Отображение фотографий и видео на вашем сайте имеет важное значение для успеха вашего сайта.
Фотографии и видео на веб-сайте могут повысить уровень вовлеченности более чем на 65% и побудить посетителей тратить больше времени на ваш сайт. Увеличивая вовлеченность и удерживая целевую аудиторию на своем сайте, у вас будет гораздо больше шансов совершить покупку или получить подписку на ваши информационные бюллетени. Мало того, но наличие изображений на вашем сайте также поможет повысить SEO-рейтинг вашего сайта, что увеличит ваш ежедневный трафик.
Однако просто загрузить фотографии в WordPress и разместить их на своих страницах и в постах недостаточно. Вам нужен профессиональный плагин галереи, чтобы отображать ваши изображения красивым и оптимизированным для SEO способом.
- WordPressКак найти лучшие плагины галереи WordPress для изображений или видео
- WordPress17 лучших плагинов для галереи WordPress
На рынке есть много плагинов галерей WordPress, но один из них стоит над всеми: плагин Justified Image Grid . Justified Image Grid — это мощный и отзывчивый плагин, который предназначен для демонстрации ваших изображений наиболее привлекательным способом.
В этом уроке я покажу вам, как создать галерею с плагином Justified Image Grid для WordPress.
Создание галереи
После того, как вы установили плагин Justified Image Grid, вы можете сразу же начать создавать свою галерею.
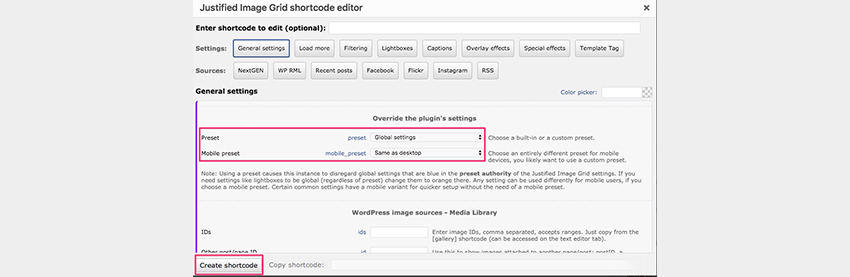
Чтобы начать создавать свою галерею, перейдите на новый или существующий пост или страницу. В визуальном редакторе щелкните значок редактора шорткодов Justified Image Grid . Это открывает расширенный редактор плагина, где вы можете создавать и настраивать каждый аспект галереи.
Чтобы создать галерею, сначала выберите один из пресетов, который будет использоваться в качестве отправной точки. Вы можете выбрать либо глобальные настройки, либо один из 20 пресетов, с которыми поставляется плагин.
(Если вы хотите редактировать эти пресеты, перейдите в Общие настройки> Переопределить настройки плагина> Предварительные настройки .)
Выбрав свой пресет, перейдите в нижнюю часть редактора и нажмите кнопку « Создать шорткод» . Появится шорткод для выбранной вами галереи. Выйдите из редактора шорткодов, и вы увидите, что шорткод был добавлен в ваш визуальный редактор WordPress для вашей страницы или публикации.
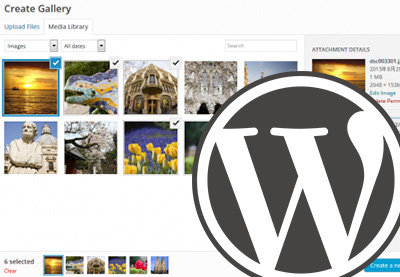
Теперь пришло время добавить изображения в галерею! Над редактором нажмите кнопку « Добавить медиа» . Это откроет ваше меню добавления медиа.
Оттуда, щелкните левое раскрывающееся меню и выберите опцию Загрузить на эту страницу .
Затем либо выберите изображения, которые вы хотите добавить в свою галерею, либо загрузите их. Затем выйдите из меню добавления мультимедиа, не нажимая кнопку « Вставить на страницу» . Вам не нужно вставлять изображение на страницу напрямую, потому что оно будет автоматически отображаться в галерее плагинов Justified Image Grid.
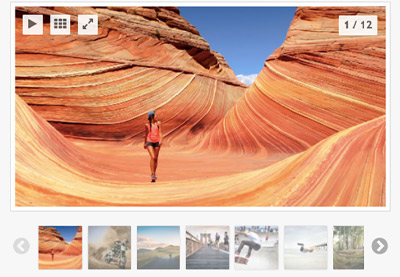
Теперь вы можете обновить свою страницу и просмотреть сделанные вами изменения, чтобы увидеть красивую галерею изображений на странице.
Это оно! Очень простой процесс создания потрясающей галереи. Вы можете увидеть этот процесс в действии на видео ниже.
Далее мы рассмотрим, как вы можете настроить галерею в соответствии с темой вашего сайта.
Редактирование галереи
Несмотря на то, что стандартные настройки и общие настройки, предлагаемые плагином, могут соответствовать вашим конкретным потребностям в дизайне и функциональности, вам, как правило, необходимо внести некоторые изменения и настройки.
К счастью, с этим мощным плагином, опции для настройки вашей галереи бесконечны!
Как уже упоминалось, вы можете либо отредактировать общие настройки, либо изменить пресеты, предлагаемые плагином. Мы изменим общие настройки.
Для этого перейдите на боковую панель настроек в левой части панели управления WordPress и нажмите « Сетка Justified Image» .
Чтобы настроить нашу галерею, мы собираемся настроить оверлей и лайтбоксы. Все эти настройки имеют свою особую категорию в верхней части страницы настроек плагина.
Настройка лайтбокса
Мы собираемся начать с настройки лайтбоксов. Лайтбокс отображает изображения и видео, заполняя экран и затемняя остальную часть веб-страницы при нажатии на изображение или видео.
Наш первый вариант — выбрать тип лайтбокса. Вот несколько вариантов, которые у вас есть для лайтбоксов.
Цветная коробка

Magnific Popup

PhotoSwipe 4

Я выберу опцию Magnific Popup для моей галереи. Поскольку мы хотим, чтобы такой же лайтбокс появлялся на мобильном сайте, я выберу опцию « Как на рабочем столе» .
Настройте текст заголовка лайтбокса
Другой настройкой, которую мы собираемся изменить для нашего лайтбокса, является текст. Поскольку мы хотим, чтобы заголовок изображения отображался в лайтбоксе, мы выберем « Заголовок» для настройки заголовка ссылки.
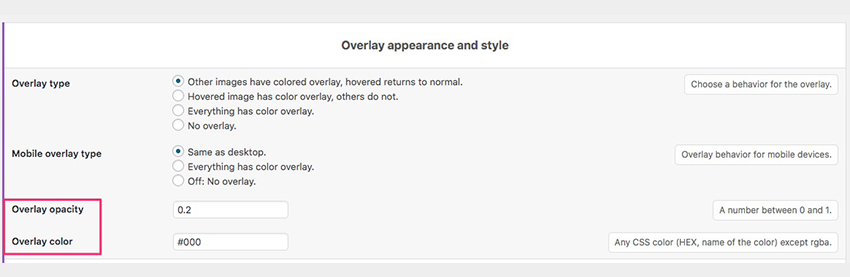
Настройте эффекты наложения
Следующая настройка, которую мы собираемся изменить, — это эффекты наложения.
Эффектами наложения, которые мы собираемся изменить, являются непрозрачность наложения и параметры цвета наложения, которые находятся под настройками внешнего вида и стиля наложения .

Я собираюсь изменить непрозрачность до 0,4, так как наложение будет слишком легким. Я действительно хочу, чтобы пользователь знал, что он наводит курсор на изображение.
Далее я собираюсь изменить цвет наложения на серый. В настоящее время он установлен в черный цвет с шестнадцатеричным кодом #000 . Чтобы изменить его на серый, я добавлю шестнадцатеричный код #808080 .
После того, как вы внесли все эти изменения, нажмите синюю кнопку Сохранить изменения в правом нижнем углу панели инструментов, и ваши изменения будут сохранены как часть общих настроек.
Чтобы добавить эту галерею с внесенными изменениями, вернитесь на свою страницу или в редактор сообщений и щелкните редактор коротких кодов Justified Image. В разделе « Предварительные настройки» убедитесь, что выбран параметр «Глобальные настройки», и нажмите « Создать шорткод» .
Добавьте этот шорткод на свою страницу или пост, и ваша персональная галерея будет отображаться!

В этой статье я рассмотрел только некоторые настройки, которые вы можете изменить для своих сеток. Настройки Jusified Image Grid довольно обширны и позволяют намного глубже контролировать их. Мы только поцарапали поверхность настройки, которую позволяет этот плагин!
Для получения дополнительной информации о том, какие другие параметры могут быть отрегулированы, ознакомьтесь с руководством Justified Image Grid .
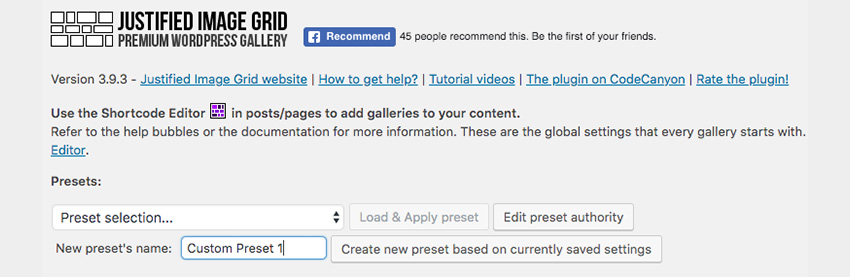
Создание пресетов
Если вы хотите иметь разные стили галереи на своем сайте, вы можете создать пресет.
Создание собственной предустановки — простой процесс. Чтобы получить доступ к настройкам галереи обоснованных изображений, перейдите в настройки Jusified Image Grid из меню администратора WordPress.
Оттуда настройте параметры сетки, как считаете нужным. Когда сетка будет выглядеть так, как вы хотите, найдите раздел « Предварительные настройки » в верхней части страницы настроек.
Введите имя для набора настроек, который вы хотите создать, и нажмите кнопку « Создать новый набор настроек» . Теперь вы можете загрузить пресет для любого поста или страницы с помощью редактора шорткодов.

Вывод
Изображения, которые вы выбираете для размещения на своем сайте, вносят большой вклад в успех вашего сайта. С помощью плагина Justified Image Grid вы сможете отображать изображения с идеально сбалансированным Фотосетка, которая привлекает внимание вашей аудитории.
Следуя этому руководству, вы сможете создать потрясающую галерею изображений, которые можно настроить в соответствии с темой вашего сайта.
Хотите проверить другие плагины галереи для WordPress? В CodeCanyon есть много прекрасных плагинов для галерей, каруселей, слайдеров и медиафайлов — именно этот плагин подойдет именно вам.
- WordPressКак найти лучшие плагины галереи WordPress для изображений или видео
- WordPressСравнение лучших плагинов для флипбуков WordPress
- WordPress17 лучших плагинов для галереи WordPress
- WordPressЧто делает Slider Revolution лучшим плагином WordPress Slider?
- WordPress10 лучших плагинов WordPress для слайдеров и каруселей 2019 года
Кроме того, если вы хотите использовать пользовательские плагины, но вам неудобно работать с серверами и предпочитаете, чтобы кто-то сделал все это за вас, рассмотрите возможность управляемого хостинга WordPress. Благодаря партнерству Envato с SiteGround вы можете получить до 60% скидки на управляемый хостинг WordPress .