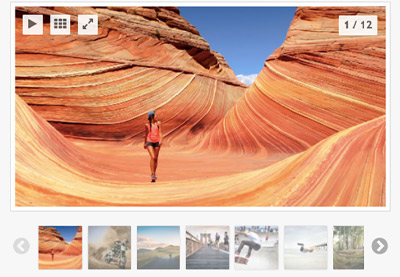
При правильном использовании ползунки могут помочь сделать веб-сайт более динамичным и живым, предоставляя при этом больше информации в ограниченном пространстве.
Если вы хотите добавить полнофункциональный, но бесплатный плагин для слайдеров на свой сайт WordPress, этот урок покажет вам, как это сделать. Я дам вам простое пошаговое руководство по использованию бесплатного плагина Smart Slider 3 .
-
Что делает Slider Revolution лучшим плагином WordPress Slider?
-
10 лучших плагинов WordPress для слайдеров и каруселей 2019 года
-
Лучшие способы создания слайдера изображений для WordPress
-
Почему вы должны использовать Slider Revolution для вашего сайта WordPress
Smart Slider 3 Обзор
Прежде чем мы углубимся в это руководство, позвольте мне дать краткий обзор плагина и его возможностей, чтобы вы могли решить, есть ли у него все, что вы хотите в таком плагине.
- Созданные вами слайдеры будут полностью адаптивными и оптимизированными для SEO и будут работать со всеми темами WordPress.
- Вы можете редактировать каждый слайд с помощью удобного интерфейса и просматривать предварительный просмотр в реальном времени.
- Приложив немного творческого подхода, вы можете создавать свои собственные слайды с уникальным дизайном. Вы можете полностью контролировать внешний вид всех заголовков, текста, кнопок и т. Д. Вы можете изменить все: от типографии до ширины рамки, цвета фона и т. Д.
- Ползунки удобны для мобильных устройств. Они будут хорошо смотреться на устройствах всех размеров экрана.
- Люди, которые не хотят начинать с нуля, могут просто использовать предоставленные шаблоны и быстро настроить собственный слайдер, просто меняя изображения.
Он предлагает много других функций, которые можно найти на странице плагина . Smart Slider не ограничивается только изображениями и видео. Вы можете использовать его для создания слайдеров для сообщений, среди прочего.
Редактирование отдельных слайдов
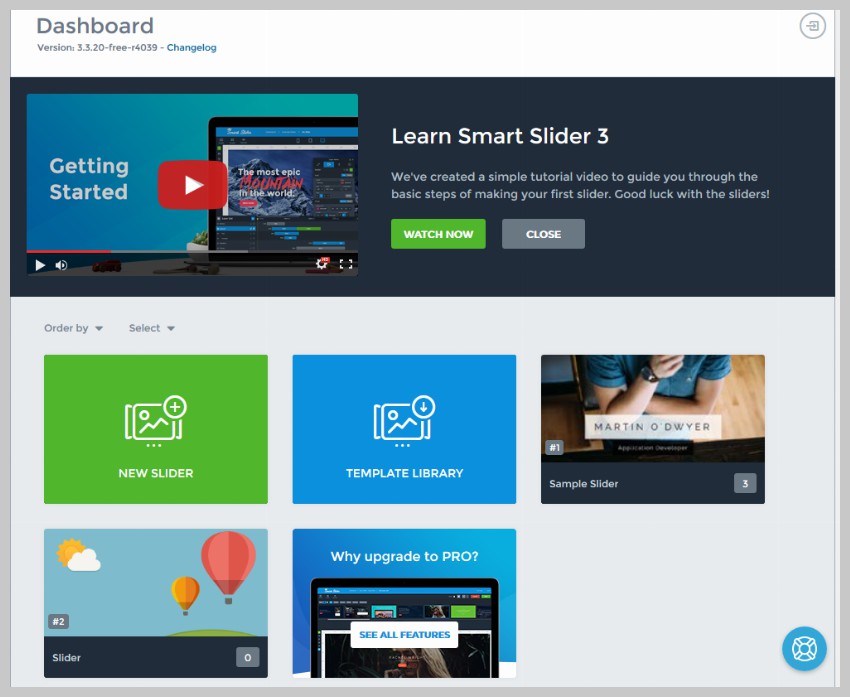
После того, как вы установили и активировали плагин, панель управления должна выглядеть, как на рисунке ниже.

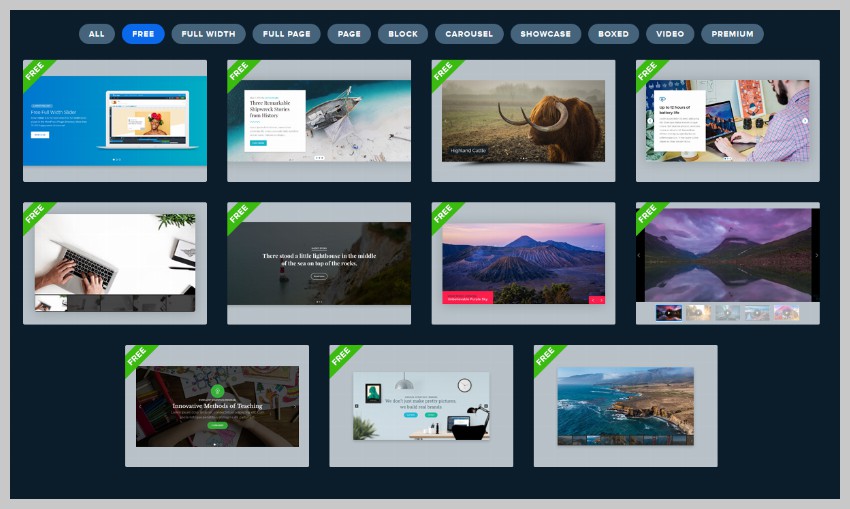
Мы создадим наш первый слайдер, используя готовые шаблоны. Для этого нажмите « Библиотека шаблонов» и затем выберите « F ree» на следующей странице. Теперь перейдите к третьему шаблону под названием Image Slider и нажмите « Импорт» . Это добавит ползунок на вашу панель.

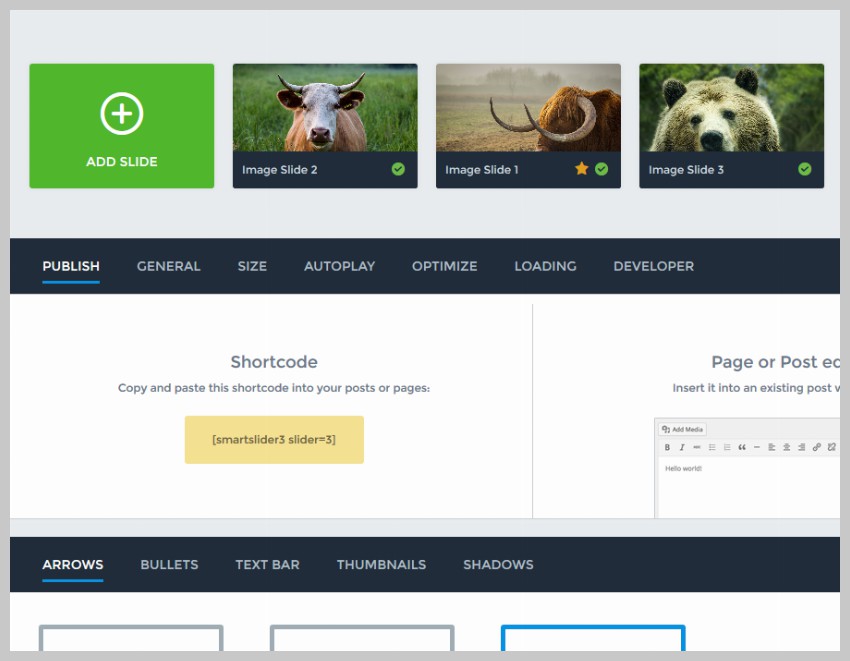
На странице панели инструментов теперь можно навести курсор на импортированный шаблон и нажать кнопку редактирования, чтобы начать редактирование слайдера.

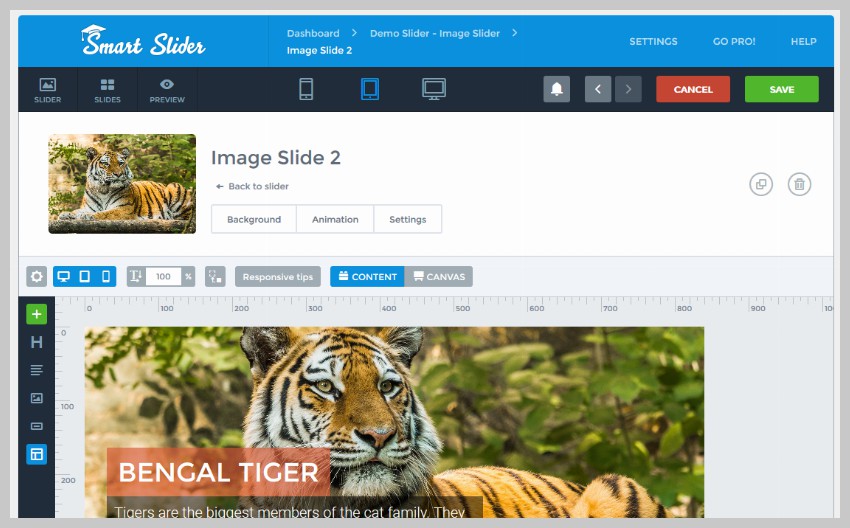
Сначала мы отредактируем слайды и изменим изображения и подписи. Для этого наведите курсор на каждый слайд и затем нажмите появившуюся кнопку редактирования. Вы также можете дублировать, удалять или устанавливать определенное изображение в качестве первого слайда.
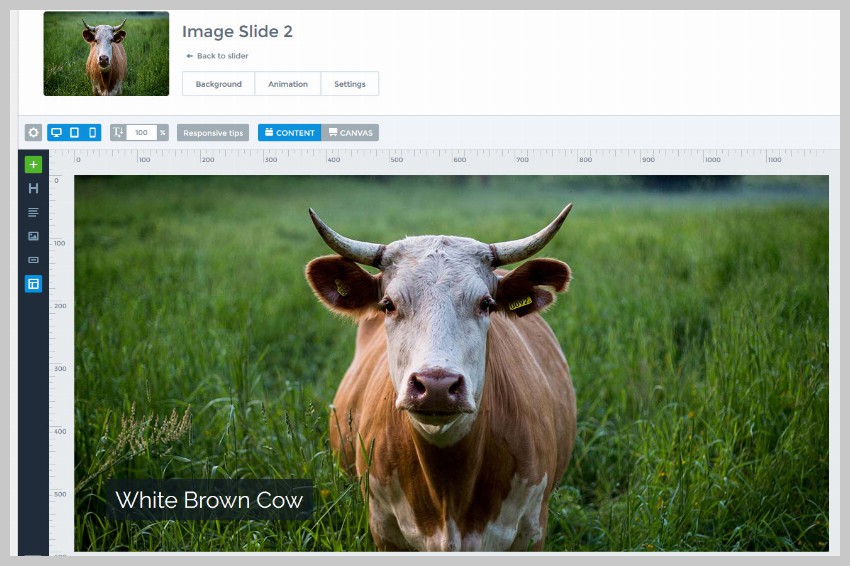
Теперь вы должны увидеть нечто похожее на изображение ниже.

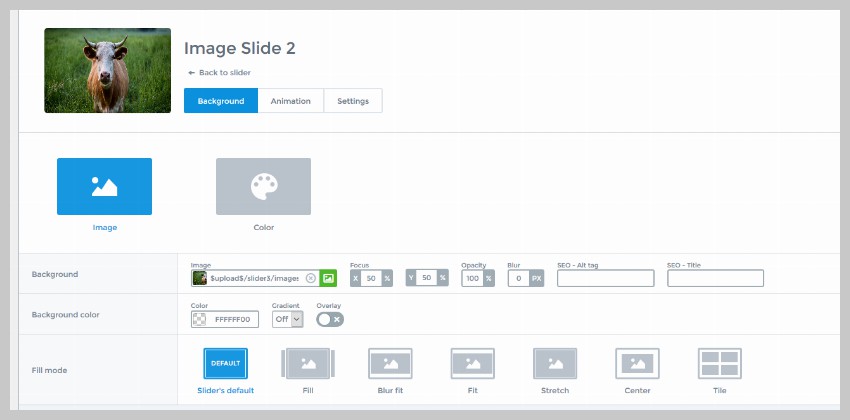
Фоновое изображение можно изменить, нажав кнопку Фон . Это покажет вам несколько вариантов. Вы можете либо сделать фон другим изображением, либо установить для него сплошной цвет или градиент.
Включив переключатель наложения на изображении выше, вы наложите фон изображения полупрозрачным цветом или градиентом. Если вы хотите показать сплошной цвет или градиент на определенном слайде без каких-либо изображений, просто нажмите кнопку « Цвет» и выберите цвета, которые вы хотите использовать для градиента.

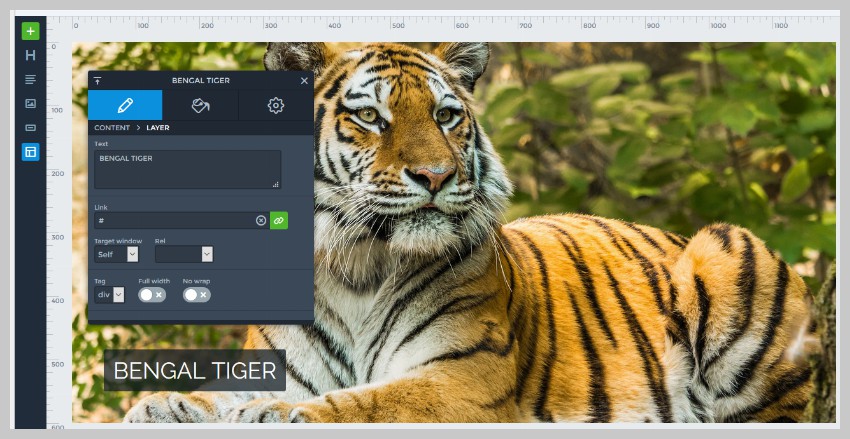
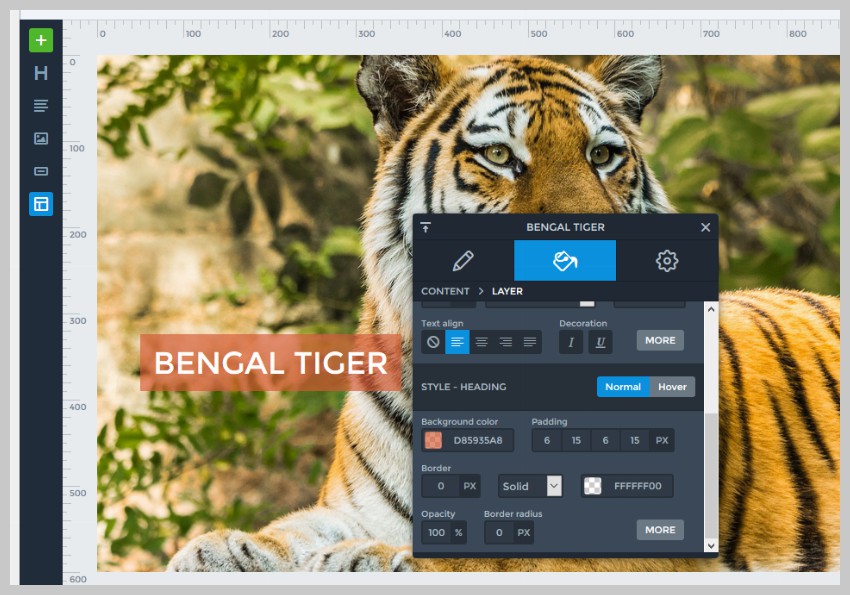
После того, как вы изменили изображение, вы можете легко изменить текст White Brown Cow , нажав на него. Это даст вам несколько вариантов, таких как добавление ссылки или изменение цвета фона, стиля шрифта, размера, цвета и т. Д.

Попробуйте поиграть с разными значениями и параметрами, чтобы увидеть, насколько уникальными и разными могут быть ваши результаты в зависимости от настроек.

Как вы можете видеть на изображении выше, вы получаете полный контроль над видом подписи. Вы можете даже нажать кнопку « Дополнительно» , чтобы добавить собственный CSS для дальнейшей настройки внешнего вида.
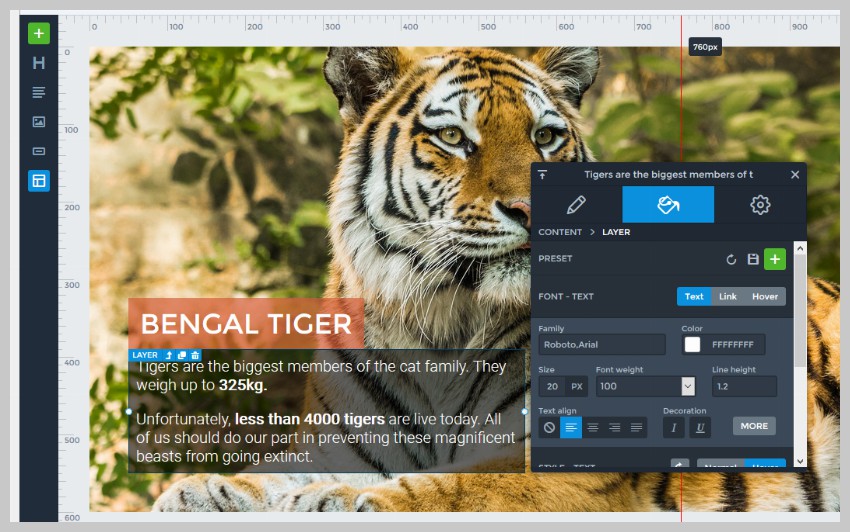
Что если вы хотите добавить больше элементов на слайд?
Например, скажем, мы хотели рассказать читателям немного больше о тиграх. В этом случае вы можете нажать зеленую кнопку «плюс» в верхнем левом углу, чтобы добавить поверх слайда дополнительные элементы, такие как заголовки, текст и изображения.

После внесения всех изменений вы можете мгновенно просмотреть, как будет выглядеть слайд на разных устройствах, с помощью кнопки вверху. В верхней панели также есть кнопки отмены и повтора, так что вы можете отменить любые изменения, которые вам не нравятся.
Если вы удовлетворены результатами, просто нажмите кнопку Сохранить , чтобы сохранить их навсегда. Вы можете изменить содержание и внешний вид всех других слайдов аналогичным образом.

Изменение настроек слайдера
После внесения изменений в отдельные слайды вы также можете изменить настройки, влияющие на слайдер в целом. Для этого просто нажмите на ползунок, который вы хотите отредактировать, на странице панели инструментов и прокрутите вниз до раздела редактирования. Вот скриншот страницы, где вы можете редактировать все опции слайдера.

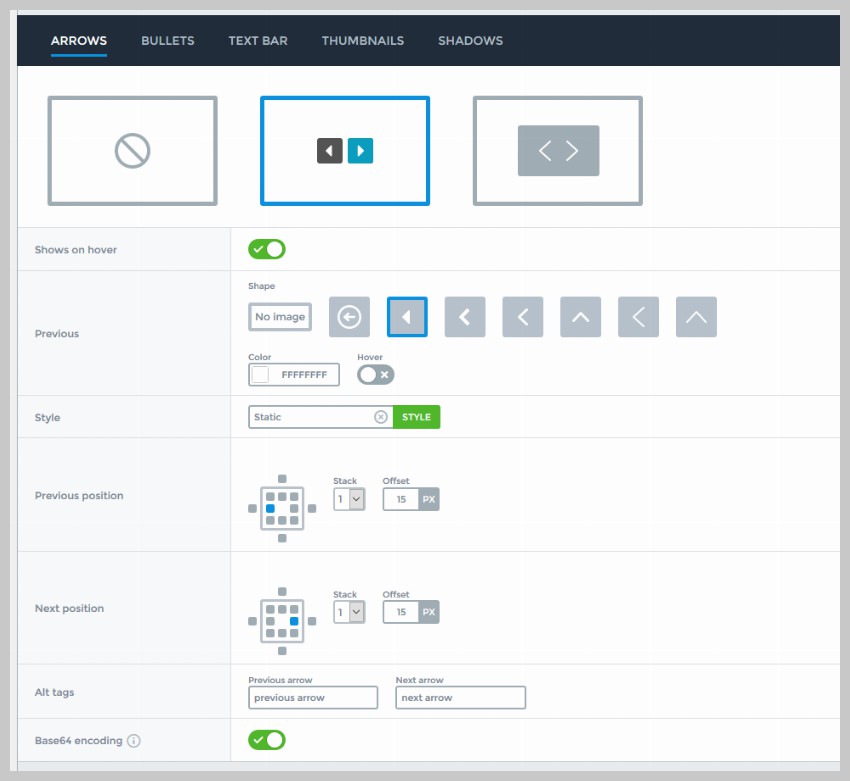
Начнем с изменения внешнего вида и положения стрелок. Вы можете выбрать либо вообще не показывать стрелки, либо показывать их с фоном или без фона. Первый вариант добавит темное наложение под стрелками, чтобы они выделялись на фоне изображения. Вы можете выбирать из разных форм значков и показывать их только тогда, когда пользователи наводят курсор на слайд, включив параметр Показывать при наведении . Вы также можете выбрать одну из 13 предопределенных позиций для стрелок.

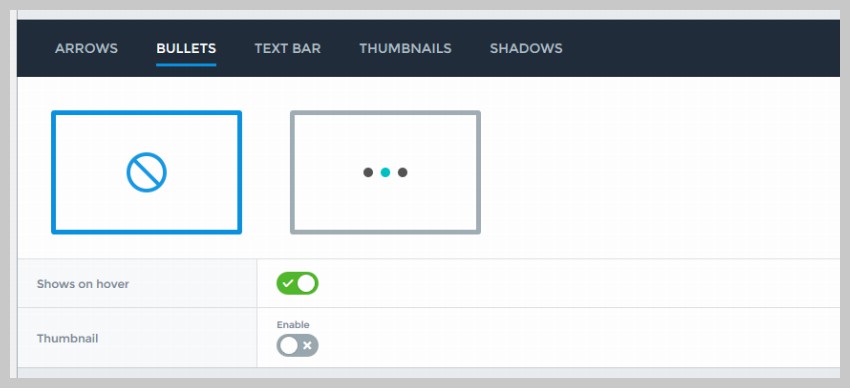
Вы также можете показывать маркеры с каждым ползунком, чтобы пользователи могли перейти непосредственно к изображению в определенной позиции. Есть несколько опций, которые вы можете включить, например, показывать только маркеры при наведении или показывать миниатюру слайда с каждым маркером. В этом случае я отключил их, потому что наш слайдер будет иметь миниатюры под каждым слайдом, делая пули лишними.

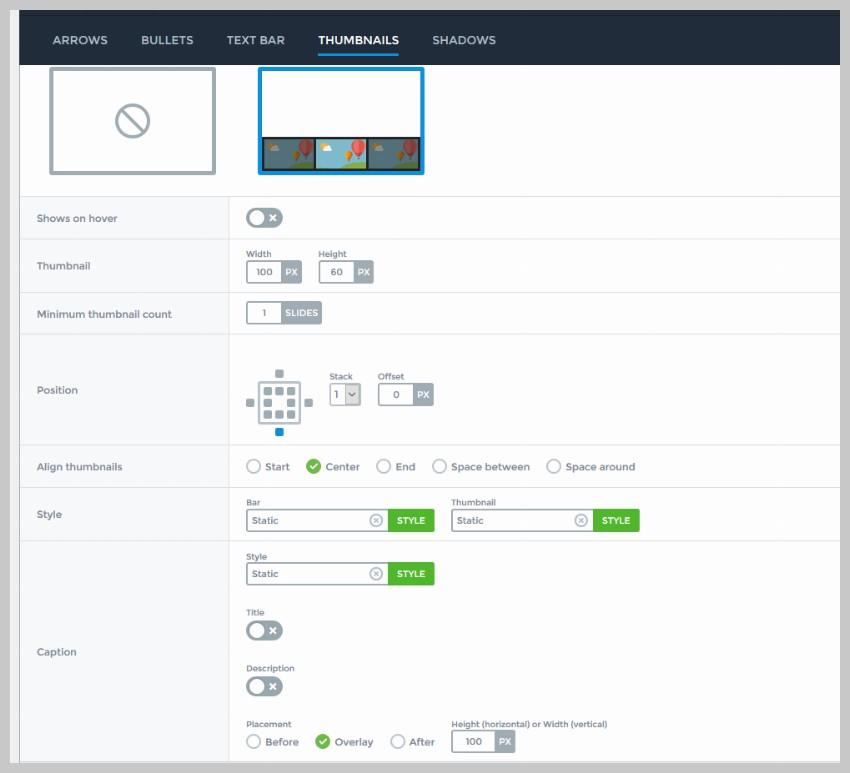
Вы можете постоянно показывать миниатюры, отключив опцию Показывать при наведении . Ширина и высота миниатюр по умолчанию установлены на 100 пикселей на 60 пикселей. В целом это будет выглядеть хорошо — миниатюры не достаточно велики, чтобы отвлекать, но достаточно велики, чтобы показывать быстрый предварительный просмотр. Вы также можете выровнять миниатюры влево, по центру или справа.

Дополнительные настройки слайдера
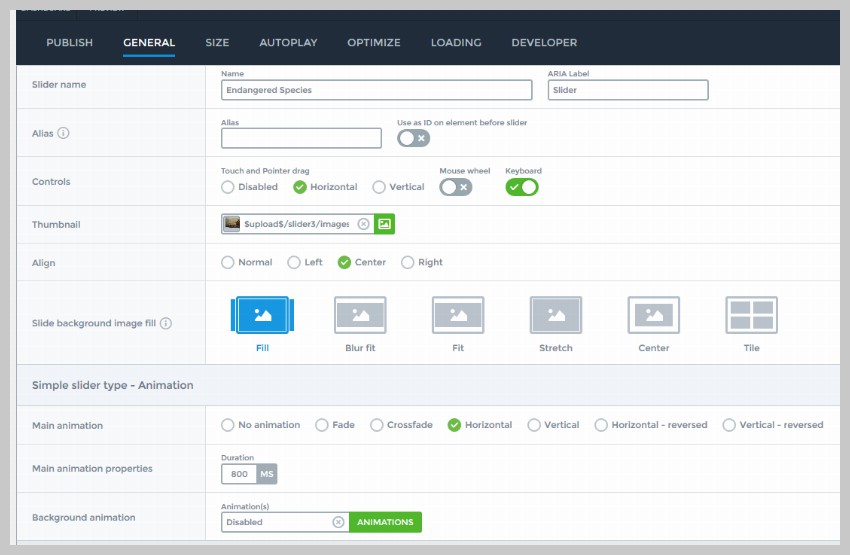
Есть некоторые другие общие параметры, которые вы можете изменить, например, имя слайдера, его размеры и возможность навигации по слайдам с помощью клавиатуры. Вы также можете установить анимацию для перехода между различными слайдами и указать продолжительность анимации.

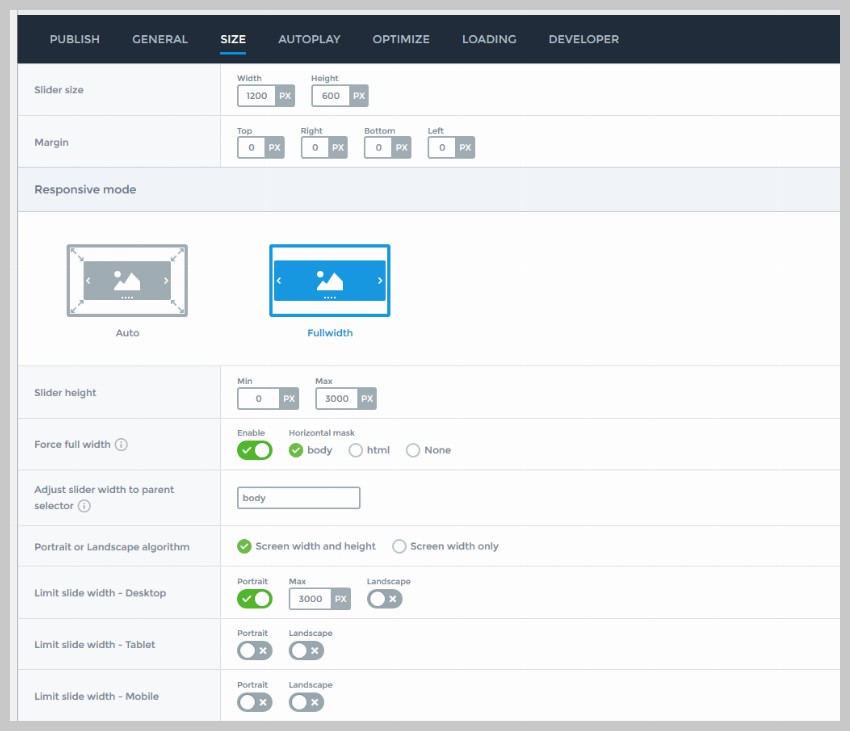
Есть несколько других настроек, которые вы можете изменить, например, установить размер слайдера и ограничить его ширину на настольных компьютерах, планшетах или мобильных устройствах.

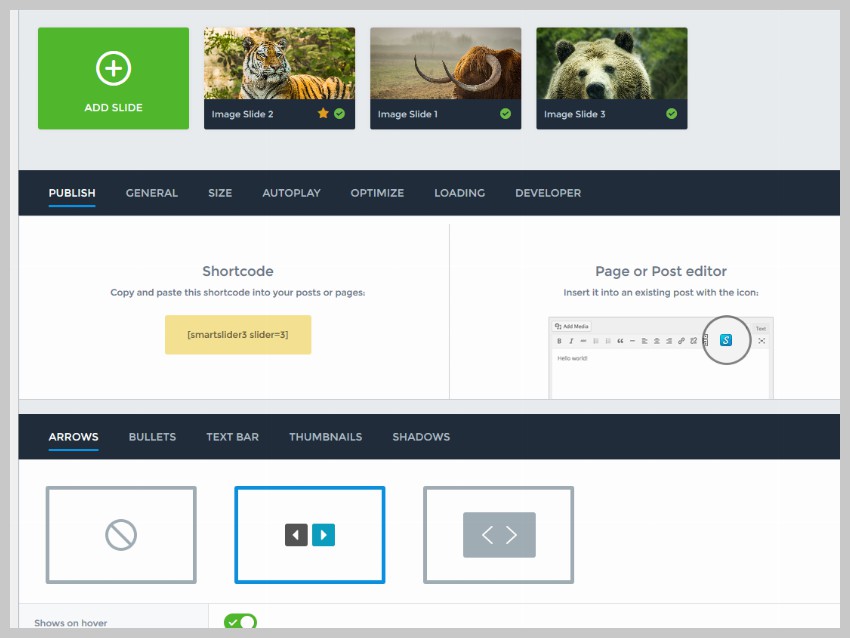
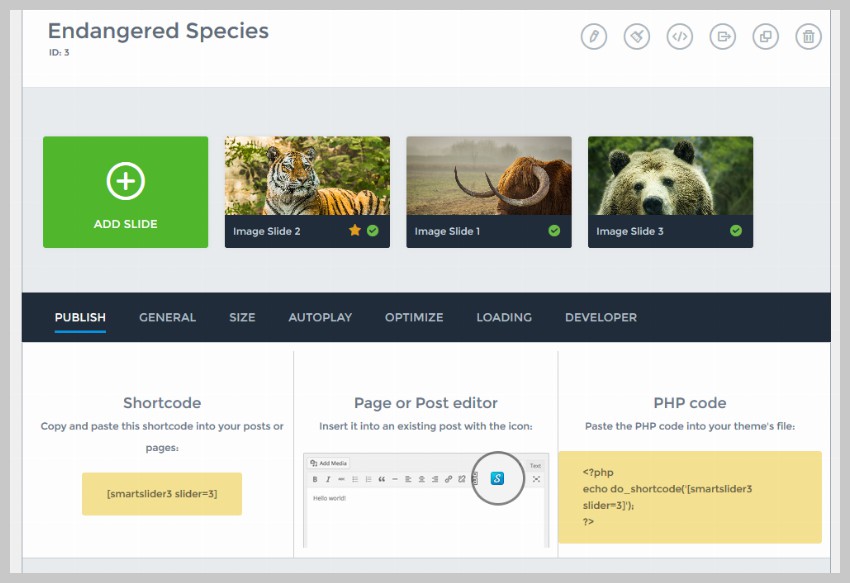
Наконец, вы можете опубликовать слайдер, используя один из трех различных методов.
Первый — добавить шорткод непосредственно в ваши посты и страницы. Шорткод, предоставляемый плагином, уже содержит идентификатор правого слайдера, встроенный в него. Все, что вам нужно сделать, это скопировать и вставить его в нужное место.
Плагин также добавляет значок во встроенный редактор WordPress, который позволяет легко добавлять слайдер на любую страницу или запись.
Наконец, вы можете интегрировать ползунок в вашу тему, используя фрагмент PHP для создания шорткода ползунка.

Последние мысли
В этом уроке мы использовали бесплатный плагин Smart Slider 3 для создания слайдера изображений. Тем не менее, вы также можете использовать его для создания ползунков для сообщений WordPress на основе категории или тега. Попробуйте поиграть со всеми функциями этого плагина, чтобы увидеть, соответствует ли он вашим потребностям.
Люди, которые ищут больше возможностей, должны рассмотреть некоторые из популярных плагинов WordPress Slider, доступных на CodeCanyon.
-
Что делает Slider Revolution лучшим плагином WordPress Slider?
-
10 лучших плагинов WordPress для слайдеров и каруселей 2019 года
-
Лучшие способы создания слайдера изображений для WordPress
-
Почему вы должны использовать Slider Revolution для вашего сайта WordPress
Кроме того, если вы хотите использовать пользовательские плагины, но вам неудобно возиться с кодом и предпочитаете, чтобы кто-то сделал все это за вас, рассмотрите возможность управляемого хостинга WordPress. Благодаря партнерству Envato с SiteGround вы можете получить до 60% скидки на управляемый хостинг WordPress .