В недавнем посте я писал о плагинах jQuery, которые позволяют легко добавлять стильные галереи и слайд-шоу на ваш сайт. Сегодня у нас есть шесть плагинов, которые позволят вам добавить некоторые интересные функции и интересные эффекты для изображений. Как дизайнер, я обнаружил, что подобные плагины очень полезны, потому что я никогда не смогу сам написать или разработать такую функциональность. Спасибо большое сообществу разработчиков за то, что поделились всей этой замечательной работой. А теперь перейдем к плагинам …
jParallax
jParallax превращает выбранный элемент в «окно». Через это окно вы можете увидеть ряд абсолютно расположенных слоев. Слои двигаются в ответ на мышь, давая эффект параллакса. Эффект параллакса был использован на популярном веб-сайте приложения Silverback в прошлом году.
Чтобы загрузить плагин и увидеть рабочие демоверсии, посетите веб-сайт плагина .
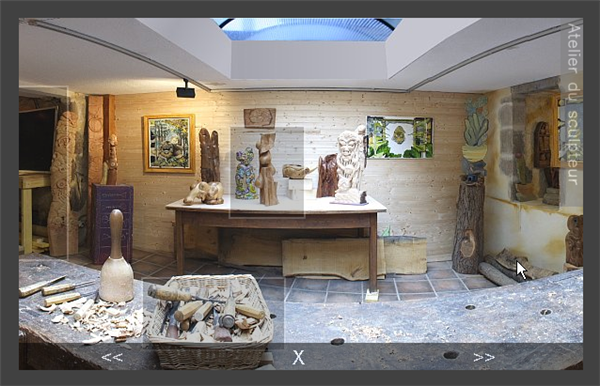
Виртуальный тур по jQuery 360
Это действительно хороший плагин, который позволяет вам добавить панорамное изображение на ваш сайт с дополнительной интерактивностью. Пользователи могут перемещаться по изображению, а также нажимать на горячие точки для более близкого просмотра.

Подсветка букв также производится Open Studio. Они создали плагин 360 Virtual Tour.
Этот плагин позволяет добавить декоративную буквицу к вашему тексту. Буквицы — это изображения, представленные в виде zip-файла с плагином. Я полагаю, было бы достаточно просто заменить предоставленные изображения собственными буквами, если вы хотите использовать другой стиль.

Скачайте и просмотрите рабочие примеры на сайте. Отметим, что большая часть информации на этой странице написана на французском языке.
jCrop позволяет пользователям выбрать часть большого изображения и обрезать его, чтобы получить второе меньшее изображение. Это было бы идеально для таких ситуаций, как, например, создание аватара или эскиза изображения.

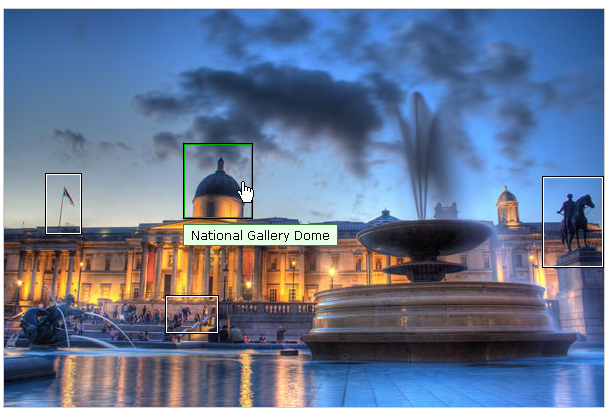
Image Annotation позволяет вам выбирать горячие точки на изображении, где вы можете добавлять всплывающие подсказки или заметки, которые отображаются при наведении курсора мыши. Вы, вероятно, видели этот эффект много раз, если вы используете Flickr.

Плагин jCaption позволяет легко добавить подпись к изображению. Так просто, как, что.
Демо здесь.

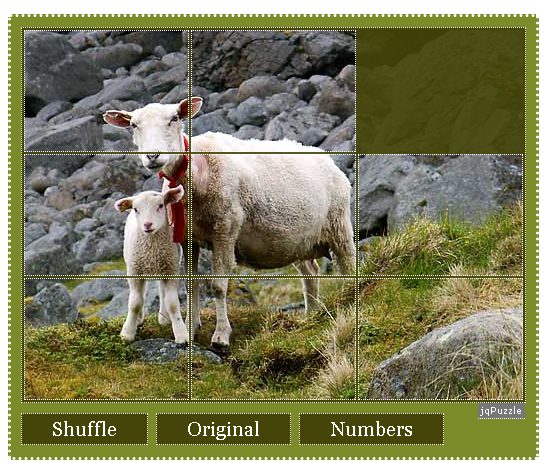
Возможно, вы не будете использовать его слишком часто, но это может быть забавная функция на сайте определенного типа, может быть, для детей, jQPuzzle позволяет превратить изображение в скользящую головоломку.
Демо здесь.

Есть ли у вас какие-либо связанные с изображениями плагины jQuery, которые вы любите? Пожалуйста, не стесняйтесь поделиться ими.
Связанное Чтение:
