В этой статье мы рассмотрим, как сделать слайдер сообщений в WordPress с помощью плагина слайдера. Мы собираемся использовать один из лучших плагинов для слайдеров WordPress — Responsive Posts Carousel .
Чаще всего, когда вы создаете свой веб-сайт, вы хотели бы иметь на своем сайте карусель, которая отображает сообщения, отфильтрованные по определенным критериям. На самом деле, я бы сказал, что это обязательная функция! После того, как вы решили создать слайдер базовых сообщений, следующий вопрос заключается в том, как именно создать карусель базовых сообщений в WordPress.
Если вы разработчик WordPress или вы любите создавать сайты с помощью WordPress, вы уже знаете, что WordPress предоставляет множество плагинов практически для всех функций, о которых вы только могли подумать, и может быть трудно выбрать, какую из них использовать. Для этого поста я выбрал одну из лучших в своей категории, карусель Responsive Posts, и я покажу вам, как ее использовать на протяжении всего курса.
Плагин Responsive Posts Carousel позволяет отображать сообщения, страницы и другие типы контента в слайдере. И, как следует из названия, этот плагин поддерживает адаптивный дизайн, поэтому слайдер, созданный с использованием этого плагина, будет адаптироваться ко всем различным устройствам. Я уверен, что вы знаете, насколько это важно в настоящее время! Таким образом, это необходимая функция, когда вы выбираете сторонний плагин для создания слайдеров на вашем сайте.
Далее мы рассмотрим основы плагина Responsive Posts Carousel вместе с процессом установки. Затем мы рассмотрим несколько важных параметров, поддерживаемых этим плагином, которые позволяют настроить слайдер в соответствии с вашими требованиями.
Кстати, если вы новичок в WordPress или просто нуждаетесь в переподготовке, вам следует попробовать это бесплатное двухчасовое руководство по WordPress с Ади Пурдила. Освойте все основы использования WordPress, от установки до создания постов и страниц, управления библиотекой изображений, работы с темами и плагинами и многое другое.
Что такое отзывчивые сообщения карусели?
Если вы ищете простой в использовании и многофункциональный плагин-слайдер, плагин Responsive Posts Carousel — один из лучших в этой категории. Это позволяет очень легко создавать контент и слайдеры изображений.
Давайте кратко рассмотрим возможности, которые он предоставляет:
- полностью отзывчивый и адаптивный для всех типов устройств
- весы в зависимости от размера контейнера
- отдельные настройки для настольного компьютера, планшета и мобильных устройств
- выбор из 50+ разных шаблонов
- поддерживает пользовательские типы записей и позволяет использовать расширенные настраиваемые поля (ACF) для сортировки сообщений
- поддерживает все популярные браузеры
- много вариантов конфигурации для настройки вашего слайдера
- легко реализовать
Для этой статьи я использовал WordPress 5.0.3, а версия плагина Responsive Posts Carousel — 5.0. Я бы порекомендовал вам установить его, если вы хотите следовать этой статье. Вы можете установить плагин из бесплатного хранилища плагинов WordPress.org .
Далее вы узнаете, как создать слайдер сообщений на своем сайте WordPress!
Как создать слайдер сообщений
В этом разделе вы узнаете, как настроить слайдер сообщений со страниц администрирования WordPress. Перейдите на экран администратора WordPress.
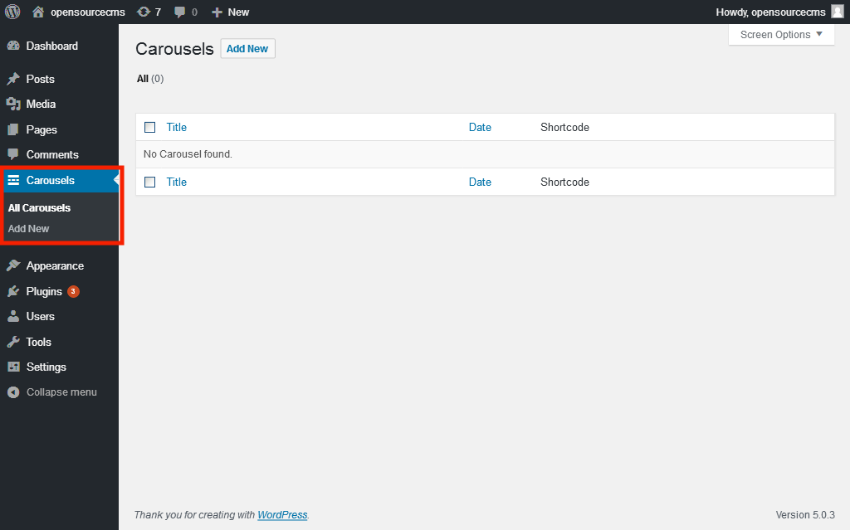
После того как вы установили плагин Responsive Posts Carousel, он добавит ссылку в левую боковую панель, как показано на следующем снимке экрана.

Нажмите на ссылку Карусели> Все карусели , и она должна перейти на страницу со списком каруселей, как показано на следующем снимке экрана.

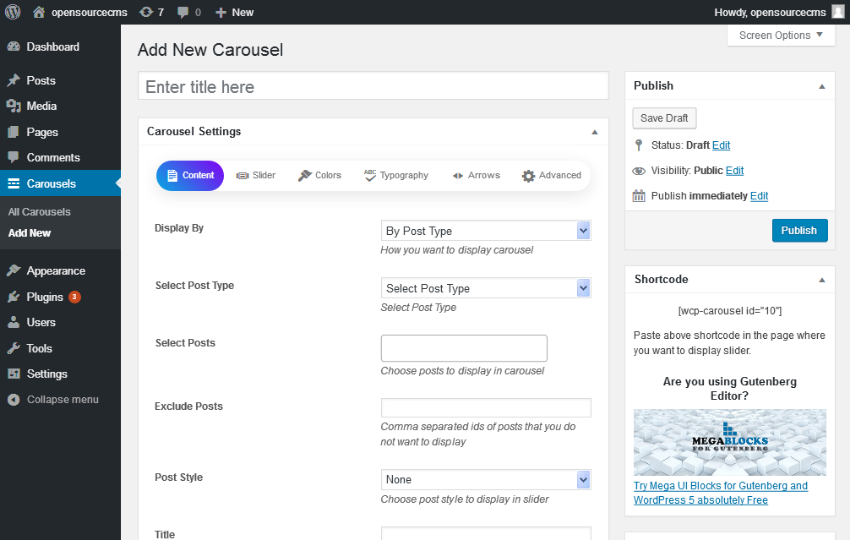
Нажмите на кнопку Добавить новую , чтобы добавить новую карусель, и она должна открыть форму, которая позволяет вам создать новую карусель.

Как видите, есть шесть разных вкладок, и каждый раздел позволяет вам настраивать различные аспекты вашего слайдера. Давайте подробно рассмотрим каждый раздел.
Вкладка «Содержимое»
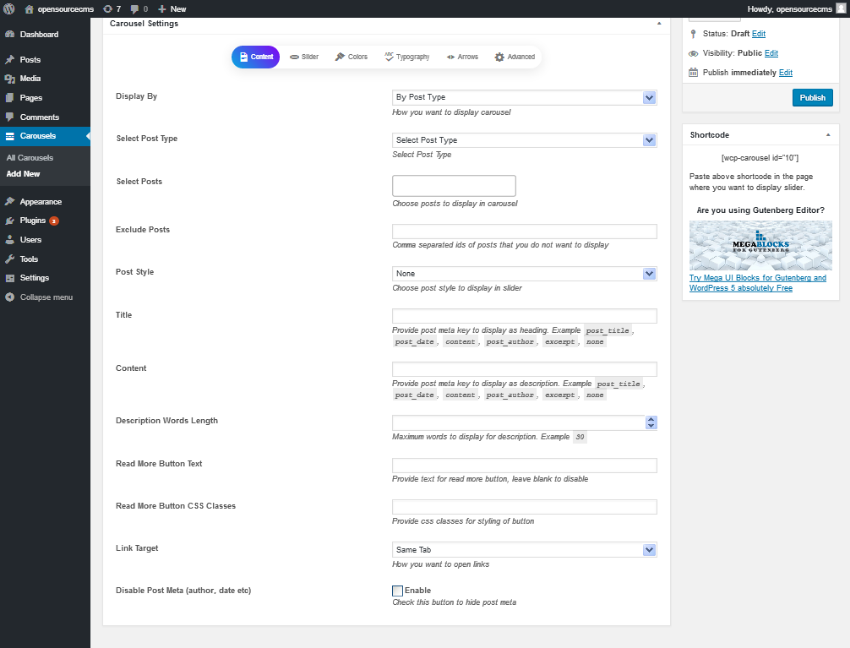
Давайте внимательно рассмотрим вкладку « Содержимое », которая является наиболее важным разделом при настройке слайдера.

Параметр « Отображать по» позволяет фильтровать сообщения по типу или по таксономии. Если вы выберете « По типу публикации» , отобразится раскрывающийся список « Выберите тип публикации» , в котором можно выбрать тип записи. С другой стороны, если вы выберете По таксономии , отобразится раскрывающийся список Выбор термина , который позволяет вам выбрать поле таксономии.
Далее, если вы выбрали тип поста, он позволяет вам выбирать посты, которые вы хотите отображать в карусели. С другой стороны, если вы выбрали таксономию, она позволяет вам выбирать термины, которые будут использоваться для фильтрации сообщений.
Далее в конфигурации, он предоставляет вам поле « Исключить сообщения» , которое позволяет вам выбрать сообщения, которые вы хотите исключить из карусели.
Далее есть раскрывающееся поле « Стиль публикации» , в котором можно выбрать стиль публикации для отображения на слайдере. Наряду с этим существуют поля « Заголовок» и « Содержимое» , которые позволяют настроить поля заголовка и описания слайда.
Наконец, есть несколько опций удобства использования, таких как длина слова описания , текст кнопки «Подробнее» , цель ссылки и отключение мета-позиции .
Слайдер Tab
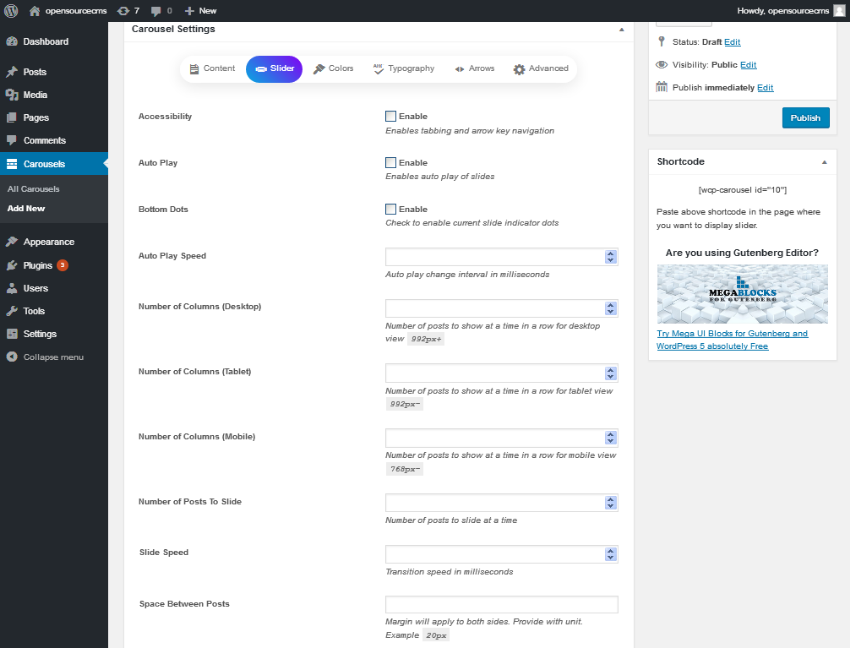
Далее, раздел « Слайдер » позволяет вам настроить параметры отображения вашей карусели.

В общем, в этом разделе представлены параметры конфигурации, которые позволяют настроить скорость, столбцы и некоторые параметры, связанные с доступностью.
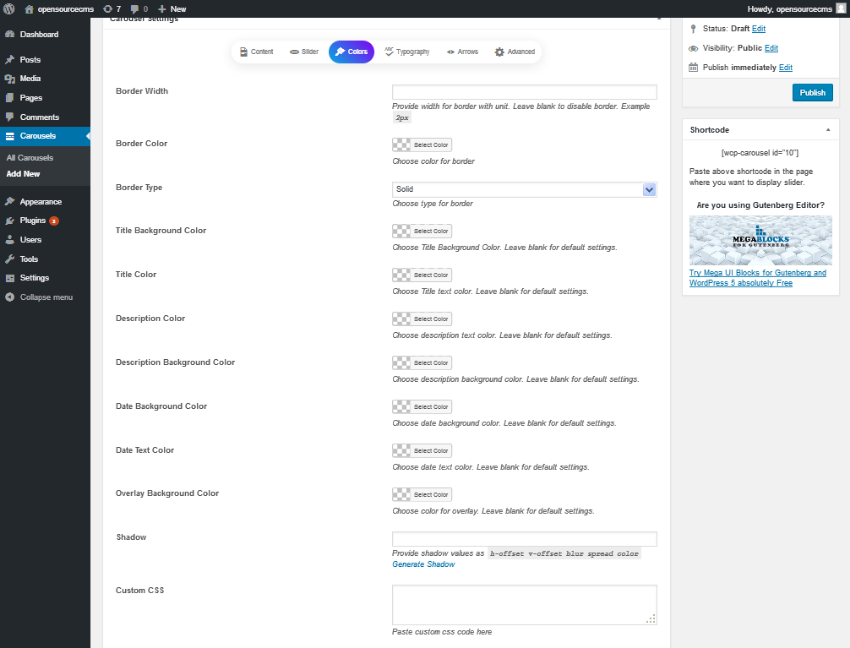
Цветовая вкладка
Как следует из названия, вкладка « Цвета » позволяет выбрать цвет фона и текста для различных элементов в карусели.

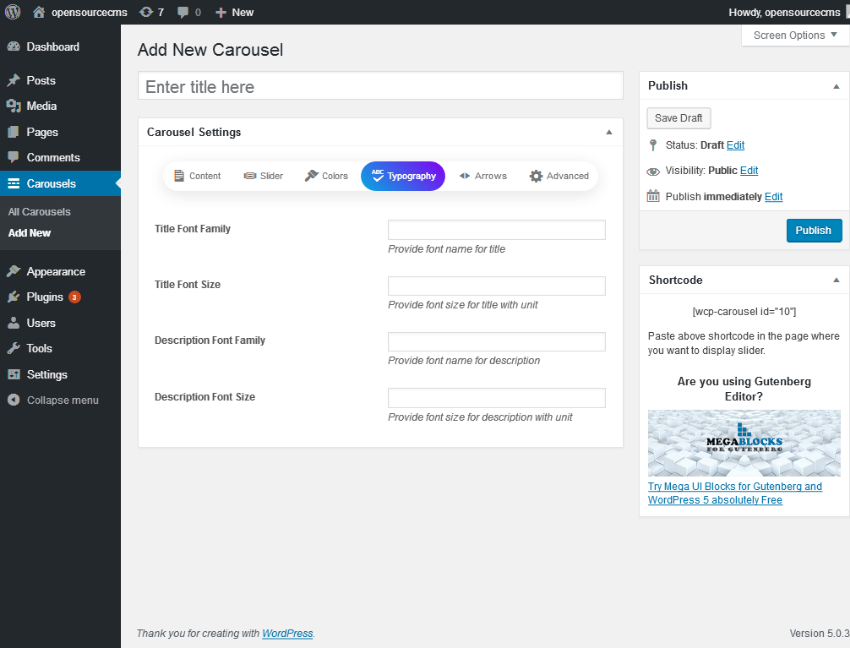
Вкладка «Типография»
Вкладка « Типография » позволяет настроить семейство шрифтов и размер шрифта для полей заголовка и описания.

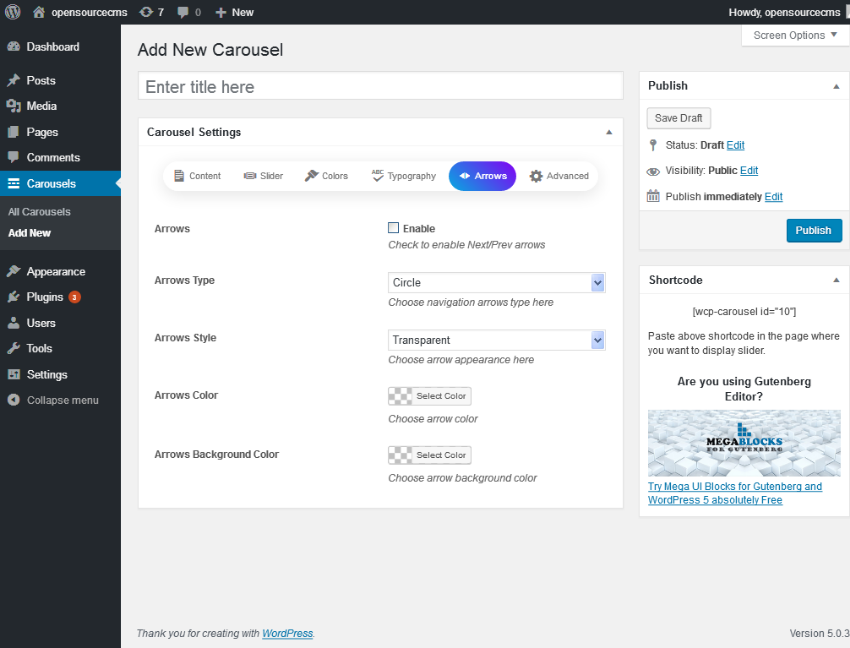
Вкладка «Стрелки»
Вкладка « Стрелки » позволяет настроить различные аспекты стрелок, которые будут отображаться для навигации. Есть также опция, которая позволяет вам включать или отключать стрелки в целом.

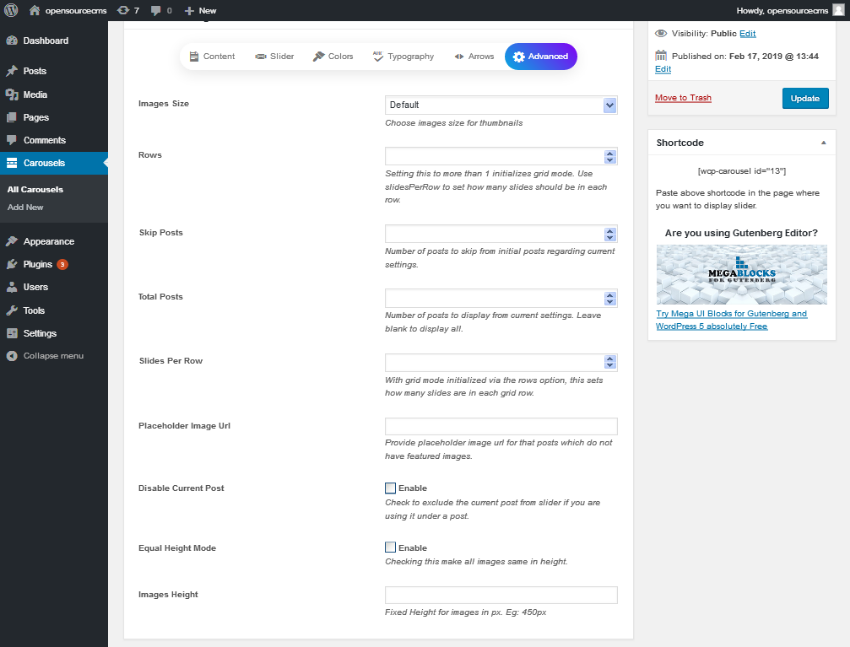
Расширенные настройки
Наконец, вкладка « Дополнительно » позволяет настроить несколько разных параметров.

Среди них вы можете использовать поля Rows и Slider Per Row для отображения вашего слайдера в режиме сетки. Вы также можете выбрать размер эскиза, который будет использоваться при отображении изображений.
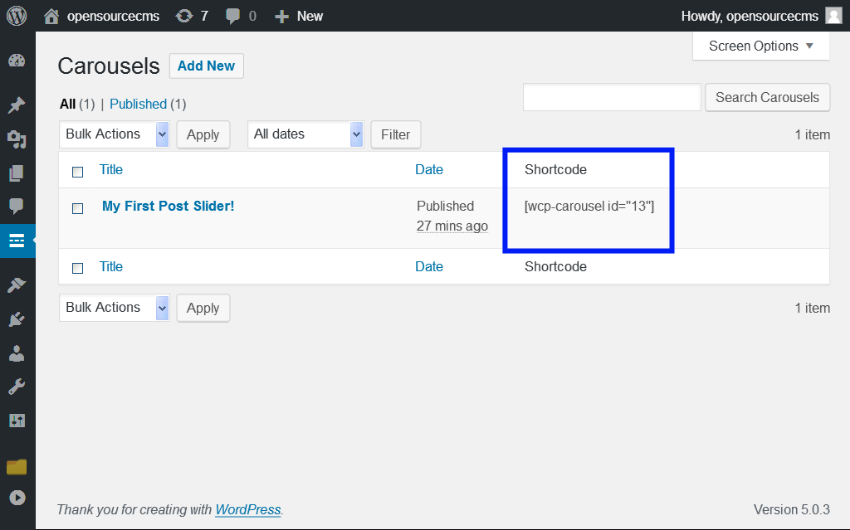
Закончив все настройки, нажмите кнопку « Опубликовать» , чтобы опубликовать карусель, и вы вернетесь на страницу со списком каруселей, как показано на следующем снимке экрана.

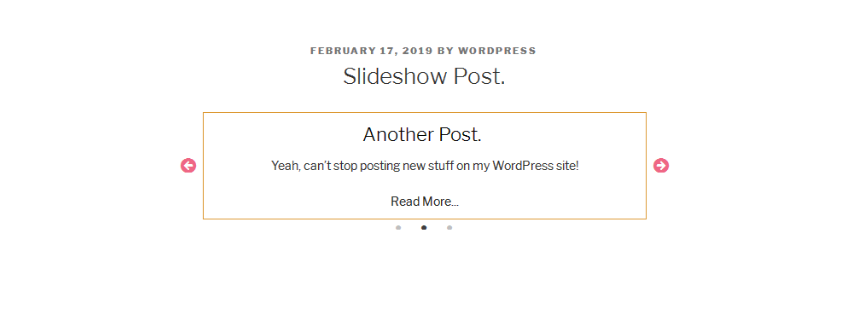
Как видите, для созданной вами карусели уже есть шорткод. Вы можете использовать этот короткий код в сообщении или на боковой панели, где вы хотите отобразить эту карусель. С общими настройками, это должно выглядеть примерно так.

Вот как вы можете создать карусель сообщений с помощью плагина Responsive Posts Carousel. Не стесняйтесь экспериментировать с различными вариантами и дайте мне знать, если у вас есть какие-либо вопросы по этому поводу.
И с этим мы достигли конца этой статьи. Я хотел бы услышать от вас, если вы хотите поделиться своим опытом о других пост-карусельных плагинах, которые вы использовали на своем сайте.
Вывод
Сегодня мы обсудили, как построить карусель сообщений с помощью плагина Responsive Posts Carousel в WordPress. Мы прошли всесторонний обзор этого плагина и обсудили различные его аспекты.
Не стесняйтесь делиться своими мыслями и отзывами, используя канал ниже!