В этом уроке я покажу вам, как получить доступ к одним и тем же сохраненным данным в отдельных приложениях Flash и JavaScript, сохранив их в HTML5 LocalStorage и используя ExternalInterface для доступа к ним с AS3. Мы создадим одно и то же приложение на JavaScript и Flash, чтобы продемонстрировать, что оно не зависит от платформы.
Шаг 1: Изучение локального хранилища
Локальное хранилище — это интересная часть HTML5, которая позволяет сохранять постоянное хранилище на стороне браузера, то есть оно сохраняется между сеансами браузера. Он исчезает только тогда, когда пользователь очищает кеш браузера.
Это очень простой в использовании API, использующий простые пары ключ-значение для хранения данных, и его можно использовать несколькими различными способами. Одним из способов является использование localStorage.setItem('key','value') и localStorage.getItem('key') . Другой способ — использовать localStorage[key] = value нотацию: localStorage[key] = value чтобы установить значение, и theValue = localStorage[key] чтобы получить его. И, если этого было недостаточно, есть еще третий способ — Dot Notation: localStorage.key = value чтобы установить его, и theValue = localStorage.key чтобы получить его.
Я выбираю третий способ в этом уроке, но если вы предпочитаете другой способ, вы можете изменить код, и он должен работать просто отлично. Локальное хранилище имеет несколько других методов, но это только два метода, которые нам нужны: один для установки значения и один для извлечения этого значения.
Шаг 2: Настройка проекта JavaScript
Сначала мы создадим приложение JavaScript. Вы должны разработать и этот, и проект Flash на живом сервере, иначе у вас возникнут проблемы. Я использую WAMP на своей машине в качестве локального хостинга.
Создайте папку для хранения вашего проекта. В этой папке создайте две новые папки. Назовите один из них «JS», а другой «стили».
В папке «styles» создайте новый файл и назовите его «style.css», а в папке «js» создайте новый файл и назовите его «externalinterface.js». Наконец, в корневом каталоге вашего проекта создайте новый файл и назовите его «index.html».
Шаг 3. Индексная страница HTML
Введите следующий код в файле «index.html», который вы создали на предыдущем шаге.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html>
<head>
<title>Local Storage with external Interface</title>
<link rel=»stylesheet» type=»text/css» href=»styles/style.css» />
<script type=»text/javascript» src=»js/externalinterface.js»></script>
</head>
<body>
<div id=»wrapper»>
<div id=»scorewrapper»>
<p id=»scorediv»></p>
<p id=»randomscorediv»>Random Score is: </p>
<button type=»button» id=»scorebtn»>Generate Score</button>
</div>
</div>
</body>
</html>
|
Здесь мы устанавливаем структуру нашего файла «index.html». Мы включили «style.css» и «externalinterface.js», которые мы создали в предыдущем шаге. scorediv будет обновляться, когда мы получим новый высокий балл, и randomscorediv будет обновляться каждый раз, когда мы генерируем новый счет (нажмите на кнопку, чтобы создать случайный счет).
Шаг 4: style.css
Введите следующее в «style.css», который вы создали на шаге выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#wrapper{
width:400px;
height:400px;
margin: 0 auto;
}
#scorewrapper{
width:400px;
height:200px;
background-color:#FFFFFF;
}
#randomscorediv{
visibility: hidden;
}
body{
background: #f2f2f2;
text-align: center;
padding: 20px;
}
|
Здесь мы устанавливаем приложение для центрирования на странице, устанавливаем background-color div- scorewrapper и устанавливаем randomscorediv изначально hidden (невидимым). Когда мы нажимаем на кнопку, мы устанавливаем randomscorediv видимым.
Шаг 5: window.onload
Введите следующий код в «externalinterface.js», который вы создали на шаге выше.
|
1
2
3
|
window.onload = function(){
alert(«Window Loaded»);
}
|
Всякий раз, когда вам нужно связать элементы на вашей веб-странице, вы должны убедиться, что окно загружается первым. Поскольку нам нужно привязать кнопку, мы используем функцию window.onload предоставляемую JavaScript. Здесь мы просто выскакиваем предупреждение со словами «Окно загружено». Если вы протестируете страницу, вы увидите, что она работает.
Шаг 6: setScore ()
На этом шаге мы setScore() функцию setScore() которая изначально устанавливает счет на 0. Введите следующий код в «externalinterface.js».
|
1
2
3
4
5
6
7
|
window.onload = function(){
function setScore(){
if(!localStorage.score){
localStorage.score = 0;
}
}
}
|
Здесь мы проверяем, существует ли localStorage.score , и если нет, мы инициализируем его значение равным 0. Когда пользователь впервые запускает приложение или после того, как он очистит свой кэш, это значение не будет существовать — поэтому нам нужно его создать ,
Теперь вызовите эту функцию сразу после ее создания и протестируйте, поместив ее в оповещение.
|
1
2
3
4
5
6
7
8
9
|
window.onload = function(){
function setScore(){
if(!localStorage.score){
localStorage.score = 0;
}
}
setScore();
alert(localStorage.score);
}
|
Шаг 7: getScore ()
У нас есть способ установить наш счет, теперь нам нужен способ получить его. Это то, что будет выполнять функция getScore() . Введите следующее ниже функции setScore() вы создали в setScore() шаге.
|
1
2
3
4
5
|
function getScore(){
if(localStorage.score){
return(localStorage.score);
}
}
|
Здесь мы проверяем, что localStorage.score существует, и если это так, мы просто возвращаем значение, которое он содержит. Удалите предупреждение с предыдущего шага и добавьте следующее предупреждение под getScore() .
|
1
2
3
4
5
6
7
|
function getScore(){
if(localStorage.score){
return(localStorage.score);
}
}
alert(getScore());
}
|
Если вы тестируете сейчас, вы должны снова увидеть предупреждение, показывающее счет «0».
Шаг 8: updateScore ()
Теперь, когда у нас есть способ установить и получить наш счет, нам нужен способ его обновить. Это именно то, чего достигает функция updateScore() . Добавьте следующее ниже функции getScore() вы создали в getScore() шаге.
|
1
2
3
4
5
|
function updateScore(newScore){
if(localStorage.score){
localStorage.score = newScore
}
}
|
Здесь мы передаем в качестве параметра newScore ; затем мы устанавливаем localStorage.score равным этому значению. Удалите оповещение из предыдущего шага, затем добавьте следующее ниже только что созданной функции updateScore() .
|
1
2
3
4
5
6
7
|
function updateScore(newScore){
if(localStorage.score){
localStorage.score = newScore;
}
}
updateScore(10);
alert(getScore());
|
Если вы тестируете сейчас, вы должны увидеть предупреждение «10», поскольку в строке 6 мы обновили счет до 10.
Шаг 9: showScore ()
Теперь, когда у нас есть все наши методы для манипулирования счетом, давайте покажем его. Введите следующее ниже функции updateScore() вы создали на шаге выше.
|
1
2
3
4
|
function showScore(){
var scoreText = document.getElementById(‘scorediv’);
scoreText.innerHTML = «Current High Score is «+getScore();
}
|
Здесь мы получаем ссылку на scorediv и scorediv его свойство innerHTML чтобы отображать текущий счет.
Вызывайте эту функцию сразу после ее создания.
|
1
2
3
4
5
|
function showScore(){
var scoreText = document.getElementById(‘scorediv’);
scoreText.innerHTML = «Current High Score is «+getScore();
}
showScore();
|
Если вы протестируете страницу сейчас, вы должны увидеть слова «Текущий рекорд 10».
Шаг 10: Получение ссылки на кнопку
Мы хотим запустить функцию, когда пользователь нажимает на кнопку. Добавьте следующее ниже showScore() , которую вы создали на шаге выше.
|
1
2
|
var scoreBtn = document.getElementById(‘scorebtn’);
scoreBtn.addEventListener(‘click’,getRandomScore,false);
|
Здесь мы получаем ссылку на кнопку, которой мы дали идентификатор scorebtn . Затем мы добавляем EventListener типа click , который вызывает getRandomScore() которую мы создадим на следующем шаге.
Шаг 11: getRandomScore ()
Функция getRandomScore() — это место, где имеет место логика этого приложения. Добавьте следующее под строкой scoreBtn.addEventListener('click',getRandomScore,false); Вы вошли в шаг выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function getRandomScore(){
var randScoreText = document.getElementById(‘randomscorediv’);
randScoreText.style.visibility=’visible’;
var randScore = Math.floor(Math.random()* 200000);
var currentScore = Number(getScore());
randScoreText.innerHTML = «Random Score is «+randScore;
if(randScore > currentScore){
alert(«New High Score!!»);
updateScore(randScore);
showScore();
}
}
|
Здесь мы сначала получаем ссылку на randomscorediv и устанавливаем ее видимой. Затем мы генерируем случайную оценку, вызывая Math.floor(Math.random()* 200000) , который создает число от 0 до 200 000. Мы используем нашу getScore() чтобы установить переменную currentScore (убедившись, что мы приводим ее к Number), и устанавливаем innerHTML для randScoreText randScore .
Наконец, мы проверяем, является ли randScore больше, чем currentScore , и, если это так, мы показываем alert("New High Score!!") а затем обновляем localStorage.score , вызывая наш updateScore() и передавая randomScore . Затем мы используем showScore() чтобы показать новый счет.
На этом мы заканчиваем приложение JavaScript — вы можете проверить его здесь . На следующем шаге мы начнем разрабатывать версию Flash.
Шаг 12: Настройка проекта Flash
На этом шаге мы настроим проект Flash.
Создайте папку для хранения файлов вашего проекта. Теперь внутри этой папки создайте папку с именем «js», и в этой папке создайте файл и назовите его «externalinterface.js». В корневой папке вашего проекта создайте файл с именем «index.html». Наконец, создайте новый проект Flash и сохраните его в корневой папке, указав имя «externalInterface.fla». Дайте ему белый фон и установите размер 400x200px.
Шаг 13: Настройка индексной страницы
Добавьте следующее в файл «index.html», который вы создали на предыдущем шаге.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Tuts+ Premium: Demo</title>
<style>
body {background: #f2f2f2;
</style>
<script type=»text/javascript» src=»js/externalinterface.js»></script>
</head>
<body>
<object classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=»http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0″ width=»400″ height=»200″ id=»externalInterface» align=»middle»>
<param name=»allowScriptAccess» value=»sameDomain» />
<param name=»allowFullScreen» value=»false» />
<param name=»movie» value=»externalInterface.swf» />
<param name=»quality» value=»high» />
<param name=»bgcolor» value=»#ffffff» />
<embed src=»externalInterface.swf» quality=»high» bgcolor=»#ffffff» width=»400″ height=»200″ name=»externalInterface» align=»middle» allowScriptAccess=»sameDomain» allowFullScreen=»false» type=»application/x-shockwave-flash» pluginspage=»http://www.macromedia.com/go/getflashplayer» />
</object>
</body>
</html>
|
Здесь мы настраиваем наш файл «index.html». Мы включаем «externalinterface.js», который мы создали в предыдущем шаге, и встраиваем SWF-файл в тег object . Если вы решили назвать свой FLA как-то иначе, важно указать правильное значение для SWF, где это применимо.
Шаг 14: Настройка externalinterface.js
Добавьте следующее в «externalinterface.js», который вы создали в предыдущем шаге.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function setScore(){
if(!localStorage.score){
localStorage.score = 0;
}
}
function getScore(){
if(localStorage.score){
return localStorage.score;
}
}
function updateScore(newScore){
localStorage.score = newScore
}
|
Это те же функции, которые мы использовали в приложении JavaScript, поэтому я не буду их здесь объяснять. Важно отметить, что я удалил window.onload , однако.
Шаг 15: Настройка FLA
На этом этапе мы настроим пользовательский интерфейс для FLA, который вы создали на предыдущих этапах.
Выберите инструмент «Текст» и убедитесь, что на панели «Символ» установлены следующие свойства.
- Черный цвет
- Размер: 16pt

Теперь перетащите TextField на сцену и присвойте ему следующие свойства.
- X: 102,00
- Y: 14,00
- W: 210,00
- H: 25,25
Дайте ему имя экземпляра «currentScore_txt» и убедитесь, что тип установлен в «Классический текст» и «Динамический текст» соответственно.

Теперь перетащите другой TextField на сцену и присвойте ему следующие свойства.
- X: 102,00
- Y: 49,00
- W: 210,00
- H: 25,25
Дайте ему имя экземпляра «randomScore_text».
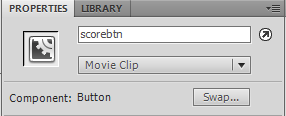
Перейдите на панель «Компоненты» и перетащите кнопку на сцену. (Вы можете перейти на панель «Компоненты», перейдя в «Окно»> «Компоненты» или просто нажав CTRL + F7.)
Придайте кнопке следующие свойства.
- X: 150,00
- Y: 110,00
- W: 100,00
- H: 22.00
Дайте ему имя экземпляра «scorebtn».

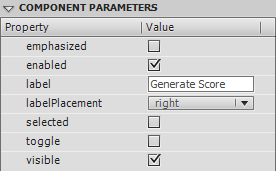
На панели «Параметры компонентов» измените метку на «Создать счет».

Выберите инструмент «Прямоугольник» и присвойте ему цвет заливки «#CCCCCC», а не обводку.

Теперь перетащите прямоугольник на сцену. Нажмите, чтобы выбрать прямоугольник и дать ему следующие свойства.
- X: 118,00
- Y: 50,00
- Ш: 173,00
- H 82.00
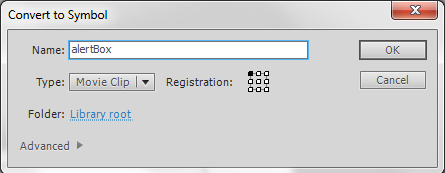
Теперь щелкните правой кнопкой мыши на прямоугольнике и выберите «Преобразовать в символ»; дать ему имя «alertBox».

Дважды щелкните по прямоугольнику, чтобы перейти в режим редактирования. Откройте панель «Компоненты» и перетащите кнопку в этот мувиклип. Придайте кнопке следующие свойства.
- X: 37,00
- Y: 52,00
- W: 100,00
- H: 22.00
Дайте ему имя экземпляра «alertBox_btn» и измените метку на «OK».
Перетащите TextField в мувиклип и присвойте ему следующие свойства.
- X: 29,00
- Y: 10,00
- W: 131,00
- H: 22.00
Введите слова «Новый рекорд!» в TextField, затем закройте этот мувиклип.
Шаг 16: Main.as
Создайте новый файл ActionScript и сохраните его как «Main.as». Затем, вернувшись в свой FLA, установите Main в качестве класса документа .
Шаг 17: Упаковка и импорт
Добавьте следующее в файл «Main.as», созданный на шаге выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package {
import flash.display.Sprite;
import flash.events.*;
import flash.external.ExternalInterface;
public class Main extends Sprite {
public function Main() {
}
}
}
|
Здесь мы импортируем необходимые нам классы и кодируем нашу функцию конструктора.
Шаг 18: ADDED_TO_STAGE
Добавьте следующее в Main() .
|
1
2
3
|
public function Main() {
addEventListener(Event.ADDED_TO_STAGE,setup);
}
|
Событие ADDED_TO_STAGE запускается, когда фильм полностью загружен. Здесь он вызывает функцию setup , которую мы создадим дальше.
Шаг 19: Настройка () Функция
Добавьте следующее ниже функции конструктора Main() .
|
1
2
3
|
private function setup(e:Event):void{
trace(«MOVIE READY»);
}
|
Если вы протестируете сейчас, вы увидите, что «MOVIE READY» отслеживается на панели вывода.
Шаг 20: Сокрытие окна оповещения
Возможно, вы заметили, что окно оповещения, которое мы создали, показывалось при первом запуске фильма; давайте спрятать это. Введите следующее в функцию setup() .
|
1
2
3
|
private function setup(e:Event):void{
alertBox.visible = false;
}
|
Здесь мы устанавливаем окно предупреждения, чтобы не быть видимым. Идите и протестируйте фильм.
Шаг 21: setScore ()
На этом шаге мы будем использовать класс External Interface для вызова нашей функции setScore() которую мы настроили в коде JavaScript. Введите следующее ниже функции setup() вы создали в предыдущих шагах.
|
1
2
3
|
private function setScore():void {
ExternalInterface.call(«setScore»);
}
|
Здесь мы используем метод call() класса ExternalInterface для запуска функции setScore() которая есть в нашем коде JavaScript. Метод call() принимает в качестве параметра имя функции JavaScript для запуска (в виде строки). Если бы у нас были параметры в нашей функции setScore() , мы бы включили их и здесь.
Мы хотим, чтобы эта функция запускалась при первом запуске фильма, поэтому добавьте ее в функцию setup() .
|
1
2
3
4
|
private function setup(e:Event):void{
alertBox.visible = false;
setScore();
}
|
Шаг 22: getScore ()
На этом этапе мы получим счет для показа в нашем Flash-фильме. JavaScript будет отправлять счет во Flash, и для этого мы будем использовать метод внешнего интерфейса addCallback() чтобы сделать функцию доступной для него.
Добавьте следующее в функцию setup() .
|
1
2
3
4
5
|
private function setup(e:Event):void{
alertBox.visible = false;
setScore();
ExternalInterface.addCallback(«getScore», getScore);
}
|
addCallback принимает два параметра: имя функции, которую вы хотите сделать доступной через JavaScript (в виде строки), и функцию AS3, с которой будет связан этот вызов (как обратный вызов функции AS3). Здесь мы хотим сделать getScore() AS3 доступной сначала для нашего кода JavaScript; для простоты мы даем ему имя getScore() при доступе через JavaScript.
Теперь мы getScore() эту getScore() AS3. Добавьте следующее ниже функции setScore() вы создали в setScore() шаге.
|
1
2
3
4
|
private function getScore(score:String):int{
var theScore:int = int(score);
return theScore;
}
|
Здесь мы настроили нашу getScore() . Поскольку мы получим строку обратно из JavaScript, мы устанавливаем параметр как строку и возвращаем целое число. Внутри этой функции мы устанавливаем переменную с именем theScore и theScore ее к int ; затем мы возвращаем theScore .
Шаг 23: showScore ()
На этом шаге мы показываем текущий счет во Flash-фильме. Введите следующее ниже функции getScore() вы создали в getScore() шаге.
|
1
2
3
|
private function showScore():void{
currentScore_txt.text = «Current High Score is: «+ExternalInterface.call(«getScore»);
}
|
Здесь мы устанавливаем currentScore_txt.text для отображения текущего счета. Мы используем ExternalInterface.call("getScore") для вызова функции getScore в коде JavaScript, который, в свою очередь, вызывает getScore() в нашем коде ActionScript. Помните, это возвращает счет.
Теперь добавьте следующее в функцию setup() .
|
1
2
3
4
5
6
|
private function setup(e:Event):void{
alertBox.visible = false;
ExternalInterface.addCallback(«getScore», getScore);
setScore();
showScore();
}
|
Если вы сейчас тестируете фильм , вы должны увидеть показанный счет.
Шаг 24: addButtonListeners ()
Нам нужен способ добавить слушателей к нашим кнопкам, чтобы когда пользователь нажимал на них, они что-то делали. Добавьте следующее под showScore() который вы создали на шаге выше.
|
1
2
3
4
|
private function addButtonListeners():void{
scorebtn.addEventListener(MouseEvent.CLICK,getRandomScore);
alertBox.alertBox_btn.addEventListener(MouseEvent.CLICK,hideAlertBox);
}
|
Добавьте следующую выделенную строку в функцию setup() .
|
1
2
3
4
5
6
7
|
private function setup(e:Event):void{
alertBox.visible = false;
setScore();
ExternalInterface.addCallback(«getScore», getScore);
showScore();
addButtonListeners();
}
|
Здесь мы настраиваем нашу scorebtn для вызова функции AS3 с именем getRandomScore() , и мы устанавливаем alertBox_btn который находится в alertBox для вызова функции AS3 с именем hideAlertBox() . Далее мы добавим эти функции.
Добавьте следующее ниже только что созданной функции addButtonListeners() .
|
1
2
3
4
5
6
7
|
private function getRandomScore(e:MouseEvent):void{
}
private function hideAlertBox(e:Event):void{
alertBox.visible = false;
}
|
Мы закончим getRandomScore() на следующем шаге. Все, что мы делаем в функции hideAlertBox() — устанавливаем alertBox как невидимый. Мы сделаем это видимым, когда пользователь получит новый рекорд.
Шаг 25: getRandomScore ()
На этом шаге мы getRandomScore() функцию getRandomScore() , где — как и в приложении JavaScript, которое мы сделали — вся логика приложения имеет место. Добавьте следующее в getRandomScore() вы создали на шаге выше.
|
01
02
03
04
05
06
07
08
09
10
|
private function getRandomScore(e:MouseEvent):void{
var randScore:int = Math.floor(Math.random()* 200000);
var currentScore:int = ExternalInterface.call(«getScore»);
randomScore_text.text = «Random Score is: «+ randScore.toString();
if(randScore > currentScore){
alertBox.visible = true;
ExternalInterface.call(«updateScore»,randScore);
showScore();
}
}
|
Это работает очень похоже на версию JavaScript. Сначала мы генерируем число от 0 до 200 000. Затем мы получаем текущий счет, используя ExternalInterface.call("getScore") . Мы устанавливаем randomScore_text чтобы randomScore_text случайный счет. Наконец, мы проверяем, больше ли randScore чем currentScore , и, если это так, мы показываем окно оповещения, обновляем счет в Local Storage с помощью ExternalInterface.call("updateScore",randScore) и вызываем наш showScore() чтобы показать новый Гол.
Проверьте демо .
Вывод
Мы использовали внешний интерфейс для доступа к API локального хранилища из HTML5. Я надеюсь, что вы нашли этот урок полезным и спасибо за чтение!