Давайте начнем с рассмотрения типа на открытом пути.
Открытые Пути
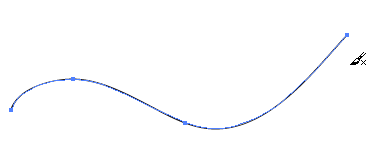
1. Создайте новый документ в Illustrator и, используя любой рисунок, создайте открытый путь.
2. Выберите инструмент «Текст» и переместите курсор так, чтобы он касался контура. Обратите внимание, что значок изменится на значок инструмента Тип по пути.
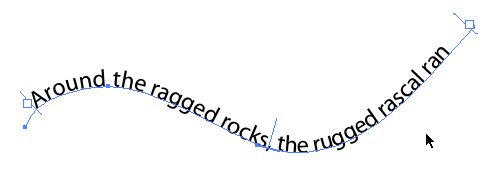
3. Нажмите один раз на путь. При нажатии на путь все атрибуты обводки удаляются из пути. Вы можете вернуть их позже, если хотите. Теперь вы можете ввести свой текст.
Это действие удаляет любые атрибуты Stroke из пути, но вы можете применить Stroke к пути позже, если хотите. На этом этапе вы увидите мигающий значок вставки текста, и вы можете ввести или скопировать текст в путь.
4. Переключитесь на инструмент «Выделение» и выберите путь с текстом на нем.
Ваш выбор покажет несколько дополнительных баров и два поля в начале и в конце пути.
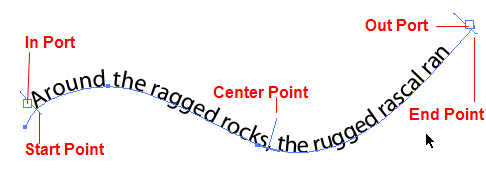
Две вертикальные линии, которые появляются на каждом конце, определяют границу или начальную и конечную точки текста. Линия в центре определяет центральную точку между начальной и конечной точками и позволяет указать, на какой стороне пути находится тип.
Входящие и исходящие порты позволяют вам передавать текст по нескольким путям. Вы можете перетащить начальную и конечную точки, чтобы изменить область пути, которая может содержать текст.
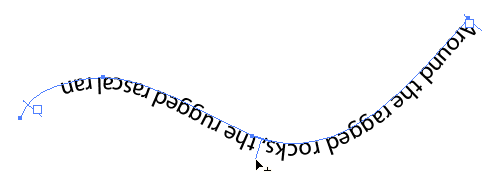
Чтобы перевернуть текст по пути, просто перетащите среднюю линию по обе стороны от пути.
Закрытые Пути
На открытом пути вы можете легко увидеть начальную и конечную точки, потому что они находятся на противоположных сторонах пути. Однако, когда вы работаете с закрытым путем, точка, по которой вы щелкаете, становится началом и конечная точка.
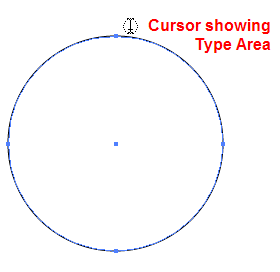
1. Выберите инструмент эллипса и вытяните круг. Удерживайте Shift, чтобы сделать его идеальным кругом.
2. Выберите инструмент «Текст». Вы заметите, что на этот раз курсор выглядит по-другому, когда вы наводите курсор мыши на край круга. Это курсор области типа, и если вы нажмете сейчас, он заполнит круг вашим типом. Это не то, что мы хотим.
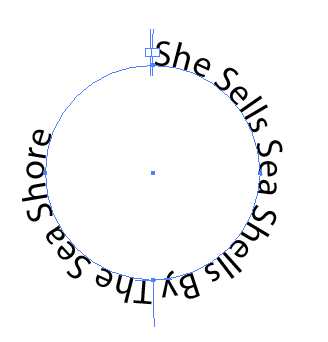
3. Удерживайте нажатой клавишу Alt / Option, и теперь вы должны увидеть курсор типа на пути. Нажмите в верхней части круга, чтобы создать начальную и конечную точки и добавить свой текст.
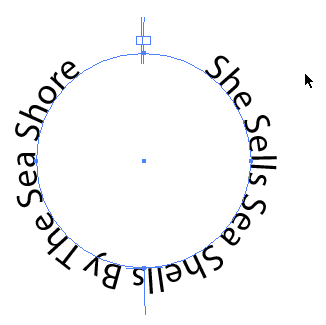
4. Снова переключитесь на инструмент выбора. Вы увидите начальную и конечную точки, как и раньше, за исключением того, что на этот раз они находятся рядом друг с другом. Вы также увидите порты входа и выхода и центральную точку.
Управление типом на пути
Текст, который вы видите на кружке выше, выровнен по левому краю. Если вы центрируете свой текст, щелкая значок выравнивания по центру на панели параметров, он выравнивается по нижней части пути.
Чтобы выровнять текст по верхнему центру круга, вы можете:
- Нажмите внизу круга при создании объекта Path Type или
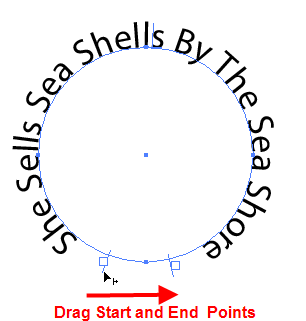
- Перетащите начальную и конечную точки так, чтобы центр текста находился в верхней части круга.
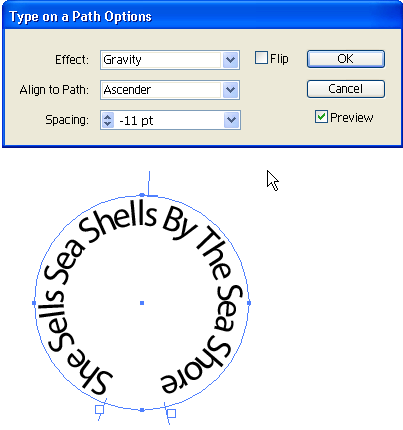
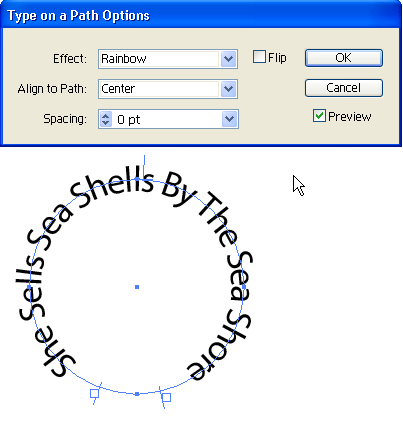
Вы можете получить еще больший контроль над тем, как выглядит ваш текст, открыв палитру опций Type On A Path. Выберите «Текст»> «Тип по пути»> «Параметры по пути».
В диалоговом окне «Тип по пути» доступны следующие параметры:
~ Эффект
Параметр «Эффект» управляет ориентацией текста относительно пути. Illustrator позволяет выбирать между Skew, 3D Ribbon, Stair Step и Gravity.
Выровнять по пути
Параметр «Выровнять по пути» определяет, какая часть текста фактически соответствует линии и касается пути.
Вы можете выбрать Базовую линию (по умолчанию), Ascender, Descender и Center
Интервал
Вы можете использовать параметр «Интервал», чтобы получить постоянный интервал между символами на изогнутых путях. Когда у вас есть путь с резкими кривыми, символы часто появляются под странными углами или выглядят непоследовательными. Увеличение числа в поле «Интервал» делает символы ближе друг к другу.
Флип
Это просто позволяет вам указать, на какой стороне пути появится текст.
Это тип на пути. Как только ваш тип появится там, вы можете отредактировать его как обычно и применить эффекты и стили к своему сердцу.