Использование ползунков изображений и изображений героев стало повсеместным в веб-дизайне. Если вы думаете о трех ваших любимых веб-сайтах, вероятно, по крайней мере один из них имеет большой слайдер изображений в центре и на их главной странице.
Когда дело доходит до добавления одного из этих слайдеров на ваш собственный сайт в WordPress, у вас есть несколько вариантов. Давайте посмотрим, что вам может понадобиться в слайдере изображений, и какие решения доступны.
Что нужно в слайдере изображений WordPress?
Первые дни слайдеров изображений держались рядом с их однофамильцами — старомодным слайд-шоу — с одним изображением на каждом слайде. Со временем эти слайдеры изображений становятся все более сложными — некоторые плагины предлагают собственные полнофункциональные визуальные редакторы.
Прежде чем мы рассмотрим, какие существуют решения, вот несколько вопросов, которые помогут вам выяснить, что нужно вашему проекту:
- Ваш слайдер должен поддерживать только изображения? Или видео тоже понадобится?
- Насколько сложным вы хотите, чтобы слои были на вашем слайдере? Просто изображение, изображение с текстом сверху или несколько слоев, соединенных вместе, чтобы сделать каждый слайд?
- Вам нужен динамический контент для интеграции в ваш слайдер?
- Сколько времени вы можете потратить на поддержание и обновление содержимого вашего слайдера?
- Насколько вам комфортно, когда дело доходит до написания собственных решений?
- Какой ценовой диапазон вы имеете в виду?
Как только вы получите несколько быстрых ответов на эти вопросы, давайте перейдем к решениям, которые существуют.
Бесплатные плагины для WordPress Image Slider
Наш первый раунд опций слайдера изображений состоит из бесплатных плагинов. Если вы ищете недорогое и простое в использовании решение, оно будет у вас под рукой. Бесплатные плагины, как правило, имеют меньшие наборы функций, чем премиальные, поэтому, если вам нужно что-то более сложное для вашего сайта, они могут быть не лучшим выбором.
Вот некоторые из главных претендентов, когда речь заходит о бесплатных плагинах слайдера изображений для WordPress:
WP 1 Slider
Этот простой слайдер поставляется адаптивно из коробки и может быть вставлен в ваш сайт с помощью шорткода или виджета. Бесплатная версия WP 1 Slider поддерживает неограниченное количество изображений, а также возможность наложения текста и изображений. Однако, если вы хотите добавить видео, WP 1 имеет его только в премиум-версии.
Отзывчивый слайдер от MotoPress
Responsive Slider, один из самых настраиваемых бесплатных слайдеров изображений , предоставляет доступ к редактору с перетаскиванием для создания сложных слайдов. Бесплатная версия может обрабатывать изображения, видео и текст. Одной из функций, которые отличаются от других бесплатных опций, является возможность обрабатывать объекты post и WooCommerce внутри слайдера, добавляя возможность динамического обновления ваших слайдеров.

Slider от Soliloquy
Slider — еще один замечательный плагин для слайдеров изображений. В хранилище плагинов WordPress в настоящее время имеется более 600 пятизвездочных обзоров и 80 000 активных установок. Как и большинство плагинов в этом списке, Slider позволяет легко отображать изображения, текст и кнопки. Он также имеет редактор перетаскивания, который поставляется с несколькими шаблонами, чтобы вы могли быстро сделать свой слайдер хорошо выглядящим.

Платные плагины WordPress Image Slider
Бесплатные слайдеры, которые мы рассмотрели, надежны, но просты. Если вы ищете более широкий набор функций, вот несколько платных слайдеров изображений со всеми прибамбасами. Каждый из этих плагинов поставляется с тысячами пятизвездочных обзоров, поддержкой плагинов и широким спектром функций, которые окупаются.
Slider Revolution Отзывчивый плагин для WordPress
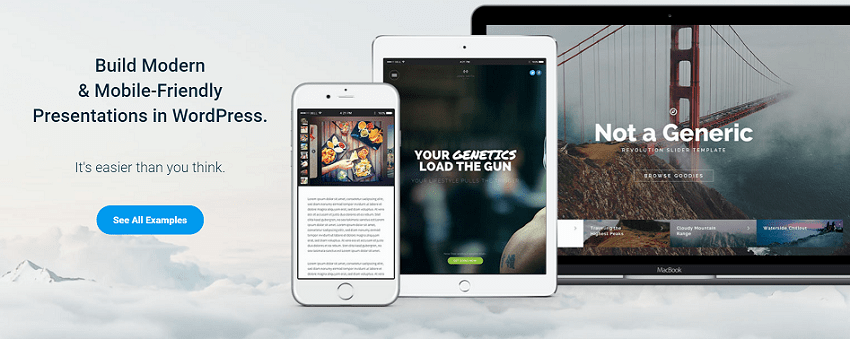
Slider Revolution — самый продаваемый плагин для слайдеров WordPress, и на то есть веские причины. Он охватывает все основы, которые вы ожидаете, что позволяет быстро и легко создавать слайдеры изображений. Тем не менее, он действительно превосходен визуальным редактором. Этот зверь имеет ряд функций, которые недоступны в большинстве других плагинов.

Библиотека шаблонов предназначена для людей, которые хотят уменьшить объем кода. С десятками скинов и дизайнов, доступных прямо сейчас, вы можете получить идеальный слайдер с минимальными усилиями на вашем конце. Помимо доступных шаблонов, Slider Revolution также содержит библиотеку объектов, позволяющую вам перетаскивать на слайдер не только изображения. Его возможности включают обработку видео, медиа-галереи, социальные сети и многое другое.
Когда дело доходит до презентации, есть также ряд анимаций, доступных для пользователей, в том числе одна, которая имитирует все более популярные видео с доски, которые можно увидеть в Интернете. Наконец, надежный пользовательский администратор дает вам доступ к более точным элементам управления. Некоторые из них включают в себя порядок загрузки слайдов, использование отложенной загрузки и другие параметры, помогающие быстро загружать слайдер.
Если вы еще не проданы, у нас есть целый пост о том, почему вы должны использовать Slider Revolution .
LayerSlider Отзывчивый плагин WordPress Slider
Еще один отличный платный слайдер изображений, плагин LayerSlider охватывает практически все, что вам нужно. Его визуальный редактор прост в использовании, с множеством доступных шаблонов, которые помогут вам быстро начать создавать собственные слайдеры изображений. Хотя поддерживается меньше типов объектов, чем у других платных слайдеров, он предоставляет обширную библиотеку анимации, которая может создавать потрясающие макеты.

Хотите больше вариантов? Проверьте наши лучшие WordPress Slider от 2018 года .
Создание собственного слайдера изображений в WordPress
Мы рассмотрели некоторые феноменальные слайдеры изображений для WordPress, но что, если вам нужно еще больше настроек, уникальных функций или гарантий производительности? Вот тут-то и начинается создание собственного слайдера.
Создание высокопроизводительного слайдера изображений
Когда дело доходит до производительности, использование дополнительных библиотек JavaScript или слишком большого количества JavaScript может реально замедлить работу вашего сайта. Если вы пытаетесь создать слайдер изображений с небольшими размерами, но без излишней фантазии, HTML5 и CSS3 могут стать хорошим началом.
Основная идея полностью HTML и CSS слайдера состоит в том, чтобы загружать слайды вне экрана, а затем использовать ключевые кадры CSS анимации для создания эффекта вращения. Что касается специфики кода, в этом потоке переполнения стека есть несколько замечательных примеров.
Для людей, желающих получить повышение производительности благодаря использованию ползунков практически без JavaScript, есть также несколько доступных ползунков изображений на основе HTML5 .
Создание слайдера изображений для взаимодействия и опыта
Слайдер изображений на основе HTML5 выглядит великолепно, но его функциональность немного ограничена. Для людей, которые ищут ряд функций для добавления на свой сайт WordPress, стоит использовать популярную библиотеку JavaScript.
jQuery является одним из самых популярных для этого, с разнообразными возможностями, которые позволяют легко поднять каркас вашего слайдера всего за несколько минут.
Чтобы попробовать этот метод, взгляните на наше руководство по созданию слайдера jQuery, чтобы увидеть, как пошагово собрать его (включая исходный код!).
Как вы создаете свои слайдеры изображений?
Мы рассмотрели несколько лучших способов создания слайдера изображений для вашего сайта WordPress, но есть еще много других. Как добавить слайдеры изображений на свой сайт? Есть ли любимый плагин или библиотека, которую вы используете? Дайте нам знать в комментариях ниже!