В моем последнем уроке о библиотеке Polymer я объяснил, как воспользоваться преимуществами этого замечательного нового инструмента для создания веб-компонентов многократного использования. Ключевым моментом учебника и использования компонентов является помощь нашей разработке путем:
- Инкапсуляция большей части сложного кода и структуры
- Позволяет разработчикам использовать простое в использовании соглашение о присвоении имен стиля
- Предоставление набора предопределенных элементов пользовательского интерфейса для использования и расширения
Я все еще в восторге от этого и хотел бы изучить это немного подробнее, ознакомившись с новым шаблоном, выпущенным командой Polymer, чтобы существенно упростить развертывание и повторное использование.
Канонический Путь
Одна из особенностей процесса разработки Polymer, которую я не затронул, заключалась в разрыве между разработкой компонента и его фактическим предоставлением для повторного использования другими. Давайте посмотрим на фрагмент из моего предыдущего урока:
|
1
|
<link rel=»import» href=»../bower_components/polymer/polymer.html»>
|
Цель этого кода — включить ядро Polymer, основной API, который позволяет определять пользовательские элементы. Для локальной разработки и тестирования это на самом деле работает отлично, но, к сожалению, указанный путь фактически не позволит вам поделиться этим компонентом. Причина этого заключается в том, что если другой пользователь попытается установить ваш элемент с помощью Bower (который является предпочтительным методом установки), он bower_components в конечном итоге как элемент Polymer в своей папке bower_components .
Проблема в том, что компонент будет искать ../bower_components/polymer/polymer.html который будет неверным путем. Компоненты должны всегда предполагать, что их зависимости — это братья и сестры, поэтому они должны искать ../polymer/polymer.html . Это «канонический путь».
Беседуя с замечательным Робом Додсоном из команды Polymer, он сказал, что единственный способ обойти это — использовать метод, который я обрисовал в общих чертах, и, как только я буду готов поделиться своим компонентом, преобразовать все мои пути, которые ищут bower_components в ../ когда я буду готов опубликовать свой элемент.
Это, очевидно, не идеально, и я, вероятно, мог бы создать какую-то задачу Grunt для анализа файлов моих компонентов, чтобы выполнить эти обновления. К счастью, команда Polymer начала работать над этим и разработала креативное решение, которое они называют untitled-element .
Шаблон untitled-element
Когда я упоминаю untitled-element , я имею в виду новый шаблон, который значительно упрощает создание повторно используемых и развертываемых компонентов, предоставляя вам базовую основу для работы. Это помогает устранить проблемы, о которых я говорил выше:
- Предоставление рекомендаций по правильной структуре каталогов
- Включение дополнительного компонента, который служит для документирования вашего API
- Позволяет вам легко продемонстрировать ваш компонент во время разработки и при совместном использовании
Большой выигрыш для этого — возможность разработки вашего компонента без необходимости вносить существенные изменения в пути, которые не только обременительны, но могут сломать ваш элемент, если вы что-то упустили.
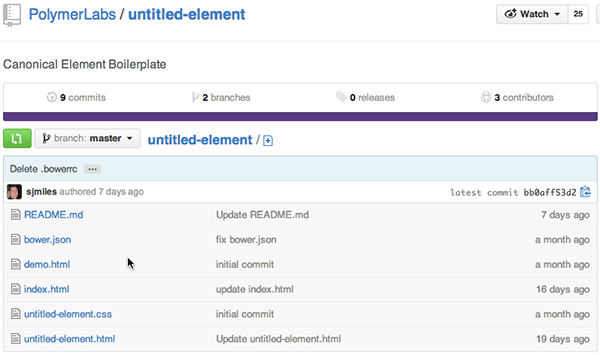
В настоящее время проект является частью PolymerLabs, поскольку он проходит через все свои темпы, но, безусловно, выглядит довольно солидно:

Теперь первое, что вы захотите сделать, — это создать каталог для разработки, в котором будет размещен ваш новый компонент, а также все компоненты Bower, которые вы установите. Я назвал мой polymerdev . Оттуда вам нужно перейти к untitled-element Github untitled-element и загрузить его в новую папку для разработки. Это важный шаг, потому что вам нужно извлечь содержимое в эту папку, чтобы избежать проблем с родственными каталогами, о которых я упоминал ранее.
Извлечение файла .zip создаст новую папку с именем untitled-element-master которой будут находиться стандартные файлы, которые понадобятся вам для создания нового компонента. Вам нужно будет переименовать несколько вещей в зависимости от имени вашего компонента. Это включает:
- Папка
untitled-element-master -
untitled-element.html -
untitled-element.css
Я собираюсь воссоздать элемент Reddit, который я создал в моем последнем уроке, так что изменения будут выглядеть так:
-
untitled-element-master->reddit-element -
untitled-element.html->reddit-element.html -
untitled-element.css->reddit-element.css
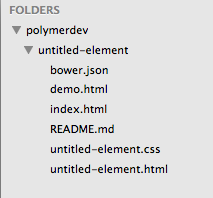
Вот как каталог выглядел раньше:

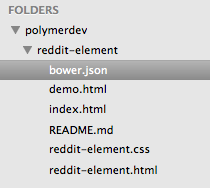
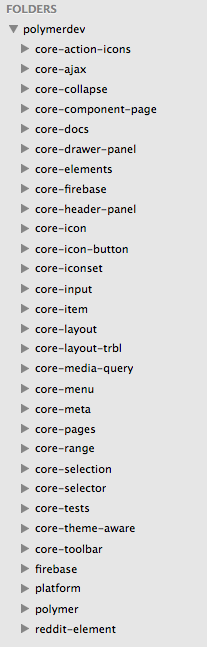
А вот как это выглядит после обновлений:

Главное, что нужно понять, это то, что вы будете работать внутри папки reddit-element при создании компонента и на последующих шагах, когда мы будем использовать Bower для установки компонентов Polymer, этот каталог будет прямым братом для недавно установленного каталоги. Я знаю, что действительно твердо говорю об этом, но это важно понять, так как это влияет на вашу способность делиться своим компонентом.
Чтобы закончить это, вы захотите обновить ссылки на имя вашего компонента внутри следующих файлов:
-
bower.json -
demo.html -
reddit-element.html
Каждый из этих файлов содержит ссылки на untitled-element в коде и должен быть обновлен. Помните, что любые ссылки на untitled-element должны быть изменены на reddit-element . Если вы хотите быть абсолютно уверенным, сделайте глобальный поиск и замену, используя ваш редактор.
Начало настройки для Bower
Поскольку Bower является предпочтительным методом установки Polymer и совместного использования компонентов, давайте пройдем несколько шагов, чтобы убедиться, что мы правильно настроили конфигурацию Bower компонента Reddit.
По умолчанию шаблон содержит файл bower.json . Этот файл используется для перечисления нескольких вещей, включая имя компонента и любые зависимости, которые необходимо установить для его использования. Вот как это выглядит:
|
1
2
3
4
5
6
7
|
{
«name»: «reddit-element»,
«private»: true,
«dependencies»: {
«polymer»: «Polymer/polymer#master»
}
}
|
Во-первых, я удалю private свойство, так как оно предотвратит включение компонента в реестр Bower. Поскольку он должен быть общедоступным, я хочу, чтобы он был в списке. Кроме того, компонент Reddit должен выполнять вызов Ajax, поэтому я включаю зависимость от набора компонентов Polymer core-elements который включает в себя необходимую мне функциональность Ajax. Наконец, я добавлю номер версии, чтобы отслеживать это в будущем. Вот конечный результат:
|
1
2
3
4
5
6
7
8
|
{
«name»: «reddit-element»,
«version»: «0.0.1»,
«dependencies»: {
«polymer»: «Polymer/polymer#~0.2.3»,
«core-elements»: «Polymer/core-elements#~0.2.3»,
}
}
|
Последний бит конфигурации Bower, который необходимо сделать, — это создать файл с именем .bowerrc в папке reddit-element который определяет пользовательское место установки для зависимостей нашего компонента. Это определяется как простые данные JSON, например:
|
1
2
3
|
{
«directory»: «../»
}
|
По сути, это говорит Bower установить любые зависимости на один уровень выше, чтобы они были родственниками папки reddit-element . Это важно по той причине, что, когда кто-то устанавливает наш компонент с Bower, он будет помещен в папку bower_components как bower_components со bower_components остальными компонентами (включая Polymer). Структурирование вещей таким образом гарантирует, что мы развиваемся так же, как мы в конечном итоге будем делиться Это также позволяет нам использовать канонический путь, который я упомянул выше, обеспечивая последовательный способ ссылки на другие компоненты в нашем коде.
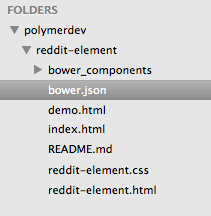
Давайте рассмотрим различия. Если бы я не создал файл .bowerrc и не .bowerrc команду .bowerrc bower install , моя структура каталогов выглядела бы так:

Это установит папку bower_components непосредственно в каталог компонента, а это не то, что мне нужно. Я хочу, чтобы папка reddit-element была родственной для всех зависимостей:

Этот метод гарантирует, что когда пользователь устанавливает этот компонент с помощью Bower, компонент и зависимости будут правильно установлены в папку bower_components .
После .bowerrc файла .bowerrc папку вашего компонента и установки bower.json с соответствующими зависимостями, следующий шаг — запустить bower install , чтобы Bower bower.json соответствующих компонентов и добавил их в проект.
Далее
В этом уроке я хотел убедиться, что заложил прочную основу для того, как использовать новый шаблон Polymer, а также некоторые обоснования выбора дизайна, сделанного командой.
В следующей части этой серии я расскажу о новом компоненте документации, который включен в шаблон, и о том, как он значительно облегчит совместное использование и демонстрацию вашего компонента. Я также покажу вам, как настроить ваш компонент для совместного использования через реестр Bower.