В моей последней статье: « Создание новых функций для Flash с помощью JSFL» мы создали новые команды для Flash. Теперь мы собираемся пойти дальше, создав совершенно новые панели в среде разработки Flash.
Окончательный результат предварительного просмотра

Чтобы попробовать панель Buttonizer, загрузите исходный zip-файл и извлеките файл Buttonizer.swf в папку, указанную в шаге 3. Перезапустите Flash, и вы найдете его в « Окно»> «Другие панели» .
Шаг 1: Создать панель SWF
Панель Flash — это обычный SWF-файл, который предписывает Flash запускаться на панели, а не в отдельном окне. Все, что вам нужно сделать, это создать новый FLA. Название FLA будет отображаться как заголовок панели; Я звоню моему Buttonizer.fla. Мы будем использовать AS3 для этого урока.
Шаг 2: Заполните вашу панель
Конечно, простая белая панель довольно бесполезна, поэтому давайте ее заполним. Измените размер сцены до 250px в ширину и 170px в высоту (это не имеет значения — я выбрал эти цифры, потому что я знаю, что они достаточно велики для того, что я планировал позже) и изменил цвет фона на #EDEDED (это соответствует фонам панели в моей системе, во всяком случае).
Откройте панель «Компоненты» (« Окно»> «Компоненты» ) и перетащите кнопку из папки интерфейса пользователя на сцену.

Шаг 3: Превратите SWF в панель
Скомпилируйте SWF из этого FLA. Чтобы заставить Flash использовать его в качестве панели, все, что вам нужно сделать, это перетащить SWF-файл в нужную папку и перезапустить Flash.
Папка называется WindowSWF, и ее расположение зависит от вашей операционной системы:
- Mac OS X: [жесткий диск] / Пользователи / имя пользователя / Библиотека / Поддержка приложений / Adobe / Flash CS3 / язык / Конфигурация / WindowSWF
- Windows XP: [загрузочный диск] \ Documents and Settings \ имя пользователя \ Local Settings \ Application Data \ Adobe \ Flash CS3 \ language \ Configuration \ WindowSWF
- Windows Vista: [загрузочный диск] \ Users \ имя пользователя \ Local Settings \ Application Data \ Adobe \ Flash CS3 \ language \ Configuration \ WindowSWF
- Windows Vista (alt): [загрузочный диск] \ Users \ имя пользователя \ AppData \ Local \ Adobe \ Flash CS3 \ language \ Configuration \ WindowSWF
- Windows 7: [загрузочный диск] \ Users \ имя пользователя \ Local Settings \ Application Data \ Adobe \ Flash CS3 \ language \ Configuration \ WindowSWF
- Windows 7 (alt): [загрузочный диск] \ Users \ имя пользователя \ AppData \ Local \ Adobe \ Flash CS3 \ language \ Configuration \ WindowSWF
Папка с именем пользователя будет соответствовать имени, которое вы используете для входа, язык будет меняться в зависимости от того, что вы выбрали при установке Flash (для англоязычных пользователей это, вероятно, будет en-us или просто en ), и если вы используете более новая версия Flash, чем CS3, эта папка тоже изменится.
(Честно говоря, возможно, проще всего найти на компьютере все папки с именем WindowSWF. Одна из них будет правильной.)
Перетащите SWF- файл в папку WindowSWF и перезапустите Flash. Не волнуйтесь, вам не придется перезапускать Flash каждый раз, когда вы вносите изменения. После того, как вы снова откроете его, откройте подменю « Окно»> «Другие панели», и вы увидите Buttonizer в качестве опции. Нажмите это:

Потрясающие.
Шаг 4: Изменить панель
Открыв панель, переместите кнопку в FLA, затем заново скомпилируйте SWF. Панель не меняется.
Переместите SWF в папку WindowSWF . Панель по-прежнему не меняется.
Закройте панель и снова откройте ее из меню. Меняется.
Мы можем ускорить это, разместив SWF-файл панели непосредственно в папке WindowSWF . Нажмите « Файл»> «Параметры публикации» , затем щелкните значок папки рядом с полем с надписью « Buttonizer.swf» , перейдите в папку WindowSWF и нажмите «Сохранить».
Снимите также флажок HTML ; тебе это не нужно
Теперь переместите кнопку еще раз, перекомпилируйте SWF (вы можете нажать Shift-F12, чтобы сделать это без появления Flash Player), закройте панель, снова откройте ее, и она будет обновлена.
Шаг 5: Запустите некоторый код на панели
Поскольку панель представляет собой работающий SWF, мы не ограничены в изменении ее внешнего вида; мы тоже можем добавить код.
Создайте новый файл AS с именем Buttonizer.as и установите его в качестве класса документа вашего FLA. Вот основной код:
|
01
02
03
04
05
06
07
08
09
10
11
|
package
{
import flash.display.MovieClip;
public class Buttonizer extends MovieClip
{
public function Buttonizer()
{
}
}
}
|
(Если вы не знакомы с использованием класса документа, ознакомьтесь с этим кратким введением .)
Чтобы код работал, мы изменим текст на кнопке. В FLA присвойте кнопке имя экземпляра кнопки (образное), затем в функции конструктора добавьте следующую строку кода:
theButton.label = "Buttonize";
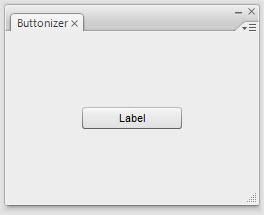
Нажмите Shift-F12, закройте и снова откройте панель, и вы увидите, что текст изменился.

Если нет, то проверьте, что вы связали FLA с классом документа и назвали кнопку.
Шаг 6: заставь кнопку сделать что-нибудь
Давайте добавим функцию для обработки нажатой кнопки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
package
{
import flash.display.MovieClip;
import flash.events.MouseEvent;
public class Buttonizer extends MovieClip
{
public function Buttonizer()
{
theButton.label = «Buttonize»;
theButton.addEventListener( MouseEvent.CLICK, onClickTheButton );
}
private function onClickTheButton( a_event:MouseEvent ):void
{
trace( «Button clicked» );
}
}
}
|
Ничего сложного там нет. Я использовал trace (), чтобы убедиться, что все правильно подключено. Перезагрузите панель и убедитесь, что она работает.
Ох … это не так?
Это верно; Функция AS3 trace () не отслеживает результаты на панели «Вывод» при запуске из другой панели. Я ненавижу работать без trace (), поэтому нам придется как-то обойти это.
Шаг 7: отладка без трассировки ()
В моем уроке по JSFL я показал вам функцию JavaScript fl.trace () . Он отслеживает текст на панели «Вывод», но запускается в самой среде разработки Flash, а не из окна Flash Player. Это здорово — это значит, что мы можем запустить его из нашей панели!
Но мы не можем просто набрать fl.trace («Кнопка нажата»); в нашем коде AS3, потому что это не функция AS3. Мы должны указать Flash, чтобы он выполнялся как JSFL, и для этого мы используем функцию adobe.utils.MMExecute () , которая является AS3:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
package
{
import adobe.utils.MMExecute;
import flash.display.MovieClip;
import flash.events.MouseEvent;
public class Buttonizer extends MovieClip
{
public function Buttonizer()
{
theButton.label = «Buttonize»;
theButton.addEventListener( MouseEvent.CLICK, onClickTheButton );
}
private function onClickTheButton( a_event:MouseEvent ):void
{
MMExecute( «fl.trace( ‘Button clicked’ );» );
}
}
}
|
MMExecute () принимает строку и запускает ее как вызов JSFL. Это полностью игнорируется окном Flash Player.
Если вы проверите это сейчас, нажмите кнопку, чтобы перейти к панели «Вывод». Отлично.
Шаг 8: Запустите скрипт ButtonSize JSFL
Было бы неудобно брать более длинный скрипт и проталкивать его через вызов MMExecute (). Вместо этого мы можем сохранить JSFL в файл сценария и указать Flash запустить его.
Если вы следовали моему руководству по JSFL , у вас уже будет файл Buttonize.jsfl; если нет, скопируйте следующий код в новый файл JSFL:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
if ( fl.getDocumentDOM().selection.length == 1 )
{
if ( fl.getDocumentDOM().selection[0].elementType == «text» )
{
var textLeft = fl.getDocumentDOM().selection[0].x;
var textTop = fl.getDocumentDOM().selection[0].y;
var textRight = fl.getDocumentDOM().selection[0].x + fl.getDocumentDOM().selection[0].width;
var textBottom = fl.getDocumentDOM().selection[0].y + fl.getDocumentDOM().selection[0].height;
var textText = fl.getDocumentDOM().selection[0].getTextString();
fl.getDocumentDOM().convertToSymbol(‘button’, textText, ‘top left’);
var lib = fl.getDocumentDOM().library;
if (lib.getItemProperty(‘linkageImportForRS’) == true) {
lib.setItemProperty(‘linkageImportForRS’, false);
}
else {
lib.setItemProperty(‘linkageExportForAS’, false);
lib.setItemProperty(‘linkageExportForRS’, false);
}
lib.setItemProperty(‘scalingGrid’, false);
fl.getDocumentDOM().enterEditMode(‘inPlace’);
fl.getDocumentDOM().getTimeline().convertToKeyframes();
fl.getDocumentDOM().getTimeline().convertToKeyframes();
fl.getDocumentDOM().getTimeline().convertToKeyframes();
fl.getDocumentDOM().addNewRectangle({left:textLeft, top:textTop, right:textRight, bottom:textBottom}, 0);
}
}
|
Сохраните его как Buttonize.jsfl в любом месте на вашем жестком диске. Теперь вы можете запустить этот скрипт, вызвав (в AS3):
|
1
|
MMExecute( «fl.runScript( ‘(path-to-your-script)’ + ‘/Buttonize.jsfl’ )» );
|
Шаг 9: переместить скрипт
Для простоты переместите файл JSFL в каталог WindowSWF. Теперь вы можете заменить ‘(path-to-your-script)’ на fl.configURI + ‘WindowSWF /’ . Давайте попробуем это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
package
{
import adobe.utils.MMExecute;
import flash.display.MovieClip;
import flash.events.MouseEvent;
public class Buttonizer extends MovieClip
{
public function Buttonizer()
{
theButton.label = «Buttonize»;
theButton.addEventListener( MouseEvent.CLICK, onClickTheButton );
}
private function onClickTheButton( a_event:MouseEvent ):void
{
MMExecute( «fl.runScript( fl.configURI + ‘WindowSWF/’ + ‘/Buttonize.jsfl’ )» );
}
}
}
|
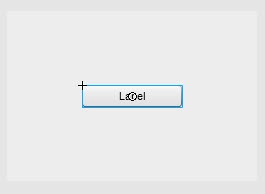
Начните новый FLA, создайте некоторый текст, выделите его и нажмите кнопку Buttonize. Он должен превратиться в кнопку, как обычно это делает скрипт.
Шаг 10: добавьте «Падение» State ColorPicker
Вернувшись в FLA Buttonizer, перетащите ColorPicker и Label из компонентов пользовательского интерфейса на сцену. Мы будем использовать палитру цветов, чтобы изменить цвет текста в выключенном состоянии кнопки. Расположите компоненты соответствующим образом:

Дайте палитре цветов имя экземпляра downColorPicker .
Шаг 11: заключи скрипт в функцию
Нам нужно будет передать цвет из ColorPicker в скрипт Buttonize, но сначала мы превратим скрипт в функцию, чтобы он мог принимать аргументы.
Измените это так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
function makeButtonFromText( downColor )
{
if ( fl.getDocumentDOM().selection.length == 1 )
{
if ( fl.getDocumentDOM().selection[0].elementType == «text» )
{
var textLeft = fl.getDocumentDOM().selection[0].x;
var textTop = fl.getDocumentDOM().selection[0].y;
var textRight = fl.getDocumentDOM().selection[0].x + fl.getDocumentDOM().selection[0].width;
var textBottom = fl.getDocumentDOM().selection[0].y + fl.getDocumentDOM().selection[0].height;
var textText = fl.getDocumentDOM().selection[0].getTextString();
fl.getDocumentDOM().convertToSymbol(‘button’, textText, ‘top left’);
var lib = fl.getDocumentDOM().library;
if (lib.getItemProperty(‘linkageImportForRS’) == true) {
lib.setItemProperty(‘linkageImportForRS’, false);
}
else {
lib.setItemProperty(‘linkageExportForAS’, false);
lib.setItemProperty(‘linkageExportForRS’, false);
}
lib.setItemProperty(‘scalingGrid’, false);
fl.getDocumentDOM().enterEditMode(‘inPlace’);
fl.getDocumentDOM().getTimeline().convertToKeyframes();
fl.getDocumentDOM().getTimeline().convertToKeyframes();
fl.getDocumentDOM().getTimeline().convertToKeyframes();
fl.getDocumentDOM().addNewRectangle({left:textLeft, top:textTop, right:textRight, bottom:textBottom}, 0);
}
}
}
|
Шаг 12: Передай цвет функции
Теперь нам нужно изменить вызов MMExecute (), чтобы ссылаться на эту конкретную функцию в скрипте. Все, что требуется, это передать имя функции в качестве второго параметра:
MMExecute ("fl.runScript (fl.configURI + 'WindowSWF /' + '/Buttonize.jsfl', 'makeButtonFromText')");
Для каждого аргумента, который мы хотим передать функции JSFL, мы просто добавляем еще один параметр в вызов MMExecute (). Итак, чтобы передать выбранный цвет:
|
1
|
MMExecute( «fl.runScript( fl.configURI + ‘WindowSWF/’ + ‘/Buttonize.jsfl’, ‘makeButtonFromText’, » + downColorPicker.selectedColor.toString() + » )» );
|
Нам нужно вырваться из двойных кавычек, чтобы включить этот аргумент, поскольку мы получаем его через AS3, а не через JSFL. Я знаю, что это грязно и немного запутанно.
Давайте добавим простой след в функцию JSFL, чтобы убедиться, что это работает:
|
1
2
3
4
5
|
function makeButtonFromText( downColor )
{
fl.trace( «color: » + downColor );
if ( fl.getDocumentDOM().selection.length == 1 )
{
|
(Так как он находится выше условия выбора, вы можете увидеть трассировку без необходимости фактически застегивать некоторый текст.)
Я попробовал это с черным, а затем белым, и вот что появилось на панели «Вывод»:
цвет: 0
цвет: 16777215
Похоже, это работает для меня.
Шаг 13: цвет текста «вниз»
Чтобы узнать, какой JSFL использовать для изменения цвета текста, используйте трюк из статьи JSFL; нажмите «Выбрать все», затем измените цвет заливки и посмотрите код на панели «История»:
|
1
2
|
fl.getDocumentDOM().selectAll();
fl.getDocumentDOM().setFillColor(‘#009999’);
|
Ой-ой. Нам нужно преобразовать цвет uint, полученный из ColorPicker, в строку HTML? К счастью, нет; страница справки document.setFillColor () говорит нам, что мы можем использовать любой формат.
Итак, все, что нам нужно сделать, это вставить этот новый скрипт в правильное место. Так как фрейм «Вниз» является третьим, мы должны вставить его после второго вызова convertToKeyframes () :
. Fl.getDocumentDOM () enterEditMode ( 'Inplace'); fl.getDocumentDOM () getTimeline () convertToKeyframes ()..; fl.getDocumentDOM () getTimeline () convertToKeyframes ()..; . Fl.getDocumentDOM () SelectAll (); //новая линия fl.getDocumentDOM (). setFillColor (downColor); //новая линия fl.getDocumentDOM () getTimeline () convertToKeyframes ()..; fl.getDocumentDOM (). addNewRectangle ({left: textLeft, top: textTop, right: textRight, bottom: textBottom}, 0);
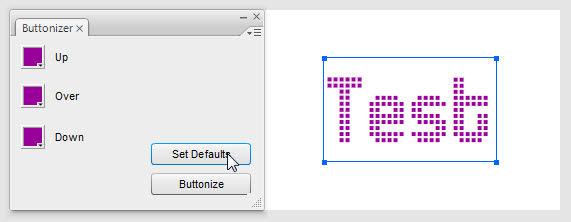
Это работает:
Шаг 14: Сделайте то же самое для состояния «Over»
Добавьте новый ColorPicker ( overColorPicker ) и метку, чтобы позволить пользователю изменить цвет текста «Over»:

Измените подпись функции JSFL, чтобы принять этот другой цвет:
|
1
|
function makeButtonFromText( overColor, downColor )
|
Пока мы редактируем функцию JSFL, мы могли бы также добавить скрипт для изменения цвета состояния «Over»:
. Fl.getDocumentDOM () enterEditMode ( 'Inplace'); fl.getDocumentDOM () getTimeline () convertToKeyframes ()..; . Fl.getDocumentDOM () SelectAll (); fl.getDocumentDOM (). setFillColor (overColor);
Теперь давайте изменим вызов на MMExecute () в AS3, чтобы он проходил по цвету «Over»:
|
1
|
MMExecute( «fl.runScript( fl.configURI + ‘WindowSWF/’ + ‘/Buttonize.jsfl’, ‘makeButtonFromText’, » + overColorPicker.selectedColor.toString() + «, » + downColorPicker.selectedColor.toString() + » )» );
|
… Тьфу. Это слишком грязно, и будет еще хуже. Как мы можем это исправить?
Шаг 15: Спасибо Стивенсу
Стивен Сакс и Стивен Харгроув придумали изящную небольшую функцию, чтобы сделать этот вызов проще. Я адаптировал это здесь:
приватная функция runButtonizeScript (... args): String { if (args.length> 0) { return MMExecute ("fl.runScript (fl.configURI + 'WindowSWF /' + '/Buttonize.jsfl', 'makeButtonFromText'," + args.join (",") + ");"); } еще { return MMExecute ("fl.runScript (fl.configURI + 'WindowSWF /' + '/Buttonize.jsfl', 'makeButtonFromText')"); } }
Итак, теперь мы можем позвонить:
приватная функция onClickTheButton (a_event: MouseEvent): void { runButtonizeScript (overColorPicker.selectedColor.toString (), downColorPicker.selectedColor.toString ()); }
Намного аккуратнее!
Шаг 16. Сделайте то же самое с состоянием «Вверх».
Добавить новые компоненты:

Изменить подпись функции JSFL:
|
1
|
function makeButtonFromText( upColor, overColor, downColor )
|
Заставьте JSFL изменить цвет текста:
. Fl.getDocumentDOM () enterEditMode ( 'Inplace'); . Fl.getDocumentDOM () SelectAll (); fl.getDocumentDOM (). setFillColor (upColor);
Передайте цвет «Вверх» в JSFL из AS3:
|
1
2
3
4
|
private function onClickTheButton( a_event:MouseEvent ):void
{
runButtonizeScript( upColorPicker.selectedColor.toString(), overColorPicker.selectedColor.toString(), downColorPicker.selectedColor.toString() );
}
|
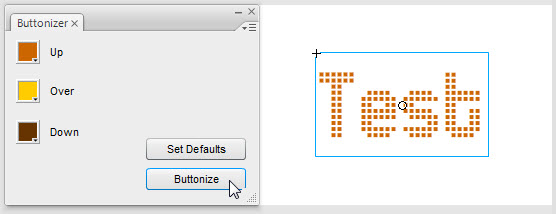
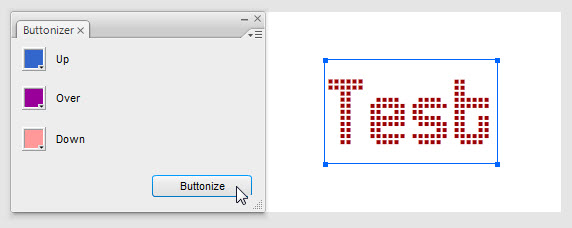
Проверь это:

Brilliant. Осталось только одно.
Шаг 17: Получить существующий цвет из JSFL
Скорее всего, пользователь захочет придерживаться цвета, который он выбрал для текста, по крайней мере, для одного из трех состояний. Но мы начинаем все три ColorPickers с черного в качестве выбранного цвета.
Итак, теперь нам нужно получить существующий цвет заливки из текстового объекта и использовать JSFL, чтобы передать его на панель, а затем использовать AS3, чтобы изменить цвет ColorPickers. Это прямо противоположно тому, что мы делали.
Где в нашем коде AS3 мы должны установить цвет наших сборщиков, хотя? Я вижу три варианта:
- В обработчике ENTER_FRAME: неплохая идея, но она может привести к задержке всего приложения Flash при выполнении на панели.
- В обработчике MOUSE_CLICK для всей панели: здесь мы будем отслеживать, изменил ли пользователь какой-либо из палитр цветов после выбора текста, и, если нет, сбросит все три для соответствия тексту. Хороший метод, но немного выходящий за рамки этого урока.
- В обработчике MOUSE_CLICK для другой кнопки: просто, избегает аварий, легко для пользователя, чтобы понять, что происходит … у нас есть победитель.
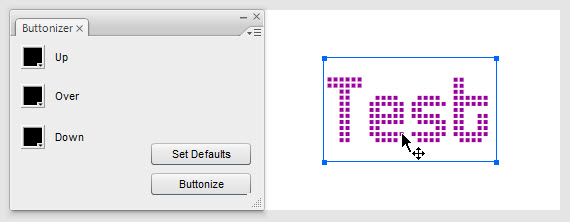
Итак, добавьте новую кнопку в Buttonizer с надписью «Установить значения по умолчанию». Дайте ему имя экземпляра setDefaults .
Шаг 18: Добавьте обработчик MOUSE_CLICK
Вернуться в Buttonizer.as:
публичная функция Buttonizer () { theButton.label = "Buttonize"; theButton.addEventListener (MouseEvent.CLICK, onClickTheButton); setDefaults.addEventListener (MouseEvent.CLICK, onClickSetDefaults); } приватная функция onClickSetDefaults (a_event: MouseEvent): void { }
Шаг 19: Поместите тестовый код в обработчик
Просто чтобы убедиться, что это будет работать, когда у нас будут правильные данные:
приватная функция onClickSetDefaults (a_event: MouseEvent): void { var defaultColor: int = 0x000000; // черный upColorPicker.selectedColor = defaultColor; overColorPicker.selectedColor = defaultColor; downColorPicker.selectedColor = defaultColor; }
Убедитесь, что он работает, установив несколько случайных цветов, а затем нажмите кнопку «Установить значения по умолчанию». Это должно сбросить их всех на черный.
Шаг 20: получи цвет от JSFL
Функция MMExecute () возвращает значение возврата любой функции, проходящей через нее. (Если запущено несколько функций, возвращается возвращаемое значение последней.)
Чтобы получить цвет выделенного текста, мы можем использовать функцию JSFL document.getCustomFill (‘selection’) . Это возвращает объект Fill , свойство цвета которого является тем, что нам нужно. Итак, мы можем получить цвет так:
|
1
|
MMExecute( «document.getCustomFill( ‘selection’ ).color» );
|
На самом деле это не совсем то, что мы хотим, так как он возвращает цвет в формате CSS String: «# AA43E2», например. Я написал немного дополнительного кода, чтобы преобразовать его в нужный нам формат uint:
приватная функция onClickSetDefaults (a_event: MouseEvent): void { var cssFormatDefaultColor: String = MMExecute ("document.getCustomFill ('selection') .color"); cssFormatDefaultColor = cssFormatDefaultColor.replace ("#", "0x"); var defaultColor = uint (cssFormatDefaultColor); upColorPicker.selectedColor = defaultColor; overColorPicker.selectedColor = defaultColor; downColorPicker.selectedColor = defaultColor; }
Попробуйте это:


Потрясающие 🙂
Заворачивать
Вспомните то, что вы узнали. Теперь вы можете создавать свои собственные панели внутри Flash, запускать команды и сценарии JSFL, передавать данные с панели на сцену и даже получать данные со сцены для использования в панели. Congrats!