Надлежащая безопасность имеет решающее значение для обеспечения безопасности вашего сайта или вашей темы или пользователей плагинов. Часть этого означает соответствующую проверку данных и их дезинфекцию. В этой статье мы рассмотрим, почему это важно, что нужно сделать и какие функции WordPress предоставляет для помощи.
Поскольку, как представляется, существуют различные толкования того, что означают термины «проверка», «избежание» и «санитарная обработка», я сначала поясню, что я имею в виду под ними в этой статье:
- Проверка — это те проверки, которые запускаются, чтобы убедиться, что ваши данные соответствуют вашим требованиям. Например, что электронная почта выглядит как адрес электронной почты, что дата является датой, а число является (или преобразуется как) целым числом
- Sanitization / Escapeing — это фильтры, которые применяются к данным, чтобы сделать их «безопасными» в определенном контексте. Например, чтобы отобразить код HTML в текстовой области, необходимо заменить все теги HTML их эквивалентами сущности.
Почему санитарная обработка важна?
Когда данные включены в некоторый контекст (скажем, в документ HTML) — эти данные могут быть неверно истолкованы как код для этой среды (например, код HTML). Если эти данные содержат вредоносный код, то использование этих данных без их очистки означает, что код будет выполнен. Код даже не обязательно должен быть вредоносным, чтобы вызвать нежелательные последствия. Работа по санации заключается в том, чтобы убедиться, что любой код в данных не интерпретируется как код, иначе вы можете оказаться в школе Бобби Таблиц …
На первый взгляд безобидным примером может быть предварительное заполнение поля поиска текущим запрашиваемым термином, используя неэкранированный $_GET['s'] :
|
1
2
3
4
|
<form method=»get» id=»searchform» action=»<?php echo esc_url( home_url( ‘/’ ) ); ?>»>
<input type=»text» class=»field» name=»s» id=»s» value=»<?php echo $_GET[‘s’]; ?>»/>
<input type=»submit» class=»submit» name=»submit» id=»searchsubmit» value=»Search» />
</form>
|
Это открывает уязвимость, которая может позволить внедрить javascript, например, обманом кого-либо при посещении http://yoursite.com?s="/><script>alert('Injected javascript')</script> . поисковый термин «выпрыгивает» из атрибута значения, и следующая часть данных интерпретируется как код и выполняется. Чтобы предотвратить это, WordPress предоставляет get_search_query который возвращает очищенный поисковый запрос. Хотя это «безвредный» пример внедренного скрипта может быть гораздо более злонамеренным, и в лучшем случае он просто «сломает» форму, если условия поиска содержат двойные кавычки.
То, как этот вредоносный (или иным образом) код попал на ваш сайт, не является проблемой, а скорее препятствует его выполнению. Мы также не делаем предположений о природе этого нежелательного кода или его намерениях — это могло быть просто ошибкой со стороны пользователя. Это подводит меня к правилу № 1 …
Правило № 1: никому не доверяй
Это общий принцип, который используется в отношении очистки данных, и он хороший. Идея заключается в том, что вы не должны предполагать, что любые данные, введенные пользователем, в безопасности. Также вы не должны предполагать, что данные, которые вы извлекли из базы данных, безопасны — даже если вы сделали их «безопасными» до того, как вставить их туда. На самом деле, можно ли считать данные «безопасными» без контекста. Иногда одни и те же данные могут использоваться в нескольких контекстах на одной странице. Например, заголовки могут безопасно содержать кавычки или двойные кавычки внутри тегов заголовка, но будут вызывать проблемы при использовании (без экранирования) внутри атрибута заголовка тега ссылки. Поэтому бессмысленно делать данные «безопасными» при добавлении их в базу данных, поскольку зачастую невозможно сделать данные безопасными одновременно для всех контекстов. (Конечно, его необходимо добавить в базу данных, но мы вернемся к этому позже).
Даже если вы намереваетесь использовать эти данные только в одном конкретном контексте, например, в форме, очищать данные при записи в базу данных по-прежнему бессмысленно, поскольку, согласно правилу № 1, вы не можете полагать, что они все еще безопасны, когда вы убери это снова.
Правило № 2: проверка на входе, выход на выходе
Это процедурный принцип, который устанавливает, когда вам следует проверять данные и когда вы их дезинфицируете. Проще говоря — проверьте ваши данные (проверьте, что это должно быть — и что это «действительный»), как только вы получите их от пользователя. Когда вы начинаете использовать эти данные, например, когда вы выводите их, вам нужно их экранировать (или дезинфицировать). В какой форме происходит эта дезинфекция, полностью зависит от контекста, в котором вы ее используете.
Лучший совет — выполнить это «поздно»: экранируйте свои данные непосредственно перед тем, как использовать или отображать их. Таким образом, вы можете быть уверены, что ваши данные были должным образом очищены, и вам не нужно помнить, проверялись ли ранее данные.
Правило № 3: Доверьтесь WordPress
Вы можете подумать: «Хорошо, проверьте перед записью в базу данных и проведите санитарную обработку при ее использовании. Но разве мне не нужно проверять, что данные безопасны для записи в базу данных?». В общем да . При добавлении данных в базу данных или просто при использовании ввода для взаимодействия с базой данных вам нужно будет экранировать данные, если они содержат какие-либо команды SQL. Но это подводит меня к правилу № 3, которое противоречит правилу № 1: доверять WordPress.
В предыдущей статье я взял пользовательский ввод (отправленный из формы поиска через AJAX) и использовал его напрямую с get_posts() чтобы возвращать посты, соответствующие этому поисковому запросу:
|
1
2
3
|
$posts = get_posts( array(
‘s’=>$_REQUEST[‘term’]
) );
|
Наблюдательный читатель заметил, что я не проводил никакой дезинфекции — и они были правы. Но мне не нужно было. Когда вы используете высокоуровневые функции, такие как get_posts() , вам не нужно беспокоиться об очистке данных — потому что запросы к базе данных должным образом избегаются внутренними компонентами WordPress. Совсем другое дело, если вы используете прямой запрос SQL — но мы рассмотрим это в следующем разделе. Аналогично, функции, такие как the_title() , the_permalink() , the_content() и т. Д., the_content() свою собственную очистку (для соответствующего контекста).
Проверка данных
Когда вы получаете данные, введенные пользователем, важно проверить их. (API настроек, описанный в этой серии , позволяет вам указать функцию обратного вызова, чтобы сделать именно это). Неверные данные либо автоматически исправляются, либо процесс прерывается, и пользователь возвращается в форму для повторной попытки (возможно, с соответствующим сообщением об ошибке). Здесь проблема не в безопасности, а в правильности — если вы все делаете правильно, WordPress позаботится о безопасном добавлении данных в базу данных. Что означает «действительный», зависит от вас — это может означать действительный адрес электронной почты, положительное целое число, текст ограниченной длины или один из множества указанных параметров. Тем не менее, вы стремитесь определить достоверность, WordPress предлагает множество функций, которые могут помочь.
чисел
Ожидая числовые данные, можно проверить, являются ли данные «некоторой формой числа», например, is_int или is_float . Обычно достаточно просто привести данные в числовое значение с помощью: intval или floatval .
Если вам нужно убедиться, что число дополняется zeroise() нулями, WordPress предоставляет функцию zeroise() . Который принимает следующие параметры:
- Number — номер для заполнения
- Порог — количество цифр, к которым будет добавлен номер
Например:
|
1
|
echo zeroise(70,4);
|
Электронная почта
Для проверки достоверности электронной почты WordPress имеет is_email() . Эта функция использует простые проверки для проверки адреса. Например, он проверяет, что он содержит символ «@», что он длиннее 3 символов, домен содержит только буквенно-цифровые и дефисы и т. Д. Очевидно, он не проверяет, существует ли адрес электронной почты. Предполагая, что адрес электронной почты прошел проверку, он возвращается, в противном случае возвращается false.
|
1
2
3
4
5
|
$email = is_email(‘someone@e^ample.com’);
// $email is set to false.
$email = is_email(‘someone@example.com’);
// $email is set to ‘someone@example.com’.
|
HTML
Часто вы можете захотеть разрешить использовать только некоторые теги HTML в ваших данных, например, в комментариях, размещенных на вашем сайте. WordPress предоставляет семейство функций вида wp_kses_* (KSES Strips Evil Scripts). Эти функции удаляют (некоторое подмножество) HTML-теги и могут использоваться для обеспечения того, чтобы ссылки в данных имели указанные протоколы. Например, wp_kses() принимает три аргумента:
-
content— (строка) содержимое для фильтрации через kses -
allowed_html— массив, в котором каждый ключ является разрешенным элементом HTML, а значение — массивом разрешенных атрибутов для этого элемента. -
allowed_protocols— необязательно. Разрешенный протокол в ссылках (например,http,mailto,feedи т. Д.)
wp_kses() — очень гибкая функция, позволяющая вам удалять нежелательные теги или только нежелательные атрибуты из тегов. Например, чтобы разрешить только теги <strong> или <a> (но разрешить только атрибут href):
|
1
2
3
4
5
6
7
8
9
|
$content = «<em>Click</em> <a title=’click for wp.tuts+’ href=’http://wp.tutsplus.com’>here</a> to visit <strong> wptuts+ </strong>»;
echo wp_kses( $content, array(
‘strong’ => array(),
‘a’ => array(‘href’)
) );
// Prints the HTML «Click <a href=’http://wp.tutsplus.com’>here</a> to visit <strong> wptuts+ </strong>»:
Click <a href=»http://wp.tutsplus.com»>here</a> to visit <strong> wptuts+ </strong>
|
Конечно, указание каждого разрешенного тега и каждого разрешенного атрибута может быть трудоемкой задачей. Поэтому WordPress предоставляет другие функции, которые позволяют вам использовать wp_kses с предварительно установленными разрешенными тегами и протоколами, а именно те, которые используются для проверки сообщений и комментариев:
Вышеуказанные функции помогают гарантировать, что HTML, полученный от пользователя, содержит только элементы из белого списка. Как только мы это сделаем, мы также хотим убедиться, что каждый тег сбалансирован, то есть каждый открывающий тег имеет соответствующий закрывающий тег. Для этого мы можем использовать balanceTags() . Эта функция принимает два аргумента:
- контент — контент для фильтрации и балансировки тегов
- Force Balance — True или false, чтобы принудительно балансировать теги
|
1
2
3
4
5
6
|
// Content with missing closing </strong> tag
$content = «<em>Click</em> <a href=’http://wp.tutsplus.com’>here</a> to visit <strong> wptuts+»;
echo balanceTags($content,true),
// Prints the HTML «Click <a href=’http://wp.tutsplus.com’>here</a> to visit <strong> wptuts+ </strong>»
|
Имена файлов
Если вы хотите создать файл в одном из каталогов вашего веб-сайта, вы должны убедиться, что имя файла является действительным и законным. Вы также хотели бы убедиться, что имя файла является уникальным для этого каталога. Для этого WordPress предоставляет:
-
sanitize_file_name( $filename )— дезинфицирует (или проверяет) имя файла, удаляя символы, которые являются недопустимыми в именах файлов в определенных операционных системах или которые требуют экранирования в командной строке. Заменяет пробелы тире и последовательные тире одним штрихом и удаляет точки, тире и подчеркивания в начале и конце имени файла. -
wp_unique_filename( $dir, $filename )— возвращает уникальное (для каталога$dir) санированное имя файла (используетсяsanitize_file_name).
Данные из текстовых полей
При получении данных, введенных в текстовое поле, вы, вероятно, захотите удалить лишние пробелы, табуляции и разрывы строк, а также убрать любые теги. Для этого WordPress предоставляет sanitize_text_field() .
Ключи
WordPress также предоставляет sanitize_key . Это очень общая (и иногда полезная) функция. Он просто гарантирует, что возвращаемая переменная содержит только строчные буквы, цифры, дефисы и подчеркивания.
Санация данных
Принимая во внимание, что валидация связана с проверкой достоверности данных, а санация данных — это обеспечение их безопасности . Хотя некоторые из функций проверки, упомянутых выше, могут быть полезны для обеспечения безопасности данных — в общем, этого недостаточно. Даже «действительные» данные могут быть небезопасными в определенных контекстах.
Правило № 4: обеспечение безопасности данных зависит от контекста
Проще говоря, вы не можете спросить «Как я могу сделать эти данные безопасными?» , Вместо этого вы должны спросить: «Как сделать эти данные безопасными для использования в X» .
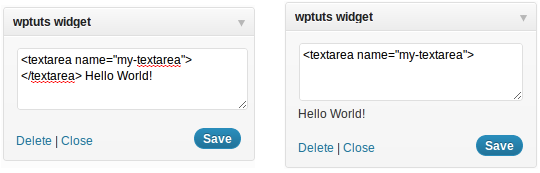
Чтобы проиллюстрировать этот момент, предположим, что у вас есть виджет с текстовой областью, в котором вы собираетесь разрешить пользователю вводить некоторый HTML. Предположим, что они тогда вводят:
|
1
|
<textarea name=»my-textarea»></textarea> Hello World
|
Это совершенно правильный и безопасный HTML — однако, когда вы нажимаете кнопку «Сохранить», мы обнаруживаем, что текст выпрыгнул из текстовой области. HTML-код небезопасен в качестве значения для текстовой области:

То, что безопасно использовать в одном контексте, не обязательно безопасно в другом. Всякий раз, когда вы используете или отображаете данные, вы должны помнить, какие формы дезинфекции должны быть выполнены, чтобы сделать использование этих данных безопасным. Вот почему WordPress часто предоставляет несколько функций для одного и того же контента, например:
-
the_title— для использования заголовка в стандартном HTML (например, внутри тегов заголовка) -
the_title_attribute— для использования заголовка в качестве значения атрибута (обычно атрибут заголовка в тегах<a>) -
the_title_rss— для использования заголовка в RSS-каналах
Все они выполняют необходимую дезинфекцию для определенного контекста — и если вы используете их, вы должны обязательно использовать правильный. Однако иногда нам необходимо выполнить собственную очистку — часто потому, что у нас есть пользовательский ввод, выходящий за рамки стандартного заголовка сообщения, постоянной ссылки, контента и т. Д., Который обрабатывает WordPress для нас.
Экранирование HTML
При печати переменных на странице мы должны помнить о том, как их интерпретирует браузер. Давайте рассмотрим следующий пример:
|
1
|
<h1> <?php echo $title;
|
Предположим, $title = <script>alert('Injected javascript')</script> . Вместо отображения тегов HTML <script> они будут интерпретироваться как HTML, а вложенный javascript будет вставлен в страницу.
Эта форма внедрения (как также показано в примере формы поиска) называется межсайтовым скриптингом, и этот добрый пример противоречит ее серьезности. Внедренный сценарий может по существу контролировать браузер и «действовать от имени» пользователя или украсть куки пользователя. Это становится еще более серьезной проблемой, если пользователь вошел в систему. Чтобы предотвратить интерпретацию переменных, напечатанных внутри HTML, как HTML, WordPress предоставляет хорошо известную функцию esc_html . В этом примере:
|
1
|
<h1> <?php echo esc_html($title);
|
Выходящие атрибуты
Теперь рассмотрим следующий пример:
|
1
2
|
<?php $value = ‘my-value» onfocus=»alert(\»Injected javascript\»)»‘; ?>
<input type=»text» name=»myInput» value=»<?php echo $value;?>»/>
|
Поскольку $value содержит двойные кавычки, без экранирования он может выпрыгнуть из атрибута значения и внедрить скрипт, например, с помощью атрибута onfocus . Чтобы избежать небезопасных символов (таких как кавычки и двойные кавычки в этом случае), WordPress предоставляет функцию esc_attr . Как и esc_html он заменяет «небезопасные» символы их эквивалентами. На самом деле, на момент написания эти функции идентичны, но вы все равно должны использовать ту, которая соответствует контексту.
Для этого примера мы должны иметь:
|
1
2
|
<?php $value = ‘my-value» onfocus=»alert(\»Injected javascript\»)»‘; ?>
<input type=»text» name=»myInput» value=»<?php echo esc_attr($value);?>»/>
|
И esc_html и esc_attr также поставляются с вариантами __ , _e и _x .
-
esc_html__('Text to translate', 'plugin-domain')/esc_attr__— возвращает экранированный переведенный текст, -
esc_html_e('Text to translate', 'plugin-domain')/esc_attr_e— отображает экранированный переведенный текст и, наконец, -
esc_html_x('Text to translate', $context, 'plugin-domain')/esc_attr_x— переводит текст в соответствии с переданным контекстом, а затем возвращает экранированный перевод
Имена классов HTML
Для имен классов WordPress предоставляет sanitize_html_class — он экранирует переменные для использования в именах классов, просто ограничивая возвращаемое значение буквенно-цифровыми цифрами, дефисами и подчеркиваниями. Примечание. Это не гарантирует правильность имени класса (ссылка: http://www.w3.org/TR/CSS21/syndata.html#value-def-identifier ).
В CSS идентификаторы могут содержать только символы
[a-zA-Z0-9]и символы ISO 10646 U + 00A0 и выше, плюс дефис (-) и символ подчеркивания (_); они не могут начинаться с цифры, двух дефисов или дефиса, за которым следует цифра. Идентификаторы также могут содержать экранированные символы и любые символы ISO 10646 в виде числового кода.
Экранирование URL
Давайте теперь рассмотрим еще одну распространенную практику — печать переменных в атрибуте href :
|
1
|
<a href=»<?php echo $url;?>» title=»Link Title»> Link Text </a>
|
Очевидно, что он уязвим к той же форме атаки, что и при обходе HTML и атрибутов. Но что, если $url был установлен следующим образом:
|
1
|
$url = ‘javascript:alert(\’Injected javascript\’)’
|
При нажатии на ссылку, функция оповещения будет активирована. Он не содержит HTML или каких-либо кавычек, которые позволяют ему выпрыгнуть из атрибута href — поэтому esc_attr здесь недостаточно. Вот почему контекст имеет значение: esc_attr($url) будет безопасен в атрибуте title , но не для атрибута href — и это из-за протокола javascript, который, хотя и является совершенно допустимым, не должен считаться безопасным в этом контексте. Вместо этого вы должны использовать:
-
esc_url— для экранирования URL-адресов, которые будут напечатаны на странице. -
esc_url_raw— для экранирования URL-адресов для сохранения в базе данных или использования при перенаправлении URL-адресов.
esc_url удаляет различные оскорбительные символы и заменяет кавычки и амперсанды их эквивалентами сущностей. Затем он проверяет, что используемый протокол разрешен (по умолчанию javascript нет).
То, esc_url_raw делает esc_url_raw , почти идентично esc_url , но оно не заменяет амперсанды и одинарные кавычки (что нежелательно при использовании URL-адреса в качестве URL-адреса вместо его отображения).
В этом примере мы отображаем URL, поэтому мы используем esc_url:
|
1
|
<a href=»<?php echo esc_url($url);?>» title=»Link Title»> Link Text </a>
|
Хотя в большинстве случаев это необязательно, обе функции принимают необязательный массив для указания протоколов (таких как http , https , ftp , ftps , mailto и т. Д.), ftps вы хотите разрешить.
Экранирование JavaScript
Иногда вы захотите напечатать переменные javascript на странице (обычно в заголовке):
|
1
2
3
|
<script>
var myVar = ‘<?php echo $variable;
</script>
|
На самом деле, если вы делаете это, вы почти наверняка должны использовать wp_localize_script() — который обрабатывает для вас wp_localize_script() . (Если кто-то может придумать причину, по которой вам может понадобиться использовать вышеуказанный метод, я хотел бы услышать это).
Однако, чтобы сделать приведенный выше пример безопасным, вы можете использовать функцию esc_js :
|
1
2
3
|
<script>
var myVar = ‘<?php echo esc_js($variable);
</script>
|
Экранирование Textarea
При отображении содержимого в текстовой области esc_html недостаточно, поскольку он не выполняет двойное кодирование объектов . Например:
|
1
2
|
<?php $var = ‘<strong>text</strong> <b>bold</b>’
<textarea><?php echo esc_html($var);
|
$var напечатанный в текстовой области, будет выглядеть как:
|
1
|
<strong>text</strong> <b>bold</b>
|
Вместо того, чтобы также кодировать & as & в тегах <b> .
Для этого WordPress предоставляет esc_textarea , которая почти идентична esc_html , но выполняет двойное кодирование сущностей. По сути это немного больше, чем обертка для htmlspecialchars . В этом примере:
|
1
2
|
<?php $var = ‘<strong>text</strong> <b>bold</b>’
<textarea><?php echo esc_textarea($var);
|
Antispambot
Отображение адресов электронной почты на вашем веб-сайте делает их уязвимыми для сборщиков электронной почты. Один простой способ — замаскировать адрес электронной почты. WordPress предоставляет antispambot , который кодирует случайные части адреса электронной почты в свои сущности HTML (и шестнадцатеричные эквиваленты, если $mailto = 1 ). На каждой странице загрузки кодировка должна быть разной, и хотя возвращаемый адрес корректно отображается в браузере, он должен отображаться как спам-боты. Функция принимает два аргумента:
-
e-mail— адрес, чтобы запутать -
mailto— 1 или 0 (1, если в теге ссылки используется протокол mailto)
|
1
2
3
|
$email = «joebloggs@example.com»;
$email = sanitize_email($email);
echo ‘<a href=»mailto:’.antispambot($email,1).'» title=»Click to e-mail me» >’.antispambot($email).’
|
Строки запроса
Если вы хотите добавить (или удалить) переменные из строки запроса (это очень полезно, если вы хотите, чтобы пользователи могли выбирать порядок ваших сообщений), самый безопасный и простой способ — использовать add_query_arg и remove_query_arg . Эти функции обрабатывают все необходимое экранирование для аргументов и их значений для использования в URL.
add_query_arg принимает два аргумента:
-
query parameters— ассоциативный массив параметров -> значения -
url— URL для добавления параметров и их значений. Если опущен, используется URL текущей страницы
remove_query_arg также принимает два аргумента, первый — массив параметров для удаления, второй — как указано выше.
|
1
2
3
4
5
6
|
// If we are at www.example.com/wp-admin/edit.php?post_type=book
$query_params = array (‘page’ => ‘my-bage’);
$url = add_query_arg( $query_params );
// Would set $url to be:
// www.example.com/wp-admin/edit.php?post_type=book&page=my-page
|
Валидация и дезинфекция
Как упоминалось ранее, очистка не имеет большого смысла без контекста, поэтому очищать данные при записи в базу данных довольно бессмысленно. Часто вам все равно нужно хранить данные в необработанном формате, и в любом случае — Правило № 1 гласит, что мы всегда должны проводить санацию на выходе.
Проверка данных, с другой стороны, должна выполняться сразу же после получения и до записи в базу данных. Идея состоит в том, что «неверные» данные должны либо автоматически корректироваться, либо помечаться как данные, а в базу данных должны передаваться только действительные данные.
Тем не менее, вы можете также выполнить проверку, когда данные отображаются тоже. На самом деле, иногда «проверка» также гарантирует безопасность данных. Но приоритет здесь — безопасность, и вам следует избегать чрезмерной проверки, которая будет выполняться при каждой загрузке страницы ( wp_kses_* функции wp_kses_* очень дороги в выполнении).
Экранирование базы данных
При использовании функций, таких как get_posts или классов, таких как WP_Query и WP_User_Query , WordPress заботится о необходимой дезинфекции при запросах к базе данных. Однако при извлечении данных из пользовательской таблицы или выполнении иного прямого запроса SQL к базе данных надлежащая санация остается за вами. Однако WordPress предоставляет полезный класс, класс $wpdb , который помогает в экранировании запросов SQL.
Давайте рассмотрим эту простую команду SELECT , где $age и $firstname — это переменные, хранящие возраст и имя, которые мы запрашиваем:
|
1
|
SELECT * WHERE age=’$age’ AND firstname = ‘$firstname’
|
Мы не избежали этих переменных, поэтому потенциально дополнительные команды могут быть введены в. Взять пример xkcd сверху:
|
1
2
3
4
|
$age = 14;
$firstname = «Robert’; DROP TABLE Students;»;
$sql = «SELECT * WHERE age=’$age’ AND firstname = ‘$firstname’;»;
$results = $wpdb->query
|
Будет работать как команда (ы):
|
1
|
SELECT * WHERE age=’14’ AND firstname = ‘Robert’;
|
И удалите всю нашу таблицу студентов.
Чтобы предотвратить это, мы можем использовать метод $wpdb->prepare . Это принимает два параметра:
- Команда SQL в виде строки, в которой строковые переменные заменяются местозаполнителем
%sа десятичные числа заменяются местозаполнителем%dа значения с плавающей запятой —%f - Массив значений для вышеуказанных заполнителей в порядке их появления в запросе
В этом примере:
|
1
2
3
4
|
$age = 14;
$firstname = «Robert’; DROP TABLE Students;»;
$sql = $wpdb->prepare(‘SELECT * WHERE age=%d AND firstname = %s;’,array($age,$firstname));
$results = $wpdb->get_results($sql);
|
Экранированный SQL-запрос (в данном примере $sql ) можно использовать с одним из методов:
-
$wpdb->get_row($sql) -
$wpdb->get_var($sql) -
$wpdb->get_results($sql) -
$wpdb->get_col($sql) -
$wpdb->query($sql)
Вставка и обновление данных
Для вставки или обновления данных WordPress делает жизнь еще проще, предоставляя $wpdb->insert() и $wpdb->update() .
Метод $wpdb->insert() принимает три аргумента:
- Имя таблицы — название таблицы
- Данные — массив данных для вставки в виде столбца -> пары значений
- Форматы — массив форматов для соответствующих значений («
%s», «%d» или «%f»)
|
1
2
3
4
5
6
7
|
$age = 14;
$firstname = «Robert’; DROP TABLE Students;»;
$wpdb->insert(
‘Students’,
array( ‘firstname’ => $firstname, ‘age’ => $age ),
array( ‘%s’, ‘%d’ )
);
|
Метод $wpdb->update() принимает пять аргументов:
- Имя таблицы — название таблицы
- Данные — массив данных для обновления в виде пар столбец-> значение
- Где — массив данных для сопоставления в виде пар столбец-> значение
- Формат данных — массив форматов для соответствующих значений данных
- Где Формат — массив форматов для соответствующих значений «где»
|
01
02
03
04
05
06
07
08
09
10
11
|
// Update Robert’;
$oldname = «Robert’; DROP TABLE Students;»;
$newname = «Bobby»;
$wpdb->update(
‘Students’,
array( ‘firstname’ => $newname ),
array( ‘firstname’ => $oldname ),
array( ‘%s’ ),
array( ‘%s’ )
);
|
$wpdb->insert() и $wpdb->update() выполняют всю необходимую очистку для записи в базу данных.
Лайк заявления
Поскольку метод $wpdb->prepare использует % для различения $wpdb->prepare , необходимо соблюдать осторожность при использовании подстановочного знака % в SQL-предложениях LIKE. Кодекс предлагает избежать их со вторым % . В качестве альтернативы вы можете избежать термина для поиска с помощью like_escape а затем добавить подстановочный знак % где это уместно, прежде чем включать это в запрос с использованием метода prepare. Например:
|
1
2
3
|
$age=14;
$firstname = «Robert’; DROP TABLE Students;»;
SELECT * WHERE age=$age (firstname LIKE ‘%$firstname%’);
|
Будет безопасным с:
|
1
2
3
4
|
$age=14;
$firstname = «Robert’; DROP TABLE Students;»;
SELECT * WHERE age=$age AND (firstname LIKE ‘%$firstname%’);
$query = $wpdb->prepare(‘SELECT * WHERE age=%d AND (firstname LIKE %s);’, array($age, ‘%’.like_escape($firstname).’%’) );
|
Резюме
Это не исчерпывающий список функций, доступных для проверки и очистки, но он должен охватывать подавляющее большинство случаев использования. Многие из этих (и других) функций можно найти в /wp-includes/formatting.php и я настоятельно рекомендую /wp-includes/formatting.php в коде ядра и взглянуть на то, как ядро WordPress выполняет проверку и очистку данных.
Вам помогла данная статья? Есть ли у вас какие-либо дальнейшие предложения о лучших методах проверки и очистки данных в WordPress? Дайте нам знать в комментариях ниже.
