Независимо от того, ведете ли вы блог, бизнес или любой другой веб-сайт, вам необходимо привлечь и удержать внимание своей аудитории, чтобы добиться успеха. Основная часть привлечения и удержания внимания пользователей — это размещение привлекательных фотографий на вашем сайте.
Хотя отображение этих изображений в галерее является обычным способом их представления, существуют и другие творческие и интерактивные способы отображения не только этих изображений, но и другого текста и документов. Один из креативных способов отображения контента вашего сайта — это флипбуки.
Flipbooks дают вашей аудитории интересный и интерактивный способ просмотра содержимого вашего веб-сайта, позволяя им чувствовать, что перед ними стоит книга. Flipbooks также помогают отображать контент организованным образом, что невозможно при использовании галереи или других способов отображения контента.
-
Сравнение лучших плагинов для флипбуков WordPress
-
17 лучших плагинов для галереи WordPress
-
10 лучших плагинов для галереи WordPress 2019 года
-
Лучшие бесплатные плагины для WordPress Gallery
В этой статье мы будем работать с Real3D FlipBook , самым продаваемым плагином WordPress для флипбуков на CodeCanyon . Этот плагин поможет вам за считанные минуты создать потрясающий флипбук и заинтересовать вашу аудиторию тем, что может предложить ваш сайт.
В этой статье я покажу вам, как просто создать 3D-флипбук с плагином Real3D FlipBook, чтобы привлечь внимание аудитории.
Что мы будем строить
Флипбук, который мы будем создавать, будет для нашего блога о путешествиях. В одном из наших постов в блоге мы собираемся добавить 3D-флипбук, созданный плагином Real3D FlipBook, чтобы показать фотографии, сделанные во время нашей последней поездки в Европу.
Мы посетили четыре страны Европы и покажем наши лучшие четыре фотографии для каждой страны во флипбуке, чтобы показать аудиторию нашего туристического блога. Чтобы сделать этот флипбук визуально привлекательным и легким в навигации, мы собираемся изменить стилизацию флипбука и то, как в действительности функции флипбук 3D-книги, добавить оглавление и включить несколько других функций, которые улучшат восприятие зрителя.

Создание Flipbook
Для создания этого флипбука вам необходимо установить плагин Real 3D Flipbook. Выберите Real 3D Flipbook на боковой панели администратора WordPress и щелкните Flipbooks.
Откроется страница создания Flipbook, где мы затем нажмем кнопку « Добавить новый» рядом с заголовком Flipbooks в верхней части экрана. Мы будем маркировать наш новый флипбук European Travel Flipbook .
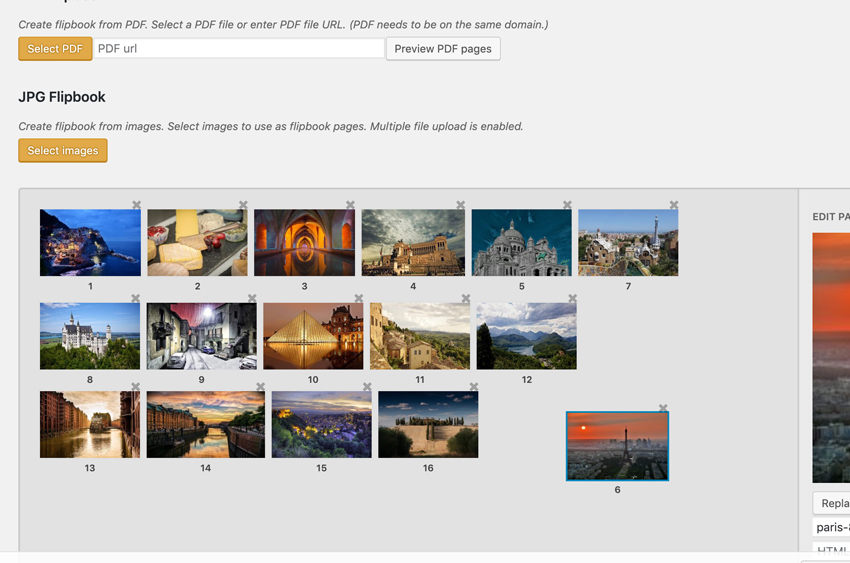
Теперь пришло время начать создавать страницы во флипбуке. Здесь есть два варианта на выбор. Мы можем создавать наши страницы флипбука из PDF или изображений JPEG. Поскольку мы сделали эти фотографии и сохранили их в формате JPEG, мы нажмем кнопку « Выбрать изображения». ниже JPG Flipbook , который откроет медиа-библиотеку WordPress.
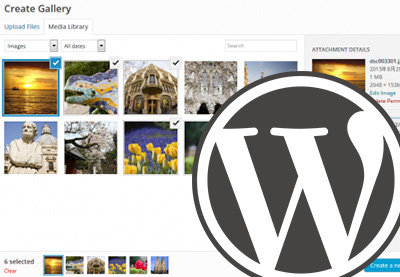
Оттуда мы собираемся выбрать наши 16 изображений. У нас будет четыре изображения для каждой из четырех стран, которые мы посетили. Выбрав наши изображения, нажмите кнопку « Отправить во флипбук» в правом нижнем углу медиатеки.

Теперь, когда у нас есть все изображения, которые мы хотели бы включить в наш флипбук, нам нужно создать оглавление, чтобы наши зрители знали, из какой страны это изображение. В верхней части панели мониторинга флипбука перейдите на вкладку Оглавление .
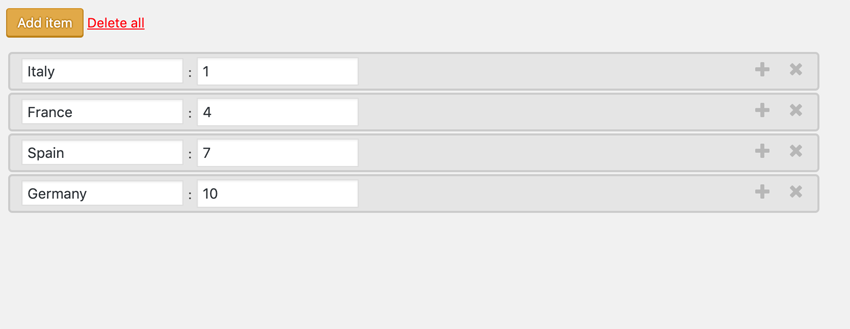
Это вызовет редактор оглавления, где мы можем добавить столько заголовков и номеров страниц, сколько нам нужно. Каждая сетка представляет собой строку содержания. Опять же, мы хотим, чтобы наша аудитория знала, где начинаются и заканчиваются фотографии каждой страны.
Первые четыре фотографии из Италии, поэтому мы введем Италию в первое поле, а затем страницу, на которой она начинается, в следующем поле, которое равно 1 . Затем нажмите кнопку « Добавить элемент» , чтобы добавить еще одну строку содержания, и мы повторим этот процесс для остальных трех стран. Вот как будет выглядеть наше окончательное оглавление.

Следующим шагом для создания нашего флипбука является настройка общих параметров. Перейдите на вкладку « Общие » в верхней части панели инструментов Real3D FlipBook. Отсюда мы собираемся настроить две разные настройки: режим просмотра и звук переворачивания страницы.
Для режима просмотра выберите параметр webgl в раскрывающемся меню. Это гарантирует, что отображаемый флипбук содержит реалистичное трехмерное перелистывание страниц со светом и тенями для создания реалистичного эффекта.
Переходя к настройке звука переворачиваемой страницы, мы просто щелкаем по включенной настройке, чтобы позволить воспроизведению звука страницы. Регулировка этих настроек гарантирует, что мы создадим максимально реалистичный флипбук, чтобы наши зрители были заинтересованы в просмотре флипбука.
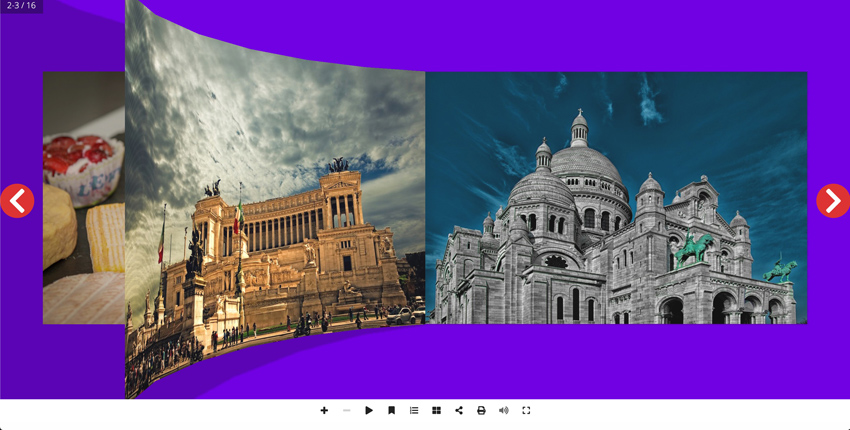
Вот как выглядит наш флипбук сейчас.

Наш флипбук действительно начинает собираться вместе, но стилизация всего флипбука довольно мягкая, и мы хотели бы, чтобы он был более приятным для глаз, поэтому сейчас мы собираемся настроить пользовательский интерфейс на вкладке пользовательского интерфейса на Real3D. Панель приборов FlipBook. После того, как вы нажмете эту вкладку, вы будете перенаправлены в меню пользовательского интерфейса, где мы изменим цвет фона и боковые панели навигации, чтобы флипбук выскочил из экрана.
Сначала нажмите на фон аккордеон Flipbook, а затем нажмите на цвет. Мы выберем синий цвет по умолчанию в правом нижнем углу селектора цвета. Далее, нажмите на гармошке меню Side Navigation Buttons, чтобы развернуть меню. Чтобы выделить кнопку навигации, мы изменим цвет фона на красный, который будет хорошо контрастировать с синим цветом фона.
Чтобы сделать кнопки навигации более привлекательными для нажатия, мы собираемся изменить радиус, чтобы кнопка была кругом, а не квадратом. Мы введем 30 в поле радиуса. Последнее изменение стиля на кнопке будет размером. Опять же, мы хотим, чтобы эта кнопка навигации приглашала пользователя продолжать навигацию, поэтому мы увеличим размер до 48. Наконец, нажмите кнопку обновления в нижнем правом углу панели инструментов плагина, чтобы сохранить все обновления, которые мы только что сделал.
Последний параметр, который мы собираемся изменить, находится на вкладке « Кнопки меню ». Перейдите на вкладку « Кнопки меню » и перейдите к аккордеонному меню « Загрузить PDF» и щелкните его. Мы хотели бы, чтобы аудитория нашего блога о путешествиях могла загрузить этот флипбук, чтобы он мог поделиться им со своими друзьями и просматривать его в автономном режиме. Чтобы разрешить это, мы собираемся нажать « Включено» в раскрывающемся меню рядом с пунктом «Включено» в верхней части меню «Загрузить PDF-аккордеон».
Вот, пожалуйста, мы только что создали потрясающий флипбук для наших европейских путешествий, который будет отображаться в нашем блоге о путешествиях. Вы можете увидеть весь этот процесс создания флипбука в видео ниже.
Получите максимум от плагина
В этой статье мы рассмотрели, как вы можете использовать плагин flipbook для создания виртуальной книги фотографий путешествий. Плагин Real3D FlipBook имеет бесчисленное множество применений. Вот несколько идей для различных типов флипбуков, которые вы можете создать с помощью плагина.
Каталоги
Плагин Real3D FlipBook отлично подходит для каталогов. Они позволяют вам создать реалистичный каталог в цифровом мире, который может быть загружен вашими клиентами и потенциальными клиентами. Наличие современного онлайн-каталога является обязательным условием для современных интернет-компаний, а добавление ваших продуктов в каталог, созданный Real3D Flipbook, даст вам полный контроль над тем, как вы хотите представить свои продукты.
Книги или журналы
Вы можете легко создать книгу или журнал с этим плагином. Средняя продолжительность внимания вашей онлайн-аудитории постоянно снижается, поэтому необходимо создать привлекательную и интересную книгу или журнал. Real 3D FlipBook дает вам полный контроль над настройкой вашей книги или журнала и делает визуально привлекательным чтение материала, а не просто чтение статичного PDF.
Другие настройки
Плагин Real3D Flipbook полностью настраиваемый. В этой статье у нас была только возможность ознакомиться с некоторыми функциями, предлагаемыми плагином. Ниже я перечислил три заметные функции, которые могут помочь вам получить максимальную отдачу от этого плагина.
закладки
Если вы создаете каталог, книгу, журнал или любой флипбук с большим количеством страниц, скорее всего, ваш читатель не закончит просмотр флипбука за один присест. Включение функции закладок на вкладке « Кнопки меню » на панели инструментов плагина позволит вашим зрителям добавить в закладки ту страницу, на которой они находились, чтобы они могли вернуться позже и продолжить чтение.
Угол камеры
Когда отображение флипбука на WebGL демонстрирует трехмерные возможности книги, вы сможете редактировать угол обзора флипбука. Изменяя угол наклона камеры, вы можете создать иллюзию, что читатель действительно читает флипбук, который находится прямо перед ними. Варианты для этого — угол панорамирования камеры и угол наклона камеры на вкладке WebGL . Настройте эти параметры по вкусу, чтобы создать реалистичную перспективу чтения для вашего флипбука.
Поиск
По умолчанию функция поиска во флипбуке отключена. Если ваш флипбук содержит много информации, то включение этой функции поиска является обязательным условием, чтобы ваш читатель мог найти именно то, что он ищет. Включите эту функцию на вкладке « Кнопки меню ».
Вывод
При отображении любого типа контента для аудитории вашего сайта, вы должны иметь возможность привлекать и поддерживать их внимание. Галереи и другие галерейные дисплеи могут представлять ваши изображения вашей аудитории, но они не совсем привлекательны для флипбуков.
Используя плагин Real3D FlipBook , вы можете легко создать визуально привлекательный флипбук, который даст вашей аудитории новый новый опыт при посещении вашего сайта.
Чтобы попробовать этот плагин, зайдите в CodeCanyon и проверьте плагин Real3D FlipBook . И пока вы там, посмотрите некоторые другие замечательные плагины WordPress, доступные из CodeCanyon .