Из этого туториала вы узнаете, как установить WordPress в Amazon Cloud , и покажите, как оптимизировать ваш сайт с помощью кэширования.
Если вы самостоятельно размещаете WordPress, желательно реализовать какое-то решение для кэширования. Хотите ли вы вести свой блог в экономичном микроэкземпляре в Amazon Cloud (AWS) или ожидаете, что ваш блог получит значительный масштаб или скачки трафика, кэширование будет иметь решающее значение для управления производительностью. Кэширование также может помочь повысить скорость вашей страницы Google, что влияет на рейтинг вашей поисковой системы.
В зависимости от трафика вашего сайта и сложности вашей темы WordPress, производительность на AWS может быть довольно низкой. Я рекомендую сочетать использование Varnish Cache с открытым исходным кодом и бесплатный плагин W3 Total Cache (W3TC) .
Varnish — это кэш, в котором хранятся копии страниц для пользователей, которые не вошли в систему (большинство читателей этого не делают). Когда запросы поступают на ваш сервер, Varnish мгновенно возвращает эти предварительно созданные страницы, не требуя, чтобы Apache, PHP и WordPress перестраивали страницу для каждого запроса. По мере масштабирования трафика перестройка каждой страницы через стек WordPress может буквально привести к краху вашего сервера. Позже, W3 Total Cache можно настроить для регулярной предварительной сборки страниц вашего сайта, чтобы они всегда были готовы к Varnish.
Примечание: это также хорошая причина для рассмотрения внешнего плагина комментариев, такого как Disqus, а не встроенных комментариев WordPress. JavaScript Disqus кешируется. Если ваши комментаторы войдут на ваш сайт WordPress, кэширование будет использоваться реже, а ваша масштабируемость для самых активных посетителей будет значительно снижена.
Сила Varnish впечатляет, когда интерес к вашему сайту резко возрастает. Я успешно запустил свой собственный сайт с этой конфигурацией, используя небольшой экземпляр Amazon, по цене около 14,95 долларов в месяц, успешно обрабатывая множество появлений на BoingBoing, Slashdot и др.
Если вы хотите больше узнать о кешировании, его преимуществах и W3TC, прочитайте введение Ахмада Авайса в кеширование .
Установка Varnish Cache
Varnish Cache — модуль кеширования для Linux. Мы настроим Varnish для прослушивания HTTP (веб) трафика через порт 80, при этом Apache будет прослушивать только Varnish на порту 8080. Когда Varnish требуется создать страницу вручную, он передает запрос на порт 8080 Apache.
Поначалу это может немного сбить с толку — но да, по сути, мы перемещаем Apache за кулисы. Лак будет выступать в качестве входной двери на порт 80 для всех ваших веб-запросов. Apache будет выполнять вспомогательную роль для Varnish на порту 8080. На порту 8080 нет общедоступного трафика, только частные запросы от Varnish. Если вам интересно, как это относится к группам безопасности AWS, нет необходимости открывать порт 8080.

Для начала нам нужно установить Varnish на наш экземпляр:
sudo apt-get установить лак
Отредактируйте файл Apache ports.conf для прослушивания порта 8080:
|
1
|
sudo nano /etc/apache2/ports.conf
|
Вот как это должно выглядеть:
|
1
|
Listen 8080
|
Отредактируйте файл конфигурации вашего сайта Apache, чтобы он отвечал на порт 8080:
|
1
|
sudo nano /etc/apache2/sites-available/wordpress.conf
|
Измените строку VirtualHost с *: 80 на *: 8080
<virtualhost *: 8080>
Возможно, вам придется изменить свой сайт Apache по умолчанию для прослушивания порта 8080 или отключить его:
|
1
|
sudo a2dissite 000-default
|
Переместите исходные файлы конфигурации Varnish в свой домашний каталог в качестве резервных копий (на случай, если вы решите просмотреть их позже):
|
1
2
|
sudo mv /etc/default/varnish ~/default-varnish-old
sudo mv /etc/varnish/default.vcl ~/varnish-default-vcl.old
|
Замените конфигурацию Varnish по умолчанию файлом, доступным здесь, на GIST . Вы можете использовать копирование и вставку.
|
1
|
sudo nano /etc/default/varnish
|
Затем замените конфигурацию Varnish VCL файлом gist (снова скопируйте и вставьте).
Предупреждение: вы можете получить ошибки VCL при попытке перезапустить Varnish, если вы не правильно сохраняете разрывы строк при вставке. Может быть трудно обнаружить разрывы строк, поэтому внимательно изучите их. Если при перезапуске Varnish возникают ошибки, неплохо будет указать, какой номер строки нужно посмотреть.
sudo nano /etc/varnish/default.vcl
Теперь давайте перезапустим Apache и Varnish:
перезапуск службы sudo apache2 перезапуск лака sudo service
Помните, что если в этот момент вы получаете ошибки VCL, это может быть связано с разрывом строки из-за вставки в файл Varnish default.vcl.
Посетите ваш сайт по адресу http://yourdomain.com, и все должно начать работать с Varnish. Во второй раз, когда вы загружаете статическую страницу, она должна быть значительно быстрее.
Установка W3 Total Cache
W3 Total Cache — выдающийся плагин для WordPress. Это бесплатно и обеспечивает огромную оптимизацию производительности для вашего сайта. Вы можете узнать больше о W3 Total Cache на его сайте плагинов .

Войдите на страницу администрирования WordPress по адресу http://yourdomain.com/wp-admin, используя имя пользователя и пароль, которые вы настроили во время установки. Выберите Плагины -> Добавить новый из меню левой боковой панели. Поиск W3 Total Cache.
Благодаря своей мощности и сложности W3 Total Cache имеет широкий спектр настроек, которые могут показаться непомерными. Ниже я приведу некоторые рекомендуемые настройки, облегчающие начало работы.
Не переживай. Начните с общих настроек, показанных ниже, и перейдите оттуда. Если вы заинтересованы в более быстром запуске, я предоставил инструкции по загрузке настроек по умолчанию и их импорту (см. Ниже).
В качестве альтернативы W3 Total Cache предлагает платную установку и поддержку от 150 долларов и выше. Вы можете связаться с ними через страницу панели инструментов плагина или их веб-сайт . Это отличный плагин, поэтому я рекомендую их рекомендовать. У меня был некоторый опыт с их платной поддержкой, и в целом это хорошо. Вы также можете просмотреть обзор установки W3 Total Cache и FAQ на веб-сайте плагина для получения более подробной информации.
На высоком уровне я рекомендую активировать следующие настройки, которые я подробно опишу ниже:
- Кэширование страниц : кэширует страницы для более быстрой загрузки и более эффективной доставки (отдельно от Varnish).
- Сокращение: сокращение и объединение файлов JS и CSS для быстрой загрузки и более эффективной доставки.
- Кэш объектов: ускоряет генерацию контента WordPress.
- Browser Cache: правильно маркирует контент, чтобы клиенты браузера минимизировали загрузку страниц.
- Обратный прокси: Указывает W3TC очистить кэш Varnish, когда сообщения, страницы и др. обновляются.
- Amazon CloudFront CDN: обеспечивает доставку статических файлов и изображений быстро, надежно и географически близко к вашим посетителям.
- Разное. Используйте файл индекса карты сайта для предварительного кэширования страниц с высоким приоритетом.
Установка вспомогательных компонентов
Прежде чем мы настроим W3 Total Cache, давайте установим и активируем ряд компонентов Linux, которые ему потребуются. Снова подключитесь к вашему экземпляру и выполните следующие шаги:
|
1
|
sudo apt-get install php5-dev php5-memcache memcached php-pear build-essential php5-tidy php5-curl apache2-dev php-apc
|
Отредактируйте файл php.ini, чтобы активировать memcache:
sudo nano /etc/php5/apache2/php.ini
В разделе «Динамические расширения» добавьте строки ниже:
расширение = apc.so расширение = memcache.so
Скажите Apache, чтобы активировать эти модули и перезапустить его:
sudo a2enmod переписать срок действия sudo a2enmod истекает Заголовки sudo a2enmod перезапуск службы sudo apache2
Отредактируйте файл wp-config.php, чтобы включить кэширование:
sudo nano /var/www/wordpress/wp-config.php
Добавьте следующее определение WP_CACHE над строкой остановки редактирования:
define ('WP_CACHE', true); / * Вот и все, прекратите редактирование! Приятного ведения блога. * /
Просмотр состояния конфигурации
На этом этапе полезно посетить панель инструментов плагина W3TC и убедиться, что все нужные компоненты активны. Но сначала нам нужно включить Fancy Permalinks для форматов URL, что оптимизирует наш сайт для индексации поисковыми системами. На панели администратора WordPress выберите «Настройки» -> «Постоянные ссылки», выберите «День и имя» и нажмите «Сохранить изменения».
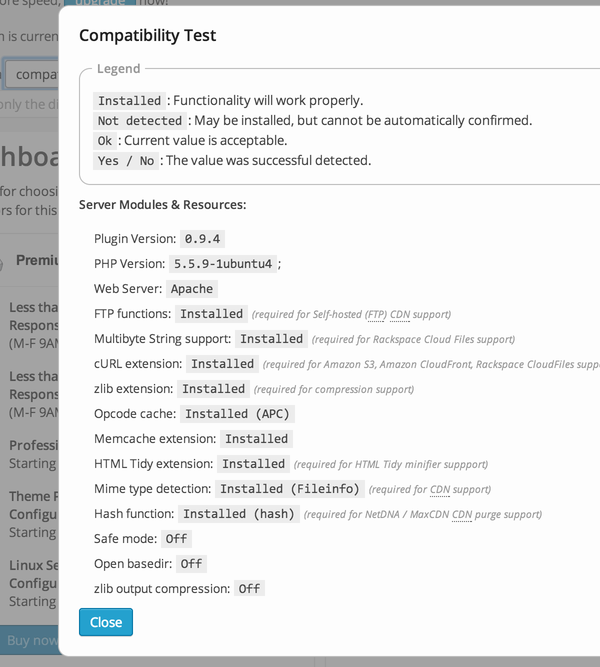
Затем на левой боковой панели выберите «Производительность -> Панель инструментов», затем нажмите кнопку «Проверка совместимости». Это должно выглядеть примерно так:

Примечание: вы можете сэкономить время, если выберете тему и установите другие плагины, которые планируете использовать, прежде чем завершить процесс настройки общего кэша W3. Изменение тем и добавление плагинов, вероятно, потребует от вас очистки и повторной проверки настроек W3 Total Cache.
общие настройки
W3TC в целом работает хорошо с настройками по умолчанию. Итак, нам в первую очередь необходимо настроить страницу «Общие параметры», а не переходить в каждую отдельную область функций.
Посетите страницу общих настроек W3TC. На левой боковой панели выберите Производительность -> Общие настройки. Мы можем выполнить настройку высокого уровня здесь, но затем мы также сделаем более подробную настройку на отдельных страницах настроек. Я отключаю (не отмечаю) «Включить или отключить все типы кэширования (сразу)» в общем окне.
Включить кэш страницы с помощью Opcode Alternative PHP Cache (APC):

Включите Minify со следующими настройками. Я использую ручной режим, потому что minify может сломать некоторые темы, если ваши настройки слишком агрессивны (однако, выбранная вами тема может работать нормально):

Я оставляю непроверенным / выключенным кэширование базы данных, так как это рекомендуется, только если вы не активируете объектное кэширование.
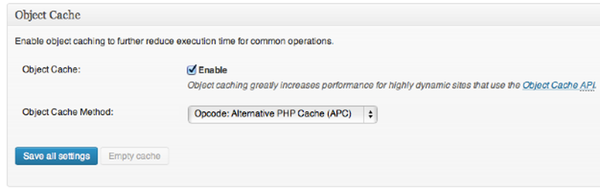
Включить кэш объектов:

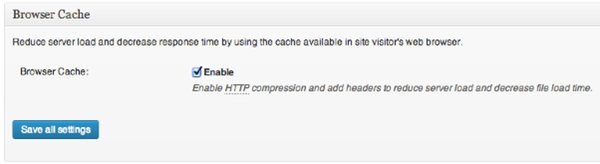
Включить кеш браузера:

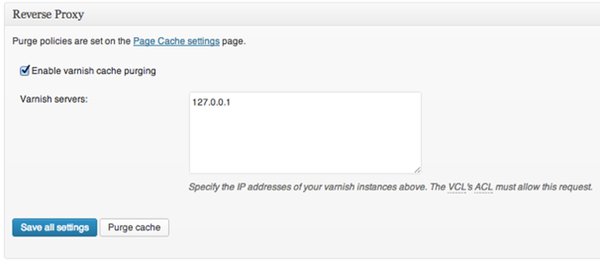
Включить обратный прокси:
Сконфигурируйте W3TC для регулярной очистки кэша Varnish от 127.0.0.1 (localhost).

Настройки кэша страниц
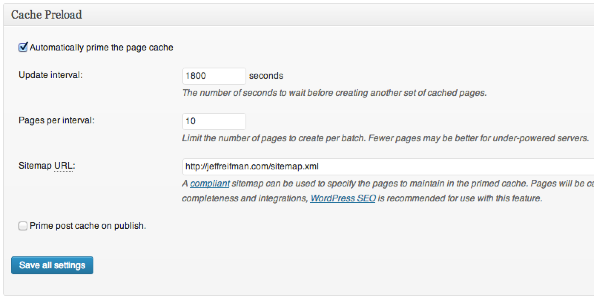
На левой боковой панели выберите Производительность -> Кэш страницы. Прокрутите вниз до поля Предварительная загрузка кэша. Включите «Автоматически заполнять кэш страницы». Введите URL вашего сайта.
Примечание. Для правильной работы необходимо установить плагин Better WordPress Google XML Sitemaps .

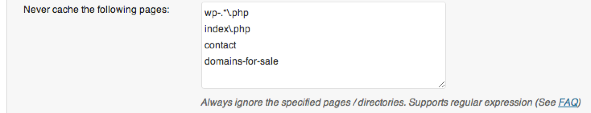
Если вы используете CAPTCHA в контактных формах, вы захотите включить путь к этим страницам в исключение кеша. Кэширование капчи нарушит функционал. Прокрутите вниз до поля «Дополнительные настройки». Добавьте путь к файлу, например, контакты здесь:

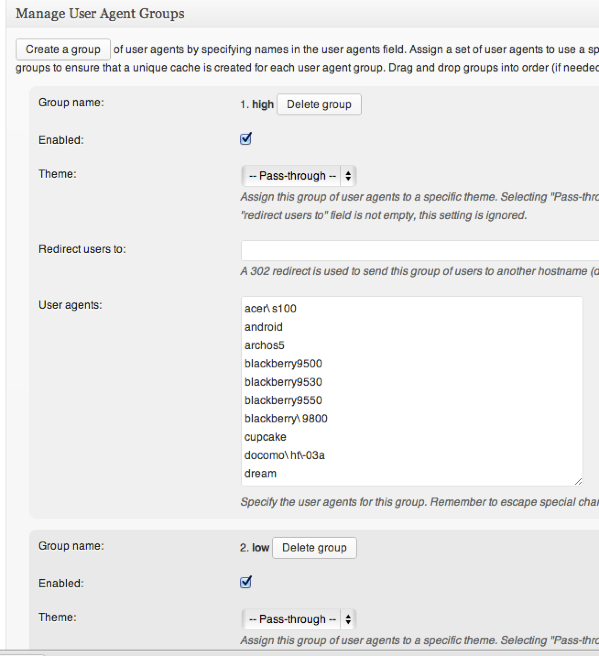
Группы пользовательских агентов
Поскольку моя тема отзывчива, я кэширую мобильные и планшетные пользовательские агенты отдельно. Другими словами, Varnish кэширует копии различных адаптивных макетов моего сайта. Когда на сайт заходит мобильный пользователь, он получает конкретный файл, а не пользователь настольного компьютера. Если контент вашего сайта динамически реагирует (например, только изменения в Javascript и CSS), вам не нужно этого делать.
Если вы хотите сделать это, включите группы пользователей высокого и низкого уровня:

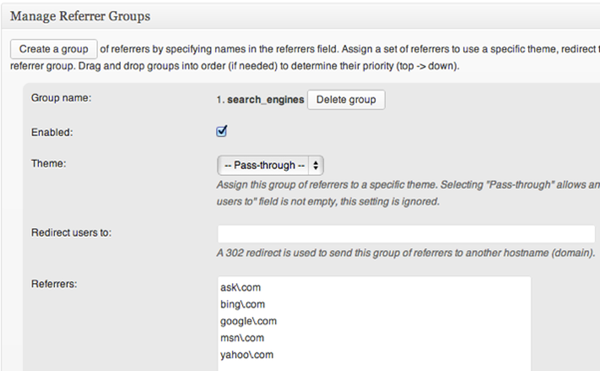
Реферер группы
Я также включаю группы реферера для поисковых систем:

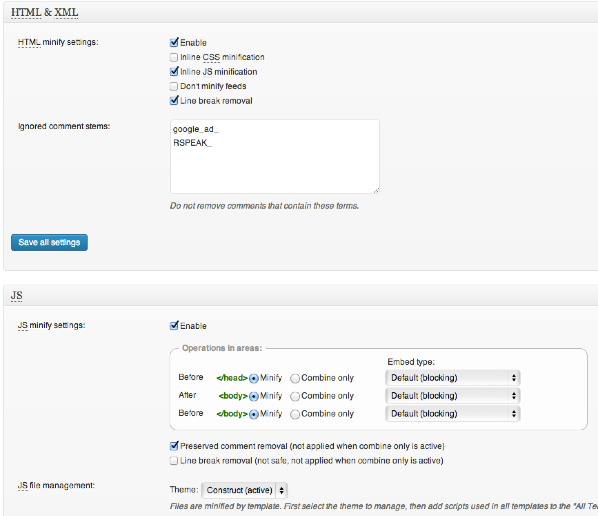
Минимизировать настройки
Minify сжимает ваш HTML, JS и CSS код и объединяет файлы, когда это возможно. Это ускоряет доставку ваших страниц и уменьшает пропускную способность. Однако иногда это может нарушить код темы.
Возможно, вам придется настроить параметры для выбранной вами темы. Я обнаружил, что, отключив встроенную минимизацию CSS, моя тема работает хорошо. На левой боковой панели выберите Производительность -> Сократить:

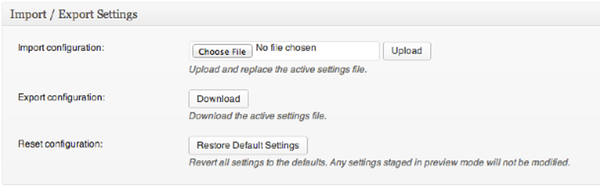
Импорт настроек примера (необязательно)
Если вы предпочитаете начать с импорта файла моих настроек, выполните следующие действия:
- Загрузите пример файла настроек
- Посетите Общие настройки W3TC, например, левую боковую панель, Производительность -> Общие настройки и прокрутите до нижней области с помощью настроек импорта / экспорта (см. Ниже).
- Рядом с Импортировать конфигурацию, нажмите «Выбрать файл» и выберите загруженный пример файла настроек. Затем нажмите «Загрузить».
- Просмотрите настройки W3TC и убедитесь, что они имеют смысл для вашего сайта WordPress.
- Возможно, вам потребуется настроить параметры своего сайта после импорта, например, Google PageSpeed, Amazon CloudFront CDN и т. Д.

Использование Amazon CloudFront CDN
Определенно стоит активировать CDN. CDN очень полезен для снижения общей нагрузки на ваш сервер. Например, W3TC может перенаправлять запросы на изображения и статические файлы, такие как сценарии и CSS, в CDN Amazon.
Если вы хотите сделать это, следуйте инструкциям на моем сайте для активации Amazon CloudFront . В настоящее время я использую метод Pull (мой учебник описывает более старый метод Push).
Мониторинг производительности
Есть много разных способов контролировать производительность вашего сервера. W3TC поддерживает интеграцию с модулем мониторинга New Relic . W3TC предлагает виджет панели инструментов для Google Page Speed, а также есть плагин Google Page Speed для WordPress . Они помогут вам оценить текущую эффективность ваших блогов.
Поздравляем!
Теперь вы должны стать счастливым владельцем полностью оптимизированного, самостоятельно размещенного сайта WordPress в Amazon Cloud с использованием Varnish и W3 Total Cache. Я надеюсь, что вы нашли эту серию из двух частей полезной. Пожалуйста, дайте нам знать, что хорошо для вас, а что нет.