Современные веб-сайты должны быть визуально привлекательными, чтобы привлечь и удержать аудиторию. Независимо от того, ведете ли вы бизнес или просто используете свой сайт в качестве блога, вам необходимо включить привлекательный визуальный контент для своей аудитории.
Недостаточно просто добавить ваши изображения на страницы вашего сайта. Люди теперь более привыкли просматривать изображения и видео более структурированным и привлекательным способом. Это где плагины слайдера WordPress.
Слайдеры используются для отображения контента в формате слайд-шоу. Они позволяют создавать и настраивать собственные слайды и размещать их в любом месте на вашем сайте.
- WordPressКак добавить бесплатный WordPress Post Slider на свой сайт
- WordPressЛучшие способы создания слайдера изображений для WordPress
- WordPressКак использовать плагин Slider Revolution для WordPress
Сейчас на рынке есть много слайдеров WordPress, но лишь немногие из них могут сравниться с комплексным и простым в использовании плагином LayerSlider . С помощью этого плагина слайдера WordPress вы сможете показывать изображения, слайд-шоу и галереи с визуально привлекательными эффектами. Визуальный редактор drag-and-drop делает этот плагин простым в использовании, не требуя программирования или технических навыков. В этой статье я расскажу, как создать интерактивный слайдер с плагином LayerSlider для WordPress.
Что мы будем строить
Мы будем создавать галерею слайд-шоу с плагином LayerSlider для отображения на веб-странице. В нашем примере мы собираемся создать этот слайдер для сайта тренажерного зала. Поскольку слайдер слоев делает изображения и видео центром внимания на веб-страницах, этот слайдер будет служить рекламой для привлечения людей в спортзал.
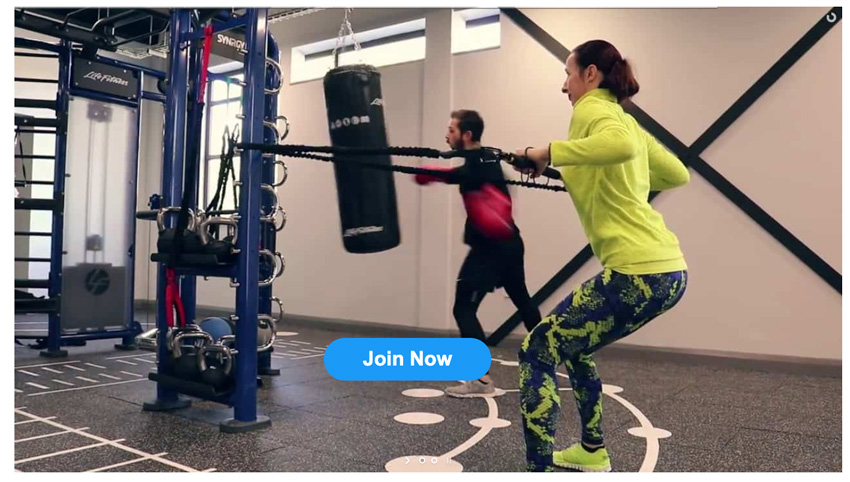
Слайдер будет содержать три разных фотографии спортзала, а на первой фотографии будет кнопка призыва к действию, которая перенесет пользователя на страницу регистрации в спортзале. Чтобы сделать слайдер слоя центром внимания на нашей веб-странице, мы собираемся сделать слайдер полной ширины, чтобы пользователь сразу заметил это.

Создание слайдера
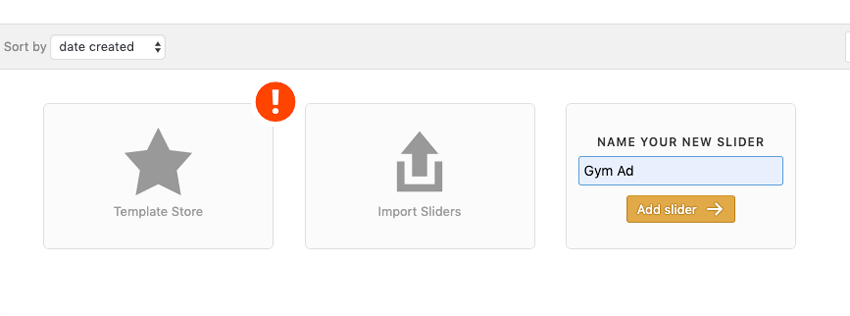
После того, как вы установили плагин LayerSlider, зайдите в WordPress Dashboard> LayerSlider WP> Sliders. Затем вы попадете на страницу диспетчера слайдеров, где вы сможете просмотреть все существующие слайдеры, импортировать слайдеры и создать новый слайдер.
Чтобы создать новый слайдер, нажмите кнопку добавления нового слайдера со знаком плюс ( + ). Вам будет предложено назвать свой слайдер. Так как мы собираемся использовать этот слайдер для рекламы на нашем спортивном сайте, мы назовем наш слайдер « Gym Ad ».

После того, как вы назвали свой слайдер, нажмите кнопку Добавить слайдер . Вы создали свой первый слайдер.
Регулировка настроек ползунка
После того, как мы создали наш слайдер, мы собираемся изменить настройки слайдера. Макет по умолчанию и мобильные настройки адаптивного макета будут соответствовать нашим потребностям, поэтому нам не нужно их настраивать. Мы, однако, хотим изменить настройку слайд-шоу.
Нажмите на пункт меню « Слайд-шоу» и найдите раздел « Пауза при наведении» в разделе « Режим слайд-шоу». В настоящее время, когда пользователь останавливает курсор на слайд-шоу, слайд-шоу приостанавливается. Мы не хотим, чтобы показ слайдов здесь приостанавливался, поэтому в раскрывающемся меню выберите « Ничего не делать».
Далее мы перейдем к настройкам области навигации . В разделе « Таймеры слайд-шоу » мы собираемся нажать на опцию « Показать таймер панели» . Мы хотим показать этот таймер, чтобы зритель мог видеть ход слайд-шоу.
Последняя настройка, которую мы собираемся настроить, — это Внешний вид. Мы хотели бы изменить текущий скин на тот, который будет лучше соответствовать дизайну нашего сайта. Нажмите на выпадающее меню рядом с Skin и выберите v5 .
Вы можете посмотреть, как настроить параметры, описанные выше, в видео ниже.
Создание слайдов
Теперь, когда мы изменили настройки слайдера, пришло время добавить реальные слайды. В верхней части редактора LayerSlider нажмите « Слайды». Вы попадете в редактор слайдов. В этом примере мы собираемся создать три разных слайда, и первый слайд будет содержать кнопку.
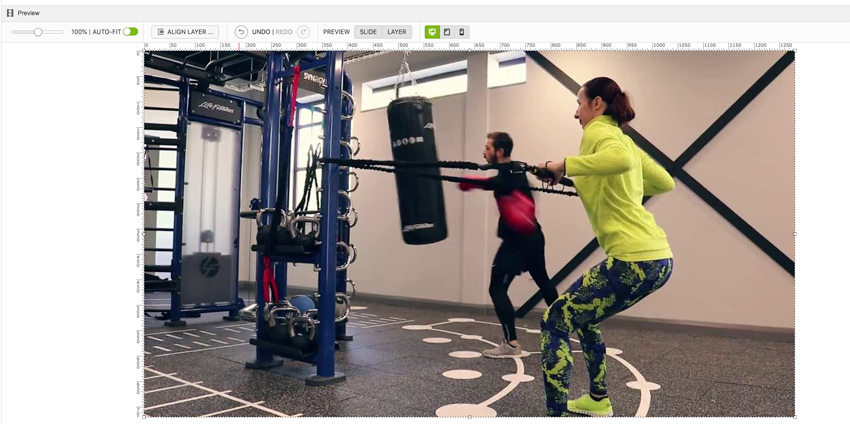
По умолчанию наш первый слайд уже загружен, поэтому мы можем начать его редактирование. LayerSlider использует слои для добавления контента на ваши слайды. Прокрутите вниз до нижней части страницы, и слева вы увидите раздел для добавления этих слоев. Нажмите Добавить> Изображение. Затем мы попадем в библиотеку WordPress Media, где мы выберем фотографию двух человек, которые работают.

Наше изображение теперь будет отображаться в разделе предварительного просмотра редактора слайдов. Как уже упоминалось, мы хотели бы добавить кнопку на этот первый слайд, чтобы соблазнить зрителей присоединиться к спортзалу. Чтобы добавить эту кнопку, прокрутите вниз до левого нижнего края редактора и нажмите « Добавить новый»> «Кнопка». Кнопка теперь будет отображаться в окне предварительного просмотра.
Теперь мы собираемся изменить текст на кнопке и ссылку, которая открывается при нажатии кнопки. Чтобы изменить текст, найдите вкладку содержимого в редакторе слоев. В поле, содержащем текст метки кнопки , мы можем изменить текст кнопки. Мы собираемся изменить текст, чтобы сказать « Присоединяйтесь сейчас ». Чтобы изменить ссылку, нажмите на вкладку « Ссылка и атрибуты» в редакторе слоев. В поле « Введите URL» мы введем samsgym.com/join .
Далее нам нужно переместить кнопку, чтобы она была больше в центре изображения. Просто перетащите мышью на кнопку и установите кнопку в центре.
Теперь мы собираемся добавить еще один слайд. В верхней части редактора слайдов нажмите кнопку « Добавить новый» . Это создаст новый слайд. Мы собираемся прокрутить вниз до нижней части редактора страниц и нажать Добавить новый> Изображение. Теперь мы добавим наше второе изображение из медиа-библиотеки. После того, как мы добавили второе изображение, пришло время добавить слайдер на наш сайт. Чтобы просмотреть шаги, описанные выше, посмотрите демонстрацию видео ниже.
Добавление LayerSlider на ваш сайт
Плагин LayerSlider использует шорткоды для добавления слайдера на ваш сайт. Чтобы получить определенный шорткод для созданного вами слайдера, сначала необходимо сохранить все изменения, внесенные в нижней части страницы слайдов. Там вы увидите кнопку Сохранить изменения , которую вы нажмете.
После сохранения ползунка вы увидите раздел « Использовать короткий код » рядом с кнопкой « Сохранить изменения» . Скопируйте этот шорткод в буфер обмена и перейдите на страницу WordPress или пост, на котором вы хотите разместить слайдер. Затем вставьте шорткод в текстовую область вашего сайта.
Вот и все! Вы добавили слайдер на свой веб-сайт и теперь готовы показать своей аудитории этот слайдер. Посмотрите, как добавить слайдер на ваш сайт в видео ниже.
Получите максимум от плагина LayerSlider
В этом уроке мы только слегка коснулись того, что может сделать этот мощный плагин. Этот многофункциональный плагин имеет много функций, которые могут быть использованы для улучшения взаимодействия с пользователем на вашем сайте. Вот некоторые из наиболее заметных функций этого плагина, которые можно добавить к слайдеру слоя.
- Переходы. Переходы в слайдере слоев могут значительно повысить интерес к слайд-шоу и могут заинтересовать ваших зрителей изображениями, которые вы представляете. LayerSlider предлагает четыре различных типа переходов: 2D, 3D, пользовательские 2D и 3D и специальные эффекты. Тип используемых вами эффектов будет зависеть от содержимого, которое вы пытаетесь представить, и от того, на какой именно странице.
- Layering Your Slides: это говорит об этом в имени плагина. Этот плагин слайдера галереи был предназначен для настройки. Расслоение — это один из лучших способов создания интерактивного слайдера, который будет интересным для вашей аудитории. LayerSlider дает вам возможность добавлять изображения, видео, ссылки, HTML, текст и кнопки к одному слайду на вашем слайдере. Немного креативности и дизайна, вы можете создать потрясающий интерактивный слайдер, который сочетает в себе функции, которые предлагает плагин для размещения на страницах вашего сайта.
Теперь, когда у вас есть представление о том, как создать слайдер слоя и взглянуть на его наиболее заметные функции, вы можете видеть, что этот плагин действительно является мощным средством. Тот факт, что вы знаете, как создать привлекательный слайдер для вашего сайта, не означает, что зрители вашего сайта будут видеть его и взаимодействовать с ним. Вы должны знать, где разместить слайдер слоя, чтобы привлечь к нему как можно больше внимания. Вот список нескольких областей вашего сайта, для которых было бы полезно иметь ползунок слоя.
- Домашняя страница: слайд-шоу очень хорошо работают на домашней странице сайта. Размещение слайд-шоу в верхней части главной страницы гарантирует, что зрители вашего сайта увидят его. С помощью доступных вам слоев, вы можете создать слайд-шоу для своей домашней страницы, которое приглашает ваших зрителей просматривать больше вашего сайта.
- Страница продукта: если вы продаете продукт, изображения и видео обязательно. Выделение ваших продуктов в интерактивном слайд-шоу даст вашей аудитории повод для дальнейшего изучения вашего продукта. Опять же, поместите ползунок слоя в верхнюю часть страницы, чтобы увеличить вероятность того, что пользователь увидит его и будет взаимодействовать с ним.
Вывод
Плагины для слайдеров абсолютно необходимы на вашем сайте, если вы собираетесь привлечь и удержать аудиторию. Плагин LayerSlider WordPress позволит вам создать на вашем сайте визуально привлекательное слайд-шоу, которое понравится посетителям вашего сайта.
Применяя шаги, описанные в статье выше, вы можете легко создать слайд-шоу с помощью LayerSlider. Чтобы попробовать этот плагин, зайдите в CodeCanyon и посмотрите предварительный просмотр плагина LayerSlider . И пока вы здесь, ознакомьтесь с некоторыми другими замечательными плагинами WordPress, доступными в CodeCanyon .