Мы все были там. Бывают моменты, когда вы просто хотите добавить код JavaScript и посмотреть, как он работает. Конечно, вы можете пройти через:
- Настройка выделенного каталога
- Создать файл с разметкой
- Поиск последней версии ваших любимых библиотек, загрузка их и включение их в ваш код
- Создание вашей таблицы стилей
- Настройка вашего веб-сервера
Это похоже на огромную работу, просто проведите простое тестирование кода. К счастью, есть инструменты, которые делают этот тип работы тривиальным.
В этом уроке я бы хотел рассказать об одном из моих любимых инструментов для интерактивного тестирования JavaScript, JSBin .
Дело за JSBin
Как я упоминал ранее, во многих случаях вам просто нужно протестировать небольшое подмножество кода JavaScript. Настройка всей среды разработки для такого варианта использования, в большинстве случаев, не имеет большого смысла, если нет явной зависимости от оборудования (например, WebRTC) или от стороннего API или продукта, где вам нужно бэкэнд сервисы для успешного доступа к информации.
JSBin предлагает браузерный пользовательский интерфейс, в который вы можете ввести:
- HTML разметка
- CSS
- JavaScript
… и получите немедленную обратную связь на основе вашего кода. Кроме того, вы можете при желании включить в экранный код любое количество популярных фреймворков, что позволит вам также использовать возможности фреймворка. Основным преимуществом является обратная связь в режиме реального времени, которую вы получаете от обновлений, которые вы делаете.
Давайте посмотрим на эти инструменты чуть более внимательно.
Знакомство с JSBin
JSBin был создан и активно поддерживается уважаемым разработчиком Реми Шарпом . Идея его разработки возникла из-за необходимости интерактивного сотрудничества с другими разработчиками для отладки кода JavaScript. С тех пор он превратился в надежный инструмент, который:
- Позволяет группам разработчиков работать вместе для решения проблем кода
- Служит своего рода бункером, к которому разработчики могут вернуться
- Делает совместное использование кода и решений невероятно простым
JSBin также является лицензией с открытым исходным кодом в соответствии с либеральной лицензией MIT, позволяющей членам сообщества свободно вносить в нее свой вклад или создавать ее собственные индивидуальные решения.
JSBin предлагает простой пользовательский интерфейс, который разбивает каждый тип кода на отдельные вертикальные панели.

Каждая панель имеет мини-IDE, которая позволяет вводить код и получать немедленную обратную связь через панель « Вывод» . Например, если я добавлю следующий код на панель HTML :
|
1
|
<div>Rey Bango</div>
|
Я сразу же увижу новый элемент и текст на панели « Вывод» .

Конечно, вы можете добавить любое количество элементов в разметку, что позволяет быстро и интерактивно создавать страницы. Возможность стилизовать вашу разметку также важна, поскольку в некоторых случаях тестируемый JavaScript явно предназначен для управления стилями и правилами CSS, применяемыми к вашим элементам. Вот тут-то и появляется панель CSS . Она предлагает все возможности стиля CSS, поэтому вы можете макетировать свои элементы в соответствии со своими потребностями, даже используя преимущества правил CSS3. Итак, добавив следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
div {
color: red;
font:20px Tahoma,sans-serif;
border: 1px solid black;
width: 100px;
margin: 30px;
padding: 10px;
transform:rotate(15deg);
-webkit-transform:rotate(15deg);
}
|
… дает следующие результаты:

Пока что код был простым, но я должен подчеркнуть, что здесь важна не сложность кода, а тот факт, что вы можете получить немедленную обратную связь. Я мог бы легко получить более сложный код, например, демонстрацию CSS Transitions в Mozilla Developer Network, и добавить его в JSBin для получения аналогичного эффекта для моего тестового кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
div {
color: red;
font:20px Tahoma,sans-serif;
border: 1px solid black;
width: 100px;
margin: 30px;
padding: 10px;
-moz-transition:width 2s, height 2s, background-color 2s, -moz-transform 2s;
-webkit-transition:width 2s, height 2s, background-color 2s, -webkit-transform 2s;
-o-transition:width 2s, height 2s, background-color 2s, -o-transform 2s;
transition:width 2s, height 2s, background-color 2s, transform 2s;
}
div:hover {
background-color: #FFCCCC;
width:200px;
height:200px;
-moz-transform:rotate(180deg);
-webkit-transform:rotate(180deg);
-o-transform:rotate(180deg);
transform:rotate(180deg);
}
|

Поэтому, хотя я более конкретно сосредоточен на аспекте JavaScript JSBin, ясно, что веб-разработчики в целом могут извлечь выгоду из интерактивного характера инструмента.
Использование JavaScript
Для меня главным преимуществом JSBin является возможность быстрого тестирования JavaScript. Я могу быстро и грязно создавать код, который я могу тестировать и настраивать на лету, без необходимости раскручивать всю рабочую среду. Конечно, большинство браузеров предоставляют инструменты разработчика, которые предлагают консоль, где вы можете вводить быстрые фрагменты, но они еще не в той точке, где вы можете интерактивно тестировать большие объемы кода, не говоря уже о том, чтобы определять дополнительную пользовательскую разметку и стилизацию для вывода.
Панель JavaScript JSBin — это место, где вы можете определить свой собственный код JavaScript. Как и ожидалось, у вас есть полный доступ к языку, а также к DOM API, поддерживаемому браузером. Это означает, что когда я пишу:
|
1
2
3
|
var myDiv = document.querySelector( «div» );
myDiv.innerHTML = «Foo»;
|
Это:
- Позволяет мне создать локальную переменную
- Предоставляет доступ к элементу
divя создал на панели HTML - Изменяет содержимое элемента
Результаты мгновенные, что позволяет мне отлаживать, пока я пишу код.
Доступ к простому оле-JavaScript хорош, но очень часто используют библиотеку утилит JavaScript, такую как jQuery, или полнофункциональную инфраструктуру, такую как Ember, чтобы абстрагироваться от сложностей кросс-браузерной разработки или создавать приложения, похожие на приложения в браузере. JSBin решает эту проблему, позволяя вам включать большинство популярных библиотек в ваш тестовый код.
Нажав на опцию меню Добавить библиотеку, вы получите очень длинный список поддерживаемых библиотек, которые можно вставить в ваш проект JSBin. Это создает в вашем коде тег script который извлекает файл JavaScript из CDN. Выбор « jQuery 2.0.2 » из списка добавляет следующее:
|
1
2
|
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js»></script>
<meta charset=utf-8 />
|
… при выборе Backbone добавляет следующее:
|
1
2
|
<script src=»http://documentcloud.github.io/underscore/underscore-min.js»></script>
<script src=»http://documentcloud.github.io/backbone/backbone-min.js»></script>
|
Обратите внимание, как JSBin использует различные CDN в зависимости от того, где файлы доступны. Перечислены большинство известных проектов, в том числе:
- JQuery
- школа дзюдо
- Modernizr
- начальная загрузка
… и многое другое.
Добавление в jQuery дает мне полный доступ ко всем превосходным вспомогательным методам и возможностям библиотек. Я могу переключиться на использование его приятного и лаконичного API для доступа к элементам DOM и установки значений в одну строку кода:
|
1
|
$( «div» ).text( «Foo» );
|
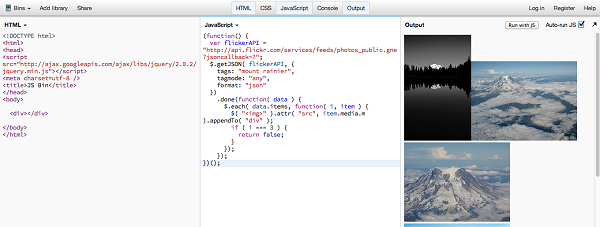
Или я могу пойти еще дальше и протестировать Ajax-запрос к API Flickr для получения данных JSON и рендеринга изображений на их основе:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
(function() {
var flickerAPI = «http://api.flickr.com/services/feeds/photos_public.gne?jsoncallback=?»;
$.getJSON( flickerAPI, {
tags: «mount rainier»,
tagmode: «any»,
format: «json»
})
.done(function( data ) {
$.each( data.items, function( i, item ) {
$( «<img>» ).attr( «src», item.media.m ).appendTo( «div» );
if ( i === 3 ) {
return false;
}
});
});
})();
|
Код выше будет выглядеть следующим образом:

Использование всех возможностей этих библиотек и сред действительно открывает сценарии тестирования, которые вы можете настроить с помощью JSBin.
Опять же, это список самых популярных библиотек и фреймворков, и ясно, что некоторые нишевые просто не будут в списке. Если вам нужно добавить собственную библиотеку, в документации показано, как вы можете добавить ее в себя .
Дополнительные функции и ресурсы
Я нахожу JSBin бесценным для разработки своего рабочего стола, и когда я перехожу к фокусированию на мобильных устройствах, я рад, что смогу продолжать использовать его для тестирования и на этих устройствах. Начиная с третьей версии, JSBin включил функцию, называемую «рендеринг в реальном времени», которая действует как одновременная передача на нескольких подключенных устройствах. Эти устройства явно не подключены, но вместо этого используют определенный URL, который позволяет им по существу отображать результаты одновременно. Вы можете увидеть эту функцию в действии в следующем видео .
Еще одной важной особенностью является возможность создания собственной учетной записи JSBin, где вы можете сохранить свои корзины для дальнейшего использования и обмена. Регистрация проста, и вы даже можете использовать свои учетные данные Github с помощью функции OAuth Github.

Основным преимуществом регистрации является возможность вести историю созданных корзин, чтобы вы могли вернуться к ним позже.
Чтобы по-настоящему ощутить весь спектр функциональных возможностей, предлагаемых JSBin, я призываю вас перейти на Youtube-канал Реми для JSBin , где он проделал огромную работу по созданию обучающих видеороликов, в которых исследуются все прекрасные функции сервиса. FAQ также отлично ответит на часто задаваемые вопросы.
JSBin — один из моих самых ценных инструментов, которые я нашел для разработки JavaScript. Тот факт, что он бесплатный и с открытым исходным кодом, позволяет легко добавлять любой инструментарий. И постоянная приверженность Реми к службе заслуживает похвалы. Все это в совокупности позволяет мне распространять информацию о таком замечательном инструменте.