comment-author»><a href=»<?php comment_author_url(); ?>»><?php comment_author();
<p><?php echo $comment->comment_content;
</div>
<div class=»spacer»></div>
</div><!— comment —>
<?php } ?>
|
Вставьте приведенный выше код в файл comments.php, заменив закомментированную строку, которую мы оставили ранее. Большой объем кода — это просто разметка дизайна. Итак, давайте разберемся, вот как выглядит код без HTML;
|
1
2
3
4
5
6
7
8
|
<?php foreach ($comments as $comment) { ?>
<?php comment_ID();
<?php echo get_avatar( $comment->comment_author_email, $size = ’40’);
<?php comment_author_url();
<?php echo $comment->comment_content;
<?php } ?>
|
Как и в большинстве вещей в WordPress, простые соглашения об именах делают вещи самоочевидными. Прежде всего мы устанавливаем цикл комментариев с помощью простого оператора foreach. С этого момента мы используем ряд встроенных методов и функций для отображения каждой части информации.
Функция comment_ID () возвращает уникальный идентификационный номер для комментария. Когда у нас есть наш HTML, мы помещаем этот идентификатор в привязку (# comment- [id]), чтобы можно было переходить и ссылаться на конкретные комментарии.
Далее мы используем get_avatar (). Это довольно новая функция (реализованная в WordPress 2.5.0 и более поздних версиях), которая использует чрезвычайно популярный сервис Gravatar. Два параметра, которые мы должны передать — это электронное письмо пользователя, чтобы определить, какой граватар выбрать, и размер. Мы передаем 40, что означает, что возвращаемое изображение будет 40 на 40 пикселей.
Далее мы используем две части информации об авторе, URL авторов (это может быть персональный сайт авторов или профиль — настраиваемый на панели инструментов) и имя авторов. Эти две части информации предоставлены comment_author_url () и comment_author (), соответственно. Далее мы используем comment_date (), который может принимать параметр для настройки способа отображения даты, в противном случае он использует формат даты по умолчанию, установленный на приборной панели.
Наконец, само содержимое комментария отображается с помощью $ comment-> comment_content ;.
Форма
Теперь, когда у нас есть заголовок и отображаемые комментарии, остается только позволить пользователям добавлять свои собственные комментарии. В основном это просто стилизация, поскольку мы предоставляем правильную информацию в формате $ _POST, WordPress позаботится обо всей проверке и так далее. Код для нашей формы выглядит следующим образом;
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php if ( ! comments_open() ) : ?>
<h4>Comments are closed.</h4>
<?php else: ?>
<h4>Leave a Comment</h4>
<a name=»comments»></a>
<form action=»<?php bloginfo(‘url’); ?>/wp-comments-post.php» method=»post» id=»commentform»>
<input type=’hidden’ name=’comment_post_ID’ value='<?php echo $post->ID;
<input type=»text» value=»Name» name=»author» onfocus=»if(this.value == this.defaultValue) this.value = »»><label>Name / Alias (required)</label><br />
<input type=»text» value=»Email» name=»email» onfocus=»if(this.value == this.defaultValue) this.value = »»><label>Email Address (required, not shown)</label><br />
<input type=»text» value=»» name=»url»><label>Website (optional)</label><br />
<textarea rows=»7″ cols=»60″ name=»comment»></textarea><br />
<input type=»submit» value=»Add Your Comment» />
</form>
<?php endif;
|
Мы используем простое утверждение if, чтобы проверить, разрешены ли для этой конкретной страницы или сообщения комментарии, если нет, то будет показано сообщение с указанием этого, в противном случае отображается наша форма.
Комментарии должны быть отправлены в файл wp-comments-post.php с помощью метода POST. Значения, которые должны быть включены, чтобы сделать успешный комментарий:
- comment_post_ID — идентификатор поста / страницы
- автор — имя автора
- электронная почта — электронная почта автора
- комментарий — содержание комментария
Конечно, URL также принимается, но это необязательно. Если пользователь оставляет поле пустым, то WordPress не выдает ошибку. Рекомендуется, чтобы пользователь знал, что URL является необязательным.
Результат
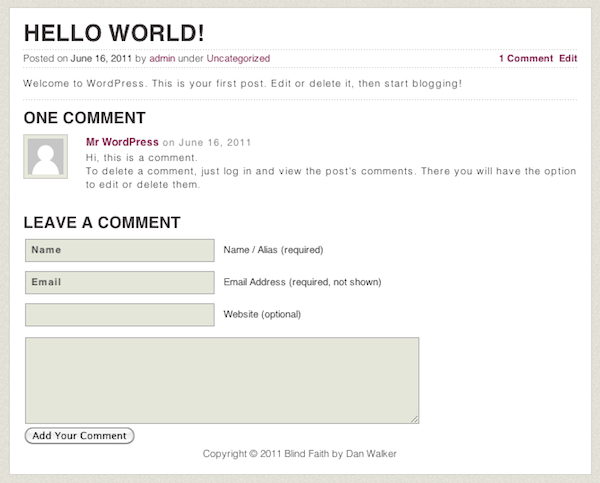
Теперь, если мы посетим пост с комментарием к нему (с включенными комментариями), мы увидим это;

Отлично, теперь у нас есть рабочая тема с рабочей системой комментариев! Есть много других опций для изучения с комментариями, таких как добавление кнопки редактирования / удаления для администратора или вложенных комментариев. Несмотря на то, что за рамками этой серии, такие функции, безусловно, заслуживают внимания и значительно увеличивают ценность тем.
Нижний колонтитул WordPress
Последний штрих для завершения нашей темы должен быть сделан в sidebar.php, так как именно здесь мы закрываем нашу тему. Перед заключительным тегом body нам нужно добавить метод wp_footer () следующим образом;
|
1
2
3
4
5
6
7
8
9
|
<div id=»sidebar»>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(«sidebar») ) : ?>
<?php endif;
</div><!— sidebar —>
<div class=»spacer»></div>
</div><!— wrapper —>
<?php wp_footer();
</body>
</html>
|
Это ловушка WordPress, которая позволяет плагинам выводить все необходимое до закрытия темы. Примером этого является плагин Google Analytics, который должен добавить свой JavaScript в конце HTML.
Работа сделана!
Эта серия была введением в разработку темы, показывая вам, как тема сочетается и какие ресурсы необходимы. Надеюсь, вы нашли что-то, что могли бы забрать, даже если раньше работали над темами.
Темы WordPress, хотя и несложные, могут варьироваться от простого личного макета, как мы создали здесь, вплоть до сложных тем в стиле журнала с несколькими пользовательскими плагинами и страницами параметров.
Спасибо за чтение, а любые вопросы / комментарии или просьбы о подобных уроках можно оставить ниже в комментариях!