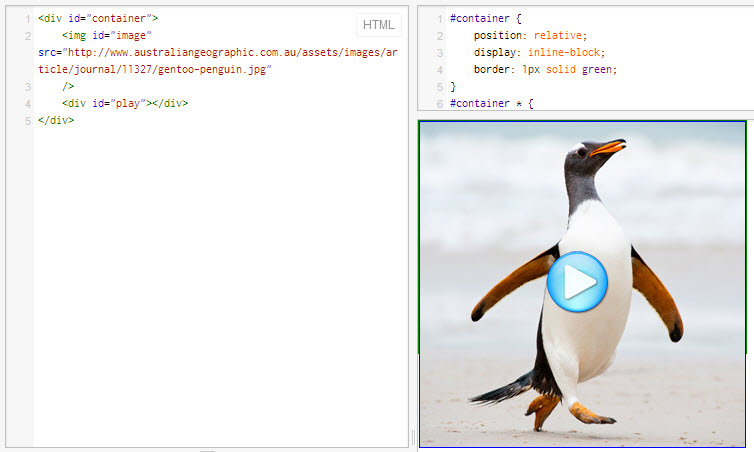
Пытается наложить изображение кнопки воспроизведения поверх другого изображения с помощью CSS, чтобы оно располагалось по центру относительно родительского изображения.
Лучшая версия
Попытка — прекрасно работает в современных браузерах и IE8 + jsfiddle.net/SdsJ9/1/
Предыдущие попытки
Попытка — работает, не очень хорошо в FF jsfiddle.net/YAuKb/1/ Попытка — работает, хорошо в Chrome, FF, IE9 jsfiddle.net/YAuKb/6/
CSS
#container { position: relative; display: inline-block; border: 1px solid green; } #container * { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } #image { z-index: 9; text-align: center; border: 1px solid blue; } #play { background: url('http://cdn1.iconfinder.com/data/icons/iconslandplayer/PNG/64x64/CircleBlue/Play1Pressed.png') center center no-repeat; margin: -240px 10px 0 0; height: 140px; position: relative; z-index: 10; }