
Это руководство является частью серии « Создай свой стартап с помощью PHP» на Envato Tuts +. В этой серии я проведу вас через запуск стартапа от концепции до реальности, используя мое приложение Meeting Planner в качестве примера из реальной жизни. На каждом этапе я буду публиковать код Планировщика собраний в качестве примеров с открытым исходным кодом, из которых вы можете извлечь уроки. Я также буду решать вопросы, связанные с бизнесом по мере их возникновения
В этом руководстве я буду дорабатывать адаптивные HTML-шаблоны электронной почты, которые Meeting Planner использует для отправки приглашений, уведомлений, напоминаний и сообщений, связанных с учетной записью.
На начальном этапе разработки Meeting Planner я сосредоточился, прежде всего, на функциональности и пока не вложил значительные средства в дизайн или не нанял дизайнера. Сегодняшняя цель состоит в том, чтобы очистить внешний вид существующих шаблонов HTML, чтобы основные электронные письма были более читабельными и удобными для людей.
Вероятно, половина первого опыта работы с Планировщиком встреч будет отправлена по электронной почте.
Если вы еще не опробовали Планировщик собраний, запланируйте свою первую встречу . Я принимаю участие в комментариях ниже, так что скажите мне, что вы думаете! Вы также можете связаться со мной в Twitter @reifman . Мне особенно интересно, если вы хотите предложить новые функции или темы для будущих уроков.
Напоминаем, что весь код для Meeting Planner написан на Yii2 Framework для PHP. Если вы хотите узнать больше о Yii2, ознакомьтесь с нашей параллельной серией Программирование с Yii2 .
Сообщения и шаблоны
Ранние шаблоны
Первоначально я использовал базовые фреймворки, которые я нашел в Интернете, для создания ранних писем для Meeting Planner. Они работали приемлемо на ранней стадии разработки.
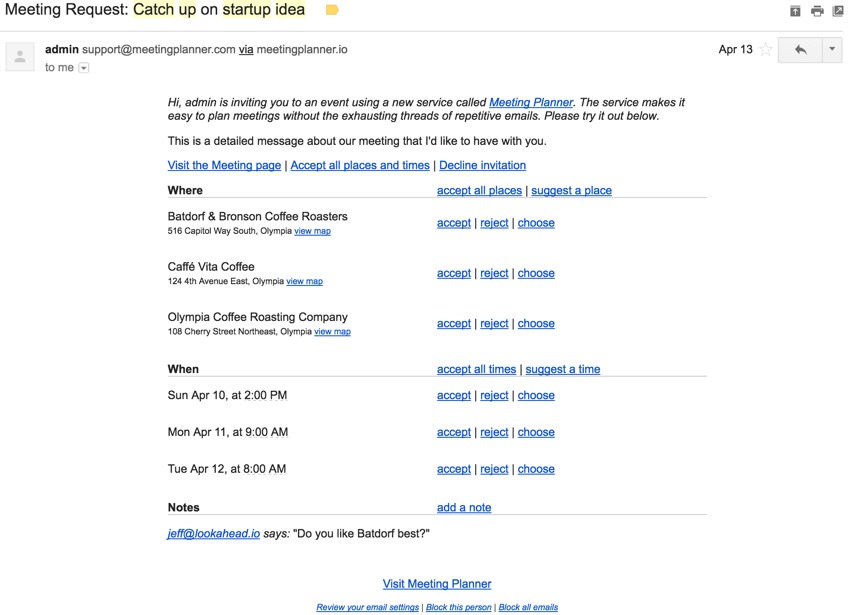
Вот пример наших существующих писем в формате HTML; они функциональны, но не очень привлекательны. И в целом я решил, что людям не нужно так много вариантов и ссылок в их приглашениях. Пришло время уменьшить количество вариантов для более простого опыта.

Даже с шаблонами, которые я использовал, таблицы электронной почты часто выглядели испорченными без объяснения причин:

Я готовился перейти на более профессиональные шаблоны электронной почты, но это было определенно давно.
Разнообразие сообщений
Вот краткое изложение сообщений, которые Meeting Planner регулярно отправляет сегодня:
- приглашения на собрание (т.е. приглашения)
- обновления собрания для изменений ( также известные как уведомления )
- подтверждения встречи с приложением файла календаря
- напоминания о встречах
- запросы на контактную информацию для предстоящей встречи
- запросы на сброс пароля
Надеюсь, что для альфа-теста я смогу достичь разумного эстетического уровня, применив шаблоны с открытым исходным кодом, которые можно найти в Интернете. Позже мы наняли дизайнера, чтобы оживить шаблоны, тему и бренд вместе.
Я начал искать в Интернете лучшие шаблоны для электронной почты.
Ресурсы с открытым исходным кодом
Есть несколько полезных руководств, таких как эти:
- 30 бесплатных адаптивных шаблонов писем и рассылок (SpeckyBoy)
- 12 Полностью бесплатных ресурсов шаблонов электронной почты (Iterable)
А ряд провайдеров предлагают собственные шаблоны с открытым исходным кодом:
- Mailgun Транзакционные HTML Шаблоны электронной почты
- Sendwithus Шаблоны электронной почты с открытым исходным кодом
- Шаблоны сообщества Litmus и бесплатные отзывчивые шаблоны
- Mailchimp / email-blueprints: макеты электронной почты в формате HTML от MailChimp
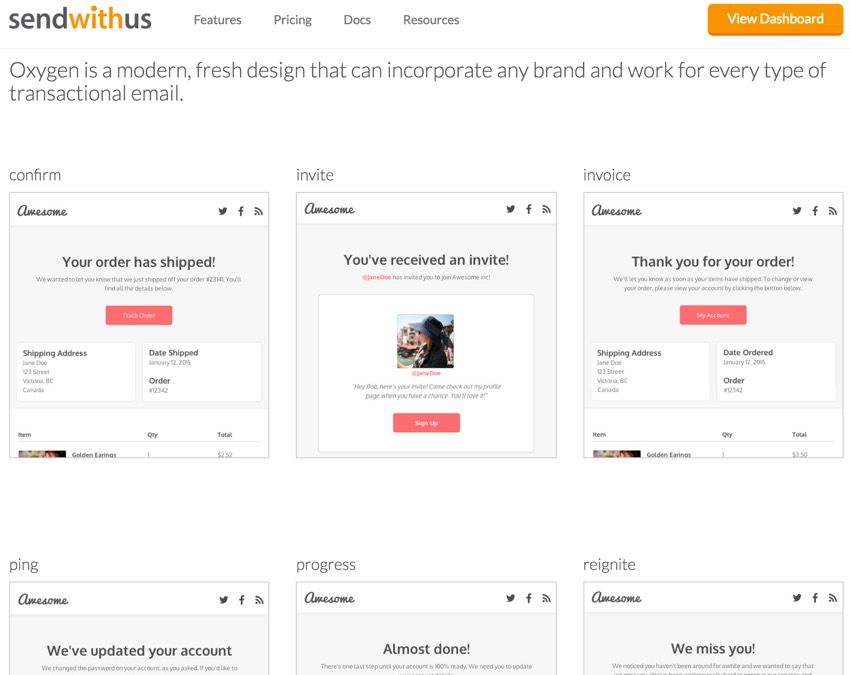
Вначале меня привлекли шаблоны Mailgun, так как я чувствовал, что они были тщательно протестированы, и я мог на них опираться, но в конечном итоге я решил использовать шаблоны электронной почты Sendwithus Oxygen . Sendwithus — это синергетическая маркетинговая платформа для Mailgun (или, возможно, других провайдеров электронной почты), но у меня нет опыта работы с ними в целом.
Oxygen предлагает полное семейство шаблонов для полезных сценариев. Это казалось простым, организованным и легко расширяемым:

Это своего рода предложить свои шаблоны электронной почты с открытым исходным кодом, не требуя, чтобы вы были платным пользователем. Перейти с открытым исходным кодом!
Интеграция новых шаблонов
Как инфраструктура MVC, Yii отделяет макеты от содержимого тела. Поэтому мне нужно было разбивать шаблоны и отслеживать различия между вариациями в группе.
Вы можете скачать семейство шаблонов Oxygen из Sendwithus GitHub , но они не делили четко стандартные элементы стиля, общие для каждого шаблона, поэтому вы должны сделать это самостоятельно.
Потребовалось некоторое время, чтобы выбрать, какие шаблоны я предпочел, какие элементы мне понравились, и какой CSS должен быть интегрирован в макет.
Разделение макета
В конечном счете, вот новый макет HTML (я сократил стили здесь для удобства чтения):
|
1
|
<?php use yii\helpers\Html;
|
Замена общих элементов
В шаблонах мне пришлось заменить несколько элементов:
- логотип
- Поддержка изображений
- связи
Я создал файл логотипа, который будет работать на данный момент, и статически разместил его и вспомогательные изображения, например, для Twitter, на сервере Meeting Planner.

Я также заменил ссылки по умолчанию в электронном письме кодом для ссылок нашего сайта.
Создание раздела нижнего колонтитула
Чтобы упростить повторное использование в приложении, я выделил код для нижнего колонтитула:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
use yii\helpers\Html;
use yii\helpers\Url;
use common\components\MiscHelpers;
?>
<tr>
<td align=»center» valign=»top» width=»100%» style=»background-color: #f7f7f7; height: 100px;»>
<center>
<table cellspacing=»0″ cellpadding=»0″ width=»600″ class=»w320″>
<tr>
<td style=»padding: 25px 0 15px»>
<strong><?php echo Html::a(Yii::t(‘frontend’,’Meeting Planner’), $links[‘home’]);
Seattle, Washington<br />
</td>
</tr>
<tr><td style=»font-size:75%;»><em>
<?php echo HTML::a(Yii::t(‘frontend’,’Email settings’),$links[‘footer_email’]);
|
<?php //echo HTML::a(Yii::t(‘frontend’,’Block all’),$links[‘footer_block_all’]);
</em>
</td></tr>
</table>
</center>
</td>
</tr>
|
Обновление существующих шаблонов
Чтобы интегрировать шаблоны, я хотел начать с самого простого. Движение по сложным, незнакомым CSS и HTML никогда не бывает простым.
Я начал с нашего шаблона электронной почты для сброса пароля.
Сброс пароля
Я выбрал шаблон приветствия Oxygen, показанный ниже:

Каждый из индивидуальных шаблонов SendwithUs можно предварительно просмотреть и протестировать в своей учетной записи Litmus .
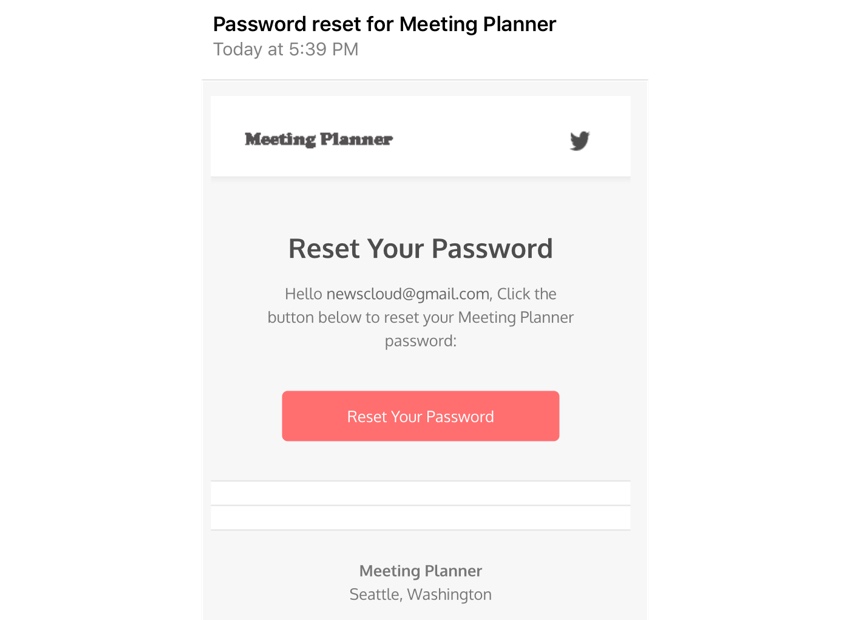
Вот наша электронная почта для сброса пароля сейчас на iPhone, намного более эстетически удобная, чем раньше:

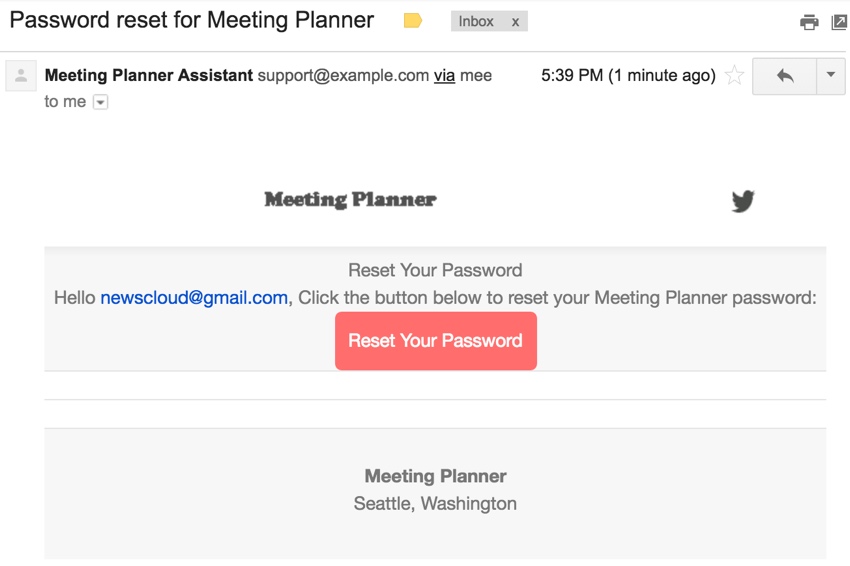
Я был немного смущен, когда первые попытки Gmail, которые я получил, выглядели уродливо для меня.

Но просмотр их превью Litmus показал мне, что они так выглядят в Gmail :

Позже я узнал, что Gmail требует больше встраивания CSS, чем другие сервисы. Я помогу вам исправить это в следующем уроке.
Вот код passwordRequestToken.php, который помог сгенерировать вышеуказанное:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?php
use yii\helpers\Html;
/* @var $this yii\web\View */
/* @var $user common\models\User */
$resetLink = Yii::$app->urlManager->createAbsoluteUrl([‘site/reset-password’, ‘token’ => $user->password_reset_token]);
?>
<tr>
<td align=»center» valign=»top» width=»100%» style=»background-color: #f7f7f7;»
<center>
<table cellspacing=»0″ cellpadding=»0″ width=»600″ class=»w320″>
<tr>
<td class=»header-lg»>
Reset Your Password
</td>
</tr>
<tr>
<td class=»free-text»>
Hello <?php echo Html::encode(\common\components\MiscHelpers::getDisplayName($user->id));
Click the button below to reset your Meeting Planner password:
</td>
</tr>
<tr>
<td class=»button»>
<div><!—[if mso]>
<v:roundrect xmlns:v=»urn:schemas-microsoft-com:vml» xmlns:w=»urn:schemas-microsoft-com:office:word» href=»http://» style=»height:45px;v-text-anchor:middle;width:155px;»
<w:anchorlock/>
<center style=»color:#ffffff;font-family:Helvetica, Arial, sans-serif;font-size:14px;font-weight:regular;»>My Account</center>
</v:roundrect>
<![endif]—><a class=»button-mobile» href=»<?php echo $resetLink ?>»
style=»background-color:#ff6f6f;border-radius:5px;color:#ffffff;display:inline-block;font-family:’Cabin’, Helvetica, Arial, sans-serif;font-size:14px;font-weight:regular;line-height:45px;text-align:center;text-decoration:none;width:155px;-webkit-text-size-adjust:none;mso-hide:all;»>Reset Your Password</a></div>
</td>
</tr>
</table>
</center>
</td>
</tr>
<tr>
<td align=»center» valign=»top» width=»100%» style=»background-color: #ffffff; border-top: 1px solid #e5e5e5; border-bottom: 1px solid #e5e5e5;»>
<center>
<br />
</center>
</td>
</tr>
<?php echo \Yii::$app->view->renderFile(‘@common/mail/section-footer-static.php’) ?>
|
Запрос встречи
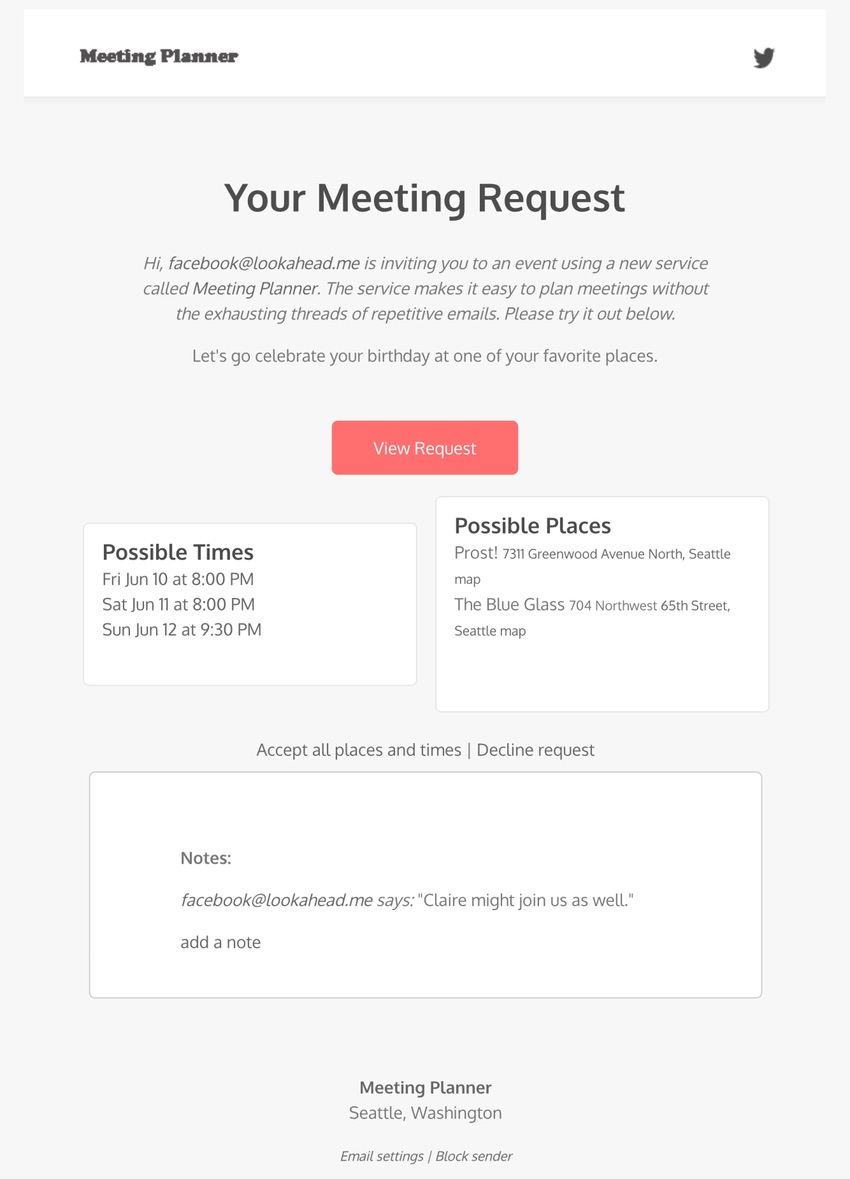
Приглашение, которое люди получают в качестве запроса на встречу, является нашим самым сложным шаблоном. Он делится кратким введением, возможными местами, возможным временем, а иногда и запиской.
Для этого я использовал шаблон подтверждения кислорода:

Я думал, что ящики «Доставка» и «Дата отгрузки» можно использовать для обмена опциями «Место» и «Дата и время», и это работает довольно хорошо.
Вот как выглядит приглашение:

Конечно, основной эстетический внешний вид намного лучше. В будущем я могу сделать некоторую работу, чтобы выровнять и выровнять вертикальные высоты полей мест и даты.
Вот код тела приглашения-html.php, который помог сгенерировать вышеуказанное:
|
1
|
<?php use yii\helpers\Html;
|
Что дальше?
Теперь, когда базовые шаблоны были обновлены, я начну исправлять их появление в Gmail. И скоро мы будем внедрять уведомления и напоминания, используя их.
Пока вы ждете эпизоды об этих функциях, запланируйте свою первую встречу и опробуйте новые шаблоны. Кроме того, я буду признателен, если вы поделитесь своим опытом ниже в комментариях, и мне всегда интересны ваши предложения. Вы также можете связаться со мной через Twitter @reifman напрямую.
Я также начинаю экспериментировать с WeFunder, основываясь на внедрении новых правил краудфандинга SEC . Пожалуйста, обратите внимание на наш профиль . Я могу написать об этом больше как часть нашей серии.
Следите за будущими уроками в серии « Построение стартапа с помощью PHP» . Есть еще несколько важных функций.