Некоторые веб-сайты требуют добавления множества изображений в один пост или веб-страницу. Например, вы можете загрузить много изображений с художественной выставки или события на веб-сайте. Точно так же любой бизнес, который сосредотачивается на продуктах и услугах, мог бы добавить много соответствующих изображений на одной странице.
При правильном использовании изображения могут сделать любую веб-страницу более интересной по сравнению со страницей с большим количеством текста. Однако использование нескольких изображений на одной веб-странице имеет свои недостатки. Большие изображения займут много места на странице. Они также будут использовать большую пропускную способность и уменьшат скорость загрузки страниц в медленных сетях. Вы можете решить обе эти проблемы с некоторыми хорошими плагинами галереи WordPress.
-
10 лучших плагинов WordPress для слайдеров и каруселей 2019 года
-
17 лучших плагинов для галереи WordPress
-
Как создать галерею WordPress, используя плагин Jusified Image Grid
-
7 лучших плагинов для WordPress Video Gallery
В этом уроке вы узнаете, как создать галерею изображений с помощью бесплатного плагина WordPress FooGallery .
Что мы будем строить
Как я уже говорил ранее, мы будем использовать плагин FooGallery для создания галереи изображений.
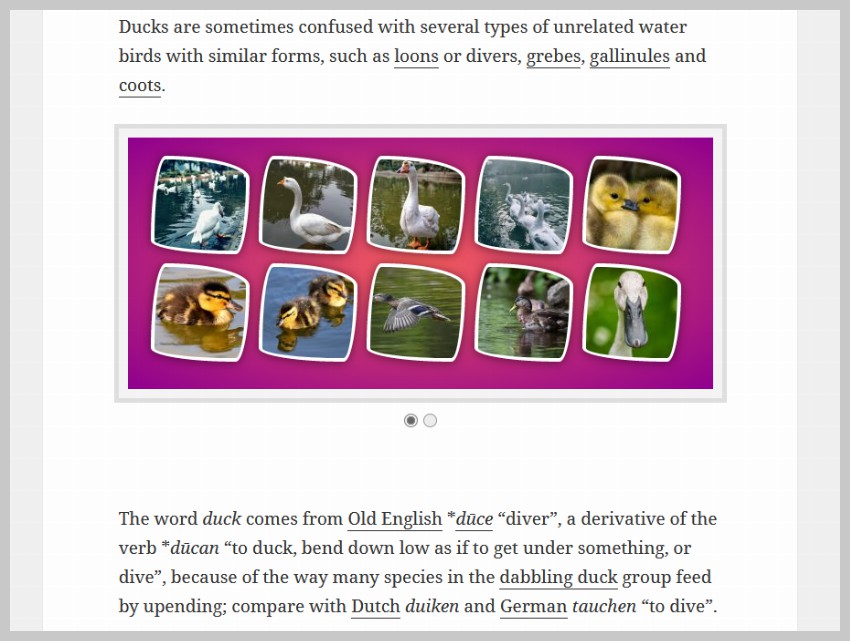
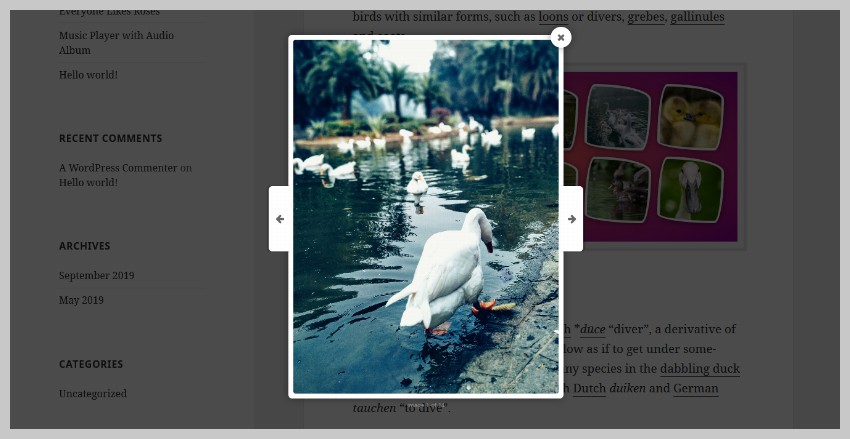
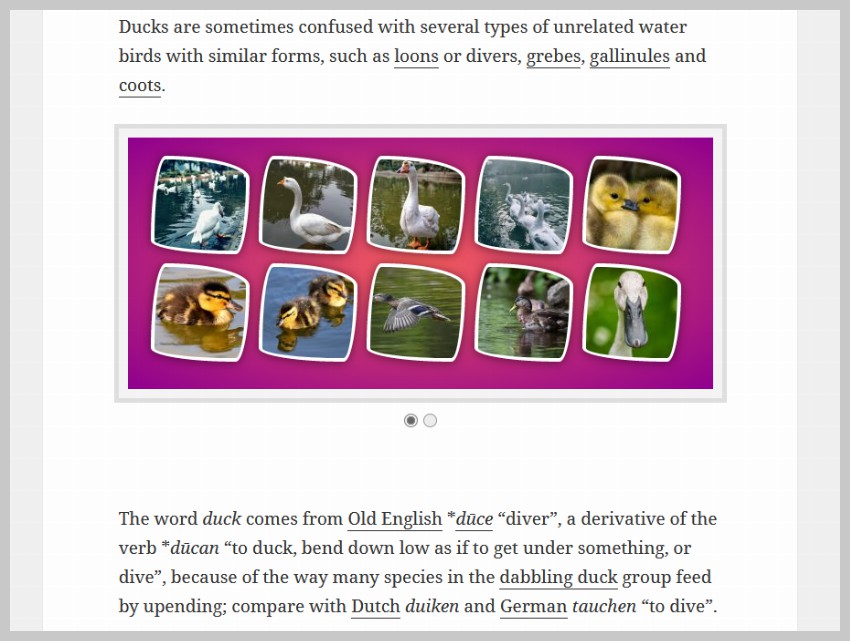
В галерее будет 14 изображений уток. Некоторые из них — мои собственные фотографии, а другие взяты из Pixabay . На изображении ниже показан дизайн галереи, который будет у вас к концу этого урока. Текст на скриншоте взят из записи про уток в Википедии.

Мы будем использовать плагин для установки ширины рамки, тени и размера миниатюр.
Плагин также позволяет настроить нумерацию страниц для галереи изображений. Это полезно, если у вас много изображений в галерее. Фон, радиус границы миниатюр и некоторые другие вещи в галерее были изменены с помощью пользовательского CSS.
По умолчанию нажатие на любую миниатюру откроет большую версию изображения в лайтбоксе. Однако для этого вам нужно установить плагин лайтбокса. FooBox Free Edition — бесплатный плагин, который работает с FooGallery.

Начиная
После того, как вы установили и активировали плагин, вы можете начать создавать свою собственную адаптивную галерею изображений, нажав FooGallery> Добавить галерею на своей панели WordPress.
Теперь вы можете дать название своей галерее и добавить любые изображения из медиатеки в вашу галерею, нажав на кнопку « Добавить из медиатеки» .
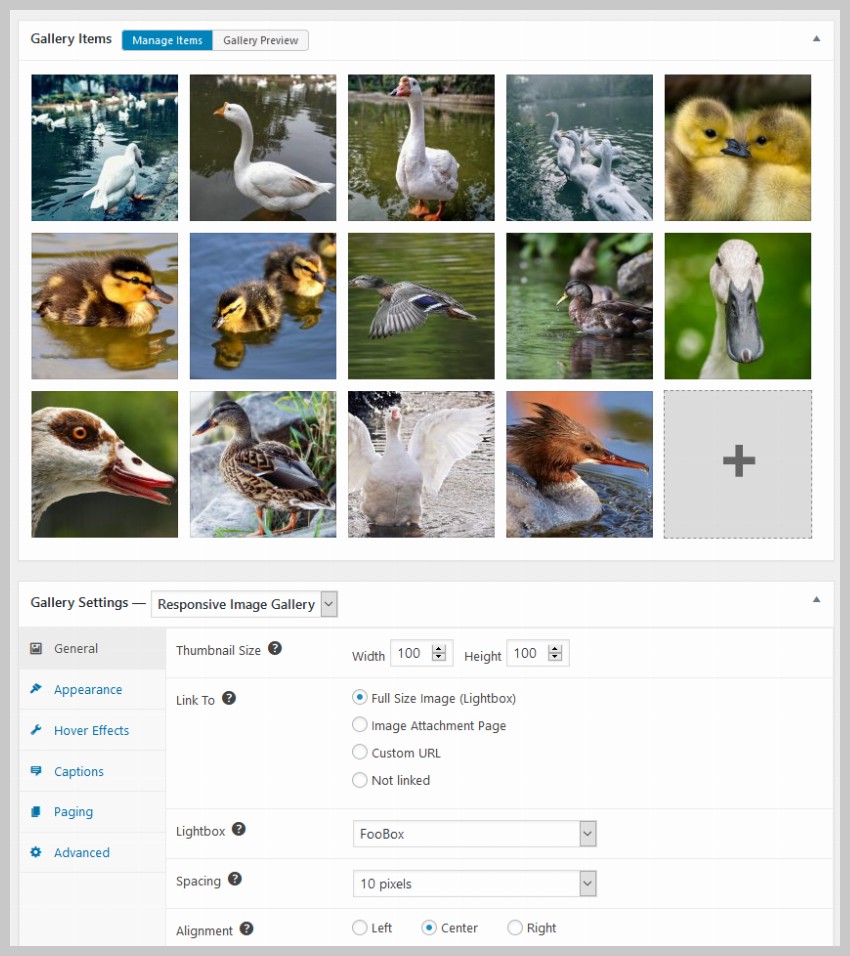
После загрузки изображений вы можете указать некоторые общие параметры для галереи, нажав на вкладку Общие .

В нашем случае мы установим ширину и высоту миниатюр в 100 пикселей .
Параметр « Ссылка на» позволяет указать, что происходит, когда пользователь нажимает на одну из миниатюр. Если вы установили плагин лайтбокса, опция « Полноразмерное изображение» откроет изображение в лайтбоксе. В противном случае он просто откроет исходное изображение в веб-браузере. Если вы создаете галерею с изображениями продуктов, вы также можете установить опцию на Пользовательский URL , чтобы открыть определенную страницу продукта.
Параметр « Выравнивание» управляет выравниванием миниатюр в контейнере галереи. Мы установим его в Центр нашей галереи.
Настройка миниатюр
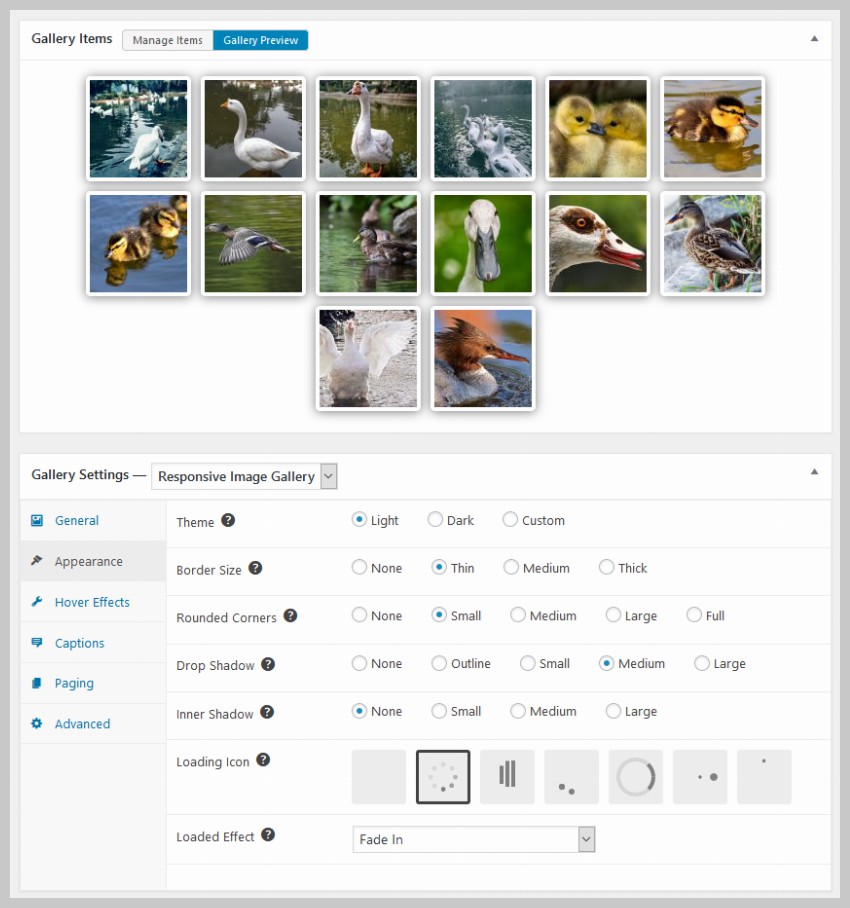
Вы можете изменить множество аспектов, связанных с миниатюрами, с помощью настроек на вкладке « Внешний вид ». Это включает цвет границы, ширину границы и тень блока.
Прежде чем вносить какие-либо изменения в эти настройки, необходимо нажать кнопку « Просмотр галереи» в верхней части страницы, чтобы увидеть предварительный просмотр галереи на самой панели инструментов.

Настройка Theme в основном контролирует цвет границы для миниатюр. Мы установим его на свет, чтобы добавить белую рамку вокруг миниатюр.
Вы также можете определить, насколько закругленные углы должны быть для каждого эскиза. Когда Rounded Corners установлен на None , миниатюры будут идеальными квадратами или прямоугольниками. При значении Full вы получите круглые миниатюры вместо квадратных.
Параметр « Значок загрузки» используется для определения значка, который появляется до загрузки миниатюр. Это отличается от любой анимации загрузки, которая появляется, когда рамка загружает полное изображение после нажатия на миниатюру.
Параметр « Загруженный эффект» определяет, должны ли миниатюры появляться на веб-странице с какой-либо анимацией после загрузки. Мы установим его на простую анимацию Fade In .
Добавление хороших эффектов при наведении
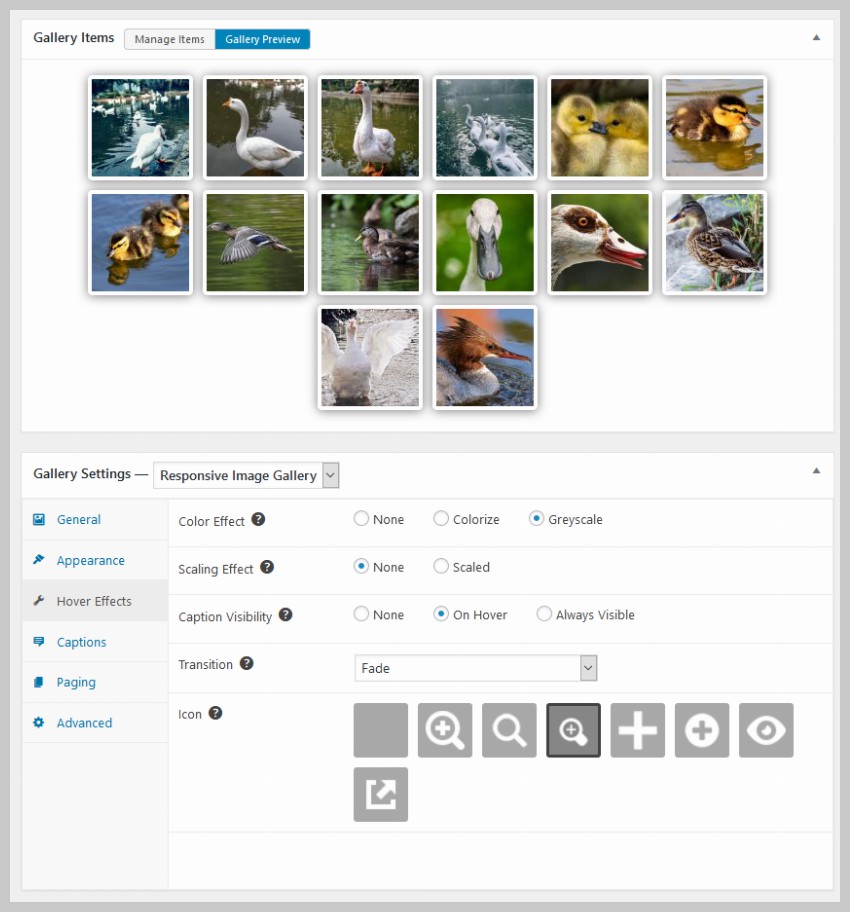
Есть несколько настроек, которые вы можете изменить, чтобы добавить приятные анимации при наведении на миниатюры.

Параметр « Цветовой эффект» определяет, должны ли миниатюры быть цветными или в оттенках серого, когда пользователь наводит на них курсор. Мы установим значение в оттенках серого . Теперь миниатюры будут изначально иметь свой естественный цвет, но изменится на оттенки серого, когда пользователь наводит курсор на них.
Эффект масштабирования немного масштабирует миниатюры, когда установлен на Scaled . Мы оставим значение по умолчанию None в этом уроке.
Параметр « Переход» определяет, как должен накладываться анимация на миниатюры, когда пользователь наводит на них курсор мыши. Здесь есть несколько вариантов. Если вы хотите мгновенное наложение, просто выберите « Мгновенное» в раскрывающемся меню. Это удалит любую оверлейную анимацию из миниатюр. Для нашей галереи мы применим тонкую анимацию с Fade .
Настройка Icon определяет значок, который появляется в оверлее. Мы будем использовать маленький значок увеличения для наших миниатюр, потому что он позволяет пользователям знать, что нажатие на миниатюру покажет им увеличенную версию изображения. Значок также достаточно мал, чтобы не охватывать весь эскиз.
Добавление пагинации в галерею
Даже с относительно небольшими миниатюрами 100 на 100, галерея будет занимать много места, если она содержит много изображений. На этом этапе, вероятно, было бы не очень хорошей идеей делать миниатюры еще меньше.
Если вы не можете уменьшить количество изображений в галерее, удобной опцией для отображения галереи будет добавление нумерации страниц. Таким образом, вы можете показать только подмножество изображений в контейнере галереи и позволить пользователям нажимать на точки под галереей, чтобы увидеть следующий набор изображений.

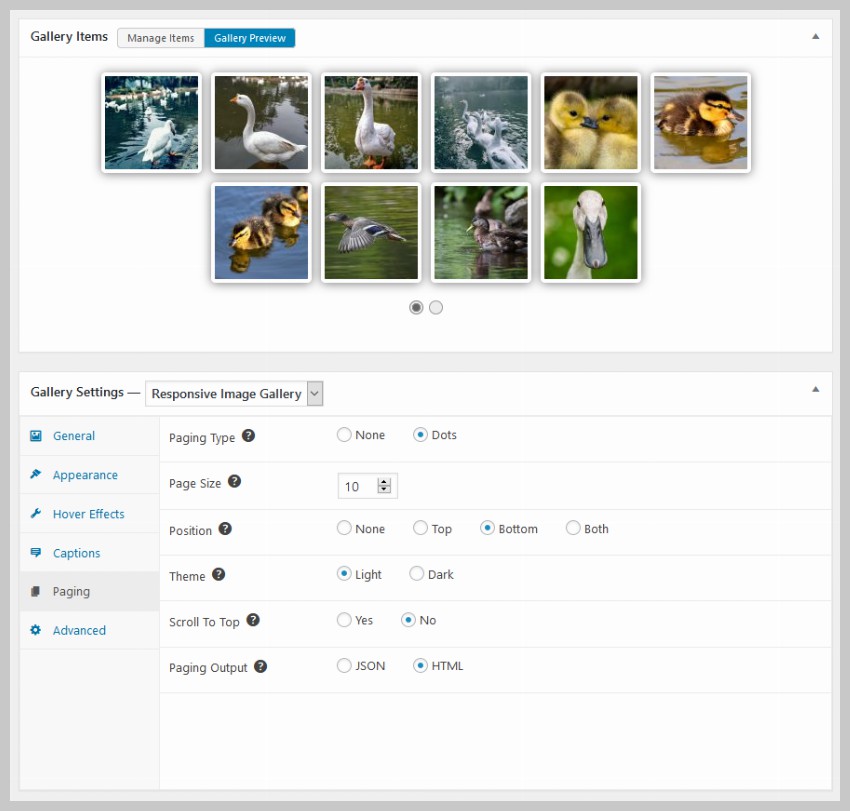
Все настройки, связанные с нумерацией страниц, доступны на вкладке « Пейджинг ». Параметр « Размер страницы» определяет количество миниатюр, отображаемых одновременно. По умолчанию точки навигации для галереи добавляются как в верхней, так и в нижней позиции. Мы покажем их только внизу, установив значение Position на Bottom .
Параметр Theme просто контролирует цвет точек. Темная тема делает выбранную точку неотличимой от других точек, поэтому мы установим для Света тему .
Параметр « Прокрутка до вершины» возвращает пользователей в верхнюю часть контейнера галереи, когда пользователи нажимают на любую из точек нумерации страниц. Мы установим для нашей галереи значение Нет, потому что на каждой странице всего десять миниатюр. Добавление прокрутки здесь только отвлечет пользователя, потому что он в любом случае может видеть всю галерею.
Если у вас есть большое количество изображений в вашей галерее, вам следует рассмотреть возможность установки значения Paging Output в JSON . Поскольку в нашей галерее мало изображений, мы выберем HTML ,
Применение собственного CSS в галерее
Единственное, что нам осталось сделать, — это применить собственный CSS, чтобы сделать нашу галерею уникальной и стильной. Ниже всех этих настроек есть раздел, где вы можете написать свой собственный CSS, который будет применяться к галерее.
Плагин сообщит вам идентификатор, который вы можете использовать в своих селекторах для таргетинга именно на эту галерею. Вот CSS, который мы собираемся использовать для этого урока:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#foogallery-gallery-80 {
background: radial-gradient(#f65d5d, #900090);
padding: 20px 0;
border-radius: 2px;
border: 10px solid #f5f5f5;
outline: 5px solid #e0e0e0;
}
#foogallery-gallery-80.fg-dark .fg-item-inner, .foogallery.fg-light .fg-item-inner {
border-radius: 15% 85% 14% 86% / 86% 23% 77% 14%;
}
#foogallery-gallery-80 figcaption.fg-caption {
background: rgba(0,0,0, 0.5);
}
|
Мы начнем с применения фона и контура к нашему контейнеру галереи. После этого мы применяем к границам более изящный радиус границы, чтобы сделать их более стильными.
Наконец, мы осветляем фоновый цвет наложения, которое появляется при наведении курсора на любое изображение. Последний бит гарантирует, что пользователи все еще могут видеть изображение, когда они наводят курсор на миниатюру.
Выполнив все шаги в учебнике, вы получите следующий результат.

Последние мысли
В этом уроке мы узнали, как использовать бесплатный плагин FooGallery для добавления галерей изображений на наши веб-сайты WordPress. Плагин предоставляет множество базовых функций, которые помогут вам с легкостью создавать галереи.
Однако есть несколько ограничений этого бесплатного плагина. Например, вы не можете создать галерею, которая содержит изображения и видео. Точно так же вы не можете интегрировать любой другой лайтбокс, кроме FooBox, с этим плагином.
Если вы ищете плагины галереи WordPress, которые предлагают гораздо больше функций и не блокируют вас своими собственными плагинами, просмотрите эти премиальные плагины галереи WordPress, доступные на CodeCanyon. Вы получите бесплатные пожизненные обновления, а также бесплатную поддержку в течение шести месяцев.
- WordPress10 лучших плагинов WordPress для слайдеров и каруселей 2019 года
- WordPressКак найти лучшие плагины галереи WordPress для изображений или видео
- Плагины для WordPressКак создать галерею WordPress, используя плагин Jusified Image Grid
- Плагины для WordPress7 лучших плагинов для WordPress Video Gallery
Какой ваш любимый бесплатный или платный плагин для галереи WordPress? Дайте нам знать в комментариях ниже.