
Если вы переходите на WordPress со статического сайта, со сборщика сайтов, предоставленного вашим хостинг-провайдером, или даже со старого сайта WordPress, вам нужно будет убедиться, что ваш старый сайт все еще работает, пока вы настраиваете блестящий сайт. новая установка WordPress.
Хорошая новость заключается в том, что вам не нужно удалять старый сайт во время настройки нового сайта WordPress, а также не нужно перенаправлять старый сайт в другое место. А когда вы закончили создание своего нового сайта WordPress, вы можете просто изменить несколько настроек и заставить новый сайт работать на вашем домене за считанные минуты. Все без необходимости перемещать любой из ваших сайтов.
В этом уроке я покажу вам, как это сделать. Я покажу вам, как установить новый сайт в поддомене, чтобы вы могли работать с ним, не затрагивая существующий сайт в корневой папке, а затем как переключиться на новый сайт, когда вы будете готовы к запуску.
Если вам неудобно возиться с кодом и вы предпочитаете, чтобы кто-то сделал все это за вас, рассмотрите возможность управляемого хостинга WordPress. В этой модели ваш веб-хостинг перенесет ваш сайт для вас, чтобы вы могли обойти весь этот процесс. И они также будут обрабатывать все обслуживание и обновление WordPress. Благодаря партнерству Envato с SiteGround вы можете получить до 60% скидки на управляемый хостинг WordPress .
Что вам нужно
Чтобы следовать этому уроку, вам понадобятся следующие инструменты:
- Существующий сайт в корневой папке вашего домена. Это может быть статический сайт, сайт WordPress или что-то еще — это не имеет значения.
- FTP доступ к вашему домену.
- Редактор кода.
Если вы заменяете существующий сайт WordPress, и все, что вы хотите изменить, — это тема, то вам, вероятно, не нужно заходить так далеко, чтобы создать новую установку WordPress. Вместо этого используйте плагин Theme Test Drive, чтобы сделать вашу тему видимой только администратору сайта во время ее тестирования. Но если вы вносите серьезные изменения в структуру, контент и функциональность, а также в тему, проще начать с нуля с новой установкой.
Установка WordPress в подкаталог
Первым шагом является установка вашего нового сайта WordPress в подкаталог вашего корневого каталога.
Вы можете сделать это, используя автоустановщик, предоставленный вашим хостинг-провайдером, или загрузив и установив WordPress вручную. Лучше всего делать это вручную, поскольку хостинг-провайдеры имеют неприятную привычку добавлять свой собственный код в WordPress, когда вы используете автоинсталлятор.
После этого у вас будет два сайта:
- https://domain.com будет вашим существующим сайтом, где «домен» — это имя вашего существующего домена.
- https://domain.com/new будет новым сайтом, где «new» — это имя папки, в которой вы установили WordPress. Вы можете называть это как хотите, но имеет смысл использовать имя, которое имеет смысл для вас и любого другого лица, имеющего доступ по FTP. Вы не хотите, чтобы кто-нибудь случайно удалил папку!
Примечание. Если на старом сайте установлен плагин безопасности, он может предупредить вас о добавлении новой папки, которая не является частью ядра WordPress. Проигнорируйте это!
Настройка или перенос нового сайта
Теперь пришло время настроить ваш новый сайт. Вы можете сделать это, используя новый действующий сайт (убедитесь, что вы блокируете доступ к поисковым системам через экраны настроек), или с помощью локального сайта разработки, а затем загрузите его на удаленный сайт .
Если вы действительно загружаете свой сайт с удаленного сайта на прямой доступ, вам необходимо отредактировать базу данных, используя полный домен нового сайта, т.е. https://domain.com/new . Если вы этого не сделаете, вы не сможете протестировать свой новый сайт, прежде чем он будет запущен, так как любые ссылки будут переходить на старый сайт. После того, как вы завершили настройки сайта и сделали его живым, WordPress позаботится о том, чтобы все ссылки правильно перешли на domain.com.
Когда вы будете довольны тем, что новый сайт работает должным образом, пришло время сделать его живым.
Прежде чем сделать сайт живым
Прежде чем редактировать настройки вашего нового сайта, чтобы он работал на вашем домене, необходимо очистить кеш, если он есть.
Если ваш старый сайт работает на WordPress (или другой CMS), или если вы используете кеширование, предоставленное вашим хостинг-провайдером, отключите все плагины кеширования и очистите кеш.
Сделайте то же самое с вашим новым сайтом — для этого тоже очистите кеш.
Важное замечание: Теперь сделайте резервную копию обоих сайтов и сохраните ее на удаленном сервере. На вашей локальной машине лучше всего использовать Dropbox.
Изменение настроек на новом сайте
Следующим и наиболее важным шагом является «перемещение» вашего нового сайта в корневой каталог.
Реальность такова, что вам вообще не нужно перемещать сайт. Вам просто нужно скопировать два файла, отредактировать один из них и отредактировать настройки вашего сайта.
Копирование файлов
Используя диспетчер файлов FTP или cPanel, скопируйте (не перемещайте) два файла из подкаталога, в котором установлена новая установка WordPress, в корневой каталог (т. Е. Каталог public_html ):
- index.php . Если в вашем корневом каталоге есть существующий файл index.php или index.html , удалите его (сначала убедитесь, что вы создали его резервную копию).
- .htaccess . Если вы этого не видите, включите скрытые файлы в cPanel, вернувшись на главный экран cPanel, нажав « Диспетчер файлов» и отметив флажок « Показать скрытые файлы» .
Редактирование файла index.php
Теперь вам нужно отредактировать файл index.php в корневом каталоге — тот, который вы только что скопировали. Найдите эту строку:
|
1
|
require(‘./wp-blog-header.php’);
|
Измените это на:
|
1
|
require(‘./new/wp-blog-header.php’);
|
Замените «новый» в моем примере на имя подкаталога, в котором вы установили WordPress для вашего нового сайта.
Теперь сохраните файл и закройте его.
Редактирование настроек сайта
Последний шаг выполняется администратором WordPress для нового сайта.
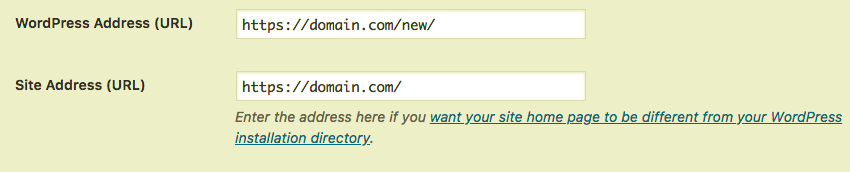
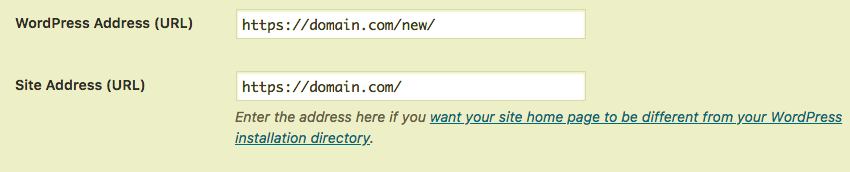
Перейдите в Настройки> Общие .
В поле Адрес сайта (URL) введите имя своего домена (т.е. удалите подкаталог). Оставьте поле адреса WordPress (URL) как есть.

Нажмите кнопку Сохранить изменения .
Возможно, вам придется снова войти на свой сайт, поскольку любые файлы cookie, хранящие ваши учетные данные для подкаталога, не будут работать для корневого каталога.
Перейдите в Настройки> Чтение и снимите флажок Видимость поисковой системы . Сохраните ваши изменения.
Теперь обновите сайт и протестируйте его. Он должен работать так, как если бы он был установлен в корневом каталоге.
Очистка вашего корневого каталога
Теперь у вас есть новый сайт, и пришло время очистить корневой каталог.
Удалите все файлы, относящиеся к старому сайту. Вместо того, чтобы удалять их, я предлагаю переместить их в другую папку (возможно, называется резервной копией). Или сделайте копию на вашем локальном компьютере.
Проверьте свою файловую структуру в корневом каталоге. Убедитесь, что на вашем новом сайте нет папок или файлов, которые соответствуют слагам. Например, убедитесь, что нет файла с именем blog, если у вас есть страница с slug / blog на вашем новом сайте.
На этом этапе выполняется очистка корневого каталога и ведение домашнего хозяйства. Это хорошая практика, чтобы удалить все, что больше не нужно.
Создать новый сайт и перенести его в корневой каталог проще, чем вы могли ожидать
Если вы выполнили эти шаги, вы будете знать, что это процесс, который занимает не более пяти минут и очень прост.
Возможность создавать новый сайт в подкаталоге имеет много преимуществ. И вместо того, чтобы переносить WordPress из подкаталога в корневой каталог, это дает вам быстрый и простой процесс оживления вашего нового сайта.