С недавним выпуском Ionic 2 вы можете стать одним из тех разработчиков гибридных приложений, которые хотят попробовать его. Но, может быть, вы ошеломлены количеством обучения, необходимого для начала.
Вот почему я хочу дать вам хорошее начало, шаг за шагом проводя вас через создание вашего первого приложения Ionic 2. Если вы уже знакомы с Ionic, то эти концепции могут легко «щелкнуть» вами. Но если вы новичок, не беспокойтесь — я не буду предполагать каких-либо предварительных знаний о структуре.
Обзор приложения
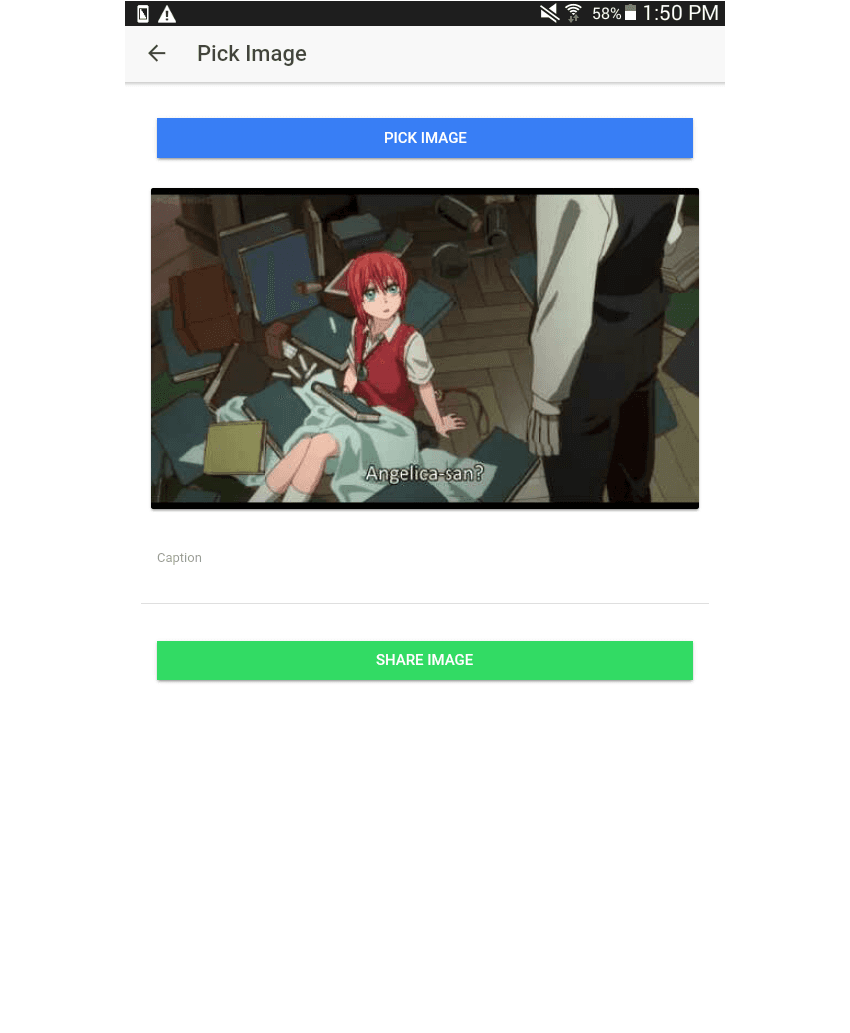
В этом и следующем уроках вы создадите приложение для обмена фотографиями, которое позволит пользователям выбрать изображение со своего устройства и поделиться им в Instagram. Вот как будет выглядеть приложение:

Настройте свою среду
Прежде чем вы сможете приступить к разработке приложений с помощью Ionic 2, вам сначала необходимо настроить среду разработки. Это включает в себя следующие биты программного обеспечения:
- Android SDK : приложения, созданные с использованием Cordova и Ionic, основаны на тех же инструментах разработчика, которые использовались нативными разработчиками приложений.
- Node.js : это в основном используется Ionic для инструментов, таких как компиляция кода и проверка на ошибки.
- Android-устройство или эмулятор для тестирования. Эмулятор Android по умолчанию можно установить с помощью установщика Android SDK.
Я не собираюсь показывать вам, как настроить вашу среду разработки. Руководство по платформе Cordova уже отлично справляется с этой задачей:
Эти две страницы покажут вам все, что вам нужно знать о настройке Cordova для iOS или Android. После того, как ваша среда разработки полностью настроена, мы можем перейти к следующему шагу.
Установить Кордову и Ионик
Уф! Теперь вы можете установить Cordova и Ionic. Используйте следующую команду:
|
1
|
npm install -g cordova ionic
|
После завершения установки, если вы не получили никаких ошибок, вы можете проверить, действительно ли они были установлены, с помощью следующих команд: cordova --version и ionic --version . Это покажет вам версии платформ Cordova и Ionic, установленных в вашей системе. Для меня они возвращают 6.4.0 и 2.2.1 .
Если вы хотите увидеть более подробную информацию о версии, такую как версия Ionic Framework и версия Ionic CLI, используйте вместо этого следующее:
|
1
|
ionic info |
|
Вот пример вывода:
|
1
2
3
4
5
|
Ionic Framework Version: 2.2.0
Ionic CLI Version: 2.2.1
Ionic App Lib Version: 2.2.0
Ionic App Scripts Version: 1.1.4
Node Version: v6.7.0
|
Создать новый ионный проект
Ionic CLI предоставляет команду ionic start для простого создания нового проекта:
|
1
|
ionic start photoSharer blank —v2 —id com.tutsplus.photosharer
|
Вот шаблон, который поможет вам понять, что делает каждый отдельный вариант:
|
1
|
ionic start {name of the app} {starter template to use} —v2 —id {ID of the app when installed}
|
Использованный здесь стартовый шаблон blank . Это содержит только минимум для того, чтобы что-то показывалось на экране. Есть и другие , но они могут быть немного подавляющими.
Помните, что Ionic CLI обслуживает как проекты Ionic 1, так и Ionic 2, поэтому вам все равно нужно указать опцию --v2 чтобы --v2 проект Ionic 2, поскольку Ionic 1 по-прежнему используется по умолчанию. Но как только вы попали в проект Ionic 2, Ionic CLI достаточно умен, чтобы знать, какую версию использовать.
Добавление платформы
По умолчанию Ionic не поставляется с платформами, на которых вы можете развернуть. Вы можете добавить один, используя команду ionic platform add за которой следует платформа, на которой вы хотите развернуть:
|
1
|
ionic platform add android
|
Если вы хотите развернуть на другую платформу, просто замените android на любую платформу, которую вы хотите.
Установка плагинов
Для этого приложения вам понадобятся два плагина: один для выбора изображения из библиотеки пользователя, а другой для публикации изображения в приложении Instagram.
Во-первых, это плагин Image Picker . Это дает приложению возможность выбирать изображения из библиотеки фотографий пользователя.
|
1
|
ionic plugin add https://github.com/Telerik-Verified-Plugins/ImagePicker
|
Следующим является плагин Instagram . Это позволяет пересылать изображение в приложение Instagram для публикации.
|
1
|
ionic plugin add cordova-instagram-plugin
|
Эти два плагина, которые вы только что установили, являются частью курируемого набора оболочек ES6 и TypeScript для плагинов Cordova под названием Ionic Native . Их основная задача — облегчить взаимодействие с плагинами Cordova, добавив обратные вызовы плагинов в Promises или Observables .
Рабочий процесс разработки
Теперь вы готовы начать кодирование приложения. Но прежде чем мы перейдем к этому, давайте сначала посмотрим на рабочий процесс разработки Ionic 2 и структуру папок.
В Ionic 2 большая часть работы по разработке выполняется внутри папки src . Эти файлы перекомпилируются каждый раз, когда вы вносите изменения в файлы в этой папке. В отличие от Ionic 1, компиляция необходима, потому что исходные файлы написаны на TypeScript (скомпилирован в код ES5) и Sass (скомпилирован в код CSS). Каждый раз, когда вы вносите изменения, код также проверяется на наличие ошибок, которые возвращаются разработчику через консоль или предварительный просмотр приложения. После завершения компиляции полученные файлы копируются в папку www , а изменения отражаются в предварительном просмотре приложения.
Структура папок
Чтобы освоиться с проектом Ionic 2, вам необходимо ознакомиться со структурой папок. Для начала вам нужно знать, для чего используется каждая папка, чтобы вы знали, где разместить исходные файлы и где искать нужные вам файлы.
- node_modules : Здесь хранятся зависимости Ionic 2. Большую часть времени вам не нужно трогать эту папку, если нет проблемы с одной из зависимостей, и вам не нужно переустанавливать ее.
- платформы : это место, где размещается специфичный для платформы код, и место установки приложения, когда вы создаете приложение для запуска на устройстве или эмуляторе. Это означает, что все файлы в ваших папках www и плагинов копируются сюда каждый раз, когда вы создаете свое приложение.
- плагины : именно здесь хранятся плагины — как стандартные плагины Ionic, так и любые другие плагины, которые вы устанавливаете.
- Ресурсы : сюда вы можете поместить ресурсы приложения, такие как значок и заставка.
- SRC : это где вы будете кодировать большую часть времени. Все шаблоны, таблицы стилей и файлы TypeScript, которые составляют ваше приложение, хранятся здесь.
- www : это куда ваши скомпилированные файлы. Файлы здесь представлены в предварительном просмотре приложения.
- ловушки: здесь хранятся скрипты ловушки разработки Cordova. Они используются, если у вас есть пользовательские сценарии, которые вы хотите выполнить в течение некоторой части жизненного цикла разработки (например, при добавлении платформы или плагина).
Запуск сервера разработки
При разработке приложения полезно видеть предварительный просмотр приложения, которое обновляется во время внесения изменений в код. Чтобы запустить сервер разработки, используйте следующую команду:
|
1
|
ionic serve
|
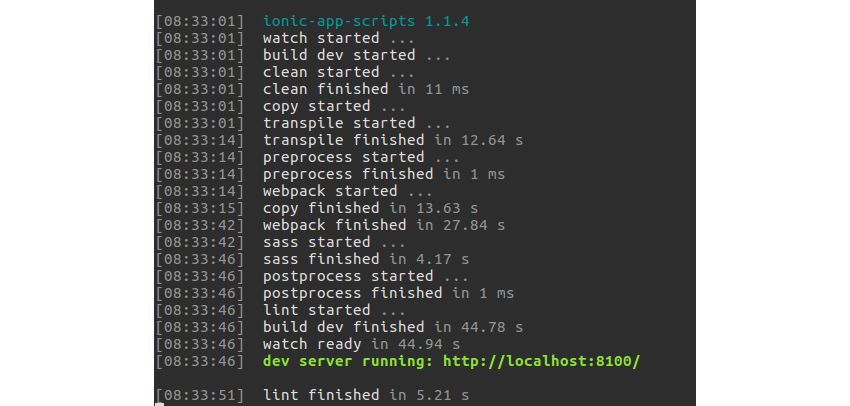
Это запустит процесс отслеживания изменений в исходных файлах и начнет их компиляцию в режиме реального времени. По умолчанию Ionic будет выполнять предварительный просмотр по адресу http://localhost:8100/ . Вы увидите что-то вроде следующего, а затем вы можете просмотреть свое приложение в браузере по указанному URL-адресу.

Следующие шаги
Теперь, когда наша среда разработки настроена, мы готовы приступить к написанию кода приложения! Завтра ждите следующего поста, где я покажу, как на самом деле кодировать приложение, создавать пользовательский интерфейс и все функции обмена фотографиями. Это будет весело!
А пока посмотрите другие наши учебники по Ionic 2!
Если вы хотите получить подробное и практическое введение в среду Ionic 2, попробуйте наш курс Начало работы с Ionic 2
В этом курсе Реджи Доусон расскажет вам все об Ionic Framework и покажет, как создать мобильное приложение с нуля. Попутно вы узнаете о библиотеке компонентов Ionic, о программировании статически типизированного JavaScript с помощью TypeScript и об интеграции приложения Ionic 2 с API-интерфейсом мультимедиа.