
Как осторожный разработчик, вы можете быть осторожны при создании гибридных приложений, которые зависят от собственных API-интерфейсов Android. Несколько лет назад у меня тоже было то, что с Android было так много причуд, зависящих от версии и устройства. Сегодня, однако, мы можем доверять средам разработки гибридных приложений, чтобы прозрачно обрабатывать большинство этих ошибок. Ionic 2 , основанный на Apache Cordova, является одним из таких фреймворков.
Ionic 2 имеет оболочки для нескольких популярных плагинов Cordova, которые позволяют легко использовать собственные ресурсы Android, такие как камеры, аппаратные датчики и файловая система. В этом уроке я покажу вам, как использовать эти оболочки вместе с компонентами Ionic 2 UI для создания простого приложения камеры.
Предпосылки
Чтобы следовать, вам нужно:
- последняя версия Android SDK
- Node.js v6.7.0 или выше
- устройство или эмулятор под управлением Android 4.4 или выше
- базовое понимание TypeScript и Angular 2
1. Установите Cordova и Ionic
И Ionic, и Cordova доступны в виде модулей NPM, поэтому самый простой способ их установки — использовать команду npm . Вот как вы можете установить их оба глобально:
|
1
|
npm install -g cordova ionic
|
После завершения установки введите следующее, чтобы убедиться, что интерфейс командной строки Ionic, или сокращенно CLI, настроен правильно.
|
1
|
ionic info |
|
Вывод вышеуказанной команды должен выглядеть следующим образом:
|
1
2
3
|
Ionic CLI Version: 2.2.1
Ionic App Lib Version: 2.2.0
Node Version: v6.7.0
|
2. Создать новый проект
CLI Ionic позволяет вам легко создавать новые проекты Ionic 2 со всеми необходимыми файлами конфигурации и стандартным кодом. Он также предлагает несколько стартовых шаблонов на выбор. А пока давайте просто создадим проект, используя blank стартовый шаблон.
|
1
|
ionic start MyCameraApp blank —v2 —id com.tutsplus.mycameraapp
|
На этом этапе у вас будет новый каталог MyCameraApp . В оставшейся части этого урока мы будем работать внутри этого каталога.
|
1
|
cd MyCameraApp
|
3. Настройте проект
По умолчанию проект Ionic 2 не настроен для работы с мобильной платформой. Вот как вы добавляете поддержку Android:
|
1
|
ionic platform add android
|
Вы также должны вручную указать Ionic 2 на место, где вы установили Android SDK. Если вы используете Mac или Linux, используйте команду export для этого.
|
1
|
export ANDROID_HOME=~/Android/Sdk/
|
4. Установите Ионные Плагины
Наше приложение камеры требует доступа к камере и файловой системе устройства, которые являются собственными ресурсами. Если вы знакомы с Cordova, вам может быть известно, что гибридные приложения обычно взаимодействуют с такими ресурсами с помощью плагинов. Хотя вы можете использовать плагин Cordova непосредственно в проекте Ionic 2, гораздо проще использовать его оболочку Ionic Native.
Чтобы получить доступ к камере, мы будем использовать cordova-plugin-camera-preview . Это позволяет нам не только делать снимки, но и применять к ним несколько фильтров изображений. Вот как вы можете добавить его в свой проект:
|
1
|
ionic plugin add cordova-plugin-camera-preview
|
Нам, конечно, придется сохранять снимки, которые мы делаем, на внешние носители, такие как SD-карты. Для этого мы будем использовать cordova-plugin-file .
|
1
|
ionic plugin add cordova-plugin-file
|
И наконец, для поддержки устройств Android, работающих на уровне API 23 или выше, нам понадобится плагин cordova.plugins.diagnostic .
|
1
|
ionic plugin add cordova.plugins.diagnostic
|
5. Определите макет
Пользовательский интерфейс нашего приложения будет состоять из следующих компонентов:
- окно предварительного просмотра камеры
- плавающая кнопка для съемки
- кнопка с плавающим действием для применения фильтров изображения
Мы создадим окно предварительного просмотра камеры программно на следующем этапе. А пока давайте создадим HTML-макет, содержащий всего две кнопки с плавающим действием.
Поскольку в нашем пустом приложении уже есть страница, мы будем использовать ее вместо создания новой. Чтобы изменить его макет, откройте src / pages / home / home.html . Очистите его содержимое и добавьте в него новый <ion-content> .
|
1
2
3
|
<ion-content padding>
</ion-content>
|
Чтобы создать кнопку с плавающим действием, вы можете создать обычную кнопку HTML и добавить к ней атрибут ion-fab . Кроме того, поместив <button> внутрь тега <ion-fab> , вы можете разместить его.
Плавающая кнопка действия обычно имеет значок. Используя <ion-icon> , вы можете добавить к нему любой Ionicon .
Соответственно, добавьте следующее в ваш файл макета:
|
01
02
03
04
05
06
07
08
09
10
11
|
<ion-fab right top>
<button ion-fab color=»secondary» (click)=»changeEffect()»>
<ion-icon name=»md-color-wand»></ion-icon>
</button>
</ion-fab>
<ion-fab right bottom>
<button ion-fab color=»primary» (click)=»takePicture()»>
<ion-icon name=»md-camera»></ion-icon>
</button>
</ion-fab>
|
Как видно из приведенного выше кода, мы добавили обработчики событий click для обеих кнопок. Мы определим их позже.
6. Получить разрешения
На устройствах с Android API уровня 23 или выше вы должны явно запросить у пользователя разрешения на доступ к камере и файловой системе во время выполнения. Для этого в вашем гибридном приложении вы можете использовать методы, доступные в Diagnostic Ionic Native.
Для начала откройте файл src / pages / home / home.ts и импортируйте Diagnostic .
|
1
|
import { Diagnostic } from ‘ionic-native’;
|
Внутри конструктора класса checkPermissions() добавьте вызов нового checkPermissions() . Кроме того, добавьте объект ToastController в класс, используя внедрение зависимостей. Мы будем использовать его для отображения тостов Ionic 2, которые практически идентичны снэк-барам Android.
После внесения вышеуказанных изменений ваш код должен выглядеть следующим образом:
|
1
2
3
4
5
6
7
8
|
constructor(public navCtrl: NavController,
public toastCtrl: ToastController) {
this.checkPermissions();
}
checkPermissions() {
// More code goes here
}
|
Внутри checkPermissions() используйте метод isCameraAuthorized() класса Diagnostic чтобы проверить, есть ли у приложения уже права доступа к камере и файловой системе. Поскольку метод возвращает объект Promise , вы должны использовать обратный вызов для обработки его результата.
Если у приложения нет необходимых разрешений, вы можете использовать метод requestCameraAuthorization() чтобы запросить их.
Если пользователь действительно предоставляет разрешения или если наше приложение уже имеет их, мы можем продолжить и инициализировать предварительный просмотр камеры внутри initializePreview() , метод, который мы создадим на следующем шаге. В противном случае, давайте просто отобразим тост, содержащий сообщение об ошибке, используя методы create() и present() класса ToastController .
Соответственно, добавьте следующий код внутри checkPermissions() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
Diagnostic.isCameraAuthorized().then((authorized) => {
if(authorized)
this.initializePreview();
else {
Diagnostic.requestCameraAuthorization().then((status) => {
if(status == Diagnostic.permissionStatus.GRANTED)
this.initializePreview();
else {
// Permissions not granted
// Therefore, create and present toast
this.toastCtrl.create(
{
message: «Cannot access camera»,
position: «bottom»,
duration: 5000
}
).present();
}
});
}
});
|
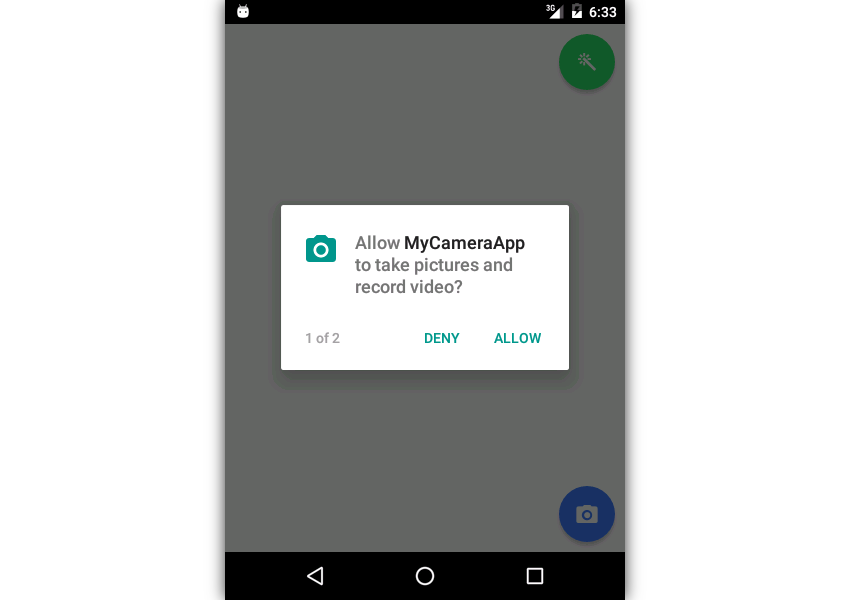
Вот как выглядит диалог авторизации камеры на устройстве под управлением Android Marshmallow:

7. Создайте предварительный просмотр камеры
CameraPreview Ionic Native позволяет отображать предварительный просмотр камеры в гибридном приложении. Однако, поскольку в предварительном просмотре вместо элемента HTML используется фрагмент Android, добавить его на нашу страницу немного сложно.
Перед началом убедитесь, что вы импортируете CameraPreview и CameraPreviewRect .
|
1
|
import { CameraPreview, CameraPreviewRect } from ‘ionic-native’;
|
Используя объект CameraPreviewRect , вы можете указать положение и размер предварительного просмотра камеры. А пока давайте полностью заполним экран устройства.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
initializePreview() {
// Make the width and height of the preview equal
// to the width and height of the app’s window
let previewRect: CameraPreviewRect = {
x: 0,
y: 0,
width: window.innerWidth,
height: window.innerHeight
};
// More code goes here
}
|
На данный момент у нас есть все, что нужно для запуска предварительного просмотра камеры. Поэтому вызовите метод startCamera() класса CameraPreview и передайте CameraPreviewRect объект CameraPreviewRect . Вы также должны, конечно, указать камеру, которую хотите использовать. В этом уроке мы будем использовать только заднюю камеру.
|
1
2
3
4
5
6
7
8
9
|
// Start preview
CameraPreview.startCamera(
previewRect,
‘rear’,
false,
false,
true,
1
);
|
Предварительный просмотр камеры будет размещен под нашей HTML-страницей и не будет виден, если мы не сделаем фон нашего приложения прозрачным. Самый простой способ сделать это — добавить правило CSS в файл src / app / app.scss .
|
1
2
3
|
ion-app, ion-content {
background-color: transparent !important;
}
|
8. Сфотографируйте
При определении макета нашей страницы мы уже добавили обработчик click к кнопке, которую пользователь будет нажимать, чтобы делать снимки. Давайте теперь определим обработчик.
CameraPreview с помощью CameraPreview Ionic Native CameraPreview так же проста, как вызов takePicture() и указание желаемого разрешения изображения. А пока давайте используем 320 x 320 в качестве максимальных размеров нашей картинки.
|
1
2
3
|
takePicture() {
CameraPreview.takePicture({maxWidth: 320, maxHeight: 320});
}
|
Стоит отметить, что указание больших разрешений может привести к ошибкам нехватки памяти.
9. Применить эффекты изображения
CameraPreview позволяет легко применять к изображениям в режиме реального времени несколько общих эффектов изображения, также называемых фильтрами изображений. Мы уже добавили обработчик click к кнопке, которую пользователь нажмет, чтобы применить эффекты изображения. Поэтому все, что нам нужно сделать сейчас, это определить.
Чтобы сделать наш код простым, каждый раз, когда пользователь нажимает кнопку, давайте выбираем случайный эффект из массива эффектов и применяем его. Вы можете использовать функцию JavaScript Math.random() чтобы выбрать случайный эффект, и метод setColorEffect() класса CameraPreview чтобы применить его.
|
1
2
3
4
5
6
7
8
|
changeEffect() {
// Create an array with 5 effects
let effects: any = [‘none’, ‘negative’,’mono’, ‘aqua’, ‘sepia’];
let randomEffect: string = effects[Math.floor(
Math.random() * effects.length)];
CameraPreview.setColorEffect(randomEffect);
}
|
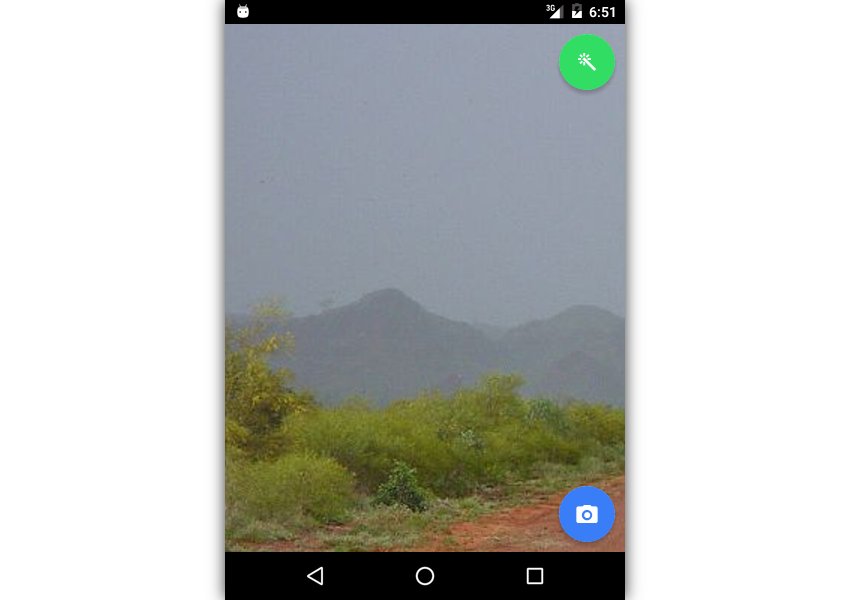
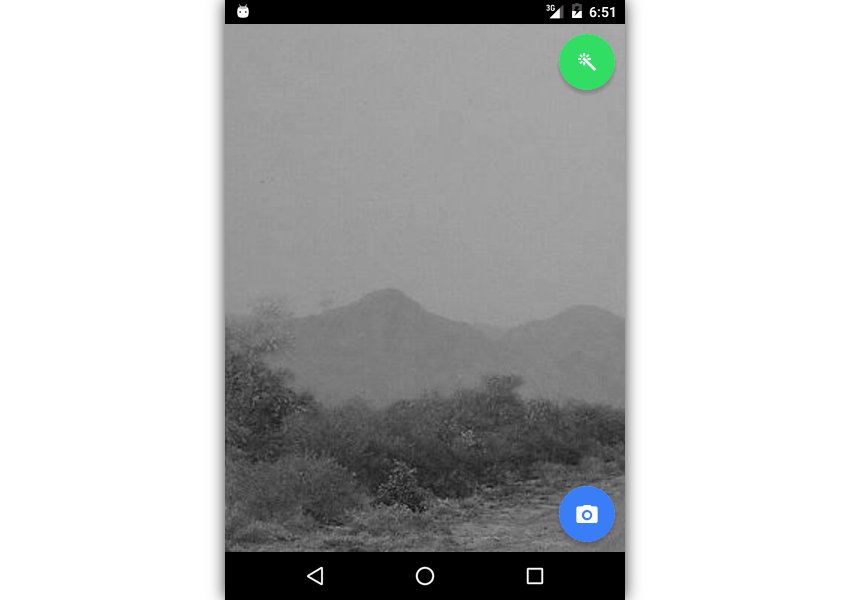
Вы можете запустить приложение сейчас и несколько раз нажать FAB, чтобы увидеть различные эффекты изображения, применяемые к окну предварительного просмотра камеры.

10. Переместить картинки на внешнее хранилище
Наше приложение помещает все изображения, которые оно делает, в свой каталог хранения приложений, который является частным каталогом данных. Если вы предпочитаете хранить эти изображения на внешнем носителе, делая их доступными сторонним приложениям для создания фотогалереи, вы должны вручную переместить их. Для этого вы можете использовать обертку File Ionic Native.
Как всегда, импортируйте обертку перед использованием. Кроме того, объявите cordova как внешне инициализированную глобальную переменную. Он предлагает константы, которые позволяют легко обращаться ко всем часто используемым каталогам файловой системы Android.
|
1
2
|
import { File } from ‘ionic-native’;
declare var cordova: any;
|
Мы должны переместить фотографии в каталог внешнего хранилища, как только они будут сделаны. Поэтому подпишитесь на метод setOnPictureTakenHandler() класса CameraPreview . Метод возвращает массив, содержащий абсолютные пути изображения и его миниатюру. Пока мы будем двигать только картинку.
Соответственно, добавьте следующий код в конец метода initializePreview() :
|
1
2
3
|
CameraPreview.setOnPictureTakenHandler().subscribe((result) => {
this.moveFileToExternalStorage(result[0]);
});
|
Внутри moveFileToExternalStorage() мы можем использовать метод moveFile() класса File для фактического перемещения изображения. Метод moveFile() ожидает в качестве аргументов исходные и целевые каталоги и имена файлов.
Чтобы определить путь к каталогу внешнего хранилища вашего приложения, используйте константу cordova.file.externalApplicationStorageDirectory . Аналогично, чтобы определить путь к каталогу частного хранилища вашего приложения, используйте константу cordova.file.applicationStorageDirectory .
Кроме того, чтобы извлечь имя файла изображения из его абсолютного пути, вы можете просто использовать методы JavaScript split() и pop() . Я предлагаю вам также показать тост после завершения операции перемещения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
moveFileToExternalStorage(fileName: string) {
// Determine paths
let externalStoragePath: string =
cordova.file.externalApplicationStorageDirectory;
let currentPath: string =
cordova.file.applicationStorageDirectory + «files/»;
// Extract filename
fileName = fileName.split(«/»).pop();
// Move the file
File.moveFile(currentPath, fileName,
externalStoragePath, fileName).then(_ => {
this.toastCtrl.create(
{
message: «Saved one photo»,
position: «bottom»,
duration: 2000
}
).present();
});
}
|
Наше приложение камеры завершено. Вы можете просмотреть его фотографии с помощью любого приложения для создания фотогалереи на вашем устройстве.
Вывод
В этом руководстве вы узнали, как использовать Ionic 2 и оболочки плагинов, доступные в Ionic Native, для создания гибридного приложения, которое может делать снимки, применять к ним эффекты изображений и сохранять их на внешних носителях. Хотя сегодня мы сосредоточились только на платформе Android, вы можете быть уверены, что наше приложение будет работать с минимальными изменениями и на устройствах iOS.
Чтобы узнать больше об Ionic 2, вы можете обратиться к его обширной документации . Наш курс Ionic 2 здесь на Envato Tuts +!