HTML5 позволяет пользователям иметь лучший и более согласованный веб-интерфейс на нескольких устройствах.
Учитывая, что интеллектуальные устройства с различными размерами экрана и разрешением являются основным способом, которым большинство людей теперь получают доступ к Интернету, если у вас есть контент с богатым изображением или вы хотите представить ключевой текст интересным и захватывающим способом на своем веб-сайте, тогда вы можете просто не ошибетесь, используя слайдер HTML5.
Поскольку существует так много ползунков на выбор, я собрал для вас список из 10 лучших ползунков HTML5 для изображений и текста, доступных на CodeCanyon .
1. Ultimate 3D Карусель
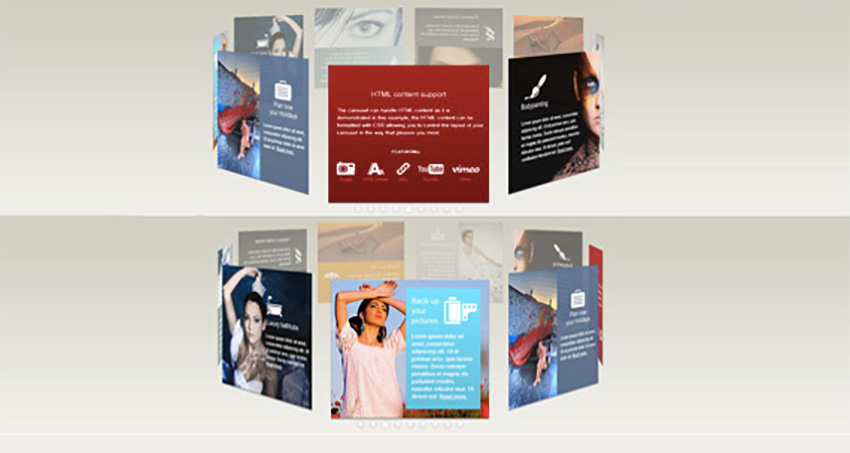
Если вы когда-либо видели или использовали настоящую карусель для слайдов, вы по достоинству оцените дизайн и эстетику Ultimate 3D Carousel . Этот слайдер карусели позволяет отображать мультимедийный контент с уникальной трехмерной компоновкой, которая имитирует карусели дней киносъемки.
Существует ряд эффектов, которые вы можете применить к своему стилю карусели, и если вы предпочитаете более традиционный эффект скольжения, вы также можете выбрать его вместо стиля карусели.

Карусель поддерживает изображения, MP4-видео, MP3-аудио, Google Maps и многое другое. Он работает во всех основных браузерах и использует адаптивный макет с функцией автоматического масштабирования, поэтому он хорошо работает на всех мобильных устройствах.
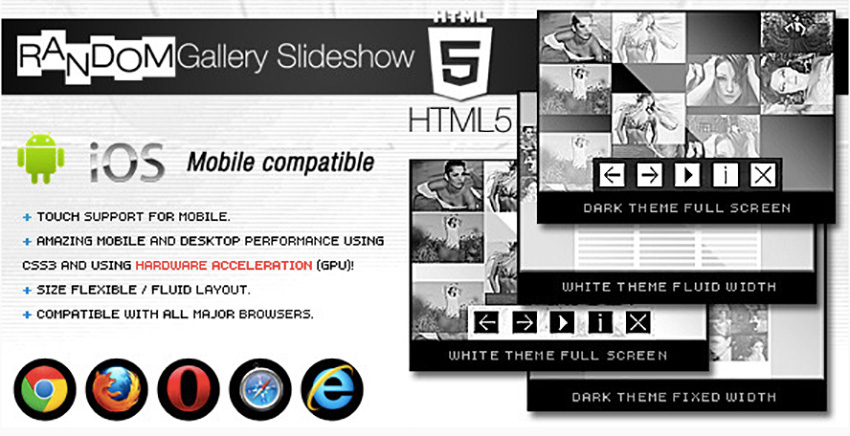
2. HTML5 Галерея Слайд-шоу
Слайд-шоу галереи HTML5 — отличный выбор для демонстрации ваших изображений и текста в формате слайдера. Смысл слайд-шоу в том, что он очень прост в использовании. Просто добавьте его там, где вы хотите, чтобы он отображался на вашем веб-сайте, и он будет приспосабливать свой размер к родительскому контейнеру, то есть к тегу div или другому HTML-тегу.

Еще одна замечательная особенность заключается в том, что вы можете иметь столько галерей на одной странице, сколько хотите, каждая со своим уникальным набором изображений и настроек.
Плагин также легко настраивается. Вы можете изменить цветовую тему и изменить кнопки и другие аспекты, чтобы легко интегрировать ее в свой сайт. Слайд-шоу было закодировано и оптимизировано для работы на мобильных устройствах.
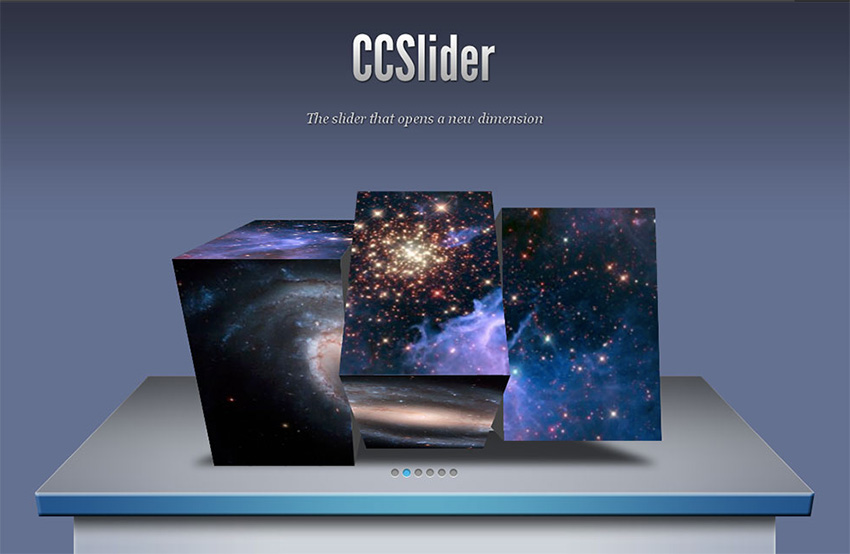
3. CCSlider Плагин
Плагин CCSlider предлагает пользователям несколько вариантов стилей слайдера, каждый из которых может быть настроен различными способами. У вас есть выбор из 14 3D-переходов и 16 2D-переходов, каждый из которых может быть запрограммирован для автоматического, ручного или обоих режимов воспроизведения.

Подписи могут быть добавлены к каждому слайду, и они могут иметь анимированные переходы или не иметь вообще. Ползунки полностью отзывчивы, поэтому они хорошо работают на мобильных устройствах и поддерживают сенсорные жесты.
4. HTML5 полноэкранная галерея
Полноэкранная галерея HTML5 была создана специально для демонстрации великолепных фотографий. Галерея очень легко встраивается в ваш существующий веб-сайт и будет поддерживать правильное соотношение сторон всех фотографий при изменении размера окна браузера.

Вы можете добавить заголовки и описания, если хотите, и все цвета могут быть изменены с помощью таблицы стилей CSS.
Для тех, кто хочет музыку с помощью ползунков, эта галерея поставляется с фортепианной музыкой, воспроизводимой через аудиотег HTML5, который используется в проигрывателе Flash для несовместимых браузеров.
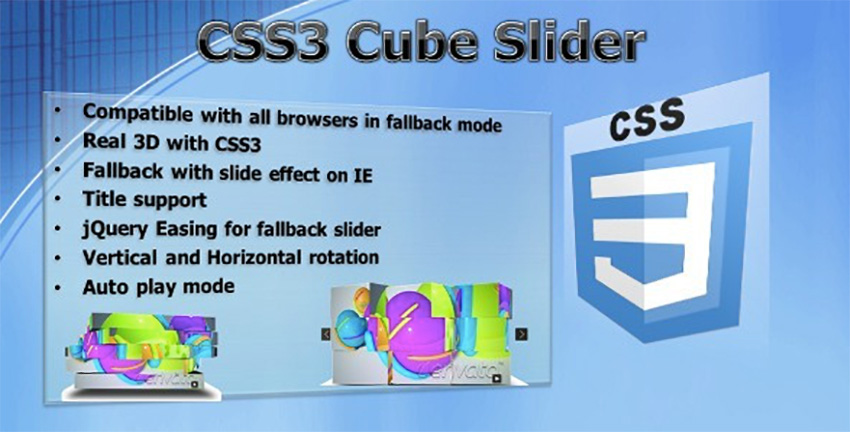
5. CSS3 Cube Slider
Если вы ищете слайдер с небольшой разницей, посмотрите CSS3 Cube Slider . Этот слайдер демонстрирует ваши изображения в великолепной форме слайдера, как и другие слайдеры здесь, но он делает это, превращая ваши фотографии в выбор из шести крутых 3D кубов по мере их перехода.

Плагин лучше всего работает в браузерах Chrome, Firefox и Safari, но если браузер не поддерживает CSS3, тогда слайдер возвращается к стандартному вертикальному или горизонтальному переходу между слайдами. Плагин отзывчив и адаптируется под любой размер экрана под устройства пользователя.
6. HTML5 Отзывчивый Галерея Слайдеров
HTML5 Responsive Slider Gallery — замечательный инструмент, который владельцы сайтов с богатым изображением захотят получить, чтобы продемонстрировать свои изображения с максимальной выгодой.
Вам просто нужно посмотреть предварительный просмотр галереи адаптивных слайдеров HTML5, чтобы понять, почему она является бестселлером CodeCanyon.

Галерея ползунков будет приспосабливать и высоту, и ширину к любому пространству, к которому вы добавили его, на основе родительского контейнера. Он использует графический процессор для достижения максимальной производительности как на настольном компьютере, так и на мобильных устройствах, поставляется в трех разных стилях, поддерживает несколько галерей на одной странице и обладает широкими возможностями настройки.
7. HTML5 Canvas Carousel
HTML5 Canvas Carousel дает вам еще один отличный вариант для отображения ваших изображений на вашем сайте. Эта 3D фото галерея предлагает шесть различных вариантов представления ваших изображений.
Возможности включают в себя поддержку навигации по сенсорному экрану для мобильных устройств, поддержку файлов изображений в формате PNG, JPEG и GIF, возможность задания положения карусели и возможность размещения нескольких каруселей на одной странице вашего веб-сайта.

Карусель легко настраивается, и все параметры могут быть изменены в файле XML. Он оптимизирован как для мобильных устройств Android, так и для iOS, а загружаемый файл поставляется с исчерпывающим файлом справки, в котором объясняются все теги конфигурации и установки.
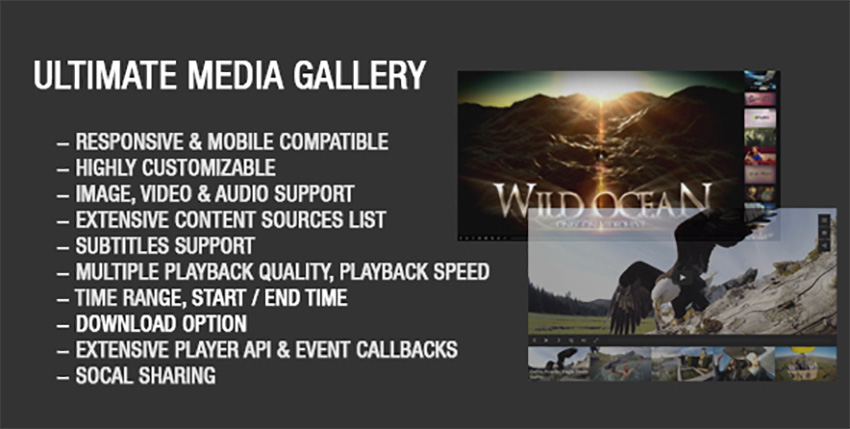
8. Ultimate Media Gallery
Ultimate Media Gallery является уникальной среди ползунков в этом списке, потому что она может отображать не только изображения, но и видео и аудио файлы из ряда внешних источников контента, включая YouTube, Vimeo, мультимедиа Google Drive, Podcast и SoundCloud.

Эта настраиваемая галерея полностью отзывчива и удобна для мобильных устройств. Он использует все преимущества значков Font Awesome Library, и все демонстрационные примеры включены в пакет загрузки для быстрой и простой установки.
9. HTML5 Canvas Cover Flow
HTML5 Canvas Cover Flow — это трехмерная фотогалерея, созданная по мотивам одноименной программы просмотра Mac Finder. Слайдер имеет множество функций и позволяет вам представлять ваши изображения любым удобным для вас способом: горизонтальным, вертикальным, наклонным и т. Д. Кроме того, вы можете использовать предопределенные движения и стили, если хотите.

Кроме того, почти каждый аспект слайдера, включая цвета и графические элементы, может быть настроен в соответствии с вашим сайтом, и все параметры могут быть легко изменены из XML-файла конфигурации, что значительно упрощает обслуживание карусели.
Оптимизированный для мобильных устройств, он не только работает на них, но и действует как собственное приложение, в котором вы можете касаться, перетаскивать и вращать элементы управления.
10. AZEXO Slider
AZEXO Slider — модернистская модель слайдера, которая идеально подходит для тех, кто имеет минималистскую эстетику и ищет чистый, но элегантный способ отображения своих изображений.

Текст может быть добавлен на каждое изображение, что делает слайдер идеальным для презентаций, которые включают цитаты или важный текст.
Последовательность перехода может быть настроена, и ползунок легко внедрить в ваш веб-сайт с добавлением класса «azexo-slider» к DIV, которые содержат изображения.
Вывод
Эти 10 лучших слайдеров HTML5 для изображений и текста
отнюдь не единственные, доступные на Envato Market . Поэтому, если вы не нашли здесь ничего, что отвечало бы вашим потребностям, у нас есть множество других замечательных вариантов.
А если вы хотите улучшить свои навыки работы с HTML5, ознакомьтесь с нашими очень полезными бесплатными учебниками по HTML5 .