
Скорость страницы оптимизированного веб-сайта, рассчитанного на высокий трафик, — это фраза, которую разработчик часто слышит с момента выхода в отрасль. Об этих темах идет много дискуссий, и это правильно!
В этом уроке мы рассмотрим некоторые из часто обсуждаемых тем — особенно кеширование — и как это может не только принести пользу нашему сайту, но и как настроить нашу установку WordPress для достижения наилучших возможных результатов.
Вот несколько причин, по которым мы будем изучать кэширование:
- Пользовательский опыт . Если ваш сайт загружается быстрее, ваши посетители остаются довольны, ваши конверсии увеличиваются, увеличенное количество просмотров страниц дополняет участие, а также увеличивает доход в случае рекламы на основе RPM.
- Опыт поисковой системы . Сайты, которые загружаются быстро, оцениваются выше всеми поисковыми системами. Google особо отметил, что если ваш сайт оптимизирован и масштабирован для быстрой загрузки, вы можете ожидать высокий рейтинг в поисковой выдаче.
В последней серии мы рассмотрели, как настроить свой плагин для WordPress SEO от Yoast для обеспечения надежного SEO. В этой статье мы обсудили важность скорости страницы и ее влияние на ваш рейтинг. Оттуда я получил ряд вопросов о различных плагинах кэширования, а также о том, как лучше всего их настроить.
Итак, в этой статье мы рассмотрим W3 Total Cache и как обеспечить оптимальную конфигурацию для нашего сайта.
В частности, мы собираемся взглянуть на следующие моменты:
- Что такое кеширование?
- Почему мы должны использовать плагин W3 Total Cache?
- Что предлагает плагин W3 Total Cache?
- Как мы собираемся настроить W3 Total Cache?
С учетом сказанного, давайте посмотрим.
Что такое кеширование?
Согласно Википедии :
В информатике кеш — это компонент, который прозрачно хранит данные, чтобы в будущем запросы на эти данные могли обслуживаться быстрее. Данные, которые хранятся в кэше, могут быть значениями, которые были вычислены ранее, или дубликатами исходных значений, которые хранятся в другом месте. Если запрашиваемые данные содержатся в кеше (попадание в кеш), этот запрос можно обработать, просто прочитав кеш, что сравнительно быстрее. В противном случае (потеря кэша) данные должны быть пересчитаны или извлечены из исходного места хранения, что сравнительно медленнее. Следовательно, чем больше число запросов, которые могут быть обслужены из кэша, тем выше общая производительность системы.
Короче говоря, кеширование — это процесс временного сохранения данных на стороне сервера, на стороне клиента или, возможно, для того, чтобы ускорить жизненный цикл страницы.
Например, когда вы создаете кеш вашего сайта на стороне сервера, ваши пользователи фактически не компилируют вашу работу. Вместо этого они просматривают предварительно скомпилированные версии вашей работы. Как правило, мы видим сжатые версии CSS и JavaScript.
Чтобы поместить страницу в контекст, давайте предположим, что ваша работа представляет собой страницу WordPress (которая написана на PHP и MySQL). В этом случае вы ожидаете, что при загрузке страницы будет запущено до 250 запросов. Предположим, что выполнение запроса на вашем сервере занимает 10 секунд. Это означает, что каждый раз, когда посетитель просматривает любую страницу на вашем сайте, ваш сервер должен собрать код, содержащий не менее 250 запросов, которые возвращают вывод в течение 10 секунд.
Когда несколько посетителей одновременно попадают на ваш сайт, вашему серверу потребуется больше ресурсов, чтобы вернуться на страницу. В результате время загрузки страдает. Кроме того, подумайте, что произойдет, если 1000 пользователей одновременно просматривают ваш сайт — это может привести к значительному использованию ресурсов, особенно если вы работаете с ограниченным бюджетом.
Но если вы кэшируете страницы своего сайта на стороне сервера, вы можете добиться прогресса, предотвращая сбои сервера. Но почему это?
Когда вы кэшируете страницы своего сайта на сервере, каждая страница компилируется за определенное время. Теперь, когда пользователь просматривает ваш сайт, для компиляции страницы не требуется 250 запросов, но пользователь получает предварительно скомпилированные.
Так обстоит дело и с кэшированием на стороне клиента. При кэшировании на стороне клиента некоторые данные хранятся в браузере вашего посетителя. Например, предположим, что у вас есть тот же логотип в заголовке. Вы можете кэшировать изображение в браузере пользователя, чтобы браузер, а не сервер, возвращал изображение.
Чтобы было понятно, давайте взглянем на изображение для иллюстрации:

Зачем использовать плагин W3 Total Cache?
Доступно множество плагинов для кэширования, но W3 Total Cache — хороший выбор, потому что у него много опций, он работает с широким спектром конфигураций серверов, более трех миллионов загрузок. Кроме того, плагин, известный как W3TC, также безопасен в отличие от некоторых менее известных плагинов низкого качества.
Конечно, это немного не так, но большинство служб, которые вы найдете (например, MaxCDN и New Relic), часто просят вас установить W3TC, чтобы в полной мере воспользоваться их услугами.
Так почему бы не установить и не настроить W3TC заранее?
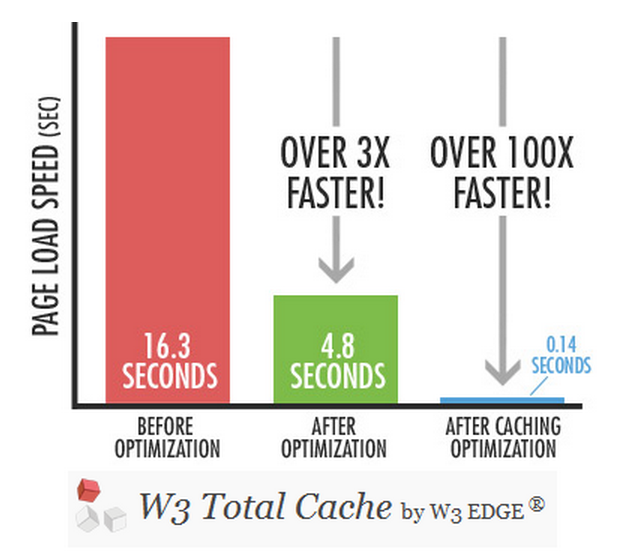
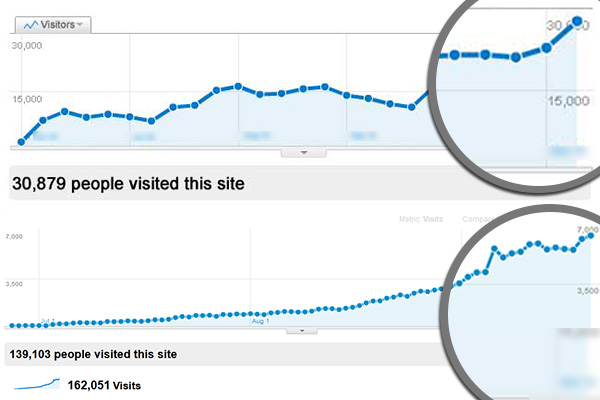
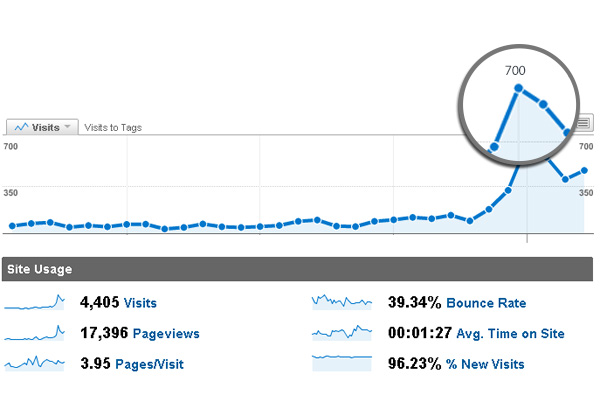
Я оптимизировал более 100 сайтов для своих клиентов, используя W3TC, и это дало только положительные результаты. На следующих снимках экрана показаны результаты использования плагина кэширования.


Конечно, есть продвинутая сторона оптимизации для достижения всех целей, продемонстрированных в приведенных выше результатах, но новичок с простой оптимизацией все еще может достичь значительных результатов.
Что предлагает плагин W3 Total Cache?
Есть много других преимуществ использования этих плагинов, давайте посмотрим на слово разработчика. Фредерик Таунс проделал большую работу, объясняя особенности.
Они заключаются в следующем:
W3TC доверяют:
- AT & T
- stevesouders.com
- mattcutts.com
- mashable.com
- smashingmagazine.com
- makeuseof.com
- yoast.com
- kiss925.com
- pearsonified.com
- lockergnome.com
- johnchow.com
- ilovetypography.com
- webdesignerdepot.com
- css-tricks.com
- … и десятки тысяч других.
Некоторые из преимуществ W3TC:
- По крайней мере, 10-кратное улучшение общей производительности сайта (оценка A в YSlow или значительное улучшение Google Page Speed ) при полной настройке
- Улучшенные показатели конверсии и » эффективность сайта «, которые влияют на рейтинг вашего сайта на Google.com.
- «Мгновенные» последующие просмотры страниц: кеширование в браузере
- Оптимизированный прогрессивный рендеринг: страницы начинают рендериться быстро
- Уменьшено время загрузки страницы: увеличено время посещения сайта; посетители просматривают больше страниц
- Улучшена производительность веб-сервера; выдерживать периоды интенсивного движения
- Экономия полосы пропускания до 80% благодаря минимизации и HTTP-сжатию HTML, CSS, JavaScript и каналов
Это особенности включают в себя:
- Совместим с виртуальным хостингом, виртуальными частными / выделенными серверами и выделенными серверами / кластерами
- Управление прозрачной сетью доставки контента (CDN) с помощью библиотеки мультимедиа, файлов тем и самого WordPress
- Мобильная поддержка: соответствующее кэширование страниц реферером или группами пользовательских агентов, включая переключение тем для групп рефереров или пользовательских агентов.
- Кэширование (минимизированных и сжатых) страниц и сообщений в памяти, на диске или в CDN (только зеркало)
- Кэширование (минимизированных и сжатых) CSS и JavaScript в памяти, на диске или на CDN
- Кэширование каналов (сайт, категории, теги, комментарии, результаты поиска) в памяти или на диске или на CDN (только зеркало)
- Кэширование страниц результатов поиска (т. Е. URI с переменными строки запроса) в памяти или на диске
- Кэширование объектов базы данных в памяти или на диске
- Кеширование объектов в памяти или на диске
- Минимизация постов, страниц и каналов
- Минимизация встроенного, встроенного или стороннего JavaScript (с автоматическими обновлениями)
- Минимизация встроенного, встроенного или стороннего CSS (с автоматическими обновлениями)
- Кэширование в браузере с использованием контроля кеша, будущих заголовков истечения срока действия и тегов сущностей (ETag) с «очисткой кэша»
- JavaScript группировка по шаблону (домашняя страница, страница публикации и т. Д.) С контролем размещения встраивания
- Неблокирующее встраивание JavaScript
- Импортировать почтовые вложения непосредственно в медиатеку (и CDN)
- Поддержка WP-CLI для очистки кэша, обновления строки запроса и многого другого
Короче говоря, мы можем легко улучшить пользовательский интерфейс для наших читателей без необходимости изменять WordPress, вашу тему, ваши плагины или наш рабочий процесс.
Настройка W3 Total Cache
На данный момент мы определили кеширование, почему это важно, почему мы собираемся использовать W3TC, и что предлагает плагин. Кроме того, мы признали, что оптимизация наших сайтов с помощью плагинов, таких как W3TC, имеет решающее значение.
Целью этой статьи было дать понимание важности оптимизации. В конце концов, гораздо сложнее понять, как настроить, не понимая, почему мы настраиваем плагин.
В следующей части серии я научу вас каждому этапу настройки плагина W3TC.