В настоящее время о веб-компонентах взволнованно говорят как о предстоящем « тектоническом сдвиге для веб-разработки » с обещанием навсегда изменить ландшафт веб-дизайна. Крупные игроки стремятся воплотить в жизнь веб-компоненты. И Google, и Mozilla уже постепенно внедряют поддержку собственных браузеров.
Какие веб-компоненты вы спрашиваете? Короче говоря, веб-компоненты дают вам возможность создавать свои собственные элементы HTML, которые могут делать практически все, что вам нужно. Вместо того, чтобы загружать свои сайты многословной разметкой, длинными сценариями и повторяющимся кодом, вы заключаете все в красивые, аккуратные маленькие пользовательские элементы HTML.
Понимание веб-компонентов
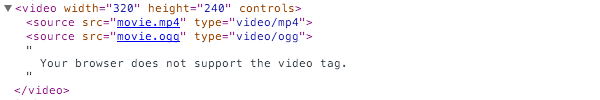
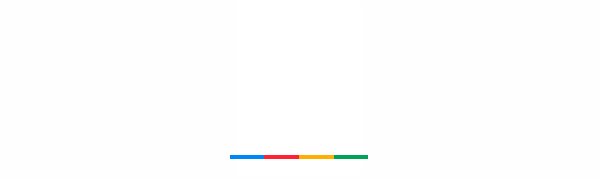
Самый простой способ понять, как веб-компоненты допускают использование пользовательских элементов HTML, — это сначала взглянуть на существующий элемент, который мы уже знаем из HTML5: <video> . Используя этот элемент, вы можете разместить видео с несколькими строками кода, например:

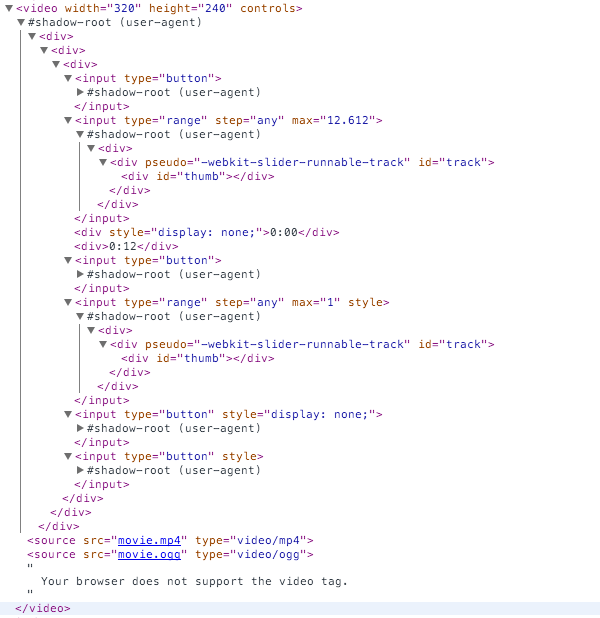
Вы можете видеть только несколько строк HTML выше, но вот как выглядит элемент <video> за кулисами:

По умолчанию браузер скрывает весь этот подробный код, поэтому вам не нужно его видеть или беспокоиться о его написании, когда вы хотите разместить видео. Вы просто добавляете теги <video> и <source> и все работает.
Ранее только поставщики браузеров могли создавать элементы таким способом. Но представьте, можете ли вы использовать этот же подход самостоятельно с другими типами контента?
Возьмите слайд-шоу изображений, например. Как правило, вам понадобится несколько раундов вложенных элементов div с именами определенных классов для обработки обтекания слайд-шоу, обтекания каждого слайда и добавления подписей и миниатюр. Вам также необходимо установить любые общие параметры слайд-шоу для таких вещей, как эффекты перехода между слайдами через встроенный jQuery / JavaScript.
Что если бы вы могли пропустить все это и вместо этого просто использовать:
|
1
2
3
4
|
<slide-show transition=»fade»>
<slide src=»slideone.jpg» thumb=»slideone_thumb.jpg» caption=»Look at this image»>
<slide src=»slidetwo.jpg» thumb=»slidetwo_thumb.jpg» caption=»Look at this other image»>
</slide-show>
|
С веб-компонентами это именно то, что вы можете сделать.
Создайте свои собственные элементы HTML
Если вы хотите предоставить краткий, легкий способ взаимодействия с методом размещения контента, который в противном случае был бы раздутым и громоздким, вы можете пойти дальше и создать свой собственный веб-компонент.
Веб-компонентами также можно легко обмениваться, поэтому, когда разработчики включатся в работу, можно поспорить, что вы сможете просто взять готовый веб-компонент для наиболее распространенных требований проекта. Уже сейчас мы видим свободно распространяемые компоненты для всего, от распознавания голоса .

для создателей презентаций ..

для генерации QR-кода .

Давайте посмотрим, что скрывается за веб-компонентами.
Что делает веб-компонент
Веб-компоненты в том виде, в котором они существуют на данный момент, состоят из четырех частей:
- Пользовательские Элементы
- Shadow DOM
- Шаблоны
- HTML импорт
Пользовательские Элементы
Пользовательские элементы — это именно то, как они звучат: элементы, которые могут быть названы как угодно, и работать так, как вы хотите. И когда я что-то говорю, я действительно это имею в виду. Например, я представляю элемент <x-gangnam-style> :

Пользовательские элементы объявляются в их самой простой форме, например:
|
1
2
3
|
<element name=»x-gangnam-style»>
…
</element>
|
Когда вы создаете пользовательский элемент, вы можете сделать это полностью с нуля, или вы можете расширить существующий элемент HTML, например, например, <button> , и предоставить ему измененную функциональность или презентацию, которая вам нужна.
|
1
2
3
|
<element name=»custom-button» extends=»button»>
…
</element>
|
Примечание : стоит отметить, что в 2013 году тег <element> устарел из-за сложностей. Это может сделать возврат, но в то же время есть варианты заполнения, о которых мы поговорим чуть позже. Спасибо Адди Османи за то, что указал на это!
Тень Дом
Shadow DOM действительно является ключевым аспектом работы веб-компонентов. Ранее мы рассмотрели элемент HTML5 <video> и показали, что, несмотря на то, что он видит только несколько строк кода, в действительности по умолчанию скрывается немало кода. Место, где живет этот скрытый код, называется «Shadow DOM».
Производители браузеров годами используют эту теневую модель DOM для собственной реализации таких элементов, как ввод, аудио, видео и так далее. Через веб-компоненты он может теперь использоваться любым разработчиком.
Основная идея заключается в том, что вы берете весь код, который на самом деле не нужно видеть во время размещения разметки, и затемняете его в Shadow DOM, чтобы он не мешал. В результате при использовании элемента <video> вам придется иметь дело только с соответствующей информацией, например с высотой, шириной и расположением исходного файла.
Одна из самых крутых вещей в работе с Shadow DOM — это то, что каждый экземпляр — это свой собственный маленький замкнутый мир. Поэтому, если у вас есть стили и скрипты внутри элемента, они не будут случайно вытекать и влиять на что-либо еще на странице.
И наоборот, CSS и JavaScript в других местах на странице не будут влиять на ваш веб-компонент, за исключением хуков стилей, которые вы могли бы специально создать, чтобы разрешить внешний таргетинг на CSS. Все это означает, что вам больше не нужно беспокоиться о пространстве имен для вашего идентификатора и имен классов, чтобы избежать конфликтов.
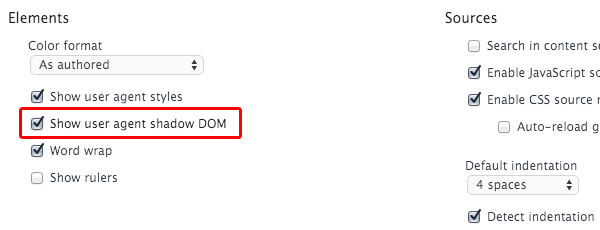
Если вы хотите увидеть, как выглядит теневой DOM, это легко. Убедитесь, что у вас установлена последняя версия Chrome, откройте Dev Tools, щелкните значок шестеренки, чтобы открыть настройки, и установите флажок Показывать тень пользовательского агента DOM :

Затем, когда вы проверяете любой элемент с помощью теневого DOM, вы видите его полный код. Попробуйте это, осмотрев элемент <x-gangnam-style> с показом теневого DOM и без него: http://html5-demos.appspot.com/gangnam
Чтобы ознакомиться с полным обзором теневого DOM, ознакомьтесь с: Введение в Shadow DOM
Шаблоны
Мы уже рассмотрели, как пользовательские элементы позволяют сфокусировать только соответствующую информацию, в то время как весь оставшийся код скрыт в теневом DOM. Шаблон в веб-компоненте — это то, что содержит все элементы представления этого оставшегося кода.
Как часть кода, который определяет веб-компонент, размещаются теги <template>...</template> , а между этими тегами включаются любые HTML и CSS, необходимые для компонента.
Например, взгляните на код, который создал веб-компонент <x-gangnam-style> . Его открывающий <template> находится в строке 4, а закрывающий </template> — в строке 201. Между этими тегами вы увидите весь CSS, отвечающий за создание позиционирования и анимации, и HTML-код, который размещает каждый из изображения участвуют.
HTML импорт
Импорт HTML позволяет вам взять все описанное выше и заставить его работать на вашей странице. Веб-компоненты определяются во внешнем HTML-файле, поэтому для его работы необходимо импортировать файл. HTML-импорт обрабатывает это с помощью <link> , с которым вы познакомитесь при импорте внешних CSS-файлов.
Например, прежде чем вы сможете использовать веб-компонент <x-gangnam-style> вам необходимо импортировать файл HTML, который его определяет, например:
|
1
|
<link rel=»import» href=»/components/x-gangnam-style.html»>
|
Поддержка браузера и Polyfills
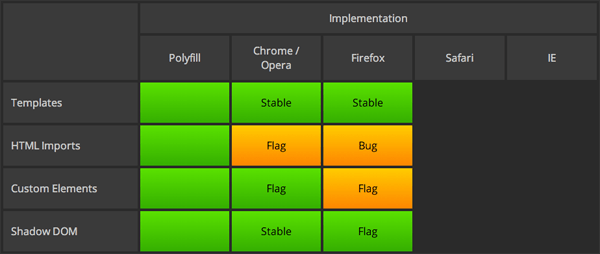
Возможности, предоставляемые веб-компонентами, делают идею погружения головы в их использование очень привлекательной, однако в настоящее время поддержка браузера еще не осуществима. Текущее состояние поддержки выглядит следующим образом:

Собственная поддержка находится в процессе реализации для Chrome, Opera и Firefox, но еще не завершена. IE и Safari еще не обнародовали свои планы, однако считается, что, учитывая, что большинство браузеров будут поддерживать веб-компоненты, в конечном итоге другие браузеры, вероятно, последуют их примеру.
Прямо сейчас, если вы хотите начать работу с веб-компонентами, вам нужно использовать один из доступных полифилов. Хорошая новость заключается в том, что два из самых популярных решений созданы Google и Mozilla, поэтому мы можем ожидать некоторой согласованности с тем, как в конечном итоге будет работать встроенная поддержка.
Полимер от Google
Трудно не склоняться к использованию Polymer, поскольку Chrome теперь является наиболее широко используемым браузером, и вы можете предположить, что в процессе разработки будет учитываться, как Google будет индексировать код веб-компонента.

Polymer поставляется с полной библиотекой готовых веб-компонентов. Он включает в себя « Полимерные элементы сердечника », которые ориентированы на функциональность, и « Бумажные элементы », которые ориентированы на дизайн.
При создании пользовательских элементов с помощью Polymer вместо формата <element name="..."> используется <polymer-element name="..."> .
Polymer описывает себя как «разработчика предварительного просмотра», а не полностью готов к производству, однако они также говорят,
… несмотря на лейбл, многие уже успешно использовали Polymer в производстве.
Поддержка браузера
- Chrome Android
- Хром
- канарейка
- Fire Fox
- IE 10+
- Safari 6+
- Мобильное Сафари
Если вам нужно обслуживать IE9, который, по оценкам, будет занимать от 1,9% до 5,11% доли рынка, к сожалению, вам не повезло с Polymer. Тем не менее, вы все равно можете использовать X-теги Mozilla.
X-Tags от Mozilla
X-Tags — это библиотека JavaScript, созданная Mozilla, которая в настоящее время имеет преимущество перед Polymer в том, что ее поддержка браузера более обширна. Если это главное для вас, X-Tags может быть вашим предпочтением.

Поддержка браузера
- Firefox 5+ для ПК и мобильных устройств
- Chrome 4+
- Chrome Android 2.1+
- Safari 4+ для ПК и мобильных устройств
- IE9 +
- Opera 11+ для ПК и мобильных устройств
Поддержка IE8
Прямо сейчас, если вам нужна поддержка IE8, то, к сожалению, веб-компоненты вряд ли подойдут вам, поскольку доступные полифилы поддерживают IE9 +. По оценкам, пользователи IE8 составляют от 2,1% до 3,82% , но, конечно, если ваши собственные статистические данные говорят по-другому, вам придется принять решение о том, насколько далеко должна расшириться поддержка вашего браузера.
Компоненты Ember.js и AngularJS
Один из возможных способов подготовить себя к переходу на использование веб-компонентов — на данный момент работать с Ember.js или AngularJS . Оба имеют свои собственные системы создания компонентов, и оба обещают перейти к использованию собственного кода веб-компонента, когда он станет полностью доступным.
Компоненты, созданные сообществом
Учить больше
- WebComponents.org
- Использование Polymer для создания веб-компонентов
- Совместное использование полимерных компонентов: часть 1
- Совместное использование полимерных компонентов: часть 2
- Веб-компоненты: тектонический сдвиг для веб-разработки
- Введение в веб-компоненты Введение в Shadow DOM
Вывод
Я надеюсь, что вам понравилось читать это краткое изложение того, что такое веб-компоненты и почему вы должны заботиться! Намного больше, чем нужно углубиться, но с учетом этих основ у нас есть много возможностей для учебников по созданию собственно веб-компонентов. Как вы думаете? При каких обстоятельствах вы могли бы увидеть, как вы их используете?