В первой части этой серии статей я рассказал о том, как настроить великолепный новый шаблон, untitled-element , созданный командой Polymer, чтобы существенно упростить создание и совместное использование компонентов Polymer.
В следующем уроке я подробнее расскажу о том, что включает в себя untitled-element , например, о его функции автоматической генерации документации и о том, как настроить ваш компонент для распространения через Bower. Мы продолжим использовать код компонента Reddit, который я создал в моем первом учебнике по Polymer.
Заглянуть внутрь untitled-element
В рамках стандартного проекта есть несколько ключевых файлов, которые вы будете использовать:
-
bower.json— позволяет вам указать настройки и зависимости для вашего компонента -
untitled-element-master.html— шаблон для нового компонента -
untitled-element-master.css— шаблон таблицы стилей дляuntitled-element-master.cssвашего нового компонента -
index.html— файл HTML, который включает ядро Polymer для генерации документации -
demo.html— HTML-файл, который позволит пользователям тестировать ваш компонент
Это базовые файлы, которые предоставляются при первой загрузке эталона из репозитория PolymerLabs GitHub и служат основой для вашего нового компонента. В первой части мы переименовали untitled-element-master.html в reddit-element.html и untitled-element-master.css в reddit-element.css , поскольку они должны называться так же, как и наш компонент. Мы также обновили ссылки на untitled-element во всех файлах, чтобы код ссылался на правильное имя компонента.
Давайте посмотрим на код внутри reddit-element.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<link rel=»import» href=»../polymer/polymer.html»>
<!—
Element providing solution to no problem in particular.
##### Example
<reddit-element></reddit-element>
@element reddit-element
@blurb Element providing solution to no problem in particular.
@status alpha
@url github.io
—>
<polymer-element name=»reddit-element» attributes=»notitle»>
<template>
<link href=»reddit-element.css» rel=»stylesheet» />
<content></content>
</template>
<script>
Polymer({
/**
* The ‘noevent’ event is not actually fired from here,
* we document it as an example of documenting events.
*
* @event noevent
*/
/**
* The ‘notitle’ attribute does not yet have a purpose.
*
* @attribute notitle
* @type string
*/
notitle: »,
ready: function() {
},
/**
* The ‘task’ method does no work at this time.
*
* @method task
* @return {Object} Returns undefined.
* @param {String} dummy Serves no purpose today.
*/
task: function(dummy) {
}
});
</script>
</polymer-element>
|
Помимо стандартных вещей, таких как связывание в ядре Polymer, определение Атрибуты и добавление заполнителя для включения JavaScript в ваш компонент, главное, что нужно отметить, это то, что ссылки на внешние ресурсы используют канонический путь, который я упоминал ранее. Вот почему шаг настройки Bower, в первой части, был так важен. Это гарантирует, что все зависимости будут воспроизведены в вашей среде разработки, точно так же, как если бы вы на самом деле делили свой компонент.
Кроме того, проверьте объем документации метаданных, которая включена в компонент. Для этого есть важная причина. Шаблон использует элемент core-component-page для анализа документации вашего элемента с целью создания JSDoc-подобной страницы документации! Если вы откроете index.html вы увидите ссылку внутри:
|
1
|
<core-component-page></core-component-page>
|
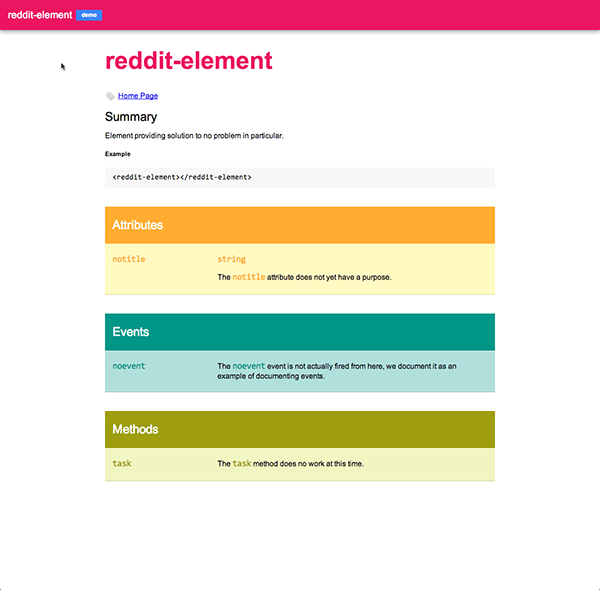
Сразу же, без добавления нового кода и простого запуска index.html , я получаю полную страницу документации API, например:

Поэтому, гарантируя, что вы правильно прокомментируете свой компонент, шаблон предлагает средства, необходимые для создания невероятно полезной документации API.
Также, если вы посмотрите в верхнем левом углу страницы документации, вы заметите, что рядом с именем элемента находится демонстрационная кнопка:

Нажав на нее, вы demo.html . Это еще одна важная особенность, потому что это означает, что когда вы публикуете свой компонент, другие могут не только иметь отличную документацию для ссылки, но также могут сразу же протестировать ваш компонент, чтобы увидеть, отвечает ли он их потребностям. Мы коснемся этого чуть позже.
Вот как выглядит компонент Reddit, когда я перенес код на шаблон:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<link rel=»import» href=»../polymer/polymer.html»>
<link rel=»import» href=»../core-ajax/core-ajax.html»>
<!—
Element that returns the public descript of a subreddit
##### Example
<reddit-element subreddit=»cute»></reddit-element>
@element reddit-element
@blurb Element that returns the public descript of a subreddit
@status alpha
@url github.io
—>
<polymer-element name=»reddit-element» attributes=»subreddit»>
<template>
<link href=»reddit-element.css» rel=»stylesheet» />
<core-ajax url=»http://www.reddit.com//r/{{subreddit}}/about.json» auto response=»{{resp}}»></core-ajax>
<div class=»myreddit»>{{resp.data.public_description}}</div>
</template>
<script>
Polymer({
/**
* The ‘subreddit’ attribute takes in the name of a subreddit.
* It defaults to the ‘aww’ subreddit if no value is passed
*
* @attribute subreddit
* @type string
*/
subreddit: «aww»
});
</script>
</polymer-element>
|
Основное отличие состоит в том, что теперь он использует преимущества комментариев, подобных JSDoc, а также использует канонические пути для доступа к нужным компонентам. Я также добавил некоторые незначительные стили в reddit-element.css чтобы немного улучшить их:
|
1
2
3
4
5
6
|
.myreddit {
width: 300px;
height: 300px;
font-size: 16px;
font-family: Tahoma;
}
|
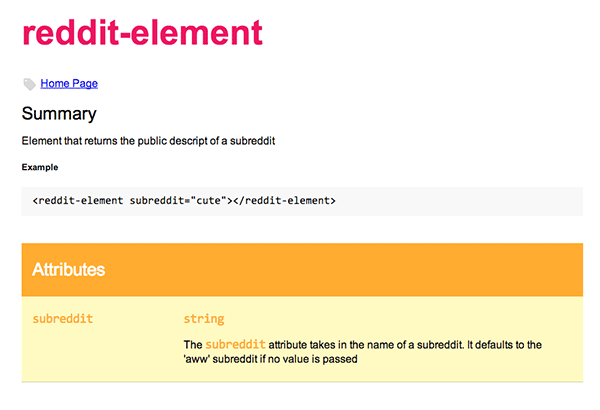
И, конечно же, я получаю пользу от хорошей страницы документации для моего компонента:

Положить его на GitHub
Чтобы вы могли распространять свой компонент через Bower, он должен быть доступен в конечной точке Git и иметь тег Git с соответствующим номером версии, чтобы пользователи знали, какую версию они будут устанавливать. Для целей этого урока я буду использовать GitHub.
Начальные шаги относительно просты и распространены для тех, кто знаком с Git, так как он просто создает новый локальный репозиторий, добавляет и фиксирует файлы текущего проекта, а затем передает его в GitHub. Шаги действительно просты. Я предполагаю, что вы используете Terminal при этом, что у вас установлен Git и у вас есть учетная запись GitHub:
- Убедитесь, что вы находитесь в каталоге вашего компонента (например:
reddit-element) - Введите
git initчтобы инициализировать новый локальный репозиторий в этом каталоге. - Наберите
git add .добавить все ваши файлы - Введите
git commit -am 'My first commit'чтобы зафиксировать ваши файлы в хранилище - Создайте новый репозиторий в GitHub с именем вашего компонента (например,
reddit-element) - Введите
git remote add originhttps://github.com//reddit-element.gitчтобы настроить удаленный доступ к вашему новому репозиторию GitHub. - Введите
git push -u origin masterчтобы отправить файлы в GitHub.
Если вы обновите страницу для репозитория GitHub, вы должны увидеть все файлы для вашего компонента.
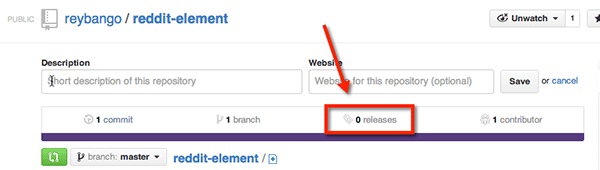
Теперь, когда вы закончите вносить изменения в свой компонент и почувствуете, что он готов к работе, вам нужно пометить релиз. Это делается путем создания тега Git, который отмечает конкретную точку истории в вашем хранилище. Вы можете сделать это через командную строку, но самый простой способ — сделать это напрямую через GitHub, нажав на ссылку « релизы »:

Это проведет вас через процесс создания релиза для вашего компонента:

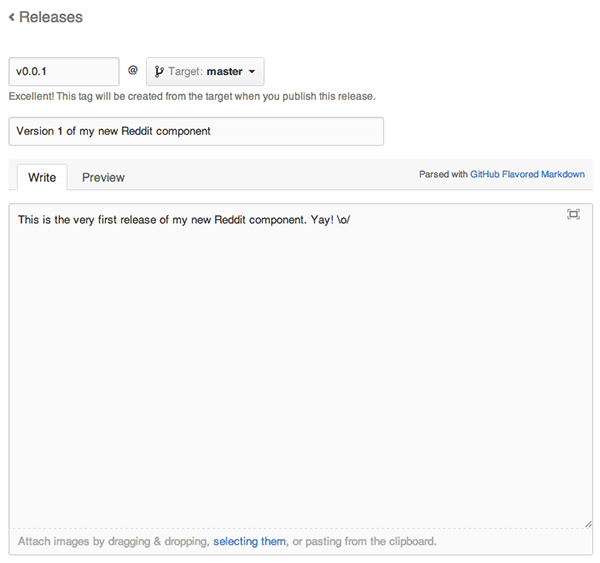
Нажав на кнопку « Создать новую версию », вы попадете в форму, позволяющую определить информацию об этой конкретной версии, включая номер версии, целевую ветвь и общую информацию об этой версии. Бауэр следует семантической модели управления версиями, и вы должны придерживаться этого. Например, в bower.json я bower.json номер версии компонента как « 0.0.1 », поэтому я буду использовать ту же технику для своего выпуска.

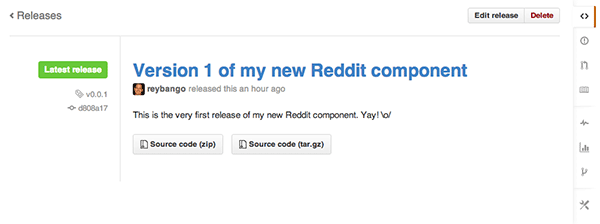
Оттуда просто нажать кнопку публикации , и, бум, у меня новый релиз:

Опять же, это важный шаг, поскольку он поможет пользователям найти историю версий вашего компонента.
Последнее, что нам нужно сделать на GitHub, это опубликовать целевую страницу для компонента. Целевая страница будет состоять из страницы документации, которая автоматически создается с помощью шаблона, что делает документацию и демонстрацию доступными для вас, чтобы вы могли легко поделиться ими. Для этого команда Polymer создала простой сценарий, который обрабатывает создание ветви страницы GitHub для репо. Вам нужно будет извлечь скрипт из репозитория Polymer Github и запустить его в родительском каталоге . Я подчеркиваю это, чтобы вы клонировали это в правильном месте. Вот шаги:
- Вернитесь в родительский каталог
- Введите
git clone git://github.com/Polymer/tools.gitчтобыgit clone git://github.com/Polymer/tools.gitскрипт - Введите
mkdir temp && cd tempчтобы создать временный каталог и переключиться на него - Наберите
../tools/bin/gp.sh test-elementна ваше имя пользователя GitHub - Вернитесь в родительский каталог и удалите временную папку (например:
rm -rf temp)
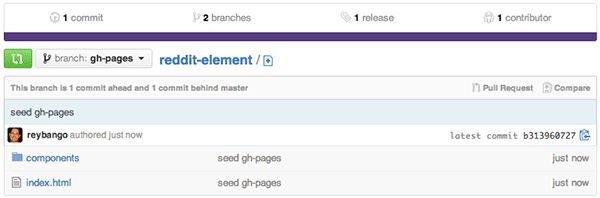
Ветвь страницы теперь создана:

Теперь это позволяет мне поделиться своим компонентом по следующей ссылке:
http://reybango.github.io/reddit-element/components/reddit-element/
Очень гладко на самом деле!
Сделать его устанавливаемым через Bower
Последний шаг к тому, чтобы сделать ваш компонент доступным для всего мира, — это зарегистрировать его в реестре Bower. Многие шаги, которые мы предприняли до сих пор, были явно предназначены для того, чтобы помочь достичь этой точки.
Bower использует файл манифеста, чтобы узнать, какая информация соответствует пакету, который он устанавливает. Вот где приходит bower.json . Это файл манифеста, который будет использовать Bower. Вот текущее содержание:
|
1
2
3
4
5
6
7
8
|
{
«name»: «reddit-element»,
«version»: «0.0.1»,
«dependencies»: {
«polymer»: «Polymer/polymer#~0.2.3»,
«core-elements»: «Polymer/core-elements#~0.2.3»
}
}
|
Это необходимо обновить, добавив дополнительную информацию, необходимую реестру Bower для предоставления правильной информации пользователям, просматривающим запись вашего компонента. Это включает:
- Имя автора
- Описание компонента
- Ключевые слова, которые описывают компонент
- Тип лицензии, под которой выпускается компонент
- Домашняя страница (например, страница GitHub, которую мы только что создали)
С этими изменениями bower.json теперь выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
{
«name»: «reddit-element»,
«version»: «0.0.1»,
«authors»: [
«Rey Bango»
],
«description»: «A demo component that pulls back a subreddits public description»,
«keywords»: [
«‘Polymer»,
«web-components»,
«Reddit»
],
«license»: «MIT»,
«homepage»: «https://github.com/reybango/reddit-element»,
«dependencies»: {
«polymer»: «Polymer/polymer#~0.2.3»,
«core-elements»: «Polymer/core-elements#~0.2.3»
}
}
|
Ключевые слова важны для обнаружения, так что подумайте об этом.
Наконец, мы находимся на последнем этапе, чтобы попасть в список. Мы будем использовать бауэр регистр через наш терминал для регистрации компонента. Для этого потребуется имя компонента и конечная точка GitHub:
|
1
|
bower register polymer-demo git://github.com/johnsmith/polymer-demo.git
|
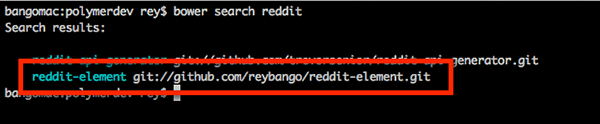
Это делает компонент доступным и доступным для поиска через реестр Bower, а также команду bower search :

Так что теперь я могу установить мой новый компонент и все его зависимости с помощью следующей команды:
|
1
|
bower install reddit-element —save
|
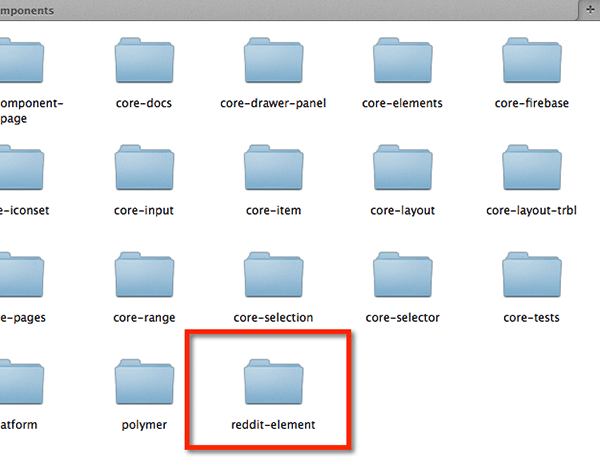
Это установит его в каталог bower_components , куда он и должен идти:

Новые котельные скалы
Я очень благодарен команде Polymer за создание этого нового шаблона для сборки. Это превратило довольно утомительную задачу управления проблемными путями в не-проблему. А благодаря включению элемента core-component-page создание документации и предоставление демо-версии теперь невероятно легко сделать.
Я надеюсь, что это руководство продемонстрировало, как легко документировать, упаковывать, регистрировать и распространять ваш компонент. Bower — это то, что вы должны использовать, чтобы облегчить этот процесс для других пользователей и для себя.