Вы организуете конференцию? Возможно, вы связаны с вашим местным тренажерным залом или общественным центром и хотите начать предлагать некоторые занятия? Или, может быть, вы владелец бизнеса и вам нужен простой способ опубликовать часы работы на вашем сайте?
Всякий раз, когда вам нужно поделиться информацией о времени работы и событиях, расписание является идеальным решением, позволяющим вам передавать эту информацию в привычном формате календаря.
Существует множество плагинов, которые могут помочь вам добавить расписание на ваш сайт WordPress, но в этом руководстве мы сосредоточимся на расписании событий . Я покажу вам, как создать расписание, заполнить его классами, а затем опубликовать это расписание на своем веб-сайте, прежде чем исследовать некоторые из более сложных функций плагина.
К концу этого урока вы узнаете, как улучшить свое расписание с помощью контента Карт Google и кнопок «призыва к действию», что позволит вашим пользователям выполнять ряд задач непосредственно из вашего расписания, включая отправку по электронной почте инструктора мероприятия и добавление этого событие в их календаре iCal.
Чтобы подвести итоги, я покажу вам, как использовать Расписание событий в сочетании с популярным плагином WooCommerce, чтобы быстро и легко создать автоматизированную систему бронирования и билетов для всех событий в вашем расписании.
Скачать плагин WP расписания событий
Вы можете приобрести подключаемый модуль WP Schedule Events через CodeCanyon:
- Если вы еще не зарегистрированы, создайте бесплатную учетную запись Envato Market .
- Перейдите на веб-сайт CodeCanyon , нажмите маленькую кнопку « Вход» в правом верхнем углу и введите данные своей учетной записи Envato при появлении соответствующего запроса.
- После того как вы войдете в свою учетную запись, перейдите к списку WP Plugin для расписания событий , нажмите « Купить сейчас» и следуйте инструкциям на экране, чтобы завершить покупку.
- При появлении запроса загрузите плагин.
- Разархивируйте ваш плагин — получившаяся папка должна содержать несколько элементов, включая файл weekly-class.zip , который вам нужно загрузить в свою учетную запись WordPress.
Как добавить сторонний плагин в WordPress
Когда у вас есть плагин, следующий шаг — добавление его в учетную запись WordPress:
Войдите в WordPress, если вы еще этого не сделали. Выберите « Плагины» в левом меню, затем нажмите « Добавить новый» . Затем нажмите кнопку « Загрузить плагин» .
На следующем экране выберите « Выбрать файл» и загрузите файл weekly-class.zip . Выберите Установить сейчас . Теперь этот плагин должен быть загружен в вашу учетную запись WordPress. Как только ваш плагин был успешно загружен, выберите Установленные плагины в левом меню WordPress. Найти WP Schedule WP Plugin и выбрать Активировать .
Через несколько секунд плагин «Расписание событий» будет готов к использованию.
Как мне создать расписание?
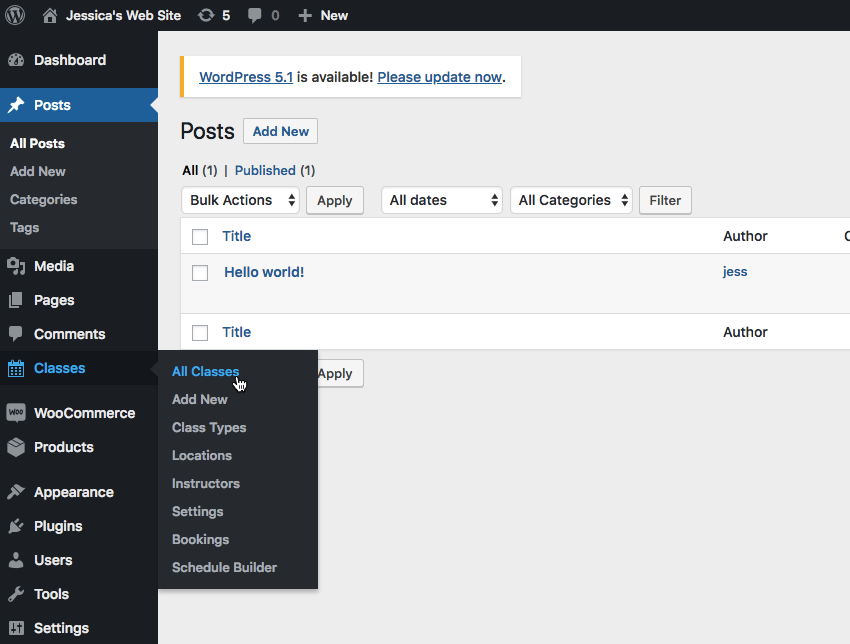
Когда плагин «Расписание событий» активен, в левом меню WordPress появится новый элемент « Классы» . При построении расписания вы обычно будете использовать этот новый пункт меню для:
- Создайте все типы классов, местоположения и инструкторов, которых вы хотите использовать в вашем расписании.
- Создайте все свои классы, а затем назначьте правильный тип, местоположение и инструктора для каждого класса.
- Создайте и придайте стиль своему расписанию, а затем добавьте в него все свои занятия.
- Возьмите шорткод расписания и вставьте его в любой из ваших постов WordPress, после чего расписание появится на вашем сайте.
Давайте начнем с создания основы и создания всех типов классов, локаций и инструкторов, которые мы будем использовать в этой статье.
Создание новых типов классов
Типы ваших классов будут различаться в зависимости от типа расписания, которое вы создаете. Например, если вы строите расписание для тренажерного зала или спортивного центра, то вы можете создать такие типы классов, как «Аэробика», «Йога» и «Плавание». Однако, если вы создавали расписание для колледжа, тогда ваши типы классов с большей вероятностью будут иметь такие имена, как «Математика», «Английский язык» и «Наука».
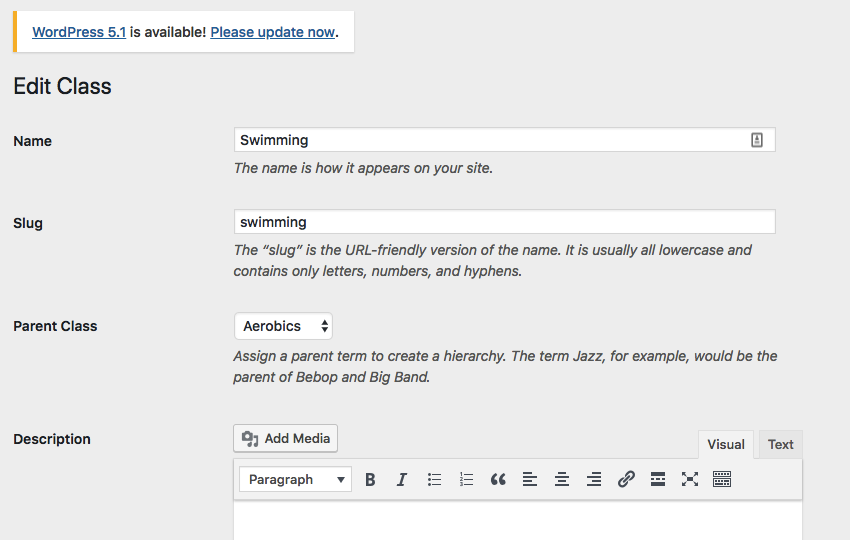
Чтобы создать новый тип класса, выберите « Типы классов» в левом меню WordPress. Вы перейдете на новую страницу, где вы можете ввести следующую информацию о каждом типе класса:
- Имя. Это название класса, например «Box Fit», «Kettle Bells» или «Running».
- Slug. Это URL-версия версии класса. Слаг должен состоять из строчных букв и содержать только буквы, цифры и дефисы.
- Родитель. Чтобы упорядочить расписание, вы можете создать родительские классы, а затем назначить свои дочерние классы соответствующему родительскому классу. Например, вы можете создать родительский класс «Аэробика», а затем назначить этому родительскому классу занятия по бегу, аквааэробике и плаванию в своем спортзале. Если вы хотите создать родительский класс, просто оставьте поле Parent пустым. В качестве альтернативы, если вы создаете дочерний класс, вы можете назначить его родительским, открыв раскрывающийся список « Родительский класс», а затем сделав свой выбор из списка.

- Описание. Здесь вы можете добавить описание для этого типа класса. Это описание будет отображаться во всплывающем окне, которое появляется, когда пользователь выбирает этот тип класса в вашем расписании.
- Цвет. Чтобы помочь посетителям найти подходящий для них класс, вы можете назначить разные цвета различным типам классов. Если вы используете родительский класс, то цвет каждого отдельного типа класса будет переопределять цвет их родительского класса.
Когда вы будете довольны введенной информацией, нажмите « Добавить новый тип класса» . Промойте и повторите для каждого типа класса, который вы хотите создать.
Все ваши типы классов теперь появятся в разделе Типы классов . Если вам нужно внести изменения в тип класса в любой момент, просто выберите « Типы классов» в левом меню WordPress. Все ваши типы классов будут перечислены в правой части экрана; выберите класс, который вы хотите редактировать, внесите изменения и нажмите « Сохранить» .
Добавление местоположений
Ваши занятия могут проходить в разных местах — будь то разные комнаты, здания или даже совершенно разные географические места.
Если вы хотите отобразить эту информацию в своем расписании, вам нужно создать одно или несколько мест:
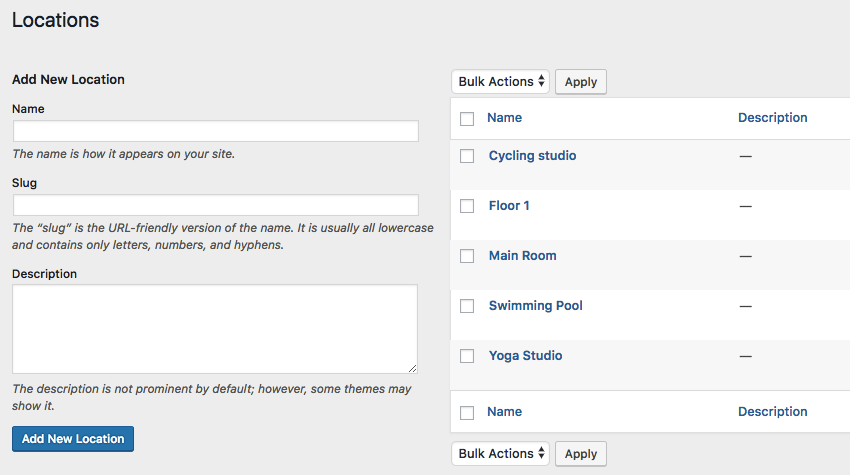
Сначала выберите Locations в левом меню WordPress. В поле « Имя» дайте этому месту описательное имя, например «Конференц-зал 1», «Бассейн» или «Научный блок». Используйте поле Slug, чтобы ввести необязательную, удобную для URL версию этого местоположения. Если вы не укажете пользовательский URL, плагин Event Schedule сгенерирует его автоматически.
Затем вы можете добавить дополнительное описание к этому местоположению, которое будет отображаться во всплывающем окне всякий раз, когда пользователь выбирает это местоположение в вашем расписании. Вы можете использовать это описание, чтобы предоставить некоторую информацию о парковке, направлениях движения или даже краткую заметку, сообщающую читателю, что ваша студия йоги находится на третьем этаже.
Когда вы будете довольны введенной информацией, выберите Добавить новое местоположение . Промойте и повторите для всех мест, которые вы хотите использовать.

Если вам когда-нибудь понадобится внести некоторые изменения в существующее местоположение, просто выберите « Типы классов» в левом меню WordPress. Затем выберите место, которое вы хотите редактировать, и внесите изменения.
Добавить инструктора
Далее вам необходимо зарегистрировать всех инструкторов, которые будут вести ваши занятия:
- Выберите Инструкторы в левом меню WordPress.
- В поле « Имя» введите имя инструктора.
- Создайте пользовательский слаг, если требуется.
- В разделе « Описание » введите любую дополнительную информацию, которую вы хотите отобразить, когда пользователь выбирает этого инструктора в вашем расписании, например, квалификацию инструктора или его контактные данные.
- Когда вы довольны введенной информацией, нажмите « Добавить нового инструктора» .
Если вам когда-либо понадобится изменить данные инструктора, просто выберите « Инструкторы» в левом меню, выберите инструктора, которого вы хотите редактировать, и внесите необходимые изменения.
Создать несколько классов
Теперь вы готовы начать заполнение вашего расписания отдельными событиями.
Чтобы добавить новый класс в расписание, выберите « Классы» > « Добавить новый» в левом меню WordPress. Обратите внимание, что мы будем тратить следующие несколько разделов в этом меню, поэтому, если не указано иное, предположим, что мы все еще на экране Классы> Добавить новый .

Теперь вы можете ввести некоторую или всю следующую информацию:
1. Дайте классу имя
Это довольно просто: дайте классу название, которое будет отображаться в вашем расписании.
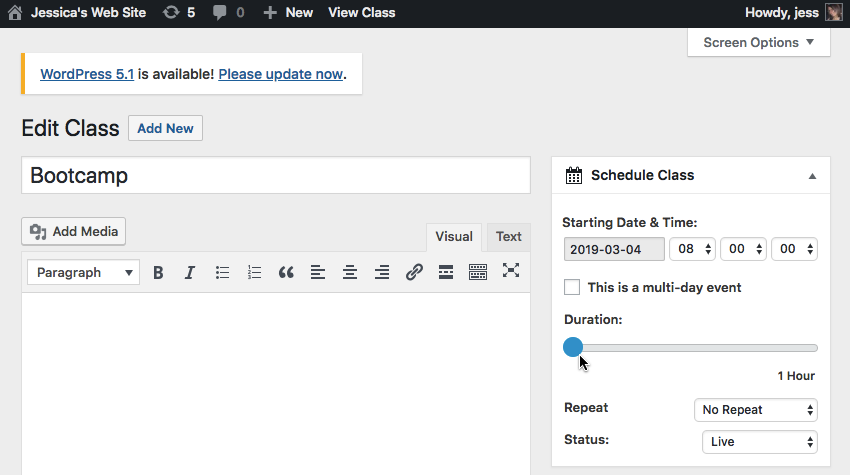
2. Установите дату и время
Может быть, ваш урок длится пять минут, возможно, он длится несколько дней, или, может быть, это повторяющееся событие. Плагин «Расписание событий» имеет все параметры, которые вам нужно указать, когда именно происходит событие и повторяется ли оно когда-либо.
Сначала используйте поля « Дата начала и время», чтобы указать, когда начинается ваш класс. Если это событие начинается и заканчивается в один и тот же день, вы можете использовать сопровождающий ползунок Продолжительность, чтобы указать, как долго будет длиться этот урок, в диапазоне от 5 минут до максимум 24 часов.

Кроме того, если этот класс занимает несколько дней, вам нужно установить флажок Это многодневное событие .
Когда этот флажок установлен, вы можете установить дату и время окончания вашего мероприятия. Просто помните, что многодневные мероприятия не совместимы с каждым стилем расписания. Если вы хотите отображать многодневные события, вам нужно будет использовать один из следующих стилей: Простой список, Сетка карусели событий, Крышка или Обратный отсчет. Мы будем изучать различные стили расписания позже в этом уроке.
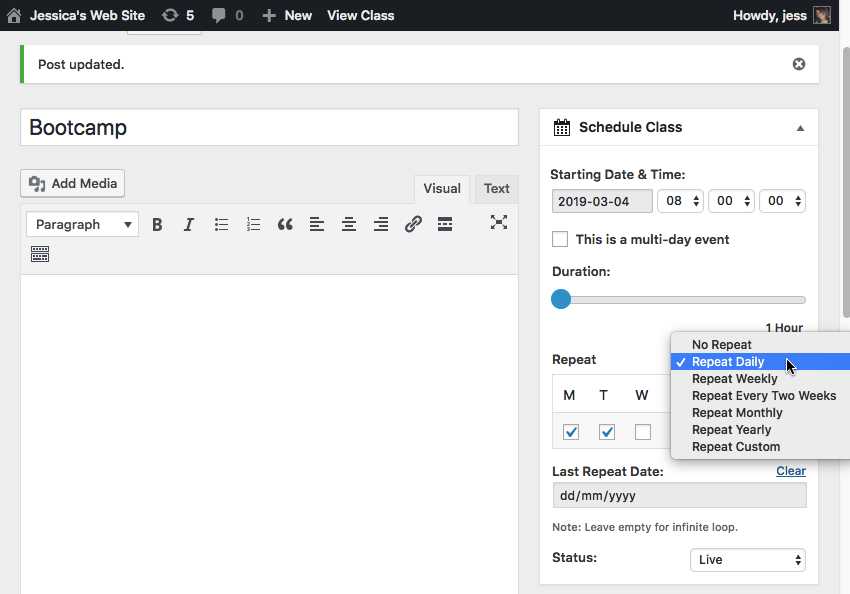
Наконец, если ваше событие повторяется, откройте раскрывающийся список « Повторить» и выберите частоту. Вы можете выбрать Ежедневно , Еженедельно , Каждые две недели , Ежемесячно , Ежегодно и Обычай .
Если вы выберете Ежедневно , вы получите доступ к ряду флажков с понедельника по воскресенье . Если вы выберете « Пользовательский», то сможете выбрать точную дату (даты) повторения этого события, используя кнопку « Добавить дату» .
Когда вы создаете повторяющееся событие, у вас будет возможность установить дату последнего повтора , которая является конечной датой появления этого события в вашем расписании. Если вы не укажете дату последнего повтора , это событие будет повторяться бесконечно.

3. Назначьте тип, местоположение и инструктора
Предполагая, что вы уже добавили каждый тип класса, местоположение и инструктора в свою учетную запись WordPress, этот шаг должен быть простым:
- Назначьте тип класса. Найдите поле Типы классов и убедитесь, что выбрана вкладка Все типы классов . В следующем списке выберите тип класса, который вы хотите использовать.
- Назначьте местоположение. Найдите поле « Расположение» и начните вводить свое местоположение в соответствующем текстовом поле; когда появится правильное местоположение, выберите его.
- Назначить инструктора. Найдите поле « Инструктор» и начните вводить имя инструктора в соответствующее текстовое поле; когда появится правильное имя инструктора, выберите его.
4. Необязательно: Установите изображение класса
Затем вы можете установить необязательное изображение класса, которое будет отображаться рядом с вашим классом, если вы используете любой из следующих стилей расписания: Простой список, Ежемесячный календарь, Сетка масонства или Карусель событий.
Чтобы установить изображение класса:
- Нажмите кнопку Загрузить изображение .
- Выберите изображение, которое вы хотите использовать.
- Выберите Вставить изображение .
5. Создайте призыв к действию
Статическое расписание — отличный способ донести информацию до потенциальных клиентов, но вы также можете использовать этот плагин для создания интерактивных расписаний.
Плагин «Расписание событий» поддерживает несколько кнопок «призыва к действию», которые побуждают посетителей взаимодействовать с вашим расписанием — будь то запрос дополнительной информации, обращение к инструктору мероприятия или резервирование места в предстоящем классе.

Из коробки плагин «Расписание событий» поддерживает все следующие кнопки призыва к действию:
- Перейти на страницу Эта кнопка запускает страницу WordPress. Вы можете создать отдельную страницу WordPress для каждого из ваших классов, а затем использовать кнопку Перейти на страницу , чтобы связать посетителей с соответствующей веб-страницей.
- Перейти на пользовательский URL. Нажатие на эту кнопку запускает URL-адрес, который может быть частью внешнего стороннего веб-сайта. Вы можете использовать этот призыв к действию для ссылки на личный веб-сайт преподавателя или на страницу LinkedIn, где потенциальные клиенты могут узнать больше о квалификации преподавателя.
- Эл. адрес. Это запускает почтовый клиент пользователя по умолчанию и создает новое электронное письмо, содержащее всю информацию об этом конкретном классе. Это может предоставить потенциальным посетителям простой способ связаться с преподавателем класса, на случай, если у них возникнут какие-либо вопросы или они захотят забронировать место на предстоящем уроке.
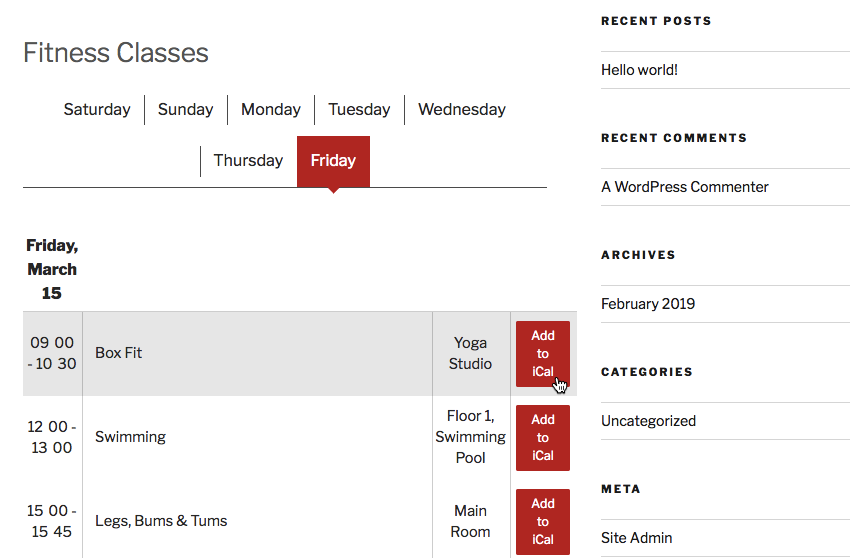
- Загрузите iCal Event. Последнее, что вы хотите, это чтобы потенциальный клиент проявил интерес к уроку, а затем забыл посетить его! Кнопка « Загрузить событие iCal» может помочь вашему классу оставаться в центре внимания пользователя, добавив это событие в календарь iCal.
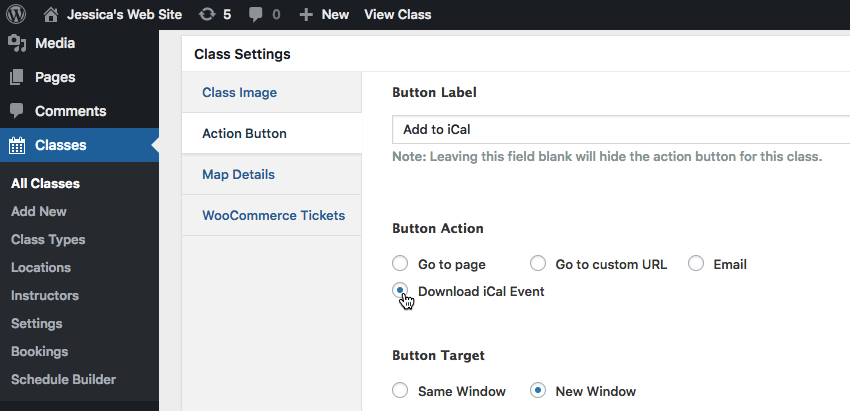
Давайте добавим призыв к действию! Сначала перейдите в раздел « Настройки класса » и выберите вкладку « Кнопка действия ». Затем введите текст в поле « Метка кнопки» .
В зависимости от создаваемого вами призыва к действию эта метка может быть чем-то вроде « Инструктор контактов» , « Добавить в мой iCal» или « Узнать больше» . Если вы не укажете метку, эта кнопка действия не появится в вашем расписании.

Теперь вы можете выбрать Действие кнопки , которое будет выполняться всякий раз, когда пользователь нажимает эту кнопку. Выберите « Перейти на страницу» , « Перейти к пользовательскому URL , электронной почте и загрузить событие iCal» .
Обратите внимание, что кнопки призыва к действию будут видны только в стилях расписания Обычный список и Еженедельные вкладки.
6. Есть что сказать? Добавить выдержку
Иногда вам может потребоваться предоставить немного дополнительной информации о классе. Например, может быть, участникам необходимо принести свой собственный коврик для йоги, или вы хотите включить в него заявление об отказе от ответственности, предупреждающее потенциальных участников о том, что это интенсивный класс, требующий высокого уровня физической подготовки.
Если вам нужно включить дополнительную информацию, вы можете добавить выдержку. Просто прокрутите страницу вниз и введите текст в поле « Выдержка» .
Чтобы убедиться, что этот отрывок появится в вашем законченном расписании, прокрутите до верхней части экрана и откройте раскрывающийся список « Параметры экрана» . Затем просто убедитесь, что установлен флажок « Выдержка» .
7. Добавление Google Maps к вашему расписанию WordPress
Мы уже добавили некоторые базовые местоположения в нашу учетную запись WordPress, но вы также можете отобразить карту Google для точного местоположения каждого класса.
Эта карта будет отображаться во всплывающем окне, которое появляется всякий раз, когда пользователь выбирает этот класс в вашем расписании — при условии, что вы выполнили инструкции по включению всплывающих окон (перейдя в Schedule Builder и выбрав Show description ).
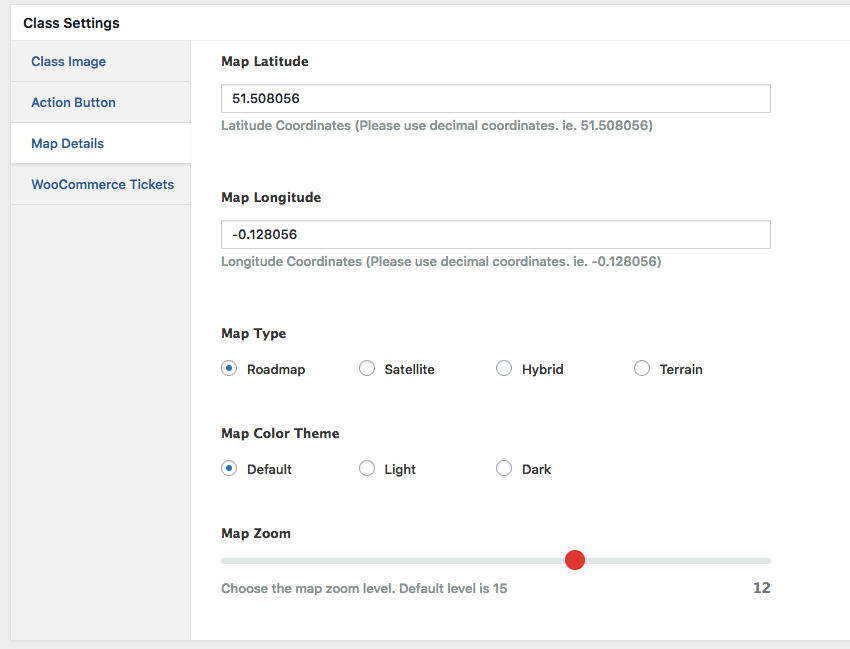
Чтобы добавить карту Google в свой класс, перейдите на вкладку « Сведения о карте » и введите некоторые или всю следующую информацию:
- Карта Широта. Координаты широты местоположения.
- Долгота карты. Координаты долготы местоположения.

- Тип карты. Выберите один из стилей Дорожная карта , Спутник , Гибрид и Ландшафт . Дорожная карта по умолчанию.
- Карта Цветовая тема. Выберите между Светлым , Темным и По умолчанию .
- Карта Увеличить. Введите уровень масштабирования карты в диапазоне от 1 до 18. По умолчанию установлено значение 15.
Если вы решите включить Карты Google, для достижения наилучших результатов рекомендуется добавить ключ API Карт Google в свою учетную запись WordPress.
Вы можете получить ключ API через консоль Google Cloud, выполнив следующие действия:
- Перейдите в консоль Google Cloud. Если вы впервые пользуетесь Консолью, вам может быть предложено создать учетную запись.
- На панели инструментов откройте выпадающее меню и выберите « Новый проект» .
- Дайте вашему проекту имя, а затем нажмите « Создать» .
- Щелкните значок с подкладкой в верхнем левом углу и выберите « API & Services»> «Учетные данные» .
- Нажмите кнопку « Создать учетные данные» , а затем выберите « Ключ API» в раскрывающемся меню.
- Облачная консоль Google теперь сгенерирует ключ API; скопируйте это в свой буфер обмена.
- Вернувшись в панель управления WordPress, выберите « Классы»> «Настройки» в меню слева.
- Выберите вкладку Google Maps .
- Вставьте свой ключ API в поле API Карт Google .
- Нажмите Сохранить настройки .
Когда пришло время проверить свое расписание, возможно, всплывающее окно может появиться без какого-либо содержания Google Maps. Если это произойдет, проверьте еще раз, что вы ввели правильные значения долготы и широты для вашего местоположения, поскольку неправильные координаты могут помешать правильному отображению Карт Google.
Если всплывающее окно не отображается полностью, убедитесь, что всплывающие окна включены, перейдите в Schedule Builder и затем выберите ползунок Показать описание . Наконец, имейте в виду, что всплывающие окна «Расписание событий» будут появляться только тогда, когда у них есть дополнительный контент для отображения.
… И опубликуй свой класс!
Если вы довольны введенной информацией, вы можете опубликовать этот класс, как и любой другой пост WordPress: нажмите кнопку « Опубликовать» .
После того, как вы опубликовали хотя бы один класс, вы готовы составить расписание.
Создание и стилизация вашего графика
В этом разделе мы будем создавать и стилизовать расписание, а затем добавлять в него все наши классы.
- В левом меню WordPress выберите « Построитель расписаний» .
- Выберите Добавить новый .
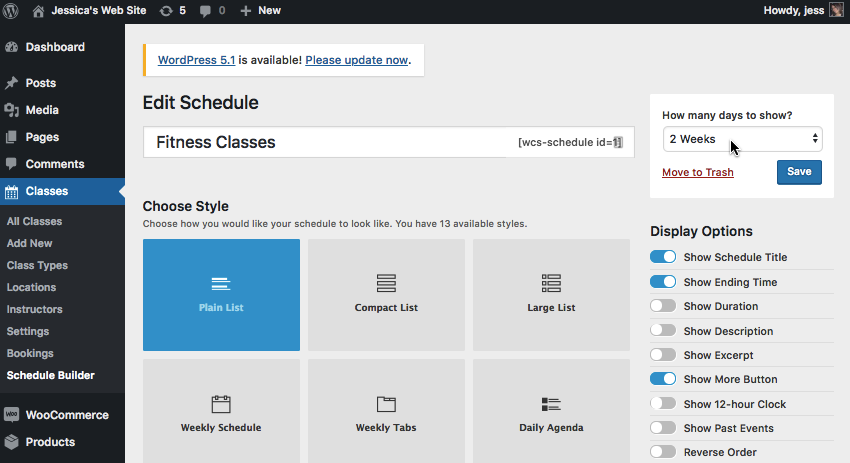
- Дайте вашему расписанию описательное имя.
- Откройте Сколько дней, чтобы показать? выпадающий список и выберите, сколько дней или недель вы хотите включить в это расписание.

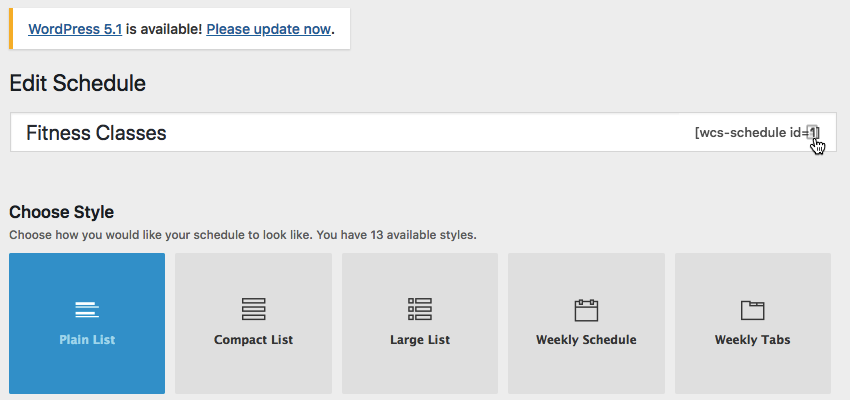
1. Выбор стиля расписания
Плагин «Расписание событий» включает в себя 13 различных стилей расписания, поэтому выберите стиль, который лучше всего подходит для информации, которую вы хотите отобразить:
- Список стилей. Это основные стили списка, которые отображают различные уровни информации. Выберите из простого списка , компактного списка и большого списка .
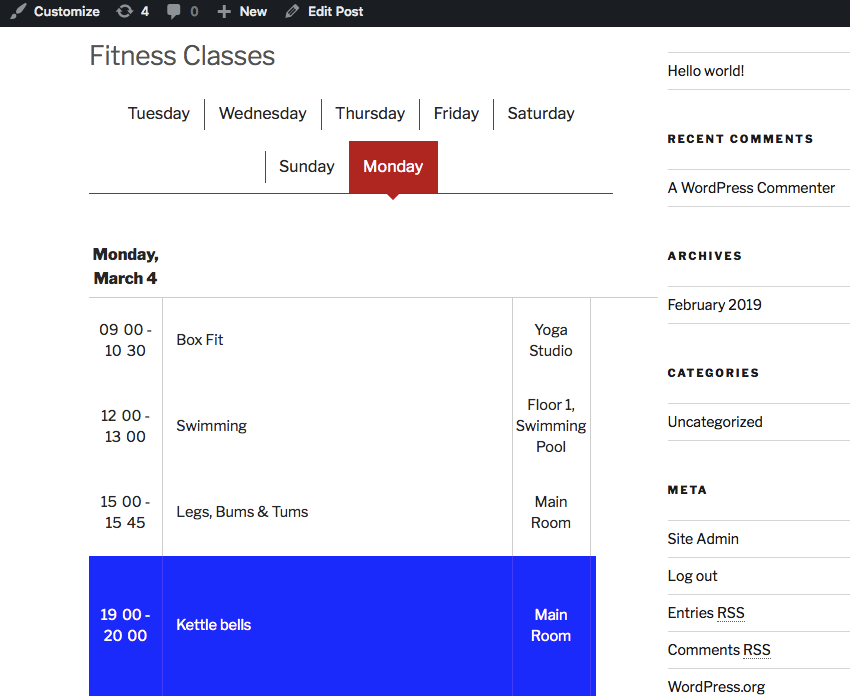
- Еженедельное расписание. Это похоже на календарь и хорошо подходит для расписаний, которые содержат большое количество повторяющихся классов.
- Еженедельные вкладки. Это делит ваши классы на вкладки, где каждая вкладка представляет отдельный день.
- Мероприятия Карусель. Графический карусельный дисплей.
- Повестка дня. Простой просмотр календаря.
- Кладка Сетка. Динамическая сетка с изображениями.
- Ежемесячный календарь. Ежемесячный просмотр календаря.
- График. Простой вертикальный график времени.
- Стили отдельных событий. Несмотря на то, что Обложка и Обратный отсчет используются реже, они отображают одно событие.
2. Добавление ваших классов
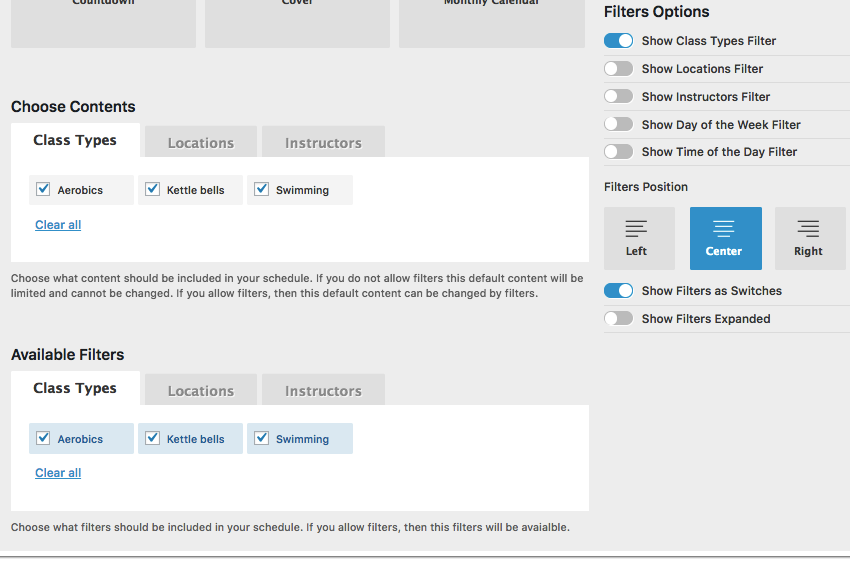
Затем прокрутите до пункта Выбрать содержимое и выберите все типы классов, местоположения и инструкторов, которых вы хотите включить в это расписание.
В опубликованном расписании будут отображаться только классы с одним или несколькими значениями выбранного типа класса , местоположения или инструктора .
3. Попробуйте добавить несколько фильтров
Если ваше расписание содержит большое количество информации, вы можете предложить посетителям простой способ фильтрации этой информации.
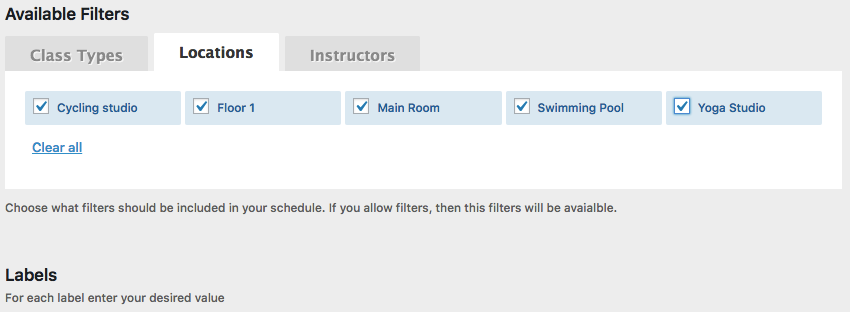
Чтобы добавить фильтр, выделите раздел « Доступные фильтры ». Этот раздел содержит следующие вкладки:
- Типы классов
- Места
- Инструкторы
Каждая из этих вкладок содержит все отдельные элементы, которые вы создали в этой категории, например, моя вкладка » Местоположения» содержит следующие элементы: Студия велоспорта , Этаж 1 , Главная комната , Бассейн и Студия йоги .

Перейдите на каждую вкладку и выберите все элементы, которые вы хотите включить в свои фильтры.
Когда вы будете довольны своим выбором, вам нужно включить соответствующий слайдер Показать фильтр… . Найдите раздел « Параметры фильтра », а затем включите один, несколько или все следующие ползунки:
- Показать фильтр типов классов
- Показать фильтр местоположений
- Показать фильтр инструкторов
Если вы не активируете соответствующий слайдер « Показать …» , пользователь не сможет выполнять фильтрацию по типу класса, местоположению и / или инструкторам, даже если вы установили все флажки в этой категории.
Пока вы здесь, вы также можете включить фильтр « Показать день недели» и « Показать время дня» .
Вы можете настроить, где ваши фильтры будут отображаться на экране, используя раздел « Положение фильтров », и будут ли они отображаться как переключатели (« Показать фильтры как переключатели» ) или в расширенном формате (« Показать расширенные фильтры» ).

Затем перейдите к разделу « Метки » и укажите метки, которые должны отображаться на каждом из ваших фильтров. Например, если вы включили фильтр типов классов, у вас будет доступ к полю « Метка фильтра типов классов» , где вы можете ввести текст, который должен отображаться рядом с этим фильтром.
Добавьте свое расписание на ваш сайт
Когда вы будете довольны введенной информацией, прокрутите до верхней части экрана и нажмите « Сохранить» .
Следующим шагом является встраивание этого графика в ваш сайт WordPress, который требует от вас скопировать и вставить шорткод.
Наведите курсор на имя расписания и строку шорткода с простой структурой, похожей на [wcs-schedule id=1] . При появлении запроса нажмите « Копировать в буфер обмена» . Теперь вы можете вставить эту информацию в любое место, которое поддерживает шорткоды.
Перейдите на страницу WordPress, где вы хотите отобразить свое расписание. Нажмите кнопку Дополнительные параметры с тремя точками, а затем выберите Изменить как HTML . Вставьте свой шорткод на веб-страницу и сохраните изменения. Это расписание теперь будет отображаться как часть вашей веб-страницы.

Вам нужно отменить событие?
Каждое событие в вашем расписании по умолчанию установлено на Live . Однако могут быть случаи, когда вам необходимо отменить какое-либо мероприятие, например, если инструктор уходит в отпуск или декретный отпуск или просто вызвал больного.
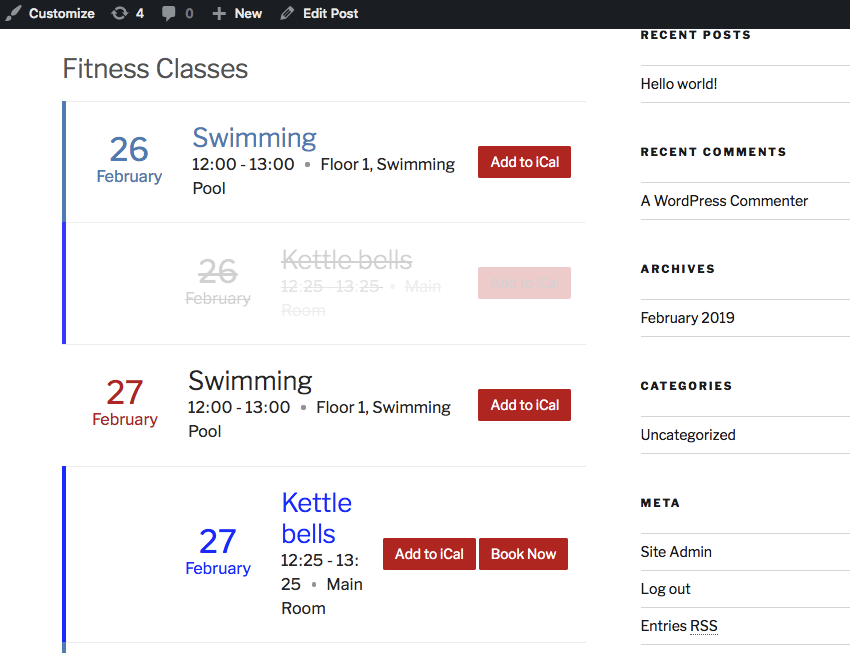
Вместо того, чтобы удалять событие из вашего расписания, вы можете изменить его статус на Отменено, чтобы оно отображалось серым цветом с линией, проходящей через него.

Чтобы отменить событие, просто выберите « Классы»> «Все классы» в левом меню WordPress. Затем выберите класс, который хотите отменить, откройте раскрывающийся список « Состояние» и выберите « Отменено» .
Или же, если это повторяющееся событие, вы можете отменить его на определенный день, не отменяя каждый экземпляр этого события. Откройте раскрывающийся список « Состояние» и выберите « Отмененные даты» . В последующем поле введите дату отмены этого события.
Если вам нужно отменить несколько экземпляров этого события, нажмите « Добавить дату» и введите другую дату. Промыть и повторить столько раз, сколько требуется.
Создание автоматизированной системы бронирования и оплаты
К этому моменту вы создали расписание и, возможно, добавили несколько кнопок «призыва к действию», таких как отправка электронного письма инструктору класса или добавление события в iCal. Хотя потенциальный клиент может зарезервировать свое место по электронной почте, если вы собираетесь принимать заказы, то зачастую проще внедрить автоматизированную систему бронирования и оформления билетов.
В этом последнем разделе я покажу вам, как создавать и продавать виртуальные билеты на каждое ваше мероприятие, и даже как принимать платежи прямо из вашего расписания.
Доступно несколько плагинов для оформления билетов, но программа Events Schedule предназначена для интеграции с популярным плагином WooCommerce , поэтому я буду использовать WooCommerce в этом последнем разделе.
Установка WooCommerce
Если у вас еще не установлен WooCommerce, то:
- Выберите « Плагины» в левом меню WordPress, а затем « Добавить новый» .
- Поиск WooCommerce .
- Когда вы заметите плагин, нажмите « Установить» .
- Выберите Активировать .
- При появлении запроса запустите мастер настройки, а затем следуйте инструкциям на экране, чтобы настроить способ оплаты.
Когда WooCommerce будет запущен, вы сможете создать несколько билетов и начать принимать платежи.
Создать билеты для вашего класса
Первым шагом является создание продукта, который будет представлять билеты на конкретное мероприятие или класс.
В левом меню WordPress выберите « Продукты», а затем « Добавить новый» . Дайте этому продукту описательное имя, например, «Билеты на плавание» или «Бронирование аэробики». Прокрутите страницу вниз до раздела « Данные о продукте », откройте соответствующий раскрывающийся список и выберите « Расписание билетов» . Теперь вы можете выбирать между предоставлением виртуального билета или загружаемого билета. Для простоты я собираюсь выбрать Виртуальный билет .
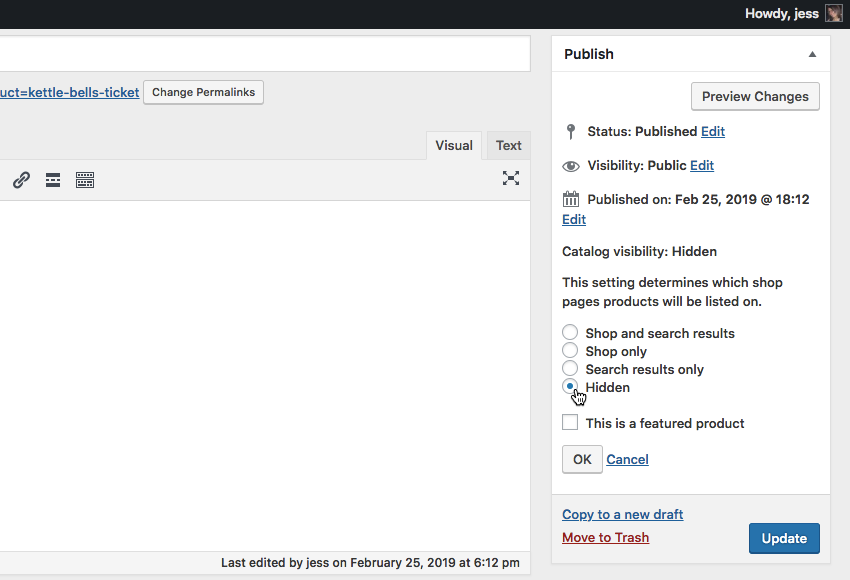
Теперь перейдите на вкладку Общие . Введите обычную цену для каждого билета. Кроме того, для правильной работы Schedule Ticket вам необходимо установить его скрытым в каталоге. Прокрутите вверх до раздела « Публикация », найдите каталог «Видимость» , а затем нажмите соответствующую ссылку « Изменить» . Выберите Скрытый , затем нажмите ОК .

Наконец, выберите Опубликовать .
Повторите это для каждого билета, который вы хотите предложить. В зависимости от вашей структуры ценообразования вы можете создавать отдельные билеты для каждого мероприятия или категории билетов, например дневные билеты по полной цене и вечерние билеты по половинной цене.
Назначьте свои билеты в класс
После создания ваших билетов вам необходимо присвоить их соответствующему классу:
Выберите Classes в левом меню WordPress и выберите класс, которому вы хотите назначить несколько билетов. Прокрутите вниз до раздела « Настройки класса », который должен содержать новую вкладку заявок WooCommerce . Выберите эту вкладку, а затем в поле Capacity введите общее количество билетов, доступных для этого класса. В поле « Метка кнопки» введите текст, который должен отображаться рядом с кнопкой «Билет», например « Забронировать сейчас» или « Зарезервировать место» .
В поле « Sold Out Label» введите текст, который должен отображаться, когда больше нет доступных билетов. Если вы оставите это поле пустым, кнопка « Распродано» не появится после того, как будут приобретены все доступные билеты.
В WooCommerce Event Ticket откройте выпадающее меню и выберите тикеты, которые вы создали на предыдущем шаге. Когда вы будете довольны введенной информацией, нажмите « Обновить» .
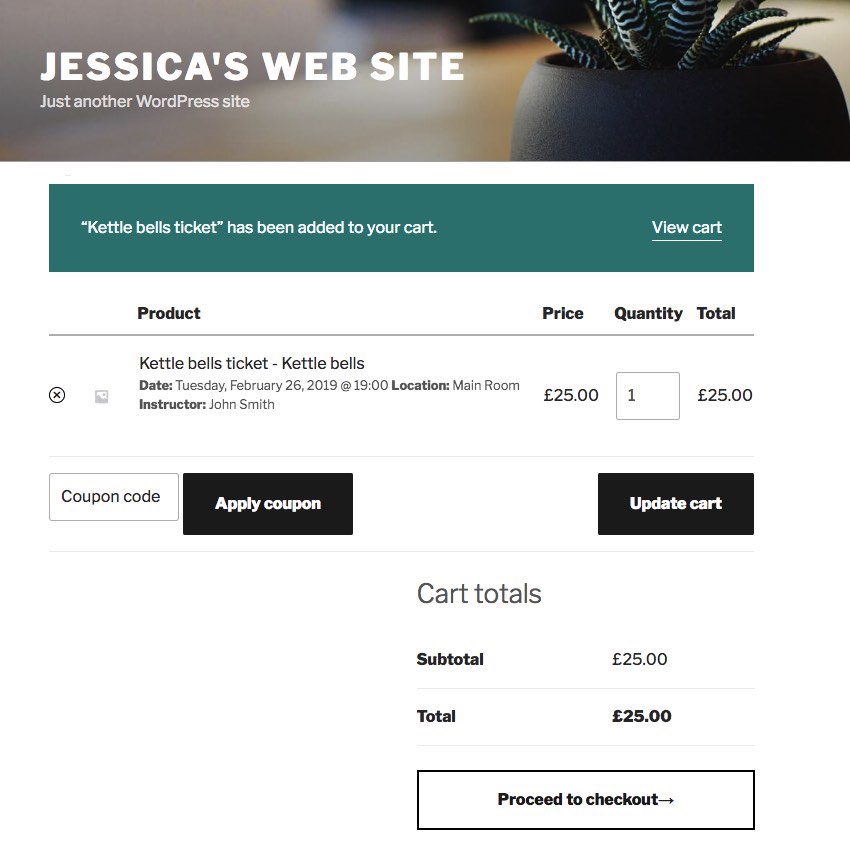
Теперь, когда вы проверяете свое расписание, вы должны увидеть, что рядом с вашим классом появилась кнопка с билетами. Нажмите эту кнопку, и вы попадете на экран, где вы можете приобрести билет на это событие.

Вы можете отслеживать все ваши заказы, выбрав Classes> Bookings в левом меню WordPress. Этот экран содержит информацию о каждом классе, включая текущую занятость и общую вместимость этого класса, а также имя, адрес электронной почты и номер телефона каждого человека, который приобрел билет в этот класс.
Обратите внимание, что только классы, у которых есть хотя бы одно бронирование, появятся на этой странице, поэтому не паникуйте, если этот экран в настоящее время пуст!
Вывод
В этом посте я показал вам, как построить расписание для вашего сайта WordPress, в комплекте с кнопками призыва к действию, интеграцией с Google Maps и полной системой продажи билетов и оплаты.
Если вы заинтересованы в создании своего собственного интерактивного расписания, то вы можете получить WP-плагин Schedule Events от CodeCanyon или ознакомиться с документацией к плагину для получения дополнительной информации.