В этом уроке мы узнаем, как создать динамический, всплывающий дисплей для фотографий, используя движок частиц FLiNT и вспышку.
Это приложение будет случайным образом выбирать изображения из массива и помещать их в плавающие пузырьки. Мы также добавим интерактивный фон к изображению с помощью физики частиц FLiNT.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Настройка IDE
Начнем. Откройте вашу любимую версию Adobe Flash (необходимо работать с AS3). Я буду использовать Flash CS5 в этом уроке, но вам это не нужно. Создайте новый документ AS3 и убедитесь, что настройки указаны ниже:

Шаг 2: Получение FLINT
Теперь давайте настроим двигатель FLiNT. Если вы еще этого не сделали, загрузите его с github.com . Затем распакуйте содержимое в корневой каталог вашего проекта.
Если вы хотите научиться использовать FLiNT, я бы порекомендовал установить флажок « Создание курсора мыши с игристыми бомбами» без частиц FLiNT . Это отлично подходит для людей, которые только начинают с двигателя.
Шаг 3: Класс документа
Теперь перейдите в панель свойств Flash. Установите Класс документа на «Основной». Откройте ваш любимый редактор ActionScript. Создайте новый файл класса в каталоге, в котором находится ваш FLA. Установите его имя «Main». Вот все, что вы должны иметь на данный момент:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
package
{
public class Main
{
public function Main()
{
}
}
}
|
Шаг 4: Импорт
Добавьте следующие операторы импорта в код под пакетом { Это импортирует необходимые файлы .as в вашу программу для использования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Point;
import org.flintparticles.common.actions.Age;
import org.flintparticles.common.actions.ScaleImage;
import org.flintparticles.common.counters.Blast;
import org.flintparticles.common.counters.Steady;
import org.flintparticles.common.displayObjects.RadialDot;
import org.flintparticles.common.emitters.Emitter;
import org.flintparticles.common.initializers.ImageClass;
import org.flintparticles.common.initializers.Initializer;
import org.flintparticles.common.initializers.ScaleImageInit;
import org.flintparticles.common.particles.Particle;
import org.flintparticles.threeD.initializers.RotateVelocity;
import org.flintparticles.twoD.actions.DeathZone;
import org.flintparticles.twoD.actions.Explosion;
import org.flintparticles.twoD.actions.MouseAntiGravity;
import org.flintparticles.twoD.actions.Move;
import org.flintparticles.twoD.actions.RotateToDirection;
import org.flintparticles.twoD.emitters.Emitter2D;
import org.flintparticles.twoD.initializers.Position;
import org.flintparticles.twoD.initializers.Velocity;
import org.flintparticles.twoD.renderers.DisplayObjectRenderer;
import org.flintparticles.twoD.zones.DiscSectorZone;
import org.flintparticles.twoD.zones.DiscZone;
import org.flintparticles.twoD.zones.LineZone;
import org.flintparticles.twoD.zones.PointZone;
import org.flintparticles.twoD.zones.RectangleZone;
|
Уф! Я знаю, что это тонна файлов, мы можем поблагодарить FLiNT за их замечательную организацию 🙂
Шаг 5: Рисуем фон
Теперь давайте откроем Flash IDE. Вам решать создать градиентный блок 800×600 в качестве фона. Основная цель этого урока не в том, чтобы научиться новым навыкам флеш-рисования, но я могу показать вам, что я нарисовал в своем собственном приложении. Этот фон также включен в источник учебника.

Шаг 6: Наши изображения
Теперь мы можем выбрать изображения, которые мы хотим, чтобы наше приложение отображало. Хорошая сторона дизайна приложения заключается в том, что оно может работать с любым количеством изображений, сколько вы захотите, если вы упомянете их в массиве приложения … Но мы можем вернуться к этому позже.
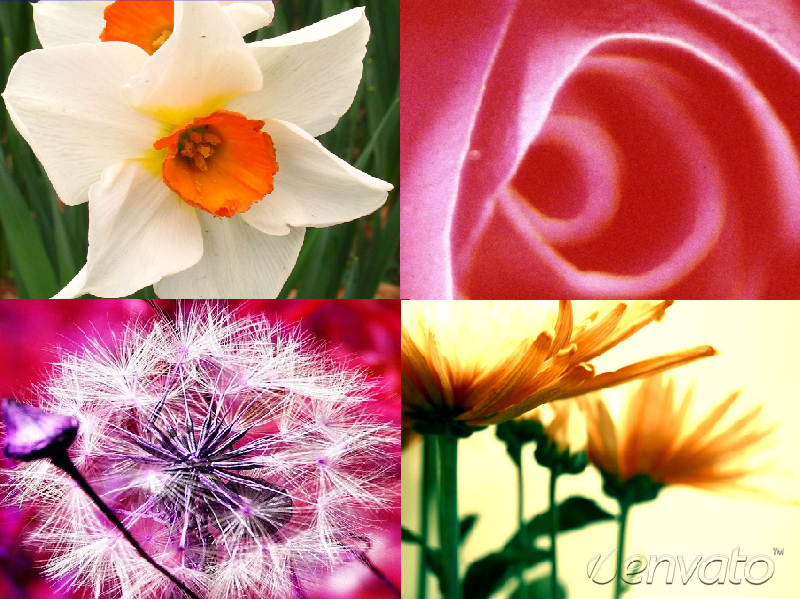
А сейчас давайте просто выберем четыре изображения из интернета. Вот четыре изображения, которые я выбрал:

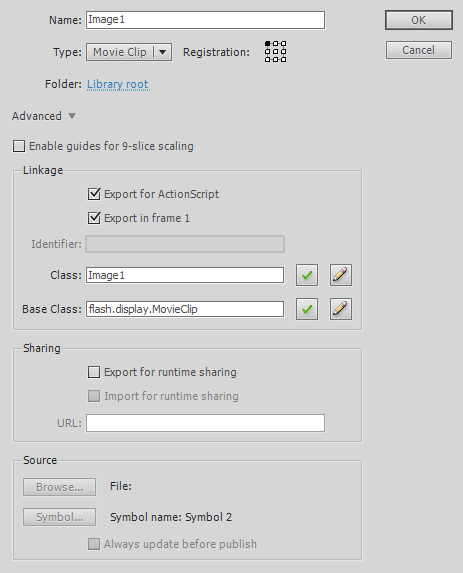
Теперь перетащите каждого на сцену. Нажмите F8, чтобы создать мувиклип. Вот настройки, которые вы должны выбрать для каждого мувиклипа. Теперь просто замените «1» на номер изображения в каждом случае.

Как только вы выбрали несколько изображений, которые вас устраивают, переходите к следующему шагу 🙂
Шаг 7: наш массив изображений
Теперь давайте создадим список всех наших изображений внутри нашего класса Main . Добавьте выделенную строку кода в ваш класс
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package
{
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Point;
import org.flintparticles.common.actions.Age;
import org.flintparticles.common.actions.ScaleImage;
import org.flintparticles.common.counters.Blast;
import org.flintparticles.common.counters.Steady;
import org.flintparticles.common.displayObjects.RadialDot;
import org.flintparticles.common.emitters.Emitter;
import org.flintparticles.common.initializers.ImageClass;
import org.flintparticles.common.initializers.Initializer;
import org.flintparticles.common.initializers.ScaleImageInit;
import org.flintparticles.common.particles.Particle;
import org.flintparticles.threeD.initializers.RotateVelocity;
import org.flintparticles.twoD.actions.DeathZone;
import org.flintparticles.twoD.actions.Explosion;
import org.flintparticles.twoD.actions.MouseAntiGravity;
import org.flintparticles.twoD.actions.Move;
import org.flintparticles.twoD.actions.RotateToDirection;
import org.flintparticles.twoD.emitters.Emitter2D;
import org.flintparticles.twoD.initializers.Position;
import org.flintparticles.twoD.initializers.Velocity;
import org.flintparticles.twoD.renderers.DisplayObjectRenderer;
import org.flintparticles.twoD.zones.DiscSectorZone;
import org.flintparticles.twoD.zones.DiscZone;
import org.flintparticles.twoD.zones.LineZone;
import org.flintparticles.twoD.zones.PointZone;
import org.flintparticles.twoD.zones.RectangleZone;
public class Main
{
private var imageList:Array = [Image1, Image2, Image3, Image4]
public function Main()
{
}
}
}
|
Шаг 8: наша пузырьковая маска
Давайте создадим объект, который будет маскировать изображение, выбранное нашей программой. Это будет просто черный круг, который является формой, которую мы хотим, чтобы наши изображения приняли. Если вы хотите, вы можете сделать что-то более творческое, как звезда … Все это работает.
Нарисуйте круг, выберите его и нажмите F8, чтобы создать новый мувиклип. Обязательно установите точку регистрации в верхнем правом углу. Также установите имя класса в MaskMC. Теперь удалите объект со сцены. Вот скриншот того, как может выглядеть объект:

Шаг 9: Переменная обратного отсчета
Поместите эту переменную над конструктором. Эта переменная будет использоваться в качестве таймера обратного отсчета, чтобы проверить, когда создать новый пузырь:
|
1
|
private var countDown:int = 30
|
Шаг 10: прослушиватель событий ENTER_FRAME
Теперь давайте добавим слушатель события ENTER_FRAME и функцию для его вызова. Добавьте следующий код в ваш конструктор.
|
1
|
addEventListener(Event.ENTER_FRAME, enterFrame)
|
Теперь мы можем создать эту функцию для нашего слушателя событий, который будет ссылаться на:
|
1
2
3
|
private function enterFrame(e:Event):void {
//Create bubbles
{
|
Шаг 11: Циклы обратного отсчета
Теперь, когда мы настроили наш прослушиватель событий, мы можем изменить нашу функцию, чтобы она выполняла каждый раз, когда счетчик достигает нуля. Измените вашу функцию так, чтобы она выглядела так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
//30 times in a second:
private function enterFrame(e:Event):void {
//Subtract one from the countDown
countDown—
//If the countdown is at 0
if (countDown == 0) {
//Make a new bubble
//Restart countdown at 30
countDown = 30
}
}
|
Теперь мы можем просто вставить правильный код создания пузырей в функцию, и все будет готово!
Шаг 12: enterFrame () часть 1
Давайте сделаем следующую часть нашей функции enterFrame (). На этом этапе мы будем создавать bubble MovieClip. Добавьте следующее в вашу функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
//Creates a new movieclip which will be our bubble
var myNewBubble:MovieClip = new MovieClip()
//Adds the mask to the bubble
myNewBubble.addChild(new MaskMC())
//Picks a random MovieClip from the array of images.
//[Math.floor(Math.random() * imageList.length)] is just choosing the number of
//the image, based on the number of items in the list
var myImageInBubble:MovieClip = new imageList[Math.floor(Math.random() * imageList.length)]()
//Adds the image to the bubble
myNewBubble.addChild(myImageInBubble)
//Masks the image to the mask .getChildAt(0) is the first
//object added to a MovieClip
myImageInBubble.mask = myNewBubble.getChildAt(0)
|
Вот как ваша функция должна выглядеть сейчас:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function enterFrame(e:Event):void
{
countDown—
if (countDown <= 0) {
var myNewBubble:MovieClip = new MovieClip()
myNewBubble.addChild(new MaskMC())
var myImageInBubble:MovieClip = new imageList[Math.floor(Math.random() * imageList.length)]()
myNewBubble.addChild(myImageInBubble)
myImageInBubble.mask = myNewBubble.getChildAt(0)
}
}
|
Шаг 13: enterFrame () часть 2
И теперь мы можем добавить последние штрихи к нашей функции enterFrame (). Вот что добавить под тем, что мы делали ранее:
|
1
2
3
4
5
6
7
8
|
//Places the bubble at the bottom of the screen
myNewBubble.y = 800
//Moves the bubble randomly on the X axis
myNewBubble.x = Math.random() * stage.width
//Adds an event listener to the bubble
myNewBubble.addEventListener(Event.ENTER_FRAME, bubbleFrameEnter)
addChild(myNewBubble)
|
Вот снимок того, как должна выглядеть ваша функция enterframe:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private function enterFrame(e:Event):void {
countDown—
if (countDown <= 0) {
var myNewBubble:MovieClip = new MovieClip()
myNewBubble.addChild(new MaskMC())
var myImageInBubble:MovieClip = new imageList[Math.floor(Math.random() * imageList.length)]()
myNewBubble.addChild(myImageInBubble)
myImageInBubble.mask = myNewBubble.getChildAt(0)
myNewBubble.y = 800
myNewBubble.x = Math.random() * stage.width
myNewBubble.addEventListener(Event.ENTER_FRAME, bubbleFrameEnter)
addChild(myNewBubble)
countDown = 30
}
}
|
Шаг 14: обработчик пузыря ENTER_FRAME
Если вы помните из нашего последнего шага, мы добавили еще один слушатель события enterframe в наш новый пузырь. Добавьте эту функцию в ваш основной класс, чтобы пузырьки двигались:
|
1
2
3
4
5
6
7
8
9
|
private function bubbleFrameEnter(e:Event):void {
//Move the target of our function up slowly
e.target.y -= 7
//If the bubble’s Y is lower than zero
if (e.target.y < 0) {
//Pop and remove bubble
}
}
|
Вы можете обнаружить, что это снижает производительность вашего SWF. Если это так, попробуйте добавить каждый пузырь в массив при его создании и переместить каждый пузырь в массиве на 7 пикселей в функции enterFrame ().
Шаг 15: Убить пузыри
Нам еще предстоит заставить наши пузыри лопаться с помощью движка FLiNT, но мы можем, по крайней мере, удалить их и сохранить немного памяти. Вот что мы можем добавить к обработчику нашего пузыря ENTER_FRAME, чтобы удалить наши объекты со сцены и удалить прикрепленный к ним прослушиватель событий.
|
1
2
3
4
5
6
7
|
//Find the parent of our bubble (target)
//and tell it to remove our target
e.target.parent.removeChild(e.target)
//Remove our target’s (the bubble’s) event
//listener, so it doesn’t do anything anymore
e.target.removeEventListener(Event.ENTER_FRAME, bubbleFrameEnter)
|
Вот как должна выглядеть ваша функция bubbleFrameEnter :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function bubbleFrameEnter(e:Event):void
{
e.target.y -= 7
if (e.target.y < 0) {
//FLiNT explosion FX here
//_______________________
e.target.parent.removeChild(e.target)
e.target.removeEventListener(Event.ENTER_FRAME, bubbleFrameEnter)
}
}
|
Если вы используете массив, вам нужно удалить пузырь из массива здесь.
Поздравляем с завершением первой части нашего приложения! Теперь нам нужно добавить некоторые эффекты FLiNT в нашу программу, чтобы сделать ее более реалистичной и увлекательной для просмотра!
Шаг 16: Фоновый дизайн пузыря
Теперь давайте добавим несколько фоновых эффектов для нашей сцены. Для этого нам нужно спроектировать мувиклип для использования с FLiNT. Убедитесь, что в вашем новом MovieClip установлены следующие параметры:

Нарисуйте пузырь, который вы хотели бы использовать. Обратите внимание, что это отличается от фото пузырьков, с которыми мы имели дело. Я выбрал следующее изображение ниже (увеличено 8 раз). Размер не имеет значения, если он достаточно мал, чтобы умножиться в несколько раз и при этом хорошо выглядеть.

Шаг 17: Рендерер и Эмиттер
Теперь мы можем начать работу с движком FLiNT. Для начала нам нужно создать наш Emitter и Renderer. Добавьте следующий код над конструктором вашего класса документов.
|
1
2
3
4
5
|
//Creates a new DisplayObjectRenderer
private var myRenderer:DisplayObjectRenderer = new DisplayObjectRenderer();
//Creates a 2D FLiNT emitter for standard 2D effects
private var myEmitter:Emitter2D = new Emitter2D()
|
С помощью излучателя мы можем прикрепить все правильные свойства к пузырькам, чтобы заставить их вести себя так, как мы хотим. Рендер будет рисовать пузыри на сцене.
Шаг 18: Настройка эмиттера
Теперь, когда мы создали наш эмиттер, мы можем присоединиться ко всем действиям и свойствам, которые мы хотим, чтобы он вел себя так, как мы этого хотим. Для этого добавьте следующий код в любом месте вашего конструктора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
//Tells the emitter to create 10 bubbles every second
myEmitter.counter = new Steady( 10 );
//Tells the emitter to use the bubble_mc MovieClip as our particle
myEmitter.addInitializer(new ImageClass(bubble_mc));
//Tells the emitter to create bubbles within a certain
//line span.
//spanning from one side of the bottom of the screen to the other
myEmitter.addInitializer(new Position(new LineZone(new Point(0,700),new Point(830,700))))
//Sets the velocity of the particles to X:0, Y: -65,
//making them go in a straight direction up.
myEmitter.addInitializer( new Velocity( new PointZone( new Point( 0, -65 ) ) ) );
//Tells the emitter to randomly scale images from .75x to 5x
myEmitter.addInitializer( new ScaleImageInit( 0.75, 5 ) );
//Tells the particles to start moving
myEmitter.addAction( new Move() );
//Draws a rectangle from the top left corner (-40,-40),
//to the bottom right corner (850,750).
//safe zone for bubbles.
//are destroyed
myEmitter.addAction( new DeathZone( new RectangleZone(-40,-40,850,750), true ) );
//Tells bubbles to move away from the mouse, specifying
//the force of the movement (10), the renderer connected
//to the emitter (myRenderer), and the epislon of the gravity (1)
myEmitter.addAction(new MouseAntiGravity(10,myRenderer,1))
//Fires up all of the stuff we just specified 🙂
myEmitter.start()
|
Хорошая работа по созданию некоторых потрясающих эффектов частиц с помощью FLiNT. Ой, подожди … ты их не видишь … Похоже, нам придется рассказать об этом на следующем шаге 🙂
Шаг 19: показ нашего шедевра
И теперь * барабанная дробь * — последняя часть головоломки в этой головоломке. (эм) Я имею в виду учебник. Теперь все, что нам нужно сделать, это визуализировать эффекты наших частиц с помощью нашего излучателя. Для этого добавьте следующий код в конец нашего конструктора:
|
1
2
3
4
5
|
//Connect the particle emitter to the renderer
myRenderer.addEmitter( myEmitter );
//Add the renderer to the stage.
addChild( myRenderer );
|
Шаг 20: Пузырьковые взрывы
На шаге 15 мы оставили в нашем коде пустое место для взрывов, когда пузыри нашего изображения покинули сцену. Теперь пришло время добавить некоторые эффекты FLiNT к миксу, чтобы они выглядели так, как будто пузыри действительно лопаются.
Давайте начнем с рисования нашей частицы взрыва. Перейдите во Flash IDE и создайте новый более темный пузырь меньшего размера и (выберите + F8) его. Теперь установите имя класса «bubble_mc2».

Измените bubbleFrameEnter() чтобы она выглядела следующим образом. Ознакомьтесь с комментариями для подробного объяснения того, что мы делаем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
private function bubbleFrameEnter(e:Event):void
{
//Old movement stuff
e.target.y -= 7
//Check when the bubble reaches the top
if (e.target.y < 0) {
//Create a new particle emitter for the explosion
var newE:Emitter2D = new Emitter2D();
//Add the emitter to the renderer
myRenderer.addEmitter(newE);
//This time we want to use a «blast»
//counter.
//create 20 pieces in the explosion
newE.counter = new Blast(20);
//Give the emitter our particle MovieClip
newE.addInitializer(new ImageClass(bubble_mc2));
//Set the position of the created particles to be a
//»DiscZone».
//where particles can be created.
//DiscZone(centerPoint:Pointer,innerRadius,outerRadius)
//We are setting the center point to be approximately
//the center of the bubble and both radius’s shall be
//set to «50»
newE.addInitializer(new Position(new DiscZone(new Point(e.target.x + 75, e.target.y + 75),50,50)));
//Creates a new explosion
//(power:Number, x:Number, y:Number, expansionRate:Number, depth:Number, epsilon:Number)
//The explosion has a power of 5, starts at the center of our DisZone,
//has a expansionRate of 2000, depth of 20, and an epislon of 1
newE.addAction(new Explosion(5, e.target.x + 75 , e.target.y + 75, 2000,20, 1));
//Tells the emitter to start moving the particles
newE.addAction(new Move());
//Sets the death zone of particles outside of the screen
newE.addAction(new DeathZone(new RectangleZone(-30, -30, 820, 620), true));
//Starts the emitter
newE.start();
e.target.parent.removeChild(e.target)
e.target.removeEventListener(Event.ENTER_FRAME, bubbleFrameEnter)
}
}
|
Вывод
Поздравляем с использованием FLiNT для создания динамического устройства отображения изображений. Теперь, когда вы создали это, вы можете начать использовать методы, показанные в этом руководстве, для своих личных проектов, чтобы создать что-то действительно уникальное с FLiNT.
Спасибо за чтение, и я надеюсь, что учебник был полезен для вас