В первых трех частях этой серии вы узнали, как подготовить статический HTML для WordPress и создать тему, разбив ваш HTML-файл на набор файлов шаблонов и отредактировав таблицу стилей. Затем вы загрузили свою тему в WordPress и активировали ее.
Тем не менее, тема по-прежнему не отображает контент, добавленный вами через администратора WordPress; Для этого вам нужно добавить цикл в ваши файлы шаблонов.
На данный момент ваша тема имеет только один основной файл шаблона — index.php — поэтому вы добавите в него цикл.
Что вам нужно
- Ваш редактор кода по выбору
- Браузер для тестирования вашей работы
- Изображение программного обеспечения для сохранения вашего скриншота в нужных размерах
- Установка WordPress, локальная или удаленная
- Если вы работаете локально, вам понадобится MAMP, WAMP или LAMP, чтобы запустить WordPress
- Если вы работаете удаленно, вам понадобится FTP-доступ к вашему сайту и учетная запись администратора в вашей установке WordPress
1. Добавление страницы в WordPress
Я предполагаю, что вы уже знаете, как использовать администратора WordPress для добавления страницы. Я собираюсь создать страницу под названием « Домашняя страница », добавить к ней некоторый фиктивный контент, а затем отредактировать « Настройки чтения » в WordPress так, чтобы это была домашняя страница, а не запись в блоге.
Я буду использовать контент со своего статического сайта в качестве контента для моей новой страницы, за исключением того, что я не буду добавлять первое, полноразмерное изображение к контенту — вы узнаете, как добавить изображение, подобное этому, в свою тему, как рекомендуемое изображение в части 10 этой серии.
Поэтому создайте страницу, добавьте несколько изображений, если хотите, и отредактируйте страницу « Настройки чтения », чтобы ваша новая страница стала домашней страницей.
2. Добавление цикла
Создав новую страницу, снова зайдите на домашнюю страницу вашего сайта. Вы обнаружите, что ничего не изменилось — WordPress не отображает содержимое вашей страницы. Это потому, что вам нужно добавить цикл, чтобы сказать это сделать. Цикл извлечет содержимое страницы из базы данных и это то, что заставляет WordPress работать.
Откройте файл index.php . После открытия .content div и перед открывающим <article> добавьте следующее:
|
1
|
<?php while ( have_posts() ) : the_post();
|
Теперь после закрывающего </article> добавьте:
|
1
|
<?php endwhile;
|
Первый кусок кода, который вы добавили, запускает цикл. Он проверяет, есть ли сообщение или страница для отображения, а затем открывает первое сообщение или страницу.
Если вы находитесь на странице архива, она просматривает все соответствующие сообщения, либо последние сообщения на главной странице блога, либо сообщения определенной категории на странице категории.
Второй фрагмент кода завершает цикл, так что WordPress может перейти к отображению контента, такого как боковая панель и нижний колонтитул.
3. Классы и идентификаторы для статьи
Открывающий <article> может иметь классы и ID, которые автоматически генерируются WordPress. Затем вы можете использовать их позднее, чтобы настроить таргетинг CSS на этот пост или страницу, если вы хотите это сделать.
Найдите открывающий <article> :
|
1
|
<article class=»post» id=»01″>
|
Отредактируйте его так, чтобы оно гласило:
|
1
|
<article class=»<?php post_class(); ?>» id=»post-<?php the_ID(); ?>»>
|
Вы добавили две функции:
-
the_ID()— это добавляет класс к элементуarticleкоторый является уникальным идентификатором ссылки для отображаемой записи или страницы -
post_class— это добавляет серию классов к элементуarticleвключая категорию post, тип post и т. д.
Таким образом, вы можете использовать идентификатор для нацеливания на конкретное сообщение с помощью CSS, а класс, например, для стилизации всех сообщений в определенной категории.
4. Добавление страницы или заголовка сообщения в цикле
Следующее, что будет отображаться в вашем сообщении или странице, — это заголовок. В существующем коде это статический заголовок внутри <h2> . Найдите строку кода, которая гласит:
|
1
|
<h2 class=»entry-title»>This is the title of a post or page</h2>
|
Отредактируйте его так, чтобы оно теперь читало:
|
1
2
3
|
<h2 class=»entry-title»><a title=»<?php printf( esc_attr__( ‘Permalink to %s’, ‘compass’ ), the_title_attribute( ‘echo=0’ ) ); ?>» href=»<?php the_permalink(); ?>» rel=»bookmark»>
<?php the_title();
</a></h2>
|
Это добавляет две вещи:
- Ссылка на пост или саму страницу (с помощью
the_permalink()). Это полезно на страницах архива, чтобы позволить пользователям нажимать на ссылку на собственную страницу поста. - Заголовок поста или страницы, которая будет автоматически заполнена WordPress.
5. Добавление метаданных поста
Первый элемент section внутри цикла предназначен для метаданных поста, в частности, для даты и автора поста.
Найдите эту строку кода (или весь код внутри этого первого элемента section : он может отличаться в вашей теме):
|
1
|
Posted on 5 November by Rachel McCollin
|
Заменить его на:
|
1
|
Posted on <?php the_date();
|
Вы добавили два тега шаблона:
- Дата публикации сообщения с использованием
the_date() - Автор поста, использующий
the_author()
6. Добавление содержимого публикации
Самое главное — убедиться, что содержимое публикации или страницы отображается, и вы делаете это с помощью одного простого тега шаблона — the_content() .
Найдите раздел с классом .entry-content и удалите его содержимое. Замените их the_content() чтобы весь раздел выглядел так:
|
1
|
<section class=»entry-content»><?php the_content();
|
7. Больше метаданных
В моем дизайне есть больше метаданных поста после поста или содержимого страницы. Это необязательно, но здесь я буду использовать его для отображения списка категорий, связанных с сообщением. Вы можете пропустить это из своей темы в зависимости от вашего дизайна и использования категорий или тегов.
Удалите содержимое последнего раздела .entry-meta и замените его так, чтобы весь раздел .entry-meta образом:
|
1
2
3
4
5
|
<section class=»entry-meta»><?php if ( count( get_the_category() ) ) : ?>
<span class=»cat-links»>
Categories: <?php echo get_the_category_list( ‘, ‘ );
<?php endif;
|
Стоит потратить немного времени на проработку этого кода, так как это самый длинный фрагмент PHP, который вы добавили до сих пор.
- Открывающая строка проверяет количество категорий, назначенных посту, используя оператор if, и, если оно больше нуля, запускает остальную часть кода.
- Затем он открывает элемент
spanи перечисляет категории сообщений внутри него, используяecho get_the_catgeory_list().echoважно, так как без этогоget_the_category_list()фактически не отображает список, она простоget_the_category_list()доступ к списку и ничего с ним не делает. - Наконец, оператор
endifзакрывает операторifчтобы WordPress мог перейти к следующему фрагменту кода.
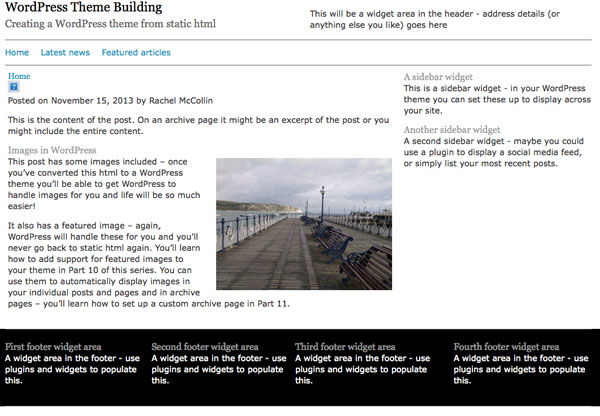
Наконец, сохраните файл index.php , вернитесь в браузер и обновите домашний экран. Это должно было немного измениться, как показано ниже:

Как видите, отображаются следующие элементы:
- Заголовок страницы
- Дата и автор
- Содержание страницы
- Список категорий не отображается, так как это страница, а не сообщение, и категории не применяются к страницам по умолчанию. Вы увидите пример со списком категорий, показанным позже в серии
Резюме
Ваша тема уже на пути к тому, чтобы стать полностью функционирующей темой. Он имеет цикл для отображения контента, добавленного через администратора WordPress, а также набор файлов шаблонов. Следующий шаг — отредактировать файл header.php, добавив в него необходимый хук действий и еще несколько тегов шаблона.
Ресурсы
- Петля (страница Кодекса)
- Руководство для начинающих по циклу WordPress (учебное пособие)
- Теги шаблона (страница Кодекса)
- Функция the_date () (страница Кодекса)
- Функция the_author () (страница Кодекса)
- Функция get_the_category_list () (страница Кодекса)
- Анатомия WordPress Theme (сообщение в блоге Yoast)
- Руководство для начинающих по разработке темы WordPress от Тессы Блейкли Силвер и Рэйчел Макколлин (да, я!)