Когда я писал о JSBin некоторое время назад, это определенно вызвало много разговоров и споров о том, какой редактор фрагментов кода онлайн был лучшим. Было выброшено несколько альтернатив, особенно CodePen .
Так как многие читатели чувствуют себя такими страстными и преданными своему конкретному выбору, я хотел сделать рецензию, которая бы подчеркнула некоторую крутость CodePen. Я скажу, что это не статья для сравнения, в основном потому, что я действительно ненавижу делать подобные статьи. Каждый из этих инструментов уникален и имеет свою ценность, которая, как мне кажется, сводится во многих случаях к предпочтениям пользователя.
Общий язык
Между инструментами есть определенное сходство, как в пользовательском интерфейсе, так и в функциональности. Если мы посмотрим на оба инструмента, то увидим, что многопанельный пользовательский интерфейс является довольно распространенным и не зря; это очень интуитивно понятно
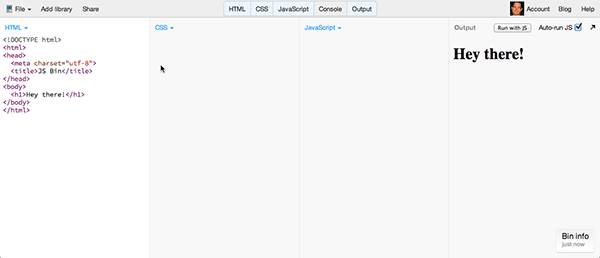
JSBin:

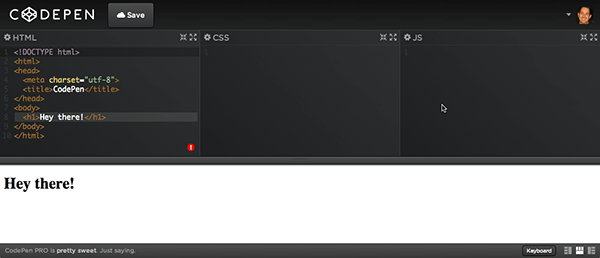
CodePen:

Многопанельный подход позволяет невероятно легко визуализировать все аспекты вашего примера кода, позволяя быстро обновлять разметку или JavaScript и получать немедленные результаты. И вот для чего обычно используются эти инструменты; быстрое создание прототипов и тестирование фрагментов кода.
В дополнение к сходствам пользовательского интерфейса оба редактора позволяют пользователям:
- Ссылка на сторонние библиотеки
- Сохраните фрагменты кода для будущего использования
- Делитесь фрагментами с помощью пользовательских ссылок
- Сотрудничать с другими разработчиками по тому же коду
- Вставить фрагменты кода на другие страницы
- JavaScript линтинг
С моей точки зрения, все эти функции являются критически важными для любого инструмента кодирования, позволяя пользователю не только создавать прототипы интерфейсного кода с использованием ресурсов, которые они обычно используют, но и позволяют им делиться им с большинством средств, используемых разработчиками. Как технический писатель, возможность вставлять живой фрагмент невероятно важна, поскольку он обеспечивает обратную связь в реальном времени для демонстрации кода, который я создаю, усиливая концепции, о которых я пишу, а также дает реальную обратную связь и код читателю.
В некоторых случаях четность функции сводится к стоимости, в зависимости от того, доступны эти функции или нет. Например, если вам нужны функции совместной работы, JSBin предлагает их бесплатно, пока эта функция доступна только для предложения Pro уровня CodePen. И чтобы быть ясным (и я говорил это раньше), я думаю, что это прекрасно, чтобы брать за отличные функции. Поэтому, на мой взгляд, не имеет значения, является ли эта функция бесплатной или основанной на подписке, поскольку она приносит пользу пользователю.
CodePen
Из всех инструментов для кодов, которые я использовал, я могу с уверенностью сказать, что CodePen, безусловно, является наиболее эстетически приятным, и, честно говоря, это имеет смысл. Дизайн интерфейса CodePen был разработан чрезвычайно талантливым разработчиком, Крисом Койером, который прекрасно разбирается в дизайне пользовательского интерфейса. И это, безусловно, проявляется в полированном внешнем виде инструмента.

Много внимания было уделено обеспечению легкого доступа ко множеству важных функций, при этом гарантируя, что редактор не загроможден и функции не навязчивы. Это важно, поскольку в этом типе пользовательского интерфейса область просмотра недвижимости ограничена. Попытка сбалансировать все, обеспечить приличный опыт кодирования на нескольких языках, обеспечивая при этом немедленные результаты; Это действительно сложно и заставляет задуматься о макете.
Это ясно видно при использовании правильно размещенных значков в заголовках каждой панели скриптов.
Используя широко используемый значок пользовательского интерфейса для настроек (снаряжение), вы можете увидеть, как команда CodePen прекрасно объединила немало важных, дополнительных функций, которые расширяют возможности прототипирования. Это то, что я имею в виду, когда пользовательский интерфейс не является навязчивым: предлагает интуитивно понятные ярлыки для дополнительных функций. Но это больше, чем просто добавление дополнительных функций. Это реальные инструменты, которые веб-разработчики используют каждый день, и они важны для понимания того, будет ли работать их прототип или нет.
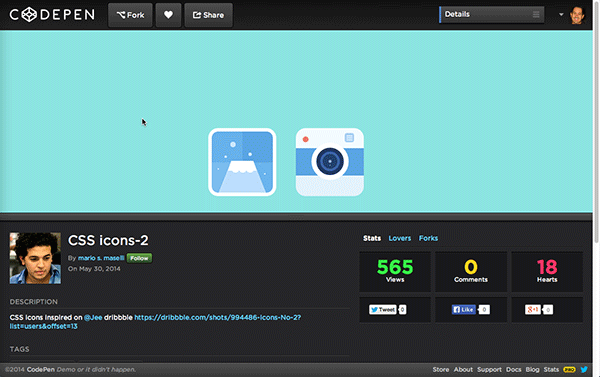
Такие функции, как представление « Подробности », демонстрируют стремление CodePen обеспечить не только надежное редактирование, но и широкий социальный подход, который позволяет пользователям лучше понять полезность фрагментов кода, которыми они делятся:

Теперь, хотя оба инструмента предлагают обширные взаимодополняющие функции, на мой взгляд, CodePen демонстрирует явный уклон к предоставлению лучших инструментов для дизайнеров благодаря своей богатой поддержке Sass, LESS и Stylus, включая такие дополнения, как Compass, Bourbon и Nib.
Но хотя он и сияет в CSS и разметке, CodePen не предлагает столько, сколько JSBin, когда дело доходит до поддержки библиотеки JavaScript. Нельзя сказать, что он не включает в себя множество основных игроков, но с множеством новых библиотек и фреймворков, используемых сегодня, есть четкая разница с точки зрения встроенной поддержки:
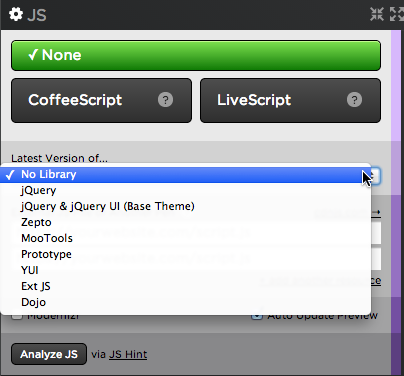
CodePen:

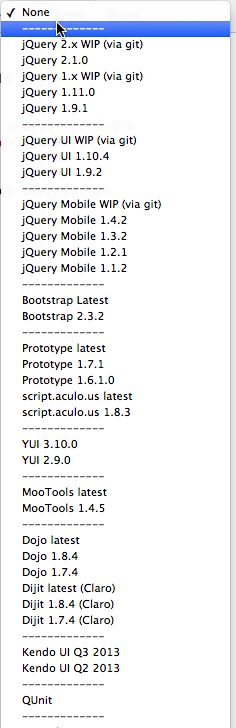
JSBin:

Из этих снимков экрана (которые являются только частичными снимками) ясно, что широта поддержки инфраструктуры JavaScript намного шире, чем CodePen, как в количестве, так и в поддерживаемых версиях. CodePen предлагает возможность включения внешнего JavaScript-ресурса в ваш фрагмент кода, но удобство возможности щелкнуть раскрывающийся список и выбрать из массива JS-фреймворков довольно полезно.
Однако есть одна особенность, которая выделяется для меня:

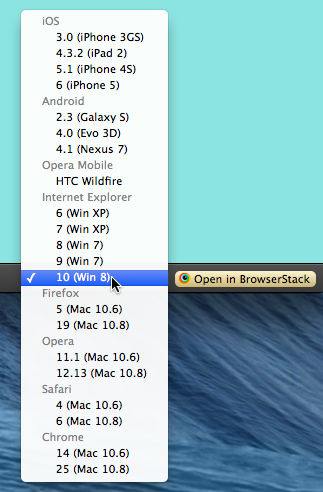
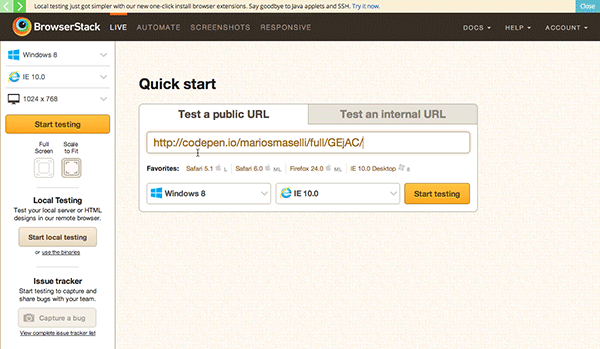
Это верно. CodePen включает интеграцию с одним из моих любимых инструментов тестирования браузера, BrowserStack.com. Я уже писал о сервисе и очень люблю его за простоту тестирования и широту охвата браузеров, поэтому большой плюс предлагает CodePen, предлагающий интеграцию с ним. Но это больше, чем одна кнопка, которая делает его потрясающим. Рядом с ним находится раскрывающийся список, позволяющий решить, на какой браузер вы хотите настроить таргетинг:

… который затем направляет вас в BrowserStack с той же информацией:

С точки зрения удобства, это определенная победа для разработчиков. Важно отметить, что вы будете перенаправлены из CodePen, когда вы нажмете кнопку BrowserStack, и вам потребуется учетная запись BrowserStack, чтобы использовать ее.
Переход на CodePen Pro
CodePen поставляется в бесплатной версии и более многофункциональной версии Pro . Это включает в себя функции предварительного просмотра кода на нескольких устройствах, совместную работу с другими разработчиками, создание тематических разделов для встроенных кодов и интуитивно понятный «Режим профессора», который очень полезен для онлайн-обучения и занятий.
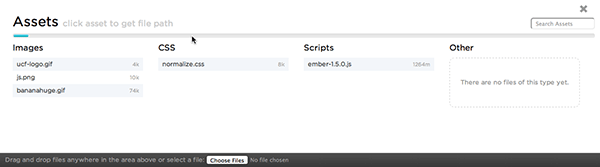
Из доступных функций Pro, две, которые я считаю наиболее полезными, — это Live View и Asset Hosting, причем последняя позволяет разработчикам загружать ресурсы, такие как изображения и файлы сценариев, которые можно использовать непосредственно в коде.

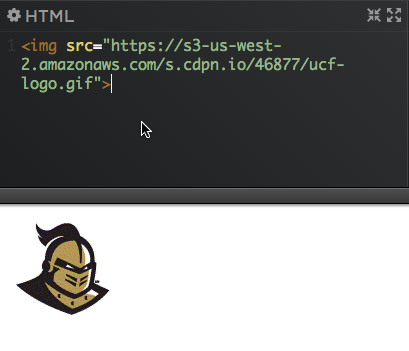
Вы можете быть удивлены, почему это полезно? Что ж, альтернатива состоит в том, чтобы найти вариант внешнего хостинга, такой как CDN или ваш собственный сервер. Возможность напрямую загружать свой собственный файл JavaScript, изображения или таблицу стилей решает эту проблему и делает эти ресурсы легко доступными для использования в ваших ручках кода. После загрузки просто нажмите на ресурс, захватите его URL и вставьте в код:

Уже одно это стоит $ 9 в месяц за использование сервиса, и оно кажется уникальным для CodePen.
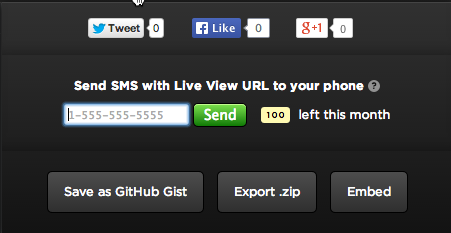
Причина, по которой мне действительно нравится функция Live View, заключается в том, что тестирование в различных форм-факторах невероятно важно в наше время. Это делается путем отправки ссылки пера на устройство, которое вы хотите проверить. Это можно сделать, введя его непосредственно в адресную строку мобильного браузера или используя диалоговое окно «Поделиться» CodePen для отправки текстового сообщения на мобильное устройство:

Когда перо обновляется на вашем компьютере, оно практически мгновенно отражает изменения на любом количестве устройств.
CodePen хорошо построен
CodePen — отличный инструмент. Это очень отточенный и богатый набор функций с фантастической поддержкой разметки и инструментов CSS. Тот факт, что некоторые функции основаны только на подписке, меня не расстраивает, так как я не против поддержки хорошего программного обеспечения. Я скажу, что некоторые функции выглядят так, как будто они должны быть стандартной частью службы, в частности создание частных ручек и предварительный просмотр, особенно когда другие службы уже предлагают это бесплатно.
По моему мнению, используя JSBin и CodePen, ясно, что они имеют очень похожие возможности, и выбор того, какой сервис использовать, в конечном итоге будет зависеть от личных предпочтений. Некоторым может понравиться профессиональный пользовательский интерфейс CodePen, а другим может понравиться обширная поддержка JavaScript-фреймворка в JSBin. Это может просто сводиться к использованию обоих для выполнения различных задач, но я могу сказать, что CodePen, безусловно, является полезным сервисом для использования, и я добавлю его в свои инструменты торговли.