Для тех, кто хочет создавать гибридные мобильные приложения, Ionic — одна из первых платформ, с которыми вы столкнетесь. Есть веская причина, по которой он получил широкое распространение среди разработчиков, желающих создавать приложения для нескольких мобильных устройств из единой базы кода.
У Ionic есть ряд функций, которые выходят за рамки других предложений, и что-то для каждого, от начинающих разработчиков до ветеранов.
Читайте дальше, чтобы узнать больше об Ionic и найти учебники, которые помогут вам улучшить свои навыки, независимо от вашего текущего уровня.
Ионные рамки
Ionic стремится решить огромную проблему, которая возникла вместе со взрывом интеллектуальных устройств. Если существует дюжина различных мобильных операционных систем, как вы можете создать приложение, используя наименьшее количество ресурсов?
Совсем недавно на рынке стали доминировать две мобильные операционные системы: iOS и Android. Каждому по-прежнему требовалось создать отдельное приложение, используя собственный набор языков и библиотек. Однако с такими платформами, как Ionic, стало возможным создать мобильное приложение с единой кодовой базой и развернуть его на нескольких типах устройств.
Что конкретно делает Ionic?
Это позволяет разработчикам создавать мобильные приложения, используя знакомые веб-технологии: HTML, CSS и JavaScript. Он также имеет набор библиотек, которые помогают создавать абстракции для системных функций на каждом типе мобильного устройства. Это означает, что команда для захвата изображения с камеры Android и камеры Apple в коде JavaScript выглядит практически одинаково, несмотря на большие различия под капотом.
Преимущество этого заключается в том, что он сокращает время и ресурсы разработки наполовину или даже больше, если ваша целевая аудитория больше, чем просто Android и iOS. Это также означает, что вам больше не нужно быть специалистом по разработке мобильных приложений для создания мобильных приложений, так как JavaScript является распространенным языком веб-разработки. Такое использование переносимого языка означает, что его легко создать с помощью Ionic, если вы когда-либо занимались веб-разработкой, и это также увеличивает число разработчиков, способных создавать мобильные приложения.
Перед тем, как начать работать с Ionic, вам нужно иметь полное представление о JavaScript.
Основы JavaScript
Ionic — это фреймворк, построенный на том, что является, пожалуй, самым любимым и одновременно самым ненавистным языком программирования всех времен — JavaScript. Проработав более двух десятилетий, распространение JavaScript в Интернете делает его одним из наиболее используемых языков.
Чтобы начать работать с Ionic, сначала вам нужно знать JavaScript.
Существует несколько способов освоить JavaScript, и одним из доступных курсов является «Основы современного JavaScript» Дэна Веллмана . Этот шестичасовой курс знакомит вас со всеми основами JavaScript, готовит вас к работе с ним и закладывает основы, используемые во многих его фреймворках.
Далее вы можете ознакомиться с серией курсов «Практика JavaScript и изучение», которые помогут вам получить практический опыт работы с языком. Практикуйте JavaScript и изучайте: функции и практикуйте JavaScript и изучайте: объектно-ориентированное программирование — это два, которые будут особенно полезны при работе с Ionic из-за использования состояний и объектов.
-
Практикуйте JavaScript и учитесь: объектно-ориентированное программирование
-
Практикуйте JavaScript и учитесь: функции
Учить Угловой
Как только вы освоите JavaScript, вы захотите взглянуть на некоторые учебные пособия или курсы по Angular. Ionic построен на основе Angular Framework (аналогично тому, как React Native построен на React), поэтому использование базовых компонентов этого фреймворка будет иметь большое значение для того, чтобы ваш путь обучения прошел гладко. Курс Angular Fundamentals поможет вам развить свои навыки в рамках.
После того, как вы освоили свой JavaScript, пришло время начать копаться в Ionic.
Основы ионной основы
Прежде чем приступить к созданию полноценных приложений, начнем с изучения основ. Хотя мы немного поговорили об Ionic Framework, важно знать, что Ionic на самом деле представляет собой серию связанных сервисов.
Мы сосредоточимся на среде с открытым исходным кодом, но есть также расширенные инструменты, такие как редактор с перетаскиванием, корпоративные версии инфраструктуры и аспект непрерывного развертывания. Редактор перетаскивания особенно интересен, и если вы хотите начать с ним работать, ознакомьтесь с курсом «Легкие мобильные приложения с Ionic Creator» Реджинальда Доусона.
Чтобы начать ориентироваться в коде и концепциях, лежащих в основе Ionic, взгляните на «Ionic from Scratch: Getting Started With Ionic» . Как только вы настроите свою среду, «Ionic from Scratch: Работа с Ionic Components» поможет вам освоиться с компонентами и экранами фреймворка. После этого найдите время, чтобы просмотреть документацию для разработчиков Ionic . Введение, компоненты и тематические разделы — это то, что нужно прочитать всем, кто надеется создать полноценное мобильное приложение с использованием этой инфраструктуры.
После того, как вы проработали всю эту информацию, вы оказались на забавном этапе: создание приложений! Далее мы рассмотрим ресурсы, которые могут помочь вам собрать все это вместе.
Создавайте приложения с помощью Ionic
Как только вы разберетесь с основами фреймворка, самое время приступить к созданию приложений. Цель на данный момент состоит в том, чтобы узнать больше о продвинутых компонентах, а также посмотреть, как структурировать и создавать простые приложения.
Следующим шагом будет более детальное изучение документации для разработчиков, а также изучение конкретных компонентов, архитектуры и каждой из основных концепций Ionic . Тогда, возможно, имеет смысл взять в свои руки некоторые полные примеры кода, чтобы разобраться в понимании.
Чтобы изучить расширенные компоненты, ознакомьтесь со статьей «Ионные компоненты для быстрого создания MVP» . Он включает ссылки на сложные компоненты для пользовательского интерфейса, социальную аутентификацию, бронирование ресторанов и ряд других элементов, которые могут помочь вам лучше понять компоненты.
Как только вы почувствуете себя комфортно, взгляните на некоторые существующие шаблоны для Ionic. Эти полноценные приложения могут помочь вам понять, как может выглядеть архитектура приложений, а также как все компоненты сочетаются друг с другом. Статья «15 готовых шаблонов приложений Ionic 3» содержит ссылки на ряд полезных шаблонов приложений во многих нишах, каждый из которых дает вам прямой доступ к их исходному коду.

Что такое шаблон ионного приложения?
Ионные шаблоны аналогичны темам интерфейсной разработки и шаблонам, с которыми вы, возможно, столкнулись при использовании других платформ, таких как темы WordPress. Они состоят из ряда файлов и ресурсов, которые помогают устранить разрыв между самой платформой и готовым продуктом, который вы ищете.
Использование шаблона приложения Ionic дает массу преимуществ, а именно:
- начиная с большой части вашего проекта уже завершена
- документированный профессиональный код
- уменьшенная стоимость проекта
- существующая структура для построения оставшейся части вашего проекта на
Сочетание этих преимуществ с уже мощной инфраструктурой, предоставляемой Ionic, дает разработчикам огромную поддержку в разработке приложений. Маленькие команды разработчиков и люди с ограниченными ресурсами найдут их особенно полезными.
Вот пара лучших:
Приложение Ionic 3 для WooCommerce

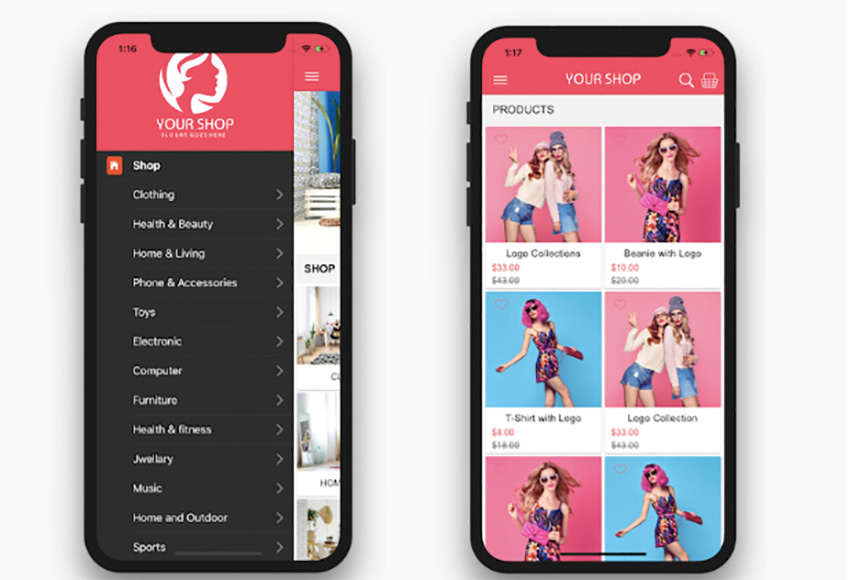
Приложение Ionic 3 для WooCommerce, разработанное hakeemnala , — это шаблон, который вы обязательно должны использовать при создании приложения для электронной коммерции. Это позволяет быстро создать красивое приложение, которое можно подключить к вашему веб-сайту WooCommerce.
Приложение Ionic Framework

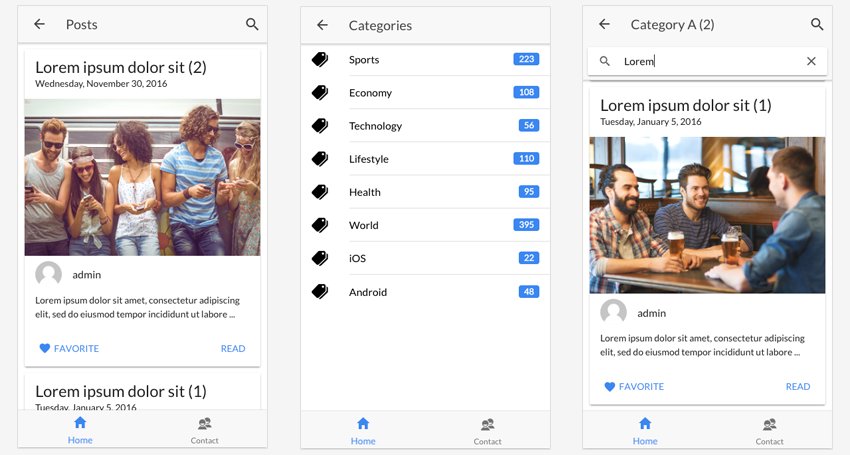
Если вы ищете современный шаблон с десятками красивых страниц и широким спектром полезных функций, этот шаблон для вас. Встроенный в Ionic 3, он очень модульный и чрезвычайно легко расширяется. На самом деле, он имеет более 20 модулей и более 35 компонентов!
Ionic 3 UI Theme

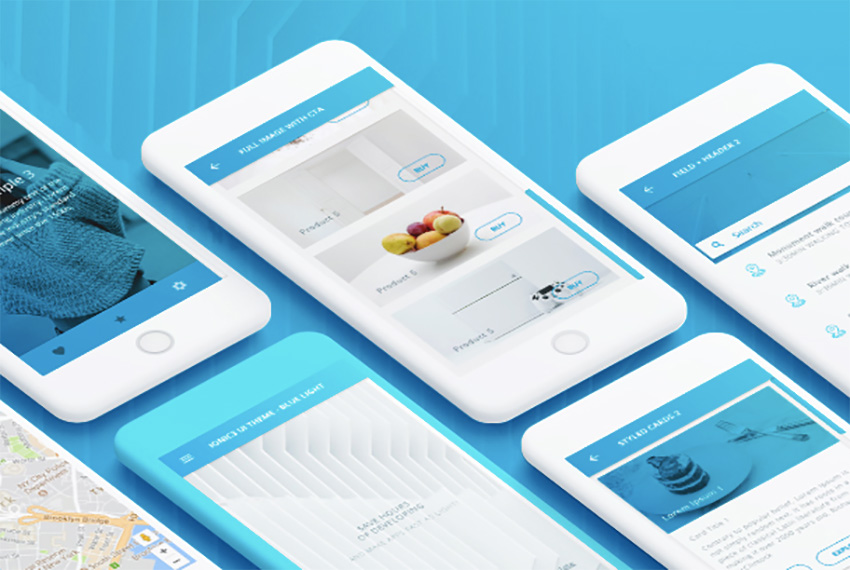
Разработчики Ionic 3 UI Theme обещают, что вы можете создать практически любое приложение с помощью их шаблона пользовательского интерфейса. С более чем 100 макетами и сотнями компонентов пользовательского интерфейса HTML5 они могут быть просто правильными. Помимо максимальной гибкости и простоты настройки, приложение предлагает Google Analytics, благодаря чему вы можете отслеживать поведение своего пользователя, интеграцию Mailchimp, интеграцию с Google Maps и многое другое.
Расширенные ионные и сложные функции
Часто в Ionic основное внимание уделяется тому, насколько легко создавать очень простые приложения, особенно с помощью редактора с помощью перетаскивания. Помимо этого, он представляет набор сложных функций и надежную структуру. Он даже стал фреймворком для ряда популярных приложений, включая Untappd, MarketWatch, Nationwide и Joule.
Одним из наиболее интересных аспектов Ionic является его система тем, которая позволяет легко менять стили с помощью переменных CSS и live-переменных. Ionic имеет подробную документацию по своей системе тем, а также несколько расширенных функций.
Если вы хотите вместе с созданием более сложного приложения, ознакомьтесь с серией «Создание приложения диспетчера задач с помощью Ionic» . После этого взгляните на некоторые другие сервисы Ionic, которые можно интегрировать, включая push-уведомления ( «Начало работы с Ionic Services: Push» ). Если вы хотите работать в крупном масштабе или на уровне предприятия, также важно узнать о службе развертывания Ionic ( «Начало работы с Ionic Services: Deploy» ).
- угловатыйСоздание приложения Task Manager с использованием Ionic: Часть 1
- ионныйНачало работы с ионными службами: развертывание
Как вы узнали о Ionic Framework?
Существует множество путей изучения Ionic, но, надеюсь, это даст вам некоторые отправные точки, независимо от того, в какой точке вашего путешествия вы находитесь.
Как ты выучил Ionic? Какие ресурсы вы считаете наиболее полезными? Дайте нам знать в комментариях ниже!