Что такое ионные компоненты?
Что такое ионные компоненты?
Ионные компоненты , по большей части, — то, что делает ваше гибридное приложение живым. Компоненты предоставляют пользовательский интерфейс для вашего приложения, а Ionic поставляется с более чем 28 компонентами. Это поможет вам создать удивительное первое впечатление от вашего приложения.
Конечно, вы не можете использовать все эти 28 компонентов в одном приложении. Как решить, какие из них использовать?
Что ж, к счастью, есть компоненты, которые вы найдете почти в каждом приложении. В предыдущей статье я показал вам, как перейти к другому виду, используя кнопку Ionic Component . Все, что нам нужно для создания этой кнопки, это следующий код:
|
1
|
<button ion-button>Navigate to Info</button>
|
Здесь мы уже используем один из доступных нам ионных компонентов. В этом прелесть Ionic: нам не нужно заботиться о том, как построен компонент кнопки, все, что нам нужно знать, — это как правильно использовать соответствующий компонент.
Когда использовать ионные компоненты?
Когда использовать ионные компоненты?
Как новичок, я сомневаюсь, что когда-нибудь будет ваше приложение, которое не будет использовать компоненты Ionic. Вы также можете разрабатывать свои собственные компоненты, но это тема для другого дня для расширенного использования Ionic и Angular.
С учетом вышесказанного давайте посмотрим, как использовать наиболее часто используемые компоненты в мобильных приложениях Ionic:
Компоненты слайдов
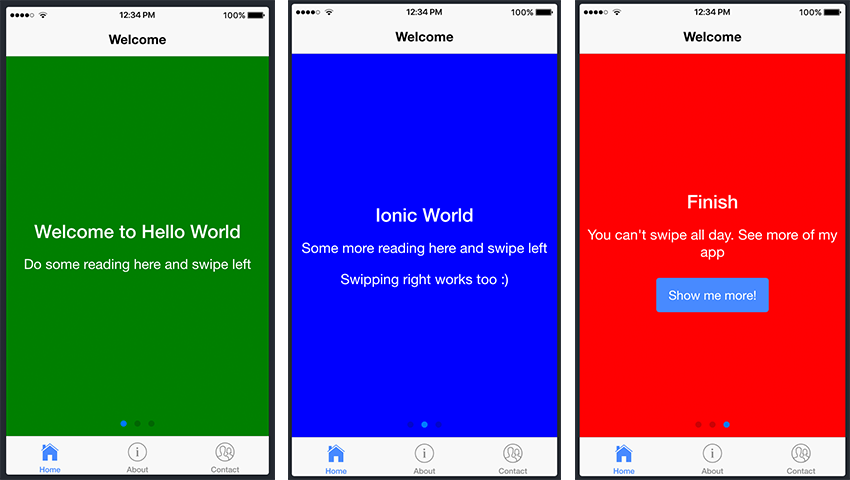
Компонент слайдов обычно служит введением для приложений, и ниже приведено изображение его обычного использования:

Компонент списка
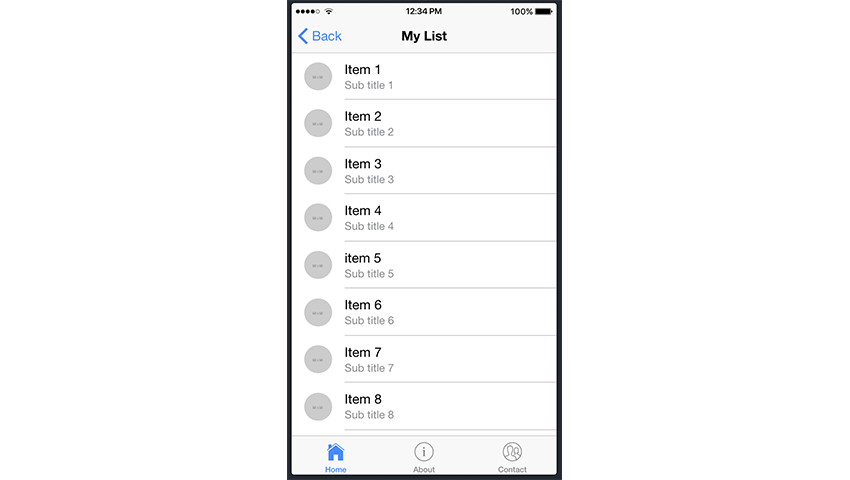
Списки являются одним из компонентов, которые вы также будете регулярно использовать в своих приложениях Ionic. Взгляните на скриншот ниже для примера.

Добавление компонентов в ваш проект
Теперь, когда мы собрали немного информации о компонентах Ionic, давайте попробуем собрать несколько таких «строительных блоков» вместе. Давайте продолжим и добавим некоторые компоненты в наш проект Ionic.
Мы будем использовать проект, который мы создали в предыдущем уроке, и так как дома является точкой входа нашего приложения, мы добавим слайды в файл home.html, чтобы добавить наши слайды. Мы сделаем это, перейдя к файлу home.html в src / pages / home и сделав в файле следующие изменения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<ion-header>
<ion-navbar>
<ion-title>Welcome</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!— Start Ionic Slides Component —>
<ion-slides pager>
<ion-slide style=»background-color: green»>
<h2>Welcome to Hello World</h2>
<p>Do some reading here and swipe left</p>
</ion-slide>
<ion-slide style=»background-color: blue»>
<h2>Ionic World</h2>
<p>Some more reading here and swipe left</p>
<p>Swiping right works too :)</p>
</ion-slide>
<ion-slide style=»background-color: red»>
<h2>Finish</h2>
<p>You can’t swipe all day.
<button ion-button (click)=»navigateToMyList()»>Show me more!</button>
</ion-slide>
</ion-slides>
<!— End Ionic Slides Component —>
</ion-content>
|
Как вы можете видеть выше, мы добавили три слайда, используя компонент слайдов. Это внутри <ion-slide>Content here...</ion-slide> . Вы можете создать столько слайдов, сколько захотите, но для целей этого примера мы создали только три слайда.
Мы будем использовать другой ионный компонент: компонент списка. Для этого давайте создадим новую страницу под названием my-list . Вы должны помнить, как сгенерировать новую страницу из предыдущего урока, используя следующую команду: ionic generate page my-list .
Добавив нашу недавно созданную страницу в наше приложение, давайте перейдем к my-list.html и отредактируем файл следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!— Start Ionic List Component —>
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
</ion-list>
<!— End Ionic List Component —>
</ion-content>
|
С помощью вышеуказанного кода, добавленного в ваше приложение, вы сможете увидеть список из трех элементов. Теперь это нормально, но я уверен, что вы хотели бы видеть плавную прокрутку с ускорением и замедлением при прокрутке списка, верно? Ну, это легко достичь — нам просто нужен больший список!
Рассмотрим следующий код внутри файла my-list.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!— Start Ionic List Component —>
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
<ion-item>4</ion-item>
<ion-item>5</ion-item>
<ion-item>6</ion-item>
<ion-item>7</ion-item>
<ion-item>8</ion-item>
<ion-item>9</ion-item>
<ion-item>10</ion-item>
<ion-item>11</ion-item>
<ion-item>12</ion-item>
<ion-item>13</ion-item>
<ion-item>14</ion-item>
<ion-item>15</ion-item>
<ion-item>16</ion-item>
<ion-item>17</ion-item>
<ion-item>18</ion-item>
<ion-item>19</ion-item>
<ion-item>20</ion-item>
</ion-list>
<!— End Ionic List Component —>
</ion-content>
|
Если вы обновите свой файл более длинным списком, приведенным выше, вы увидите прокрутку с ускорением и замедлением.
Теперь это один из способов создания списка в нашем проекте, но он будет довольно раздражающим, если нам потребуется создать список с еще большим количеством элементов. Это будет означать написание <ion-item>...content...</ion-item> для каждого. К счастью, есть лучший способ, и даже как новичок, вы должны попробовать следовать этому же методу при работе с большими суммами данных и информации.
Официальная документация Ionic показывает, как использовать другой подход для заполнения списка элементами:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!— Start Ionic List Component —>
<ion-list>
<button ion-item *ngFor=»let item of items» (click)=»itemSelected(item)»>
{{ item }}
</button>
</ion-list>
<!— End Ionic List Component —>
</ion-content>
|
Магия в приведенном выше коде заключается в использовании директивы Angular: *ngFor . Мы не будем углубляться в то, что эта директива и что она делает, но вкратце, она перебирает коллекцию данных, позволяя нам создавать списки и таблицы представления данных в нашем приложении. items — это переменная, которая содержит наши данные, и item заполняется каждым элементом в этом списке. Если вы хотите узнать больше об этой директиве, ознакомьтесь с официальной документацией Angular .
Обладая *ngFor знаниями, давайте улучшим наш проект с *ngFor директивы *ngFor . Отредактируйте файл my-list.html, чтобы отразить следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!— Start Ionic List Component —>
<ion-list>
<ion-item *ngFor=»let item of items»>
<ion-avatar item-start>
<img src=»{{item.image}}»>
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!— End Ionic List Component —>
</ion-content>
|
Здесь много чего происходит. <ion-list> содержит ряд компонентов <ion-avatar> . Атрибут item-start означает, что аватар будет выровнен по правой стороне. Каждый элемент списка также содержит тег заголовка ( <h2> ) и тег абзаца ( <p> ).
Таким образом, в принципе, вы также можете добавить дополнительные компоненты внутри компонента списка. Посмотрите на другой замечательный пример того, как этого добиться, на примере List In Cards из документации Ionic . Опять же, реализация *ngFor в этом примере будет полезна.
Теперь вернемся к нашему коду, наш элемент в items содержит title , subTitle и image . Давайте сделаем следующие изменения в нашем файле my-list.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: ‘Item 1’,
subTitle: ‘Sub title 1’,
image: ‘http://placehold.it/50’
},
{
title: ‘Item 2’,
subTitle: ‘Sub title 2’,
image: ‘http://placehold.it/50’
},
{
title: ‘Item 3’,
subTitle: ‘Sub title 3’,
image: ‘http://placehold.it/50’
},
{
title: ‘Item 4’,
subTitle: ‘Sub title 4’,
image: ‘http://placehold.it/50’
},
{
title: ‘item 5’,
subTitle: ‘Sub title 5’,
image: ‘http://placehold.it/50’
},
title: ‘item 6’,
subTitle: ‘Sub title 6’,
image: ‘http://placehold.it/50’
},
title: ‘item 7’,
subTitle: ‘Sub title 7’,
image: ‘http://placehold.it/50’
},
title: ‘item 8’,
subTitle: ‘Sub title 8’,
image: ‘http://placehold.it/50’
},
title: ‘item 9’,
subTitle: ‘Sub title 9’,
image: ‘http://placehold.it/50’
},
title: ‘item 10’,
subTitle: ‘Sub title 10’,
image: ‘http://placehold.it/50’
}]
}
|
В приведенном выше примере мы заполняем наши элементы внутри нашего файла конструктора my-list.ts . Они будут отображаться внутри нашего шаблона страницы, файла my-list.html . Эти данные могут поступать из любого источника: локальной базы данных, пользовательского ввода или внешнего REST API. Но ради этого примера мы просто жестко кодируем данные.
Вывод
Хотя мы не охватили все компоненты Ionic, те же принципы применимы и к другим. Я хотел бы призвать вас поиграть, протестировать остальные компоненты и начать знакомство с их использованием. Как я упоминал в самом начале, эти компоненты станут строительными блоками каждого приложения Ionic, которое вы когда-либо будете создавать!
А пока посмотрите другие наши посты о разработке приложений для Ionic.