Добро пожаловать в четвертый учебник из нашей серии по Photoshop для разработчиков! В этом кратком совете я познакомлю вас с инструментом Gradient Tool и продемонстрирую основы его использования.
Используя инструмент Градиент (G)
Градиенты — отличный способ добавить немного чего-то дополнительного в фон или изображение. Согласно Adobe, «инструмент« Градиент »создает постепенное смешение нескольких цветов». Довольно просто, верно?
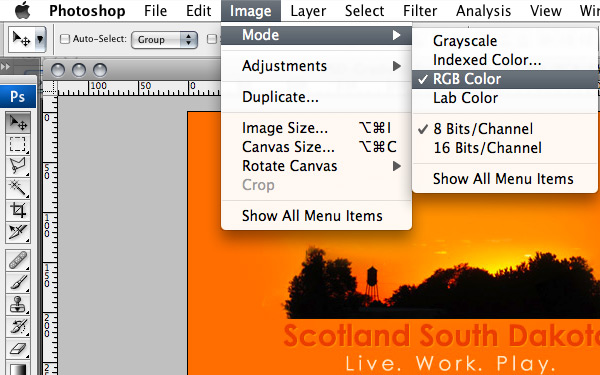
Как и многие другие инструменты, Gradient Tool (G) не будет работать, если ваш документ находится в растровом или индексированном режиме. Таким образом, вам придется изменить режим изображения, если вы открываете существующий файл .gif или .bmp. Чтобы определить, в каком режиме находится ваш файл:
- Нажмите меню ИЗОБРАЖЕНИЕ.
- Выберите MODE из меню.
Отсюда вы сможете различать оттенки серого, индексированный цвет, RGB или лабораторный. Для всех веб-и мобильных изображений мы хотим убедиться, что мы выбрали RGB.

Как и все остальное в Photoshop, существует несколько способов применения градиента. Эта статья просто описывает Gradient Tool (G). Градиенты применяются путем перетаскивания инструмента по изображению. Начальная точка определяется тем, где мышь изначально нажата, а конечная точка — тем, где мышь отпущена.
Градиенты могут быть применены ко всему активному слою или просто выделить части активного слоя.
- Выберите инструмент Градиент
с панели инструментов или нажмите букву G на клавиатуре.
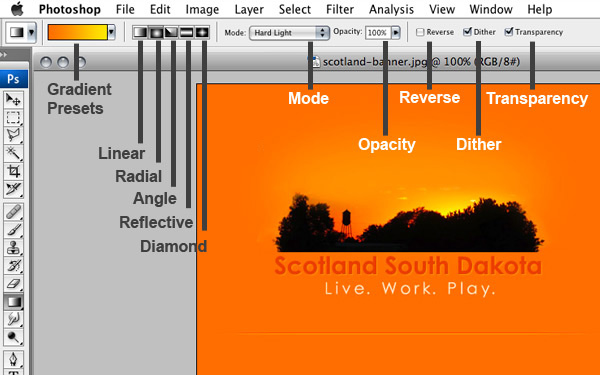
- На панели параметров есть несколько различных типов градиентов, которые вы можете применить:

- Предустановки градиента дают вам возможность создать градиент из шаблонов или настроить свой собственный.
Линейный градиент — Оттенки от начальной точки до конечной точки по прямой линии.
Радиальный градиент — Оттенки от начальной точки до конечной точки по кругу.
Угловой градиент — тени вокруг поворота против часовой стрелки вокруг начальной точки.
Отражающий градиент — Затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Алмазный градиент — Оттенки от начальной точки в виде ромба. Конечная точка определяет один угол алмаза.
- Укажите режим наложения и непрозрачность для градиента.
- Реверс — замена выбранных цветов градиента.
- Дизеринг — создает более плавный градиент.
- Прозрачность создает маску прозрачности для градиентной заливки.
Теперь, когда все параметры настроены, мы можем применить градиент.
- Поместите указатель на изображение, где вы хотите. Нажмите, чтобы установить начальную точку градиента, перетащите и отпустите, чтобы определить конечную точку. Чтобы ограничить угол линии кратным 45 °, удерживайте нажатой клавишу SHIFT при перетаскивании.
- Чтобы настроить внешний вид градиента, попробуйте настроить начальную и конечную точки, вот и все.
Это так же просто, как Adobe сделала это звучит. Вот еще несколько примеров того, что вы можете сделать с градиентами: