В этой статье мы рассмотрим плагин Slider Revolution Responsive WordPress , который позволяет создавать богатый и динамичный контент на ваших сайтах WordPress. И не только ползунки: он позволяет создавать карусели, модули контента и полноценные веб-сайты с помощью богатого встроенного редактора!
В настоящее время слайдеры и карусели являются важными составляющими любого веб-сайта. В частности, когда дело доходит до подачи новой идеи или кампании, ползунки являются одним из лучших способов выделить их и привлечь новых посетителей. Как владелец сайта WordPress, вы хотели бы иметь плагин, который позволяет создавать высококачественные слайдеры и карусели без особых хлопот.
Существуют тысячи расширений и сценариев для создания слайдеров и каруселей на вашем сайте WordPress. И, конечно же, вы также найдете коммерческие опции, которые предоставляют готовые к использованию функции и расширенную поддержку. В случае коммерческих опций вы также должны ожидать качественный код, исправления ошибок и новые улучшения.
-
10 лучших плагинов WordPress для слайдеров и каруселей 2019 года
-
Как добавить слайдер в WordPress с помощью бесплатного плагина
-
Что делает Slider Revolution лучшим плагином WordPress Slider?
-
Лучшие способы создания слайдера изображений для WordPress
Сегодня мы собираемся обсудить адаптивный WordPress плагин Slider Revolution , который можно купить в CodeCanyon по очень разумной цене, особенно учитывая количество предоставляемых им функций. Это позволяет создавать очень качественный веб-контент: слайдеры, карусели, заголовки героев и многое другое. Он также поставляется с мощным встроенным визуальным редактором, который позволяет быстро создавать полноценные веб-сайты. Учитывая предоставляемые функции, это обязательный инструмент для разработчиков сайтов!
Давайте быстро пройдемся по важным функциям Slider Revolution:
- новый визуальный редактор
- библиотека медиаресурсов
- 200+ шаблонов
- 20+ дополнений
- ползунки, карусели, заголовки героев и модули контента
- специальная поддержка FX с помощью дополнений
- поддерживает настройку
- и многое другое
Плагин Slider Revolution предоставляет множество полезных функций, которые позволяют быстро и без усилий настраивать современный дизайн на ваших сайтах WordPress. В этом руководстве мы рассмотрим различные функции, предоставляемые этим инструментом. Мы также пройдем через процесс создания нового слайдера с нуля.
-
Что делает Slider Revolution лучшим плагином WordPress Slider?
-
Почему вы должны использовать Slider Revolution для вашего сайта WordPress
Для начала посмотрим, как загрузить и установить плагин с торговой площадки CodeCanyon.
Установка и покупка кода регистрации
В этом разделе мы увидим, как установить и настроить плагин WordPress, отвечающий за революцию в Slider, после того, как вы приобрели его и загрузили с CodeCanyon. Для этого поста я использовал WordPress 5.2.3, а версия WordPress-адаптера Slider Revolution — 6.1.2. Я бы порекомендовал вам установить его, если вы хотите следовать этому посту.
Как только вы купите этот плагин, вы сможете скачать файл revslider.zip . Это файл плагина WordPress, который вы можете использовать для установки этого плагина со стороны администратора WordPress. Итак, продолжайте и следуйте стандартному процессу установки плагина WordPress, и вы почти закончили.
Далее нам нужно зарегистрировать код покупки плагина, и это должно разблокировать доступ к:
- 200+ премиум шаблонов
- 25+ дополнительных плагинов
- Более 2500 бесплатных изображений, видео и значков
- 100+ готовых слоев и анимаций
- мгновенные обновления плагинов
- поддержка премиум билетов
Во-первых, вам нужно получить код покупки из раздела codecanyon.net/downloads . Нажмите на ссылку Download> License Certificate , и вы получите текстовый файл, который должен содержать код покупки предмета.
Как только вы получите код покупки, нажмите на ссылку Slider Revolution на левой боковой панели на стороне администратора вашего сайта WordPress, и она должна отобразить страницу панели инструментов плагина. На этой странице нажмите на ссылку активации и введите и зарегистрируйте свой код. С этим вы открыли всю мощь Slider Revolution.
Как использовать плагин WordPress, реагирующий на революцию слайдеров?
В этом разделе мы кратко обсудим возможные способы использования этого плагина. Плагин Slider Revolution Responsive WordPress в основном используется для создания трех типов контента на вашем сайте WordPress: слайдеры, сцены и карусели.
Давайте быстро пройдемся по каждому типу, чтобы понять разницу между ними.
ползунок
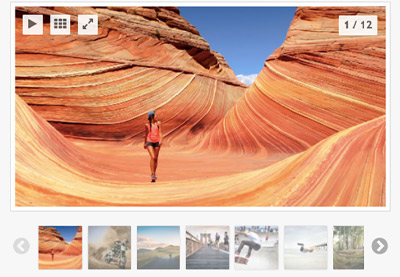
Как правило, слайдер состоит из нескольких изображений или слайдов. Каждый слайд имеет свой собственный контент, и пользователи могут перемещаться между различными слайдами с помощью элементов навигации.
В контексте этого плагина слайд — это не просто изображение, это может быть что угодно: текст, изображение, видео, аудио или что-то еще. Фактически, Slider Revolution позволяет вам создавать разные слои на слайде, чтобы добавлять разные элементы. Если вы использовали Adobe Photoshop или подобное программное обеспечение, вы знаете, насколько важна и полезна эта функция. Фактически, когда вы открываете пользовательский интерфейс редактирования слайдов, трудно поверить, что это веб-интерфейс. Это похоже на создание контента с использованием профессионального программного обеспечения для редактирования изображений!
Сцена
В терминологии этого плагина сцена — это просто слайдер другого типа, но с одним слайдом. Таким образом, у него не будет элементов навигации, таких как слайдер, который позволяет пользователям перемещаться между различными слайдами.
Основное назначение типа сцены — создание модулей с расширенным содержимым, которые можно вставлять в разные места на своей странице. При редактировании сцены вы получите тот же набор параметров настройки, что и при создании слайдера. Таким образом, вы можете настроить содержимое вашей сцены с помощью различных видов мультимедиа и слоев.
карусель
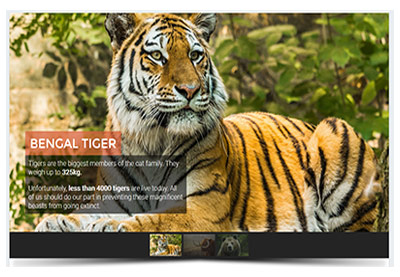
Тип карусели позволяет создавать содержимое так же, как и у слайдера, но позволяет одновременно видеть несколько слайдов. Это действительно полезно, когда вы хотите объединить несколько слайдов в одном кадре.
Как настроить слайдер
В этом разделе мы создадим реальный пример, чтобы продемонстрировать, как использовать плагин WordPress, реагирующий на революцию слайдеров, для создания слайдеров на вашем сайте WordPress.
Прежде чем мы продолжим, убедитесь, что вы установили этот плагин на своем сайте WordPress, если вы хотите следовать.
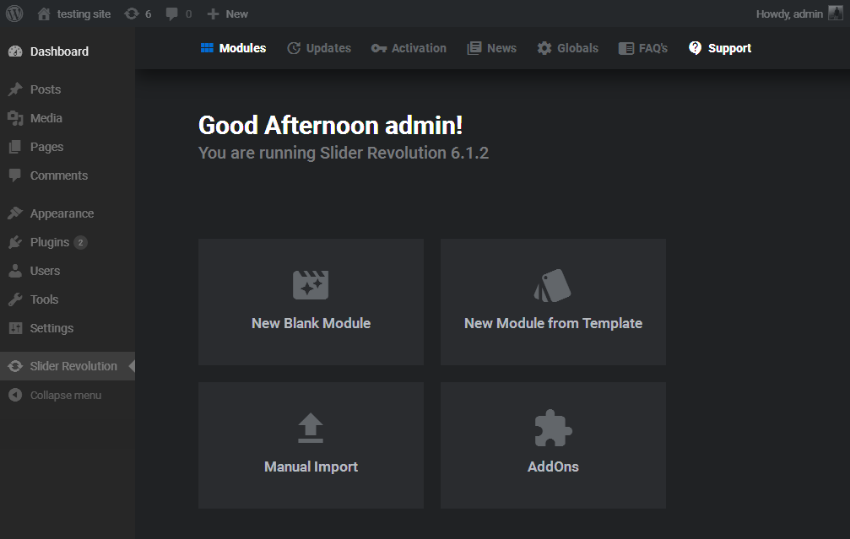
Идите дальше и получите доступ к ссылке Slider Revolution на левой боковой панели на серверной части. Это должно представить вам различные варианты, как показано на следующем скриншоте.

В терминологии плагина Slider Revolution все является модулем, будь то слайдер, карусель или сцена. Вы можете создать новый модуль с нуля, повторно использовать существующий шаблонный модуль или импортировать его из файла. В нашем случае мы создадим новый модуль с нуля, поэтому нажмите на ссылку « Новый пустой модуль» .
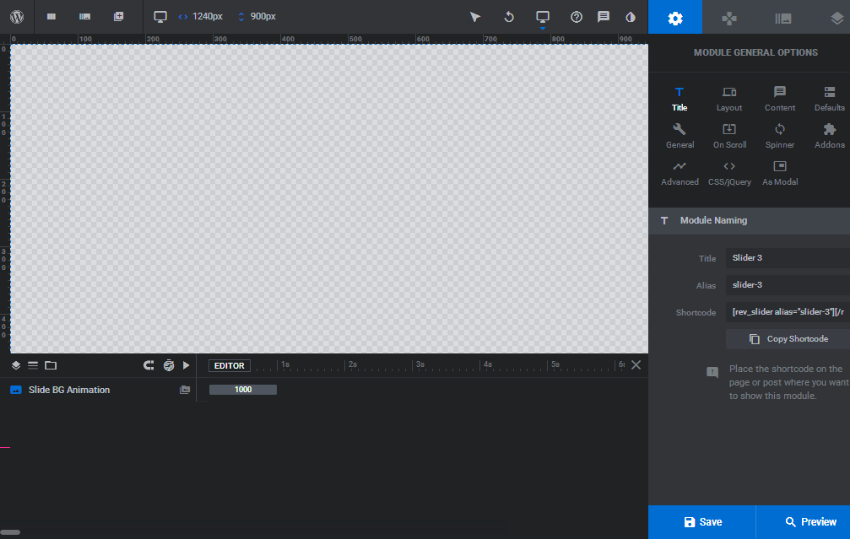
На следующем экране вам будет предложено перейти к справочному руководству или сразу же начать редактирование. В нашем случае мы хотим начать редактирование прямо сейчас, поэтому нажмите « Руководство по выходу» . Это должно представить вам следующий интерфейс для создания слайдера.

Как вы можете видеть, это довольно богатый интерфейс и предоставляет множество опций настройки — так же, как профессиональное программное обеспечение для редактирования изображений!
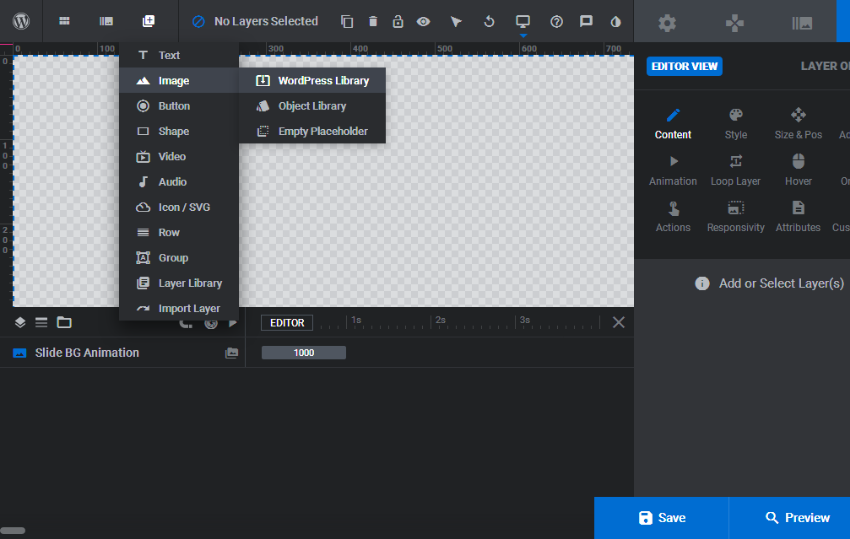
По умолчанию он уже создает первый слайд для вас. Как уже говорилось ранее, вы можете добавить любой тип контента на слайд. В нашем случае мы добавим изображение и текст на слайд. Перейдите к меню Image> WordPress Library и добавьте изображение из библиотеки WordPress, как показано на следующем снимке экрана.

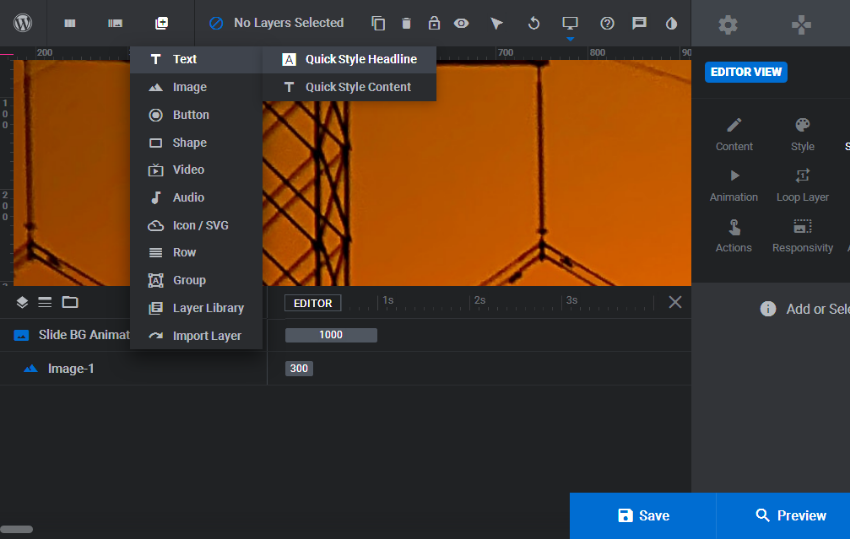
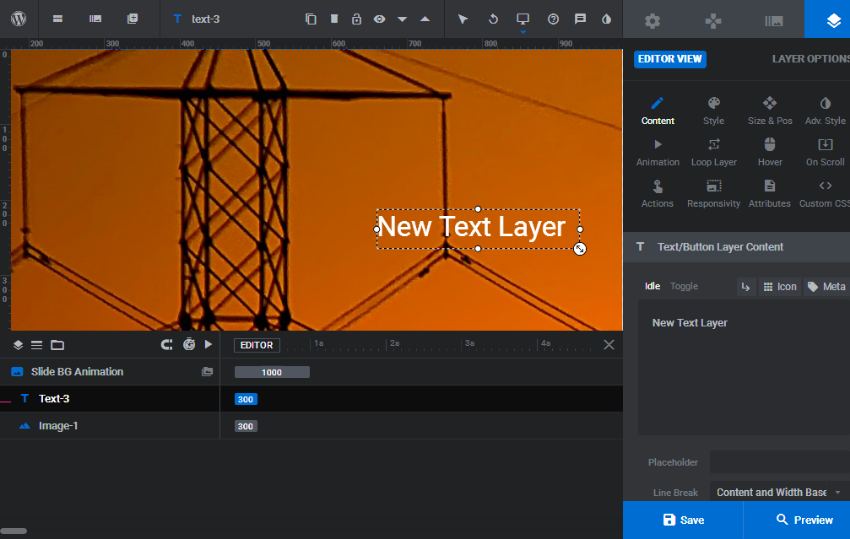
После добавления изображения вы можете использовать параметры конфигурации на правой боковой панели для настройки параметров, связанных с изображением. Вы можете добавлять разные типы контента на один слайд, добавляя к нему слои. Так, например, если вы хотите добавить текст вместе с изображением, вам нужно добавить его, как показано на следующем снимке экрана.

Вы можете использовать функцию перетаскивания, чтобы расположить слой и настроить его.

Закончив настройку слайдов, нажмите кнопку Сохранить в правом нижнем углу.
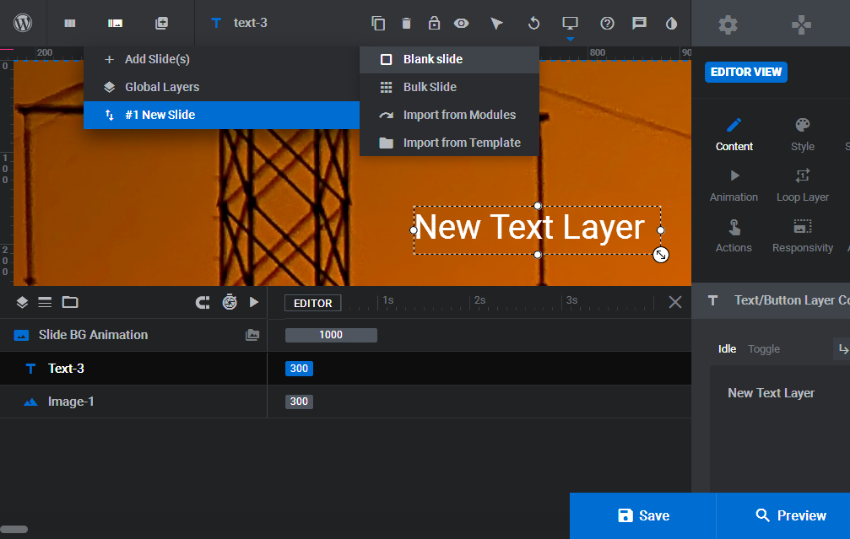
Чтобы добавить новый слайд, нажмите « Добавить слайды»> «Пустой слайд», как показано на следующем снимке экрана.

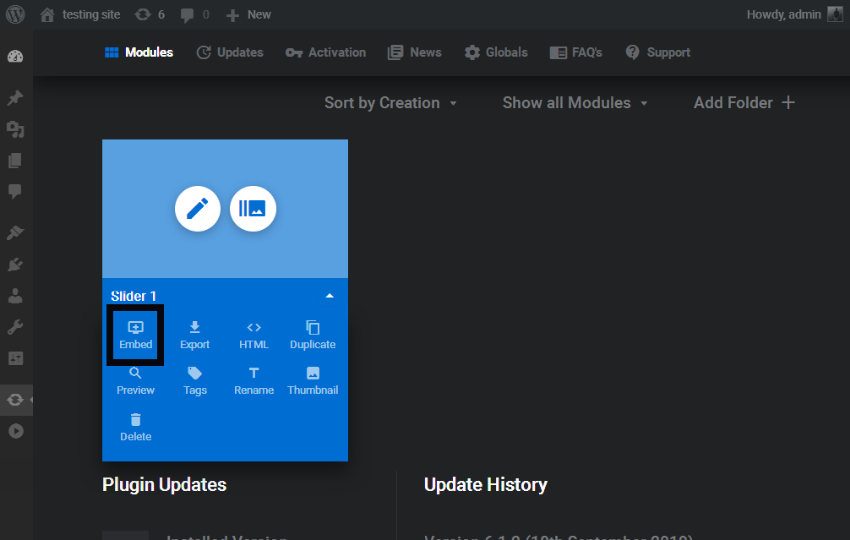
Идите вперед и добавьте столько слайдов, сколько вы хотите добавить и настроить их. Наконец, когда вы закончите с ползунком, вам понадобится код для встраивания, чтобы добавить его на одну из ваших страниц. На главной странице плагина вы можете нажать кнопку « Вставить» на слайдере, чтобы получить код для вставки, как показано на следующем снимке экрана.

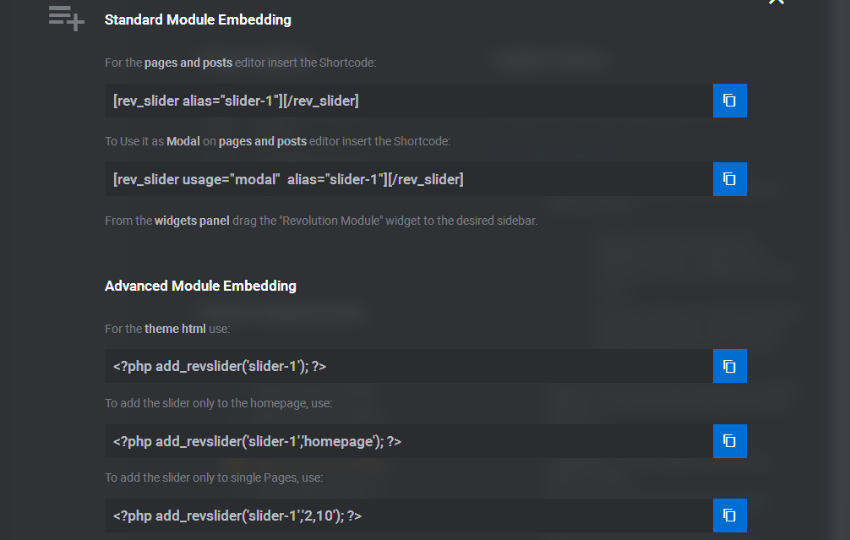
И это должно представить вам различные варианты, которые вы можете выбрать, чтобы вставить слайдер:

В моем случае превью выглядит так!

Вот как вы можете создавать слайдеры. Процесс похож, даже если вы создаете карусели или сцены. Хотя мы только что обсудили слайдеры, этот плагин способен делать много удивительных вещей. Чем больше вы исследуете это, тем больше оно вам понравится!
Следующий шаг: быстрый взгляд на пару других скриптов-слайдеров
Если вы ищете более продвинутые сценарии-слайдеры, которые вы могли бы использовать сразу, я рекомендую вам прочитать следующий пост, в котором обобщены некоторые отличные сценарии, доступные за разумную цену.
Вывод
Сегодня мы рассмотрели адаптивный плагин WordPress для Slider Revolution, доступный на CodeCanyon . Это позволяет вам создавать динамический и богатый контент на лету на вашем сайте WordPress. В этом посте мы лишь немного рассмотрели возможности этого плагина.
Я уверен, что вы уверены, что Slider Revolution — это мощный плагин для создания динамичного и насыщенного контента на вашем сайте. Хотя это коммерческий плагин, я считаю, что он по разумной цене, учитывая множество функций, которые он предоставляет.
Если у вас есть какие-либо предложения или комментарии, не стесняйтесь использовать канал ниже, и я буду рад вступить в разговор!