Из этого туториала вы узнаете основы библиотеки QuickBox2D. Прочитав следующие шаги, вы сможете создать широкий спектр эффектов симуляции физики. В ходе этого урока мы создадим несколько небольших демонстраций, чтобы познакомить вас с основными функциями QuickBox2D.
Шаг 1: немного фона
Если вы еще не знаете, Box2D — это отличная физическая библиотека, созданная Эрин Катто .
Он был портирован на AS3 Мэтью Бушем и Джоном Нески.
QuickBox2D — это мини-библиотека, которую я создал для работы с Box2DFlashAS3 . Основная цель этой библиотеки состоит в том, чтобы значительно упростить создание экземпляров твердых тел и предоставить им простой способ создания тел с пользовательской графикой.
Шаг 2: Загрузите библиотеки
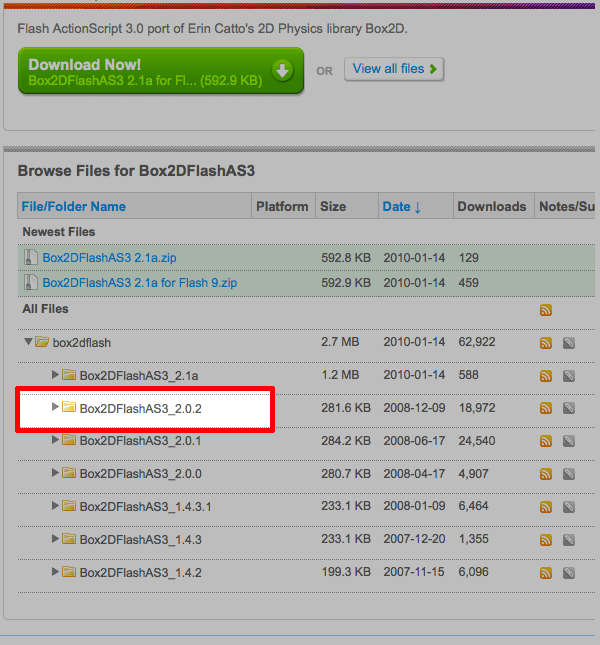
Чтобы следовать этому руководству, вам понадобится Box2DFlashAS3 версии 2.0.2. Вы можете скачать его на sourceforge.net .

Не загружайте 2.1a, поскольку он все еще находится в альфа-состоянии. Box2D 2.1 все еще не выпущен, и API все еще проходит
существенные изменения. Когда 2.1 выходит из альфы, QuickBox2D будет поддерживать его, но пока он не будет работать должным образом с QuickBox2D.
Затем вам нужно скачать последнюю версию QuickBox2D с actionsnippet.com .
Этот учебник будет работать с QuickBox2D 1.1 или выше.
Шаг 3: Настройте файл
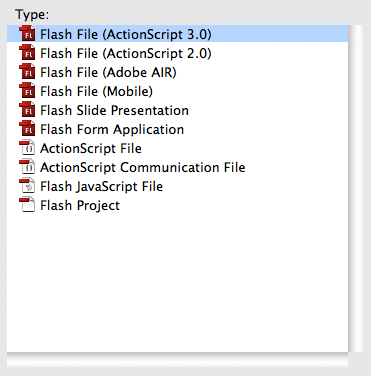
Откройте Flash и создайте новый файл ActionScript 3.0.

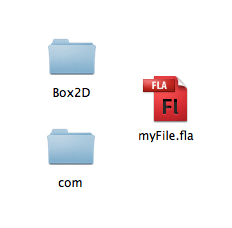
Сохраните файл и убедитесь, что Box2D и QuickBox2D находятся либо в вашем пути к классам, либо непосредственно рядом с вашим FLA-файлом.

Шаг 4: Создайте свои первые твердые тела
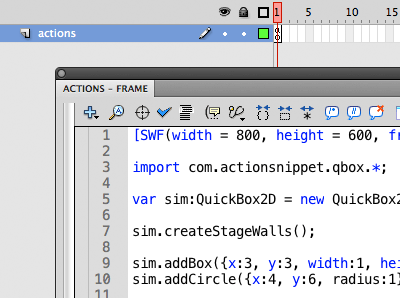
Мы разместим весь наш код на первом кадре временной шкалы, поэтому откройте ваши действия (опция + F9) и вставьте следующий фрагмент кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
[SWF(width = 800, height = 600, frameRate = 60)]
import com.actionsnippet.qbox.*;
var sim:QuickBox2D = new QuickBox2D(this);
sim.createStageWalls();
sim.addBox({x:3, y:3, width:1, height:1});
sim.addCircle({x:4, y:6, radius:1});
sim.start();
sim.mouseDrag()
|

Шаг 5: Понимание кода
Идите и проверьте свой фильм (команда + ввод). Вы должны получить коробку и круговое твердое тело, которое вы можете перетаскивать по сцене.
После импорта библиотеки мы создаем экземпляр QuickBox2D. Мы передаем ссылку на временную шкалу в конструктор QuickBox2D, это приводит к тому, что все твердые тела рисуются на основной временной шкале. Вы можете передать любой MovieClip в конструктор QuickBox2D. Мы храним наш экземпляр QuickBox2D в переменной с именем sim (сокращение от simulation).
Далее мы вызываем метод createStageWalls () . Это рисует рамки по краям сцены, чтобы твердые тела не падали с экрана.
В строке 9 мы создаем наше первое твердое тело, используя метод создания addBox () . addBox () принимает объект
в качестве аргумента. Это работает как популярные механизмы анимации, позволяя вводить переменное число аргументов в любом порядке с легким для чтения синтаксисом. В этом случае мы создаем прямоугольник с координатами x и y 3 метра, шириной и высотой 1 метр. Эти значения могут показаться странными, но я вскоре объясню их.
Далее мы создаем круг с помощью метода addCircle () . Это работает почти так же, как метод addBox () . Мы используем параметр params Object, чтобы сказать QuickBox2D, чтобы расположить окружность в точке (4,6), и мы даем окружности радиус 1 метр.
Чтобы начать симуляцию, мы вызываем start (), а для перетаскивания твердых тел — mouseDrag () .
Единственная сложность этого фрагмента кода — система координат. Совершенно очевидно, что наши значения x и y не в пикселях. Box2D использует метры вместо пикселей. К этому нужно немного привыкнуть, но через час или два вам не составит труда думать в метрах, а не в пикселях. Важно отметить, что 1 метр — это 30 пикселей. Мы увидим немного больше об этом позже, когда перейдем к скинингу.
Шаг 6: Добавление плотности
Давайте сделаем это немного интереснее. Замените ваши предыдущие вызовы addBox () и addCircle () следующими:
|
1
2
3
4
5
|
sim.addBox({x:4, y:3, width:1, height:1});
sim.addBox({x:3, y:6, width:4, height:0.25, density:0, angle:0.1});
sim.addCircle({x:3, y:10, radius:1});
sim.addCircle({x:8, y:10, radius:0.5});
|
Иди и проверь свой фильм. Мы уже знакомы с x, y, шириной, высотой и радиусом , но мы добавили еще два параметра:
плотность и угол . Установка плотности в 0 заставляет Box2D создавать статическое твердое тело. Статические тела не
падают или реагируют на столкновения с другими твердыми телами. Установка плотности на другие значения контролирует, как рассчитывается масса твердого тела. Попробуйте изменить плотность на 100, и вы заметите, что прямоугольник становится очень тяжелым.
Установка угла изменяет начальное значение вращения для твердого тела. Это значение в радианах, а не в градусах. Я предпочитаю работать напрямую в радианах, но если вы не хотите этого делать, вы можете создать вспомогательную функцию для преобразования:
|
1
2
3
4
|
// takes a degree value and converts it to radians
function radians(degs:Number):Number{
return degs * Math.PI / 180;
}
|
Шаг 7: Потратьте несколько минут, чтобы создать что-то
На этом этапе я настоятельно рекомендую потратить пять или десять минут, чтобы создать что-то простое. У вас уже достаточно знаний, чтобы создавать довольно симпатичные симуляции … Если вы создаете что-то интересное, обязательно сохраните его.
Шаг 8: Используя то, что мы узнали
Теперь, когда вы начинаете понимать вещи, очистите код временной шкалы и замените его следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
[SWF(width = 800, height = 600, frameRate = 60)]
import com.actionsnippet.qbox.*;
var sim:QuickBox2D = new QuickBox2D(this);
sim.createStageWalls();
// make a heavy circle
sim.addCircle({x:3, y:3, radius:0.5, density:5});
// create a few platforms
sim.addBox({x:4, y:4, width:6, height:0.35, angle:0.1, density:0});
sim.addBox({x:9, y:6, width:6, height:0.35, angle:0.1, density:0});
sim.addBox({x:14, y:9, width:12, height:0.35, angle:-0.2, density:0});
sim.addBox({x:4, y:12, width:0.35, height:4, angle:-0.1, density:0});
sim.addBox({x:10, y:14, width:14, height:0.35, density:0});
// make 26 dominoes
for (var i:int = 0; i<13; i++){
sim.addBox({x:7 + i * 0.8, y:13, width:0.25, height:1.6});
sim.addBox({x:8 + i * 0.8, y:18.7, width:0.25, height:1.6})
}
sim.start();
sim.mouseDrag();
|
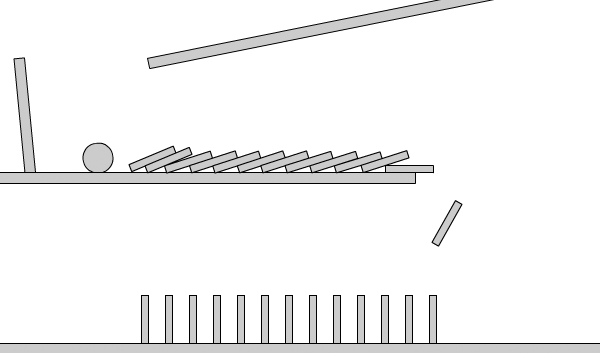
Иди и проверь свой фильм.
В этом примере ничего нового не происходит. Мы просто используем x, y, ширину, высоту, радиус и плотность .
Эти несколько параметров приведут вас довольно далеко. Мы собираемся охватить больше параметров, связанных с поведением или твердыми телами, во второй части этого учебного пособия, но если вы хотите пропустить этот шаг , полный список можно найти в Документах QuickBox2D .
Параметры для addBox () можно найти здесь .
Шаг 9: Группировка твердых тел
Box2D позволяет создавать сложные фигуры. Это означает, что нужно взять круги, прямоугольники и многоугольники и сгруппировать их, чтобы сделать более сложные формы.
QuickBox2D значительно упрощает то, что вам нужно сделать для создания составных фигур:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
[SWF(width = 800, height = 600, frameRate = 60)]
import com.actionsnippet.qbox.*;
var sim:QuickBox2D = new QuickBox2D(this);
sim.createStageWalls();
// store references to each part of the group
var circleA:QuickObject = sim.addCircle({x:0, y:0, radius:0.5});
var circleB:QuickObject = sim.addCircle({x:2, y:0, radius:0.5});
var middleBox:QuickObject = sim.addBox({x:1, y:0, width:1.5, height:0.5});
// create the group using the addGroup() method
sim.addGroup({objects:[circleA, circleB, middleBox], x:6, y:6});
sim.start();
sim.mouseDrag();
|
Удалите код временной шкалы и замените его тем, что указано выше. Иди и проверь свой фильм.
Все методы создания QuickBox2D (например, addBox () и addCircle () ) возвращают экземпляры QuickObject. QuickObject — это оболочки для экземпляров класса Box2D, которые необходимы для создания твердых тел. При создании групповых объектов первое, что нам нужно сделать, это сохранить ссылки на несколько объектов QuickObject. Мы называем эти объекты QuickObjects circleA, circleB и middleBox . Обратите внимание, что х и у
координаты для них относительно (0,0) — это требование предназначено для упрощения любой логики позиционирования, которую вам нужно сделать при размещении различных частей группы.
Теперь, когда у нас есть ссылки, мы можем передать их в виде массива в параметр объектов метода создания addGroup () . Затем мы переместим всю группу в точку (6,6).
Шаг 10: более сложная группа
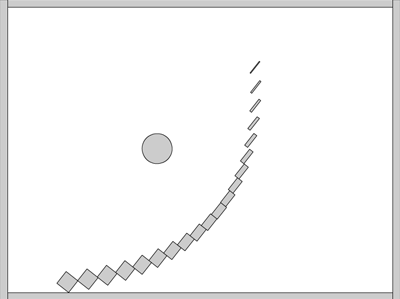
С помощью рамок и кругов вы можете создавать довольно сложные групповые фигуры. Удалите код временной шкалы и замените его следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
[SWF(width = 800, height = 600, frameRate = 60)]
import com.actionsnippet.qbox.*;
var sim:QuickBox2D = new QuickBox2D(this);
sim.createStageWalls();
// create a circle
sim.addCircle({x:16, y:3, radius:1, density:0.2});
// create a bunch of boxes
var boxes:Array = [];
for (var i:int = 0; i<20; i++){
var h:Number = 1 — i / 20;
boxes.push(sim.addBox({x:i, y:i * h, width:1, height:h}));
}
// group all the boxes together
sim.addGroup({objects:boxes, x:3, y:3});
sim.start();
sim.mouseDrag();
|
Иди и проверь свой фильм.

Шаг 11: Окраска твердых тел и использование setDefault ()
Существует несколько параметров, которые можно использовать для изменения цветов и стиля рендеринга объектов QuickObject. Это fillColor, fillAlpha, lineColor, lineAlpha и lineThickness . Они должны быть довольно очевидными. Взгляните на это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
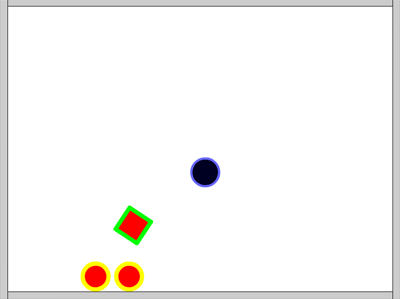
[SWF(width = 800, height = 600, frameRate = 60)]
import com.actionsnippet.qbox.*;
var sim:QuickBox2D = new QuickBox2D(this);
sim.createStageWalls();
sim.addCircle({x:3, y:3, radius:1,
fillColor:0xFF0000,
lineThickness:10,
lineColor:0xFFFF00});
sim.addCircle({x:6, y:3, radius:1,
fillColor:0xFF0000,
lineThickness:10,
lineColor:0xFFFF00});
sim.addCircle({x:9, y:3, radius:1,
fillColor:0x000022,
lineThickness:5,
lineColor:0x6666FF});
sim.addBox({x:12, y:4, width:2, height:2,
fillColor:0xFF0000,
lineThickness:10,
lineColor:0x00FF00});
sim.start();
sim.mouseDrag();
|
Попробуйте это на своей временной шкале.

Хотя это легко понять, вы можете видеть, как работа с этими параметрами может быстро стать громоздкой. На следующем шаге мы рассмотрим способ избавления от этого повторяющегося кода.
Шаг 12: метод setDefault ()
Чтобы избавиться от повторяющегося вида кода, в QuickBox2D есть метод setDefault () . Этот метод принудительно устанавливает значения по умолчанию для всех вызовов методов создания. Таким образом, вы могли бы упростить предыдущий пример так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
[SWF(width = 800, height = 600, frameRate = 60)]
import com.actionsnippet.qbox.*;
var sim:QuickBox2D = new QuickBox2D(this);
sim.createStageWalls();
sim.setDefault({fillColor:0xFF0000, lineThickness:10, lineColor:0xFFFF00});
sim.addCircle({x:3, y:3, radius:1});
sim.addCircle({x:6, y:3, radius:1});
sim.addCircle({x:9, y:3, radius:1,
fillColor:0x000022,
lineThickness:5,
lineColor:0x6666FF});
sim.addBox({x:12, y:4, width:2, height:2, lineColor:0x00FF00});
sim.start();
sim.mouseDrag();
|
Идите и попробуйте это в своем графике.
Метод setDefault () не ограничивается работой с такими вещами, как fillColor и lineThickness . Может использоваться в сочетании с любым параметром. Хотя я в основном использую setDefault () для стиля рендеринга и некоторых параметров, связанных с соединениями, вы можете сделать что-то вроде этого:
|
1
2
3
4
5
6
7
8
|
sim.setDefault({fillColor:0xFF0000, lineThickness:10,
lineColor:0xFFFF00, y:3, radius:1});
sim.addCircle({x:3});
sim.addCircle({x:6});
sim.addCircle({x:9,
fillColor:0x000022,
lineThickness:5,
lineColor:0x6666FF});
|
Это может быстро запутать, поэтому будьте осторожны при решении использовать setDefault () таким образом.
Шаг 13: снятие шкур с твердых тел
Одной из основных особенностей QuickBox2D является легкость снятия шкур с твердых тел. Поскольку для создания скинов обычно требуется использование ресурсов библиотеки, вам необходимо загрузить этот исходный файл .
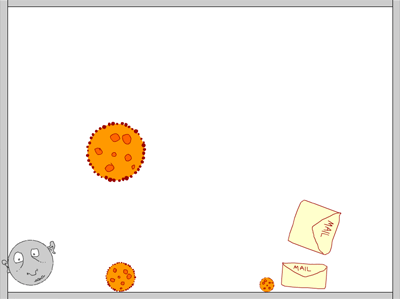
В библиотеке есть три мувиклипа: CircleFace, OddPizza и Mail. Каждый клип экспортируется для использования с ActionScript. На временной шкале вы найдете следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
[SWF(width = 800, height = 600, frameRate = 60)]
import com.actionsnippet.qbox.*;
var sim:QuickBox2D = new QuickBox2D(this);
sim.createStageWalls();
sim.addCircle({x:3, y:3, radius: 45 / 30, skin:CircleFace, scaleSkin:false});
sim.addCircle({x:6, y:3, radius:1, skin:OddPizza});
sim.addCircle({x:6, y:6, radius:0.5, skin:OddPizza});
sim.addCircle({x:6, y:10, radius:2, skin:OddPizza});
sim.addBox({x:12, y:3, width:3, height: 50 / 30, skin:Mail});
sim.addBox({x:18, y:3, width:3, height: 3, skin:Mail});
sim.start();
sim.mouseDrag();
|
Идите и протестируйте фильм.

Для создания пользовательских скинов мы используем параметр skin . В этом примере мы устанавливаем все наши параметры скина для классов связывания из нашей библиотеки. По умолчанию QuickBox2D создаст экземпляр этого класса и попытается масштабировать его для соответствия жесткому телу. Это полезно для простых фигур, таких как круги и прямоугольники, но для более сложных скинов вы можете отключить эту функцию с помощью параметра scaleSkin . Мы делаем это в строке 8, чтобы обложка CircleFace использовалась правильно.
Вы заметите, что для радиуса мы ставим 45/30 вместо 1,5. Как упоминалось ранее в этом уроке, 1 метр равен 30 пикселям, поэтому, чтобы преобразовать пиксели в метры, мы разделим их на 30. Круг в оболочке CircleFace имеет радиус 45 пикселей, поэтому мы оставили жестко закодированное преобразование для ясности, а не чем писать 1.5.
Строки 10-12 создают круги, в которых используется скин OddPizza. Параметр scaleSkin по умолчанию имеет значение true, поэтому каждый скин автоматически масштабируется.
в соответствии с радиусом Строки 14 и 15 создают коробки, которые очищены с помощью почтового клипа.
За последние несколько месяцев по запросу разработчиков, использующих QuickBox2D, было добавлено больше возможностей создания скинов. Я использую методы, описанные выше исключительно, но если вы заинтересованы в том, чтобы увидеть несколько дополнительных техник создания скинов, посмотрите этот пост на Actionsnippet .
Шаг 14: Дальнейшее чтение
Посты ActionSnippet QuickBox2D — На сайте actionnippet.com в виде постов есть целый ряд примеров QuickBox2D . Предыдущие посты значительно проще, чем новые. По этой причине я рекомендую вернуться на несколько страниц и перейти к более поздним публикациям. В этих примерах рассматривается почти каждый аспект QuickBox2D.
QuickBox2D Docs — это просто документация для QuickBox2D. В некоторых местах это предполагает базовые знания Box2D.
Руководство Box2D — отличный ресурс, который охватывает все аспекты Box2D. C ++
Синтаксис может отпугнуть вас … но если вы замените стрелки вроде этой -> точечным синтаксисом и проигнорируете звездочки * … вы поймете, что понимаете многое.
Документы Box2D — Документы для всех классов C ++. Я считаю это очень полезным для некоторых из техник, обсуждаемых во второй части этого урока.
Шаг 15: Что дальше?
Мы покрыли много земли, и мы только поцарапали поверхность. Ниже приведены краткие сведения о готовящихся учебниках по QuickBox2D:
QuickBox2D часть 2
Во второй части этого руководства мы рассмотрим некоторые функции QuickBox2D более среднего уровня. Мы рассмотрим, как создавать многоугольные твердые тела. Мы узнаем, как точно настроить наше моделирование, используя дополнительные значения параметров, такие как реституция , linearDamping и angularDamping . Мы обсудим некоторые мощные методы Box2D, предоставляемые QuickBox2D, и поговорим о FRIM (независимое от частоты кадров движение).
QuickBox2D часть 3
В третьей части этого урока мы рассмотрим некоторые передовые методы. Мы посмотрим, как QuickBox2D обрабатывает все различные типы соединений Box2D. Мы также рассмотрим контактные точки и особые типы столкновений.
Надеюсь, вам понравилось читать эту первую часть!