В этой статье мы рассмотрим Ionic 2, новейшую версию платформы кроссплатформенных мобильных приложений Ionic. Для начала мы вспомним, что такое Ionic и для чего он используется. Затем мы углубимся в Ionic 2. Я расскажу вам, что нового и чем он отличается от Ionic 1, и помогу вам решить, следует ли вам использовать его в вашем следующем проекте или нет.
Что такое ионное?
Ionic — это фреймворк для создания гибридных приложений с использованием HTML, CSS и JavaScript. Он поставляется с набором компонентов и функций пользовательского интерфейса, которые можно использовать для создания полнофункциональных и привлекательных мобильных приложений.
Ionic построен на стеке Cordova. Вы не можете создавать мобильные приложения только с Ionic, потому что он обрабатывает только часть пользовательского интерфейса. Он должен работать с Angular, который обрабатывает логику приложения, и Cordova, кроссплатформенной платформой приложений, которая позволяет вам скомпилировать ваше приложение в устанавливаемый файл и запустить его в веб-представлении мобильного устройства.
Приложения, созданные с помощью Cordova и Ionic, могут работать как на устройствах Android, так и на iOS. Вы также можете установить плагины Cordova для обеспечения встроенных функций, таких как доступ к камере и работа с устройствами с низким энергопотреблением Bluetooth .
Чтобы узнать больше о Cordova, ознакомьтесь с некоторыми нашими курсами и учебными пособиями здесь на Envato Tuts +.
Тем не менее, Ionic — это больше, чем просто инфраструктура пользовательского интерфейса. Компания Ionic также предлагает сервисы, поддерживающие Ionic UI Framework, включая Ionic Creator , Ionic View и Ionic Cloud .
Что нового в Ionic 2?
В этом разделе мы рассмотрим некоторые существенные изменения в Ionic в версии 2, а также новые функции и инструменты, представленные в Ionic 2.
Поддержка браузера
Ionic 1 был создан с учетом только гибридных мобильных приложений. Но Ionic 2 создан для поддержки прогрессивных веб-приложений и приложений Electron . Это означает, что теперь вы можете создавать не только Ionic-приложения, которые работают в среде Cordova, но также и прогрессивные веб-приложения, которые используют современные веб-функции для предоставления пользователям подобных приложений.
Вы также можете использовать Electron, платформу для создания кроссплатформенных настольных приложений с использованием HTML, CSS и JavaScript. Electron во многом похож на Cordova, но для настольных операционных систем, таких как Windows, Ubuntu или macOS.
Angular 2 и TypeScript
Ionic 2 теперь использует Angular 2 для шаблонов и логики приложения. Это означает, что разработчикам придется изучить новый синтаксис Angular 2, прежде чем они смогут продуктивно создавать приложения для Ionic 2. Не беспокойтесь, потому что концепции все те же, что и в Angular 1. Существуют также ресурсы, такие как ngMigrate, которые помогут вам преобразовать ваши навыки Angular 1 в Angular 2.
Помимо Angular 2, Ionic 2 также использует TypeScript . Для тех, кто не знаком с ним, TypeScript — это расширенный набор JavaScript. Это означает, что вы все еще можете использовать синтаксис vanilla JavaScript для написания своих приложений. Если вы хотите использовать функции, которые поставляются с TypeScript, такие как синтаксис ES6 и ES7, статическая типизация и интеллектуальное завершение кода, то вы можете использовать синтаксис, специфичный для TypeScript. Есть плагины, которые вы можете установить в своем любимом текстовом редакторе или IDE, чтобы воспользоваться преимуществами расширенных функций дополнения кода TypeScript.
Синтаксис
Как я уже упоминал, синтаксис шаблона в Ionic 2 значительно изменился, в основном из-за его перехода на использование Angular 2. Возможно, вы даже обнаружите, что новый синтаксис является более простым и лаконичным. Вот несколько примеров синтаксиса Ionic 1 и Ionic 2 рядом:
Прослушивание событий:
|
1
2
3
4
5
|
<!—ionic 1—>
<button on-tap=»onTap()» class=»button»>Test</button>
<!—ionic 2—>
<button (tap)=»onTap($event)»>Test</button>
|
Используя модель:
|
1
2
3
4
5
|
<!—ionic 1—>
<input ng-model=»email» />
<!—ionic 2—>
<input [(ng-model)]=»email» />
|
Цикл по массиву и отображение каждого элемента:
|
1
2
3
4
5
6
7
8
9
|
<!—ionic 1—>
<li ng-repeat=»item in list»>
{{ item.name }}
</li>
<!—ionic 2—>
<li *ngFor=»let item of list»>
{{ item.name }}
</li>
|
Структура папок
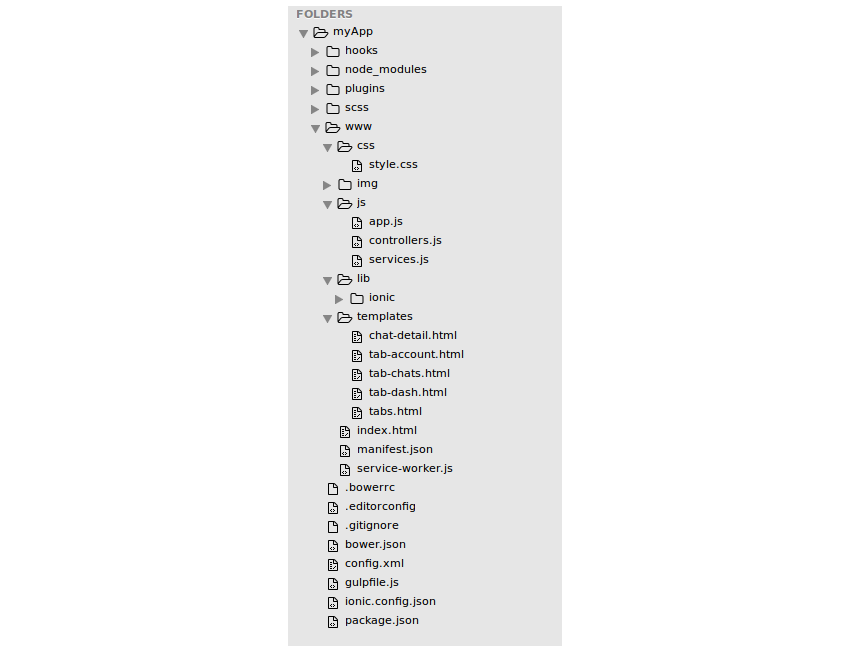
Если вы сравните структуру папок проекта Ionic 1 и проекта Ionic 2, вы заметите, что большинство папок, которые вы привыкли видеть в проекте Ionic 1, все еще есть в Ionic 2. Это потому, что основной платформа действительно не изменилась — Ionic 2 по-прежнему использует Cordova. Единственное, что изменилось, это части, которые связаны с вашими исходными файлами. Вот скриншот структуры папок приложения Ionic 1:

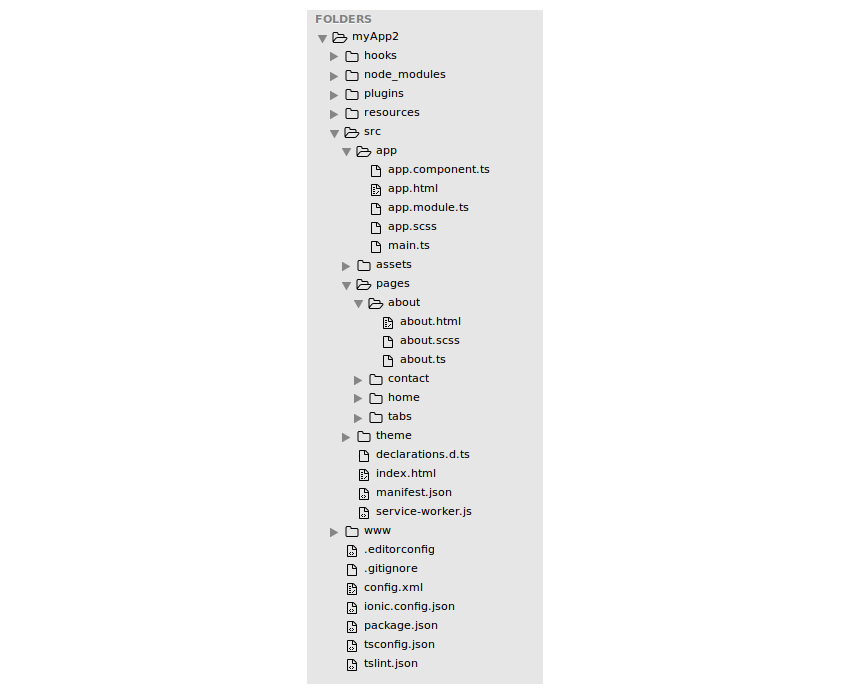
И вот приложение, созданное с помощью Ionic 2:

Если вы посмотрите поближе, вы заметите, что теперь есть папка src . Там находятся все исходные файлы вашего проекта, и каждый раз, когда вы вносите изменения в файл в этом каталоге, измененный файл компилируется и копируется в каталог www / build . Ранее все исходные файлы были на сайте www. каталог, и вам не требуется дополнительный шаг компиляции.
Структура каталогов также более организована. Если вы проверите каталог src / pages , вы увидите, что каждая страница имеет свою собственную папку, и внутри каждой из них находятся файлы HTML, CSS и JavaScript для этой конкретной страницы.
Раньше в Ionic 1 вам просто давали пустой каталог и вы могли свободно структурировать свой проект так, как вам хотелось. Но это связано с недостатком не заставлять вас делать вещи наилучшим образом. Вы можете стать ленивым и придерживаться структуры, которая объединяет все файлы вместе, что может затруднить работу больших команд, работающих над сложными приложениями.
Тематизация
В отличие от предыдущей версии Ionic, которая имела единый внешний вид для всех платформ, Ionic 2 теперь поддерживает три режима: Material Design, iOS и Windows. Теперь Ionic соответствует внешнему виду платформы, на которой она развернута. Так, если ваше приложение установлено, например, на Android, оно будет использовать стили и поведение, аналогичное поведению нативных приложений Android.
Существует поддержка тем в Ionic, хотя на момент написания этой статьи она поставлялась только с темой Light по умолчанию. Если вы хотите настроить тему, вы можете отредактировать файл src/theme/variables.scss .
механическая обработка
Ionic 2 также поставляется с новыми инструментами, которые позволят создавать мобильные приложения. Я покажу вам несколько в этом разделе.
Генераторы
Ionic 2 теперь предоставляет генератор, который позволяет вам создавать страницы и сервисы для вашего приложения:
|
1
|
ionic g page contactPage
|
Это создаст следующие файлы в вашей папке app/pages :
|
1
2
3
|
contact-page/contact-page.html
contact-page/contact-page.ts
contact-page/contact-page.scss
|
В каждом файле также есть некоторый шаблонный код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!—contact-page.html—>
<ion-header>
<ion-navbar>
<ion-title>contactPage</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
</ion-content>
|
Это также служит руководством для новых разработчиков, так что они знают лучшие практики для структурирования своего кода. Вот сгенерированный код TypeScript, который обрабатывает логику для страницы выше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//contact-page.js
import { Component } from ‘@angular/core’;
import { NavController, NavParams } from ‘ionic-angular’;
/*
Generated class for the ContactPage page.
See http://ionicframework.com/docs/v2/components/#navigation for more info on
Ionic pages and navigation.
*/
@Component({
selector: ‘page-contact-page’,
templateUrl: ‘contact-page.html’
})
export class ContactPagePage {
constructor(public navCtrl: NavController, public navParams: NavParams) {}
ionViewDidLoad() {
console.log(‘ionViewDidLoad ContactPagePage’);
}
}
|
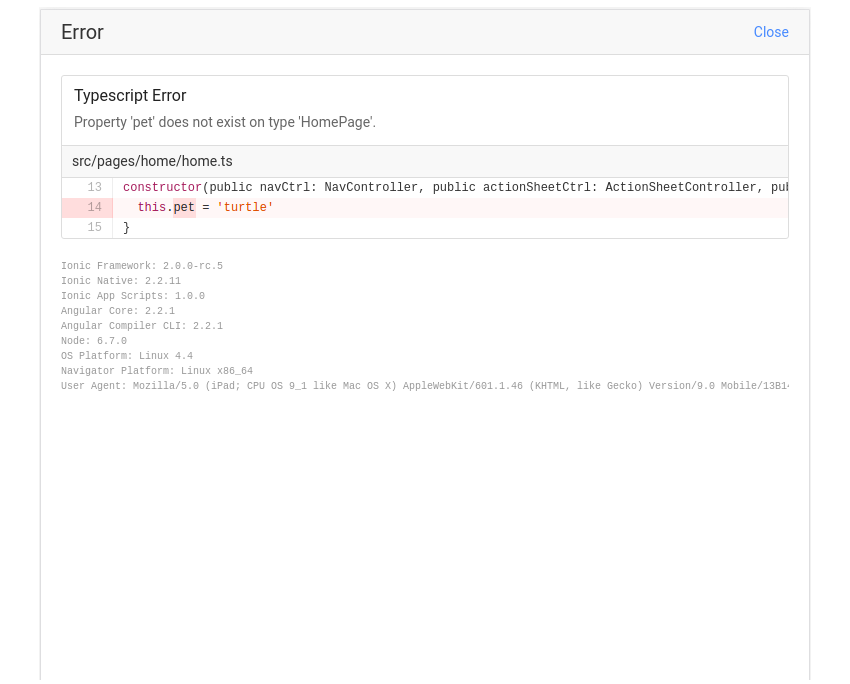
Отчет об ошибках
Ionic 2 теперь поставляется с инструментом отчетности об ошибках для внешнего интерфейса. Это означает, что каждый раз, когда возникает ошибка с вашим кодом, Ionic откроет модальное окно прямо в самом предварительном просмотре приложения. Это позволяет разработчикам очень легко узнавать об ошибках, возникающих в приложении.

Ionic App Сценарии
Ionic App Scripts — это набор сценариев сборки для проектов Ionic. Ранее Ionic использовала Gulp для управления процессом сборки.
Ionic 2 поставляется с несколькими из этих сценариев, чтобы упростить выполнение общих задач разработки. Это включает в себя такие вещи, как перенос кода TypeScript в ES5, обслуживание приложения для тестирования в браузере или запуск его на определенном устройстве.
Вы можете найти скрипты по умолчанию в файле package.json проекта:
|
1
2
3
4
5
6
|
«scripts»: {
«clean»: «ionic-app-scripts clean»,
«build»: «ionic-app-scripts build»,
«ionic:build»: «ionic-app-scripts build»,
«ionic:serve»: «ionic-app-scripts serve»
},
|
Новые компоненты
Компоненты — это строительные блоки пользовательского интерфейса в Ionic. Примеры включают кнопки, карточки, списки и поля ввода. В Ionic 2 было добавлено много новых компонентов, и в этом разделе мы рассмотрим некоторые из них.
Слайды
Если вы хотите, чтобы ваше приложение имело пошаговое руководство для начинающих пользователей, компонент Slides облегчает его создание. Этот компонент позволяет создавать макеты на основе страниц, которые пользователь может пролистать, чтобы прочитать все о вашем приложении.
Лист действий
Листы действий — это меню, которые выдвигаются снизу вверх. Лист действий отображается в верхнем слое экрана, поэтому вы должны либо отменить его, нажав на пробел, либо выбрать параметр в меню. Это обычно используется для подтверждения, например, когда вы удаляете файл на вашем устройстве iOS.
Сегменты
Сегменты похожи на вкладки. Они используются для группировки связанного контента таким образом, что пользователь может видеть только содержимое текущего выбранного сегмента. Сегменты обычно используются со списками для фильтрации связанных элементов.
Тост
Тосты — это тонкая версия оповещений. Они обычно используются для информирования пользователя о том, что произошло что-то, что не требует никаких действий пользователя. Они часто отображаются вверху или внизу страницы, чтобы не мешать отображению контента в данный момент. Они также исчезают через указанное количество секунд.
Панель инструментов
Панель инструментов используется в качестве контейнера для информации и действий, которые находятся в верхнем или нижнем колонтитуле приложения. Например, заголовок текущего экрана, кнопок, полей поиска и сегментов часто содержится на панели инструментов.
DateTime
Компонент DateTime используется для отображения пользовательского интерфейса для выбора даты и времени. Пользовательский интерфейс похож на тот, который генерируется при использовании элемента datetime-local , с той лишь разницей, что этот компонент поставляется с простым в использовании JavaScript API. Ранее в Ionic не было компонента для работы с датами и временем. Вы должны были либо использовать встроенную в браузере программу выбора даты, либо установить плагин .
Кнопки с плавающим действием
Кнопки с плавающим действием (FAB) — это кнопки, которые зафиксированы в определенной области экрана. Если вы когда-либо использовали приложение Gmail, кнопка для создания нового сообщения — это кнопка с плавающим действием. Они не ограничены одним действием, потому что они могут раскрываться, отображая другие плавающие кнопки при нажатии.
Для получения дополнительной информации о новых компонентах, ознакомьтесь с документацией по компонентам .
Новые функции и улучшения
Ionic 2 также содержит новые функции и улучшения. В основном это связано с переходом на Angular 2 и TypeScript.
API веб-анимации
Одним из преимуществ перехода на Angular 2 является новая система анимации Angular , построенная на основе API веб-анимации . Обратите внимание, что API веб-анимации поддерживается не во всех браузерах , поэтому вам нужно использовать Crosswalk для установки поддерживаемого браузера вместе с вашим приложением. Единственным недостатком этого является то, что это сделает размер установки больше. Другой вариант — использовать полифилл .
Производительность
Приложения, созданные с помощью Ionic 2, работают быстрее, чем приложения, созданные с помощью Ionic 1. Вот почему:
- Angular 2: манипуляции с DOM и производительность JavaScript значительно улучшились в Angular 2. Вы можете проверить эту таблицу, если хотите узнать об особенностях. Еще одно преимущество, которое поставляется с Angular 2, — это преждевременная компиляция — шаблоны предварительно компилируются с использованием инструмента сборки, а не компилируются во время работы приложения в браузере. Это ускоряет инициализацию приложения, так как больше нет необходимости компилировать шаблоны на лету.
- Собственная прокрутка: Ionic больше не использует прокрутку JavaScript. Вместо этого теперь используется собственная прокрутка для поддерживаемых WebView. Теперь он также включен на всех платформах (в отличие от того, что поддерживается только на Android в Ionic 1). Помимо собственной прокрутки, существует также виртуальная прокрутка , которая позволяет прокручивать очень большой список элементов с минимальным падением производительности. Эти два изменения способствуют более плавной прокрутке.
- Веб-работники: веб-работники позволяют запускать сценарии в фоновом режиме, изолированные от потока, который запускает веб-страницу. Ionic 2 реализует веб-работников с помощью компонента
ion-img. Использование этого компонента вместо стандартного элементаimgпозволяет делегировать HTTP-запросы на выборку изображений веб-работнику. Это делает загрузку изображений более быстрой, особенно внутри больших списков. Компонентion-imgтакже обрабатывает отложенную загрузку, которая будет запрашивать и отображать изображение только тогда, когда оно станет видимым в окне просмотра пользователя.
Ionic Native
Ionic Native является эквивалентом ngCordova для Ionic 2. Они оба действуют как оболочки для плагинов Cordova для реализации собственных функций (например, Camera, GeoLocation). Вы даже можете использовать Ionic Native в своем приложении Ionic 1, если хотите. Основное отличие заключается в том, что Ionic Native позволяет писать код с использованием функций ES6 и синтаксиса TypeScript. Это облегчает работу в Ionic 2, так как он по умолчанию уже использует TypeScript. Вот пример того, как реализовать плагин Cordova Camera в ngCordova:
|
1
2
3
4
5
6
|
$cordovaCamera.getPicture({ quality: 50 }).then(function(imageData) {
var image = «data:image/jpeg;base64,» + imageData;
}, function(err) {
});
|
А вот как это делается с помощью Ionic Native:
|
1
2
3
4
5
6
7
8
|
import { Camera } from ‘ionic-native’;
Camera.getPicture(options).then((imageData) => {
let base64Image = ‘data:image/jpeg;base64,’ + imageData;
}, (err) => {
});
|
Документация
Документация значительно улучшилась. Мне особенно нравится тот факт, что теперь есть разные предварительные просмотры для каждого компонента на каждой платформе. Это дает разработчикам действительно хорошее представление о том, как будет выглядеть их приложение. И все это без того, чтобы разработчик не написал ни единой строчки кода!
Вы должны использовать Ionic 2?
На момент написания этой статьи Ionic 2 был выпущен. Это означает, что он готов для использования в производственных приложениях. Учитывая все новые функции, инструменты и преимущества, которые идут с Angular 2 и TypeScript, единственное, что не позволит вам использовать Ionic 2, — это статус вашего проекта.
Если вы только начинаете новый проект, вы все равно можете использовать Ionic 1, если вы и ваши партнеры по команде знакомы только с Angular 1, и ваш проект должен быть завершен как можно скорее. Но если вам дали достаточно времени для проекта, вам следует подумать об использовании Ionic 2. Там будет немного кривой обучения, и вы также столкнетесь с некоторыми проблемами, потому что он не так проверен в бою, как Ionic 1, но это Все это стоит потраченных усилий благодаря классным новым функциям и улучшениям Ionic 2.
Если вы уже начали свой текущий проект с Ionic 1, вы, вероятно, захотите придерживаться Ionic 1 и избежать серьезного переписывания. Не беспокойтесь о поддержке, улучшениях и исправлениях ошибок для Ionic 1 — разработчики Ionic уже давно поддерживают Ionic 1. Как долго точно не ясно. По крайней мере, он будет поддерживаться в течение нескольких лет после выпуска стабильной версии Ionic 2 . Но мы также должны помнить, что Ionic — это проект с открытым исходным кодом, в котором участвует более 200 участников. Поэтому, пока люди продолжают его использовать, мы всегда можем рассчитывать на некоторую поддержку со стороны сообщества.
Вывод
Это оно! В этой статье вы узнали все об Ionic 2. В частности, вы узнали о значительных различиях между Ionic 2 и его предшественником. Мы также взглянули на новые функции, добавленные в Ionic 2, и на то, следует ли вам использовать их для будущих проектов или нет. В будущем уроке мы применим эти знания на практике, создав приложение для Ionic 2. Будьте на связи!
Если вы хотите узнать больше об Ionic 2, обязательно ознакомьтесь со следующими ресурсами:
И, конечно же, у нас есть углубленный курс Ionic 2, который вы можете пройти прямо здесь, на Envato Tuts +!