Тестирование браузера — проклятие нашего существования. Ну, это немного преувеличение, но не намного. Несколько версий браузера и фрагментация браузера могут затруднить получение хорошего тестового покрытия для ваших сайтов, особенно если учитывать различные операционные системы, которые разработчики используют для сборки.
На протяжении многих лет мы использовали различные инструменты для решения этой задачи, включая виртуальные машины, инструменты, имитирующие браузеры, и даже наличие нескольких устройств под рукой для работы. Было бы замечательно, если бы существовал способ иметь один видовой экран, который позволял бы нам легко тестировать любой крупный браузер и его отдельные версии, не перепрыгивая через обручи.
BrowserStack.com стремится предложить это через службу виртуализации на основе браузера, и в этой статье мы расскажем о службе и о том, как она помогает решить проблему кросс-браузерного тестирования.
Браузеры внутри вашего браузера
Я упоминал, что BrowserStack предлагает сервис виртуализации. То, о чем думает большинство разработчиков, когда они слышат, что это «виртуальные машины», а не по душе. Виртуальные машины, хотя и полезные, требуют полезного дискового пространства и ресурсов, чтобы быть полезными, и большинство разработчиков не хотят запускать их из-за этого. BrowserStack использует другой подход, используя Adobe Flash для обеспечения виртуализированного браузера в вашем собственном браузере. Вам не нужно ничего устанавливать, и вы получаете доступ к реальным виртуальным браузерам в облаке.
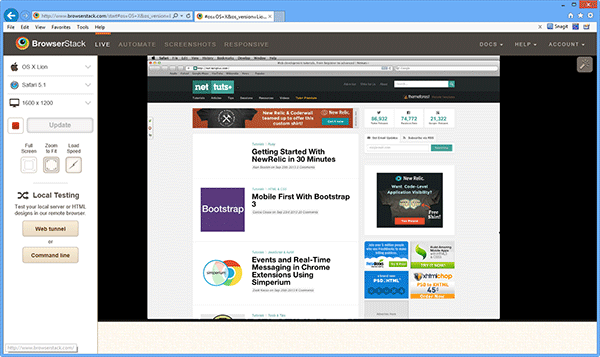
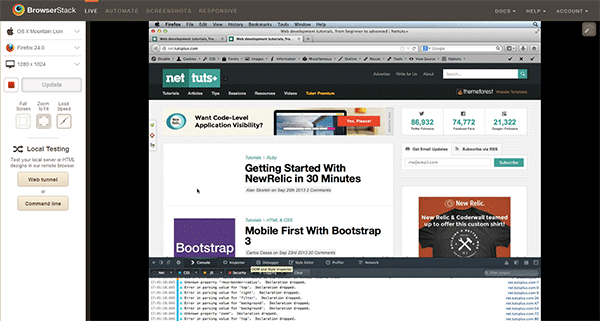
В качестве примера, используя сервис, я поднял главную страницу Nettuts + через Safari 5.1 на OSX Lion при использовании Internet Explorer 11.

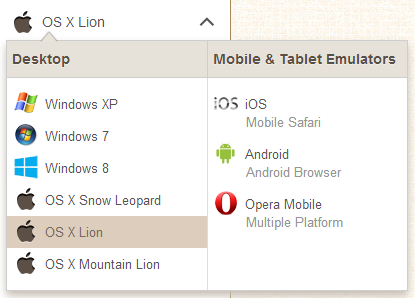
Это довольно мощная функциональность, и главное, что все это делается в вашем браузере. И, конечно, вы не ограничены в выборе ОС или версии браузера. BrowserStack предлагает виртуализацию для:
- Windows XP, 7 и 8
- OSX Снежный барс, лев и горный лев
- IOS
- Android
- Opera Mobile

Это верно, они предлагают виртуализацию мобильных браузеров. Мы находимся в мобильном мире, поэтому я не ожидал ничего меньшего.
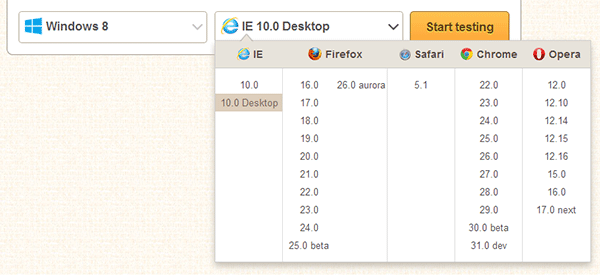
В зависимости от выбранной вами операционной системы, BrowserStack предлагает несколько поддерживаемых браузеров для конкретной ОС, включая бета-версии и ночные программы в некоторых случаях.

Да, даже страшный IE6 доступен. Это не может умереть достаточно скоро.
Помимо параметров ОС и браузера, вы также можете выбрать разрешение экрана, которое вы хотите протестировать, что особенно полезно для проверки ваших адаптивных макетов. Просто знайте, что BrowserStack также имеет дополнительный сервис для решения адаптивных проектов, который генерирует скриншоты для разных устройств и размеров.
Суть в том, что здесь есть обширное тестовое покрытие без необходимости устанавливать что-либо для его использования.
Как это работает?
Первое, что вам нужно сделать, это зарегистрироваться на сервис. BrowserStack является платным сервисом, и я думаю, что цена очень разумна для функциональности, которую вы получаете, и да, есть намного больше функций.
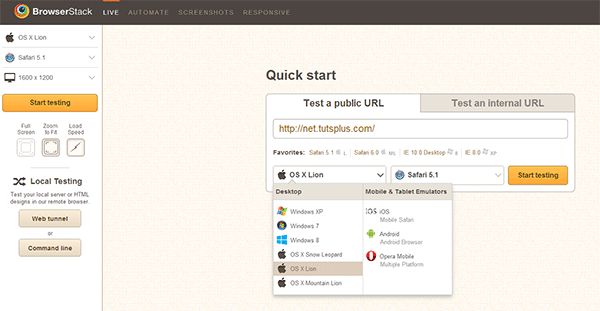
После того, как вы зарегистрируетесь и войдете в систему, вы окажетесь на панели инструментов, которая предлагает диалог быстрого запуска.

Это позволяет вам легко ввести URL-адрес, который вы хотите протестировать, а также раскрывающиеся списки, целевую ОС и версию браузера. Вы можете точно настроить вещи через левую панель, которая предлагает выбор разрешения экрана и симуляцию скорости рендеринга страницы.
Нажатие кнопки start запускает процесс установления соединения через Flash с удаленным сервером и рендеринга виртуализированного браузера:

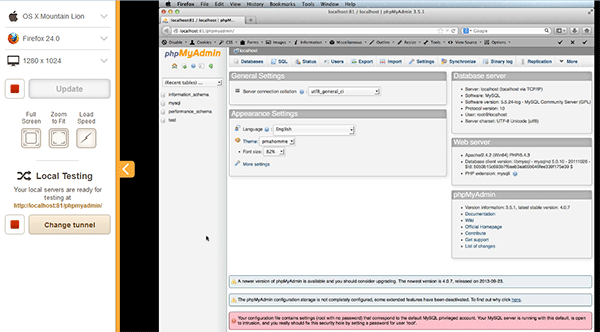
Здесь я хотел бы подчеркнуть, что это не захват экрана или не фальшивый сеанс. У вас есть полный доступ к функциям веб-страницы, включая меню, кнопки и т. Д. Это также включает инструменты разработчика, которые идут с браузерами. Да, вы правильно прочитали. У вас есть доступ к таким инструментам, как Инструменты веб-разработчика Firefox, Инструменты IE F12 и Инструменты разработчика Chrome. На этом снимке экрана я нахожусь в сеансе, на котором запущен Firefox в Mountain Lion и используются инструменты веб-разработчика Firefox.

Таким образом, вы можете не только увидеть, как ваши страницы будут отображаться в разных браузерах, но вы также можете использовать существующие инструменты для устранения общих проблем. Очень круто!
Going Local
Определенно замечательно иметь возможность проверять свои страницы, как только они становятся общедоступными, но в большинстве случаев вы собираетесь разрабатывать локально и захотите проверить свои страницы так, прежде чем отправлять свой код в производство.
BrowserStack решил эту проблему, предоставив возможность туннелирования, позволяющую удаленно тестировать локальные страницы. Он использует Java-апплет в качестве прокси между вашим каталогом или веб-сервером и облачной службой. Да, это означает, что вам нужно установить Java, и хотя я не рекомендую устанавливать плагины для браузера Java, в этом случае это необходимо и целесообразно. Однако BrowserStack не устанавливает плагин. Он обслуживает апплет, который использует плагин браузера Java для апплетов. Обязательно отключите плагины браузера после того, как закончите тестирование. Следует отметить, что во время моего тестирования в Windows 8.1 мне нужно было использовать 32-разрядную версию Java JRE, поскольку 64-разрядная версия, похоже, не работала и не устанавливала плагины браузера в Firefox или Chrome. Чтобы получить 32-разрядную версию, перейдите на страницу загрузки Oracle вручную . Также помните, что Firefox не будет включать плагин по умолчанию, поэтому вам нужно будет зайти и активировать его.
Взглянув на левую панель панели мониторинга BrowserStack, вы увидите раздел «Локальное тестирование» с двумя кнопками, обозначенными « Веб-туннель » и « Командная строка ».

Опция «Web Tunnel» использует Java-апплет для установления туннеля между вашим компьютером и удаленной службой. Это можно сделать на уровне файловой системы, где вы должны выбрать конкретный каталог со своими страницами или URL-адрес локального сервера (например, localhost). Чтобы проиллюстрировать это, я установил WAMP на моем компьютере, чтобы иметь локальный веб-сервер для использования с BrowserStack. WAMP по умолчанию также устанавливает phpMyAdmin, который доступен через:
HTTP: // локальный: 81 / PHPMyAdmin /
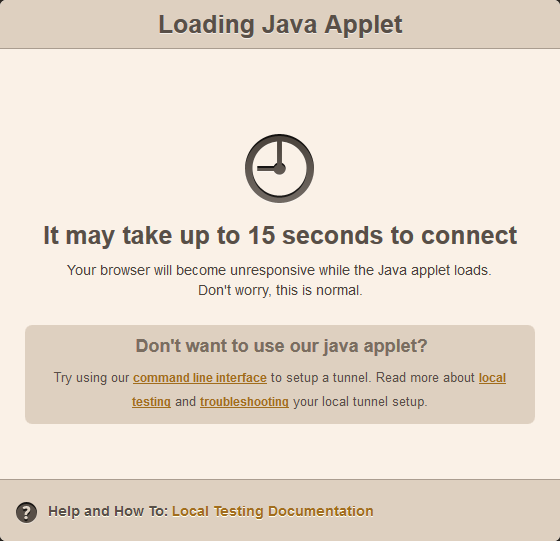
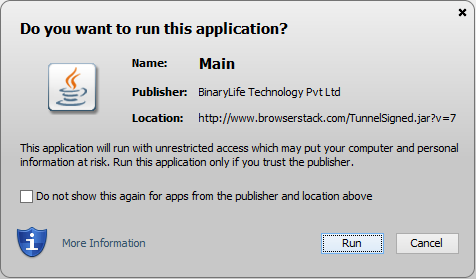
Я использую порт 81, чтобы не конфликтовать с другим запущенным процессом. При нажатии на опцию « Web Tunnel » открывается следующее диалоговое окно, сообщающее, что апплет загружается:

Поскольку Oracle работал над защитой Java, особенно над его плагинами для браузера, вам нужно будет запустить апплет. Мой совет: никогда не разрешайте запуск неподписанного апплета с веб-сайта на вашем ПК, поэтому я всегда устанавливаю для своего параметра безопасности Java значение « Высокий ». Есть также опция под названием « Очень высокая », но использование которой предотвратит удаленное подключение апплета BrowserStack.

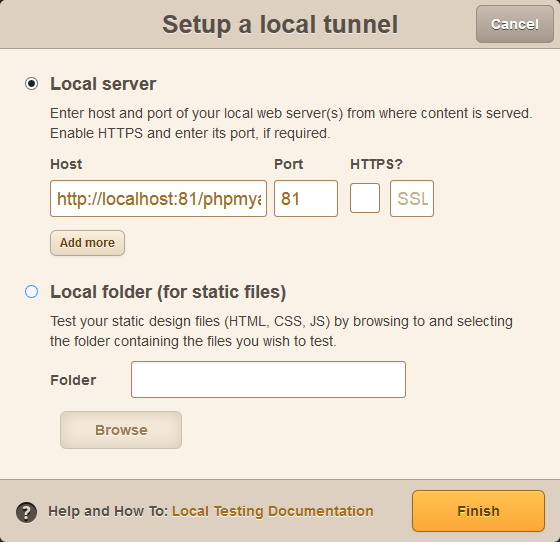
После запуска апплета вы увидите диалоговое окно с запросом адреса или папки вашего локального сервера.

Как видите, я ввел свой локальный URL, и он обнаружил номер порта. Вы также можете использовать SSL, если вам нужно. Оттуда я устанавливаю соединение и вижу локальную копию phpMyAdmin на удаленном сервере BrowserStack.

Теперь, если вы не хотите использовать апплет Java в браузере или по какой-то причине он не работает, вы можете использовать опцию «Командная строка», которая требует, чтобы вы загрузили файл .jar который вызывается через Командная строка для установления соединения:
|
1
|
java -jar BrowserStackTunnel.jar <key> localhost,3000,0
|
<key> будет ключом доступа BrowserStack, который вам нужно будет ввести. Как только соединение установлено, вы возвращаетесь на приборную панель, чтобы начать тестирование.
Лично я предпочитаю подход апплета, так как он очень прост. Вы можете получить более подробную информацию о локальном тестировании BrowserStack на этой странице .
Всего много больше
Я думаю, вы согласитесь с тем, что с точки зрения тестирования браузера это очень крутой сервис, который существенно облегчает проведение кросс-браузерного тестирования, даже локально. И это, безусловно, жизнеспособная альтернатива виртуальным машинам для тех, кому не хватает системных ресурсов.
Но BrowserStack предлагает гораздо больше, включая автоматическое функциональное тестирование , захват скриншотов браузера и адаптивную службу тестирования дизайна, которая позволяет вам увидеть, как ваш сайт будет выглядеть на нескольких устройствах (не только в браузерах).
Это один из тех сервисов, который, как профессиональный разработчик, безусловно, стоит вложений.